
Talaan ng mga Nilalaman:
- Mga gamit
- Hakbang 1: Pagkonekta sa Iyong Display
- Hakbang 2: I-download ang Provided Software
- Hakbang 3: Pagpapatakbo ng Demo
- Hakbang 4: Paggamit ng Pinahusay na Library
- Hakbang 5: Pagprogram ng Iyong Sarili
- Hakbang 6: Pagsulat ng Teksto
- Hakbang 7: Mga Linya ng Pagguhit at Parihaba
- Hakbang 8: Mga Lupon ng Pagguhit
- Hakbang 9: WALANG KOLOR sa isang COLORED Bckground
- Hakbang 10: Pag-ikot
- Hakbang 11: Pagguhit ng Mga Bitmap
- Hakbang 12: Ipinapakita ang Iyong Bitmap
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.


Maraming mga proyekto ang nagsasangkot ng pagsubaybay sa ilang uri ng data, tulad ng data sa kapaligiran, na kadalasang gumagamit ng isang Arduino para sa kontrol. Sa aking kaso, nais kong subaybayan ang antas ng asin sa aking pampalambot ng tubig. Maaaring gusto mong i-access ang data sa iyong home network, ngunit pantay na maaari mong ipakita ito kung saan sinusukat. O maaari kang magkaroon ng isang palaging naka-on na malayong konektadong display sa isang mas maginhawang lokasyon.
Mayroong ngayon maraming mga uri ng pagpapakita na maaari mong gamitin, lahat ay murang, ngunit pagkakaroon ng iba't ibang mga pakinabang at kawalan:
- Ang isang alphanumeric LCD display ay ang pinakamura ngunit din ang pinaka-limitado.
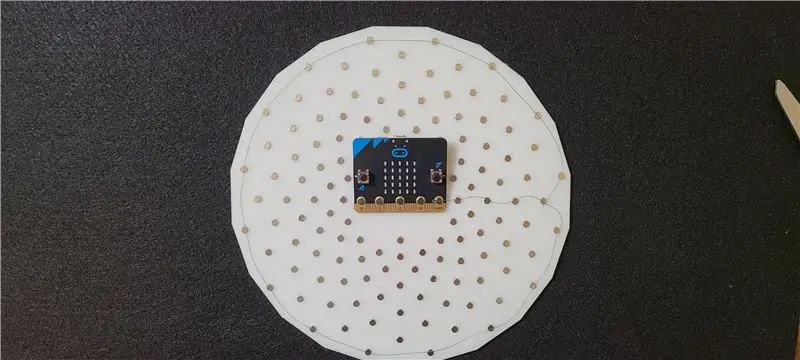
- Ang isang OLED display ay maaaring magpakita ng mga graphic ngunit ang murang mga iyon ay napakaliit. Ang pangalawang larawan ay nagpapakita ng isang 128x64 pixel OLED display sa tabi ng isang E-Ink.
- Ang isang E-Ink (o E-Paper) na display ay medyo mas malaki at samakatuwid ay madaling basahin, at may kalamangan na ang display ay mananatili kahit na ito ay naka-off! Ngunit tumatagal ng ilang segundo upang muling gawin ang display.
Ang display ng E-Ink ay tila perpekto para sa aking aplikasyon dahil maaari kong mai-program ang Arduino na gisingin lamang bawat ilang oras, kumuha ng pagbabasa at ipakita ito bago matulog. Pagkatapos ay walang kahihinatnan na tumatagal ng ilang segundo upang muling ma-redraw ang display.
Sa naturang aplikasyon, ang average na kasalukuyang pagkonsumo ay maaaring isaayos upang maging napakababa na ang isang 9V na baterya ng detektor ng us aka lithium ay maaaring gawin upang tumagal ng 10 taon! Ano pa, ang ilan sa mga ipinapakitang ito ay magpapakita ng tatlong mga kulay: puti, itim, at pula (o dilaw). Mainam kung nais mong magpakita ng isang babala o alerto sa pula.
Mga gamit
Ang pinakamurang E-Ink display na natagpuan ko ay naibenta ng BuyDisplay, magagamit din mula sa maraming mga nagbebenta ng eBay. Sa kasamaang palad ang dokumentasyon ay umalis ng maraming nais
Nakasalalay sa iyong mga kinakailangan at iyong badyet, mayroon kang pagpipilian ng iba't ibang laki:
- 1.54 "(152x152 = 23, 104 na mga pixel)
- 2.13 "(212x104 = 22, 048 pixel)
- 2.6 "(296x152 = 44, 992 pixel)
- 2.7 "(176x264 = 46, 464 pixel)
- 2.9 "(296x128 = 37, 888 pixel)
- 4.2 "(400x300 = 120, 000 mga pixel)
- 5.83 "(640x480 = 307, 200 pixel)
- 7.5 "(880x528 = 464, 640 pixel)
(Ang saklaw ay lumawak mula noong huling oras na tumingin ako kaya maaaring napalawak pa sa oras na basahin mo ito.)
Magagamit ang mga ito bilang alinman sa 2-kulay (itim / puti) o 3 kulay (itim / pula / puti o itim / dilaw / puti). Ipinapalagay ng Instructable na ito na gumagamit ka ng pula, ngunit kung pinili mo ang dilaw na bersyon, basahin lamang ang "dilaw" para sa "pula" sa kabuuan.
Pumili ng isang bersyon ng SPI (4-wire). Ginamit ko ang modelo na 1.54 , na isang napakagandang sukat.
Hakbang 1: Pagkonekta sa Iyong Display

