
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.



Mga Proyekto ng Fusion 360 »
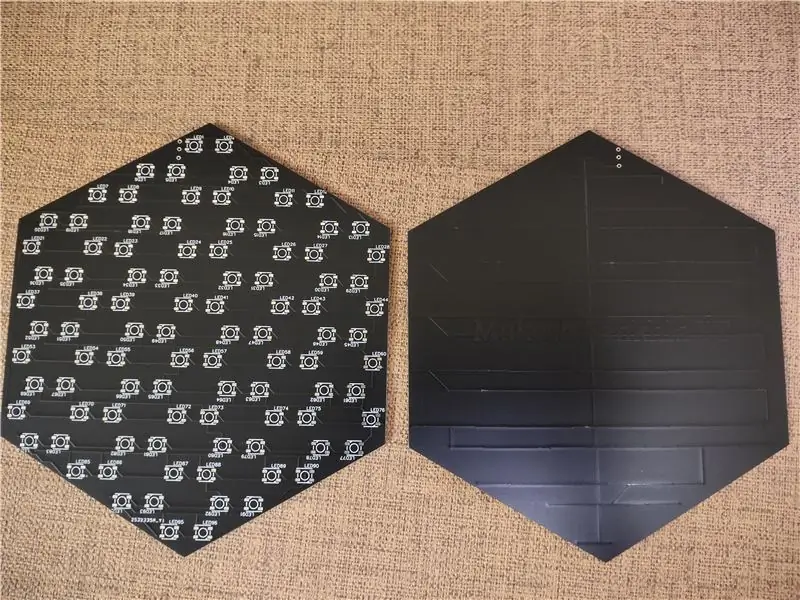
Ang HexMatrix 2.0 ay isang na-upgrade ng nakaraang HexMatrix. Sa nakaraang bersyon ginamit namin ang WS2811 LEDs sa pamamagitan ng na ang HexMatrix ay naging mabigat at makapal. Ngunit sa bersyon na ito ng matrix gagamitin namin ang pasadyang PCB na may WS2812b LEDs na ginawang manipis na 3 cm ang matrix na ito.
Hakbang 1: Mga Pantustos:




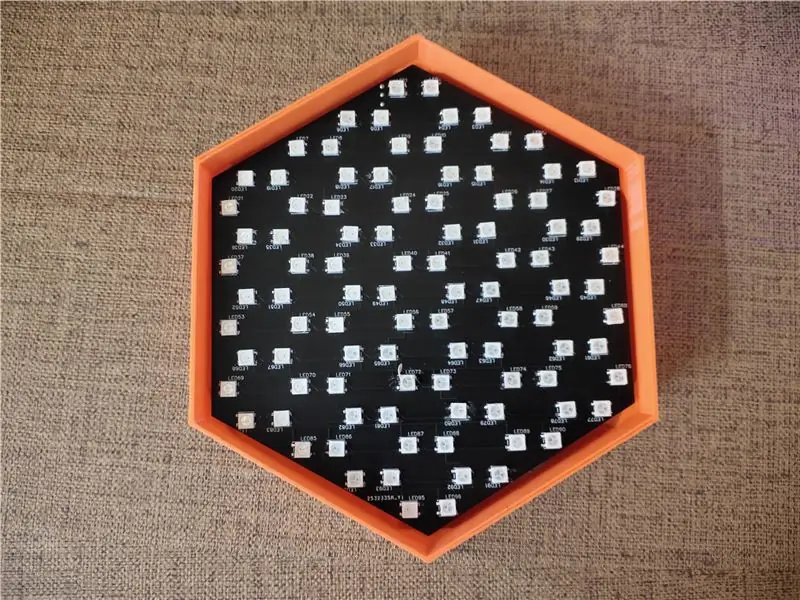
- PCB Mag-click para sa Gerber file
- NodeMCU (ESP8266)
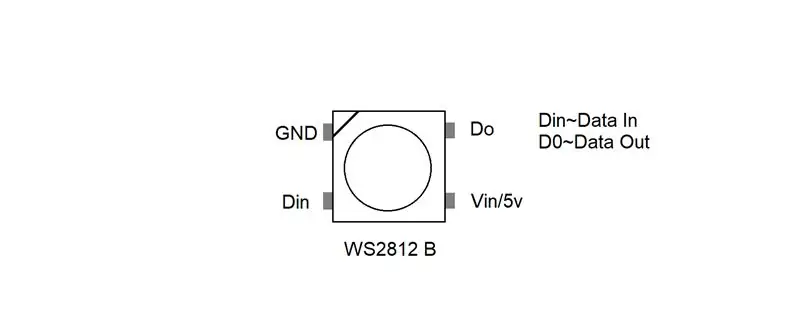
- WS2812B LEDs
- 5V 2A micro USB adapter