Ang mga ipinapakitang ito ay mayroong isang 2x4 pin header. Ang mga numero ng pin ay malinaw na may label, mga pin 7, 5, 3 at 1 (mula kaliwa hanggang kanan) kasama ang tuktok na hilera at 8, 6, 4, 2 sa ibaba.
Ang iyong display ay maaaring may isang 8-way patch cable, na ginagawang madali ang koneksyon. (Ang aking patch cable ay may 2 pulang wires at 2 kayumanggi. Hindi sila mapagpapalit!
Ang sumusunod na talahanayan ay nagbibigay ng mga koneksyon, na nalalapat sa karamihan ng mga uri ng Arduino (kasama ang Uno, Pro Mini, Pro Micro at Nano).
| E-ink Module | Arduino | ||
| Pin | Pangalan | Pin | Pangalan |
| 1 | VDD | Vcc | 3.3 / 5V |
| 2 | VSS | Gnd | Gnd |
| 3 | Serial Data Sa | 11 | MOSI |
| 4 | Serial Clock In | 13 | SCK |
| 5 | / Chip Select | 10 | |
| 6 | Data / Instr | 9 | |
| 7 | I-reset | 8 | |
| 8 | Busy ang Device | 7 | |
Hakbang 2: I-download ang Provided Software
Maaari mong gamitin ang ibinigay na software tulad ng inilarawan sa hakbang na ito, o maaari mong gamitin ang aking pinahusay na library sa susunod na hakbang ngunit isa.
Hanapin ang iyong aparato sa BuyDisplay.com. Patungo sa ilalim ng pahina ay mahahanap mo ang isang download ZIP file na "Arduino Library at Halimbawa para sa 4-wire SPI". Mag-click dito upang mag-download at buksan sa Windows Explorer.
Ipapakita ito ng Windows Explorer bilang naglalaman ng isang solong antas ng tuktok na folder na "Mga Aklatan-Halimbawa_ER-EPM0154-1R". (Ang pangalan ay magiging bahagyang magkakaiba kung ang sa iyo ay hindi ang 1.54 "na modelo.)
Kopyahin ang folder na ito sa pinakamataas na antas sa iyong folder ng mga library ng Arduino. Mag-right click upang palitan ang pangalan ng folder, at tanggalin ang "Mga Aklatan-Mga Halimbawa_" mula sa pangalan.
(Upang makita ang iyong folder ng mga aklatan ng Arduino, sa Arduino IDE, i-click ang File … Mga Kagustuhan, at tandaan ang Lokasyon ng Sketchbook. Mag-navigate dito, at mahahanap mo ang folder na "libraries" ng Arduino sa gitna ng iyong mga folder ng sketch.)
Buksan ang folder na ito at buksan ang folder na "Mga Aklatan" sa loob nito. I-drag at i-drop ang lahat ng mga file sa folder na ito sa folder ng magulang isang antas pataas ("ER-EPM0154-1R"). Tanggalin ang (ngayon walang laman) folder na "Mga Aklatan".
Na-install mo na ngayon ang mga file at isang halimbawa ng sketch bilang isang Arduino library. Tandaan na kung ang iyong pagpapakita ay hindi ang 1.54 na isa, ang pagkakaiba lamang ay tila dalawang mga linya sa ER-ERM * -1.h na tumutukoy sa LAPAD at Taas.
Sa Arduino IDE, mag-click sa File… mga modelo at mag-scroll pababa sa ER-EPM0154-1R para sa demo sketch, na dapat mong mai-compile at tumakbo kaagad na konektado mo ang iyong display sa iyong Arduino.
Hakbang 3: Pagpapatakbo ng Demo


Sa Arduino IDE, i-click ang File … Mga Halimbawa … ER-EPM0154-1R.
Ikonekta ang iyong Arduino sa iyong computer gamit ang isang USB cable, o gayunpaman normal mong ginagawa.
Sa ilalim ng Mga Tool, itakda ang Lupon, Processor at Port.
Sa ilalim ng Sketch, i-click ang I-upload.
Magkakaroon ng isang bahagyang pagkaantala matapos makumpleto ang pag-upload, at sampung ang pagka-antala ay mag-flash ng maraming beses habang pininturahan nito ang unang imahe. Manood habang dumadaan ito sa demo.
Hakbang 4: Paggamit ng Pinahusay na Library
Maaari mong i-download ang aking pinahusay na silid-aklatan mula sa github sa
Ang N. B. Mayroon akong mataas na antas ng kumpiyansa na gagana ang aking silid-aklatan sa anumang laki na katugma sa pagpapakita, ngunit sa katunayan lang sinubukan ko ito sa modelo na 1.54. Kung gumamit ka ng ibang isa, mangyaring ipaalam sa akin sa mga komento sa dulo ng Instructable na ito, upang kumpirmahing gumagana ito. Ngunit kung hindi, gagawin ko ang aking makakaya upang mapunta ka.
I-download at i-save ang zip file. Sa Arduino IDE, i-click ang Sketch … Isama ang Library… Idagdag. ZIP Library at piliin ang nai-save na zip file.
Naglalaman ang aking library ng ilang menor de edad na mga pagpapahusay:
- Pinapayagan itong magamit ang iba't ibang mga numero ng pin ng Arduino (maliban sa MOSI).
- Ang parehong silid aklatan ay maaaring magamit para sa walang sukat na aparato.
- Isang bagong 50% na may shade na punan, at isang speckled fill (itinakdang mga random na pixel) ang ibinigay.
Ang library ay dumating bilang isang karaniwang Arduino compressed (zip) file. I-download ito sa iyong folder ng Mga Download (o kung saan mo gusto), at sa Arduino IDE, i-click ang Sketch … Isama ang Library … Idagdag ang ZIP Library.
Sa ilalim ng Mga Halimbawa, mahahanap mo ngayon ang E-ink_ER-EPM. Mayroong 3 halimbawang mga sketch:
- ER_EPM154-1R-Test: Ang orihinal na demonstrasyong ibinigay ng vendor
- E-ink_demo: Bumuo ang sketch sa mga susunod na hakbang
- E-ink_rotate: Isang pagpapakita ng pag-ikot ng imahe.
Hakbang 5: Pagprogram ng Iyong Sarili
Walang kasamaang palad na walang dokumentasyon sa ibinigay na code ng vendor, ni ang halimbawa ng code ay sapat na nagkomento. Ginagawa nitong mas mahirap kaysa sa dapat itong gamitin, at ang pangunahing layunin ng Instructable na ito ay upang ilagay ang tama.
Pangunahing Konsepto
Dahil ang isang Arduino ay limitado sa dami ng magagamit na RAM, pinapayagan ka ng library na gumuhit o sumulat sa mga maliliit na seksyon ng screen nang paisa-isa, i-upoad ang mga ito nang paisa-isa sa pansamantalang memorya ng aparato. Sa sandaling na-upload mo ang lahat ng mga bahagi na kailangan mo ay sinabi mo sa ito upang ipakita kung ano ang mayroon sa memorya.
Ang mga seksyon na ito ng screen ay kilala bilang mga "Paint" na bagay. Kailangan mo lamang ng isa, at para sa bawat seksyon ng screen tinutukoy mo ang taas, lapad at pag-ikot nito. Kapag kumpleto, na-upload mo ito, tinutukoy ang posisyon sa screen upang mai-load ito at kung dapat itong itim at puti o pula at puti.
Ang sulok sa kaliwang bahagi sa itaas ng screen ay may pahalang (x) at patayo (y) na mga coordinate (0, 0), ang kaliwang bahagi sa ibaba ay (0, 151) at ang kanang tuktok ay (151, 0).
Panimula
Buksan ang te E-ink_demo sketch sa Arduino IDE at sundin ito habang inilalarawan ko kung paano gamitin ang library.
Sa tuktok ng sketch makikita mo ang mga sumusunod na linya, na palaging kinakailangan:
#include <SPI.h #include "ER-ERM0154-1.h" #include "imagedata.h" #include "epdpaint.h" #define COLORED 0 #define UNCOLORED 1 Epd epd;
Ang mga linya na # isama ay kumukuha ng mga kinakailangang aklatan. Ang SPI.h ay isang pamantayang Arduino library ngunit ang iba ay bumubuo ng bahagi ng e-ink library.
Tinutukoy namin ang mga pangalan para sa UNCOLORED (puti) na mga pixel at Kulay (itim o pula ang mga). (Tandaan sa aking kapwa mga taga-Europa: ginamit ang American spelling ng COLOR.)
Ang Epd epd; Lumilikha ang linya ng elektronikong aparato ng aparato sa papel, kung saan kami ay magpapakita. Ito ay dapat na narito sa simula ng sketch upang magamit itong magamit sa pag-setup ng () at pag-andar ng loop ().
Kung mayroon kang ibang pagpapakita ng laki maaari mong palitan ang linya ng EPD sa pamamagitan ng:
Epd epd (LUPA, TAAS);
(pagkakaroon ng dati nang pagtukoy ng LUPA at HEIGHT sa # tukuyin ang mga pahayag.)
Sa parehong paraan maaari mong tukuyin ang mga hindi default na mga numero ng pin na may:
Epd epd (LUPA, TAAS, BUSY_PIN, RESET_PIN, DC_PIN, CS_PIN);
Sa loob ng pag-set up () kailangan naming simulan ang aparato tulad ng sumusunod:
Serial.begin (9600)
kung (epd. Init ()! = 0) {Serial.print ("nabigo ang e-Paper init"); bumalik; }
(Sa katunayan, epd. Init () ay hindi kailanman nagbabalik ng isang error, ngunit ang isang pagpapahusay sa hinaharap ay maaaring makita ang kawalan ng isang display, o isang hindi gumaganang isa.)
Hakbang 6: Pagsulat ng Teksto

Sa E-ink_demo, ibaling ang iyong pansin sa loop (). Una, limasin natin ang display:
epd. ClearFrame ()
(Hindi talaga ito kinakailangan kung magpapakita ka ng iyong sariling imahe.)
Bago namin mailabas ang anumang (teksto man o graphics) kailangan naming lumikha ng isang bagay na Kulayan upang iguhit:
unsigned char image [1024]
Kulayan ng pintura (larawan, 152, 18); // ang lapad ay dapat na maramihang 8
Nagreserba ito ng ilang puwang (1024 bytes) at inilalaan ito sa object ng Paint, na pinahinto ng pangalawang linya. Pansamantalang nai-configure ito bilang 152 mga pixel ang lapad at 18 pixel ang lalim. Maaari naming muling isaayos ito sa paglaon para magamit muli kung kinakailangan, ngunit tandaan: ang lapad ay dapat na isang muultiple ng 8 dahil ang 8 mga pixel ay nakaimbak bawat byte at hindi namin maaaring hatiin ang mga byte. (Ito ay sa katunayan ay iikot ito kung kinakailangan, ngunit maaari itong maging puzzling kapag ang iyong display ay hindi hitsura kung paano ito dapat.
Ngayon ay dapat nating i-clear ang pintura ng object sa UNCOLORED (puti), pagkatapos ay sa posisyon (x, y) = (22, 2) nagsusulat kami ng "e-ink Demo" gamit ang isang 16-pixel na mataas na font, at COLORED (upang ipakita laban sa Walang kulay na background.
pintura. Clear (UNCOLORED)
pintura. DrawStringAt (12, 2, "e-paper Demo", & Font16, COLORED);
Tandaan na ang mga co-ordinate (22, 2) ay ang tuktok na kaliwang sulok ng unang karakter ng string, at 22 pixel sa at 2 pixel pababa na may kaugnayan sa tuktok na kaliwang sulok ng pinturang bagay, hindi ang buong display. Pinakamahusay ang hitsura ng teksto kahit isang pixel pababa mula sa tuktok ng pinturang bagay.
Magagamit ang mga sumusunod na font:
Font8 - 5x8 pixelFont12 - 7x12 pixelFont16 - 11x16 pixelFont20 - 14x20 mga pikselFont24 - 17x24 mga pixel
Kailangan lang namin magpadala ng pinturang bagay ("pintura") sa aparato ("epd"):
epd. SetPartialWindowBlack (pintura. GetImage (), 0, 3, pintura. GetWidth (), pintura. GetHeight ());
Ang SetPartialWindowBlack ay isang pamamaraan na inilalapat namin sa epd object, gamit ang imahe at ang lapad at lalim na mga katangian ng pinturang object. Sinasabi namin ito na isulat ang imaheng ito sa aparato sa (x, y) = (0, 3). At sinasabi namin na ang mga COLORED na piksel ay dapat na itim.
Hindi naman ganun kahirap diba? Subukan natin ang isa pa.
pintura. Clear (COLORED);
pintura. DrawStringAt (20, 2, "(Puti sa kulay)", & Font12, UNCOLORED); epd. SetPartialWindowRed (pintura. GetImage (), 0, 24, pintura. GetWidth (), pintura. GetHeight ());
Muling ginagamit namin ang parehong bagay ng pintura, at ang parehong lapad at taas, ngunit sa oras na ito, i-clear natin ito sa Kulay at magsulat ng isang HINDI NA KOLOR na string dito. At para sa isang pagbabago, gagawin naming pula ang mga COLORED na pixel at isulat ito sa aparato sa (0, 24), sa ibaba lamang ng una.
Sinulat namin ang dalawang mga bagay na pintura sa memorya ng aparato ngunit hindi pa sinabi sa ito na ipakita ang mga ito. Ginagawa namin ito sa sumusunod na pahayag:
epd. DisplayFrame ();
(Sa sketch ng E-ink_demo talagang iniiwan namin ito hanggang sa katapusan, pagkatapos ng pagguhit ng higit pang mga bagay-bagay, ngunit maaari mo itong ipasok dito kung nais mo, sinundan ako ng pagkaantala (10000); upang bigyan ka ng oras na humanga sa iyong gawaing-kamay.
Hakbang 7: Mga Linya ng Pagguhit at Parihaba

Tingnan natin kung paano gumuhit ng mga linya at mga parihaba. Gagamitin namin ang parehong pinturang bagay, ngunit kailangan namin itong isaayos ulit bilang 40 pixel ang lapad at 36 pixel ang taas. I-clear namin ito sa UNCOLORED.
pintura. SetWidth (40);
pintura. SetHeight (36); pintura. Clear (UNCOLORED);
Guhit kami ng isang (COLORED) rektanggulo na may tuktok na kaliwang sulok (5, 3) at kanang ibaba (35, 33), na may kaugnayan sa pinturang bagay, tulad ng dati. Iguhit din namin ang mga diagonal nito bilang mga linya mula sa (5, 3) hanggang (35, 33) at mula sa (35, 3) hanggang (5, 33). Panghuli, isusulat namin ang buong bagay ng pintura (pula) sa screen sa (32, 42).
// TOP ROW:
// Rectange pint. Clear (UNCOLORED); pintura. Paglaraw ng Parihaba (5, 3, 35, 33, Kulay;) pintura. Paglaraw ng Linya (5, 3, 35, 33, Kulay); pintura. DrawLine (35, 3, 5, 33, Kulay); epd. SetPartialWindowRed (pintura. GetImage (), 32, 42, pintura. GetWidth (), pintura. Kumuha Height ());
Ang silid-aklatan, pagdating nito, ay nagbigay din ng isang puno ng parihaba, ngunit hey, nais ko ng isang may kulay, kaya nagdagdag ako ng isang bagong pamamaraan. Gagawa kami ng dalawa pang mga parihaba, isang may lilim at isang punan, at ilagay ito sa kanan ng una, palitan ito ng itim at pula.
// Shaded Rectange paint. Clear (UNCOLORED); pintura. DrawShadedRectangle (5, 3, 35, 33); epd. SetPartialWindowBlack (pintura. GetImage (), 72, 42, pintura. GetWidth (), pintura. Kumuha Height ()); // Puno ng Parihabang pintura. Clear (UNCOLORED); pintura. DrawFilledRectangle (5, 3, 35, 33, COLORED); epd. SetPartialWindowRed (pintura. GetImage (), 112, 42, pintura. GetWidth (), pintura. Get Height ());
Hakbang 8: Mga Lupon ng Pagguhit

Ang mga bilog ay kasing dali magdrawing. Sa halip na ang mga coordinate ng dalawang sulok, kailangan nating ibahin ang mga coordinate ng gitna, at ang radius. Lilinawin namin ang pinturang bagay pagkatapos maglagay ng isang bilog sa (20, 15) (na may kaugnayan sa pinturang bagay) at radius 15. At ulitin para sa isang may shade at isang puno ng bilog.
//PANGALAWANG HILERA
// Circle paint. Clear (UNCOLORED); pintura. DrawCircle (20, 18, 15, Kulay); epd. SetPartialWindowBlack (pintura. GetImage (), 32, 78, pintura. GetWidth (), pintura. Kumuha Height ()); // Shaded Circle pintura. Clear (UNCOLORED); pintura. DrawShadedCircle (20, 18, 15); epd. SetPartialWindowRed (pintura. GetImage (), 72, 78, pintura. GetWidth (), pintura. Get Height ()); // Puno ng pintura ng bilog. Malinaw (HINDI KOLOR); pintura. Pagdibuho ng Circle (20, 18, 15, Kulay); epd. SetPartialWindowBlack (pintura. GetImage (), 112, 78, pintura. GetWidth (), pintura. GetHeight ());
Hakbang 9: WALANG KOLOR sa isang COLORED Bckground

Sumisikat na kami dito! Kaya't habang nasa isang rolyo tayo, gumawa tayo ng 3 higit pang mga bilog sa isang hilera sa ibaba, sa oras na ito ay HINDI na makulay sa isang Kulay na pinturang bagay, tulad ng ginawa namin sa pangalawang linya ng teksto.
// THIRD ROW
// Circle pintura. Clear (COLORED); pintura. DrawCircle (20, 18, 15, UNCOLORED); epd. SetPartialWindowRed (pintura. GetImage (), 32, 114, pintura. GetWidth (), pintura. Kumuha Height ()); // Shaded Circle paint. Clear (COLORED) pintura.drawShadedCircle (20, 18, 15); epd. SetPartialWindowBlack (pintura. GetImage (), 72, 114, pintura. GetWidth (), pintura. Kumuha Height ()); // Puno ng pinturang bilog. Malinaw (COLORED); pintura. DrawFilledCircle (20, 18, 15, UNCOLORED); epd. SetPartialWindowRed (pintura. GetImage (), 112, 114, pintura. GetWidth (), pintura. GetHeight ());
Bilang karagdagan sa may lilim na pagpuno, mayroon ding isang speckled fill, kung aling mga kulay ang mga random na pixel. Kaya sa halip na ang may kulay na bilog sa itaas ay maaaring mailagay natin
pintura. DrawSpeckledCircle (20, 18, 15, 25);
Ang pangwakas na parameter (25) ay ang density, ibig sabihin, ang porsyento ng mga pixel na dapat kulay. Kung tinanggal, 50% ang ipinapalagay.
Mayroon ding isang DrawSpeckledRectangle, na may isang opsyonal na karagdagang parameter na tumutukoy sa density.
Hakbang 10: Pag-ikot


Anumang maaari nating iguhit, maaari nating paikutin ang 90, 180 o 270 degree. (Binibilang namin ang mga pag-ikot nang pakanan.)
Maaari kaming maglapat ng isang ROTATE na pag-aari sa isang object ng pintura, ngunit mahalagang maunawaan na hindi ang pinturang object ang paikutin ngunit lahat ng iyong sinusulat dito. Kaya kung nais mo ng patayong teksto kailangan mong i-configure ang iyong pinturang bagay hangga't haba at payat sa isang patayong direksyon sa halip na pahalang.
Kaya't kung nais mong paikutin ang iyong teksto nang pakanan sa 90 degree upang mabasa ito mula sa itaas hanggang sa ibaba (sa halip na kaliwa hanggang kanan), ang kanang sulok sa itaas ng bagay na pintura ay magiging (0, 0) para sa mga layunin ng anumang isulat mo o iguhit ito, na may x mesured mula sa sulok na pababa, at y mula sa sulok na iyon patungo sa kaliwa.
Marahil ay napansin mo na nag-iwan kami ng isang puwang sa kaliwang bahagi ng display. Kaya't magsulat tayo ng ilang teksto doon na pinaikot ng 270 degree, ibig sabihin, pagbabasa mula sa ibaba hanggang. Ilalagay nito ang (0, 0) sa ibabang kaliwang sulok.
Tandaan na gayunpaman paikutin mo ang isang object ng pintura nalalapat lamang ang pag-ikot habang gumuhit ka ng mga pixel dito. Kapag dumating ka upang isulat ito sa aparato ay ang mga coordinate pa rin ng kaliwang sulok sa itaas na kailangan mong ibigay sa SetPartialWindow.
Kaya upang muling mag-recap, i-configure natin ang aming pinturang bagay upang magkaroon ng lapad na 32 at taas na 110, at bibigyan namin ito ng isang ROTATE_270 na pag-aari. Hindi sa kailangan nating gawin ang lahat ng ito bago magsulat o maglabas ng anuman dito.
pintura. SetWidth (32);
pintura. SetHeight (110); pintura. SetRotate (ROTATE_270);
Lilinawin namin ito sa COLORED at magsulat ng isang hindi Kulay na string dito, pagkatapos ay ilagay ito sa (0, 42). (Iyon ang tuktok na kaliwang sulok sa itaas, tandaan. Kalimutan ang tungkol sa anumang pag-ikot ng mga pixel dito.)
pintura. Clear (COLORED); pintura. DrawStringAt (8, 8, "Sideways!", & Font16, UNCOLORED); epd. SetPartialWindowBlack (pintura. GetImage (), 0, 42, pintura. GetWidth (), pintura. GetHeight ());
Sa wakas, kailangan naming sabihin sa aparato na ipakita ang lahat ng mga pixel na ibinigay namin ito. At kung hindi natin gugustuhin na baguhin ito pansamantala at nais na makatipid ng lakas ng baterya maaari natin itong patulugin, at kung bakit hindi patulugin din ang Arduino, upang gisingin kung oras na upang kumuha at magpakita ng isa pa pagsukat.
epd. DisplayFrame ();
epd. Tulog ();
Ang pangalawang halimbawa ng sketch ay nagpapakita ng pag-ikot ng 90, 180 at 270 degree. Sa ngayon dapat mo na itong sundin nang mag-isa.
Hakbang 11: Pagguhit ng Mga Bitmap

Kasama sa demo ng vendor ang pagpapakita ng isang pares ng mga bitmap na imahe. Madali itong malikha gamit ang isang tool na maaaring ma-download mula sa
www.buydisplay.com/image2lcd
Dumating ito bilang isang zip file na naglalaman ng isang.exe install file at isang text file na naglalaman ng isang key key. Palawakin ito pagkatapos ay mag-double click sa.exe file upang mai-install ito.
Malinaw, may mga matitinding paghihigpit sa kung ano ang maipapakita mo dahil ang mga E-ink pixel ay maaari lamang i-on o i-off at sa gayon ay hindi maaaring kumatawan sa mga antas ng grey. Ngunit posible na mag-overlay ng isang hugis-parihaba na bagay na pintura sa isang imahe. Maaaring gusto mong ipakita ang isang logo, simbolo, o nakapirming teksto sa isang magarbong font, kung saan maaari mong mai-overlay ang variable na teksto o graphics tulad ng isang bar o pie chart, marahil ay nagpapahiwatig ng isang bagay tulad ng isang likidong antas.
Maaari kang lumikha ng iyong imahe sa anumang software ng pagguhit na pamilyar sa iyo, o maaari mong i-scan sa isang sketch o pagguhit, ngunit sa alinmang kaso kailangan mong mabawasan ito sa 2 antas lamang. I-save ito bilang.gif,-j.webp
Ilunsad ang Image2Lcd. Kasama sa ibaba, makikita mo ang isang tab na Magrehistro. Mag-click dito at ipasok ang registration code na dumating sa isang text file sa zip file na iyong na-download. Aalisin nito ang isang overlay sa imahe.
Sa Image2Lcd, buksan ang iyong file ng imahe. Sa pane sa kaliwang kamay, tiyaking mayroon ka
- Output filetype: C array
- Mode ng pag-scan: Pahalang na Pag-scan
- BitsPixel: Monochrome
- Max Lapad at Taas: ang laki ng iyong display, at
- Isama ang data ng ulo ay dapat na nai-check.
I-click ang pindutan sa tabi ng Max Width at Height upang maproseso. Ipapakita ang resulta ng pagproseso. Maaaring kailanganin mong ayusin ang mga slider ng Liwanag at Contrast upang makuha ang pinakamahusay na mga resulta.
I-click ang Reverse color checkbox sa itaas ng slider ng Liwanag, ginagawa itong isang negatibong imahe, na sa ilang kadahilanan ay kinakailangan, pagkatapos ay i-click ang I-save upang mai-save ito bilang imagedata.cpp sa folder na naglalaman ng iyong Arduino sketch. Sa susunod na buksan mo ang sketch gamit ang Arduino IDE dapat mo itong makita bilang isang bagong tab.
Hakbang 12: Ipinapakita ang Iyong Bitmap

Sa pangunahing file ng iyong Arduino sketch, kaagad na sinusundan ang # isama ang mga linya sa itaas, ipasok:
# isama ang "imagedata.h"
Lumikha ng isang bagong tab (i-click ang pababang arrow sa dulo ng linya ng mga tab) at tawagan itong imagedata.h. Ipasok ang sumusunod na 2 mga linya dito:
extern const unsigned char IMAGE_BLACK ;
extern const unsigned char IMAGE_RED ;
Sa iyong imagedata.cpp file, ang unang linya ay magsisimula sa
const unsigned char gImage_image [2888] = {
(Ang bilang sa mga square bracket ay magkakaiba kung hindi mo ginagamit ang display na 1.54 .) Palitan ito ng
const unsigned char IMAGE_BLACK PROGMEM = {
Ito ay para sa isang itim at puting imahe. Kung nais mo ito ng pula at puti, baguhin ito sa
const unsigned char IMAGE_RED PROGMEM = {
Bago ang linya na ito, idagdag
# isama
# isama ang "imagedata.h"
Handa ka na ngayong ipakita ang iyong imahe. Sa loop () sa iyong pangunahing file, idagdag
epd. ClearFrame ();
epd. DisplayFrame (IMAGE_BLACK, NULL);
O, kung ito ay isang pulang imahe na iyong nilikha, ang pangalawang linya ay dapat
epd. DisplayFrame (NULL, IMAGE_RED);
Sa katunayan maaari kang lumikha ng isang pinagsamang pula at itim na imahe sa pamamagitan ng pag-convert ng pula at itim na mga bahagi nang hiwalay sa Image2Lcd, at ipinapakita ang pareho sa
epd. DisplayFrame (IMAGE_BLACK, IMAGE_RED);
Gayunpaman, ang anumang mga pixel na tinukoy kapwa itim sa itim at puting imahe, at pula sa pula at puti, ay lalabas na pula.
Panghuli, maaari mong mai-overlay ang iyong imahe sa alinman sa mga pagpapaandar ng teksto o graphics na natutunan namin tungkol sa mas maaga. Nais kong idagdag ang aking hawakan sa Twitter, kaya nagdagdag ako
Kulayan ng pintura (larawan, 20, 152); // ang lapad ay dapat na maramihang 8
pintura. SetRotate (ROTATE_270); pintura. Clear (UNCOLORED); pintura. DrawStringAt (20, 2, "@pleriche", & Font16, COLORED); epd. SetPartialWindowRed (pintura. GetImage (), 0, 0, pintura. GetWidth (), pintura. GetHeight ()); epd. SetPartialWindowRed (pintura. GetImage (), 0, 0, pintura. GetWidth (), pintura. GetHeight ()); epd. DisplayFrame ();
Inirerekumendang:
Magdagdag ng isang Digital Display sa isang Lumang Tumatanggap ng Mga Komunikasyon: 6 na Hakbang (na may Mga Larawan)

Magdagdag ng isang Digital Display sa isang Lumang Tanggap ng Komunikasyon: Ang isa sa mga pagkukulang ng paggamit ng isang mas matandang gamit sa komunikasyon ay ang katunayan na ang analog dial ay hindi masyadong tumpak. Palagi kang hulaan sa dalas na iyong natatanggap. Sa mga banda ng AM o FM, sa pangkalahatan ito ay hindi isang problema sapagkat madalas kang
Paano Lumikha at Magpasok ng isang Talahanayan at Magdagdag ng Karagdagang Mga Haligi At / o Mga Rows sa Iyong Talaan sa Microsoft Office Word 2007: 11 Mga Hakbang

Paano Lumikha at Magpasok ng isang Talahanayan at Magdagdag ng Karagdagang mga Haligi At / o Mga Rows sa Iyong Talaan sa Microsoft Office Word 2007: Naranasan mo na bang magkaroon ng maraming data na iyong pinagtatrabahuhan at naisip mo sa iyong sarili … " paano ko magagawa ang lahat sa data na ito ay mukhang mas mahusay at mas madaling maunawaan? " Kung gayon, kung gayon ang isang talahanayan sa Microsoft Office Word 2007 ay maaaring ang iyong sagot
Paano Magdagdag ng Mga Bumper sa isang SUMOBOT: 9 Mga Hakbang (na may Mga Larawan)

Paano Magdagdag ng Bumpers sa isang SUMOBOT: kung ano ang ginagawa nito ay maaari mo itong gawin upang kung maabot nito ang isa sa mga bumper sa robot, ito ay babaliktad at tatalikod mula sa bagay
Magdagdag ng isang Rapid-fire Button sa Iyong Mouse Gamit ang isang 555 Timer: 5 Hakbang (na may Mga Larawan)

Magdagdag ng isang Rapid-fire Button sa Iyong Mouse Gamit ang isang 555 Timer: Madali bang mapagod ang iyong daliri habang naglalaro ng mga video game? Kailanman nais na maaari mong pwn n00bs nang mas mabilis kaysa sa bilis ng ilaw nang hindi kailanman nabasag ang isang pawis? Ipapakita sa iyo ng Tagubilin na ito kung paano
Paano Magdagdag ng isang MatrixOrbital VFD Display sa Iyong Linux Box: 11 Mga Hakbang (na may Mga Larawan)

Paano Magdagdag ng isang MatrixOrbital VFD Display sa Iyong Kahon ng Linux: Sinasaklaw ng itinuturo na ito ang pagdaragdag ng isang MatrixOrbital VFD sa iyong linux box. Tulad ng lahat ng magagaling na geeks mayroon akong isang walang linux box sa aking home network. Sa pamamagitan ng pagdaragdag ng isang Vacuum Fluorescent Display at pagpapatakbo ng LCDProc maaari kang magpakita ng mga istatistika ng kalusugan at bantayan ka
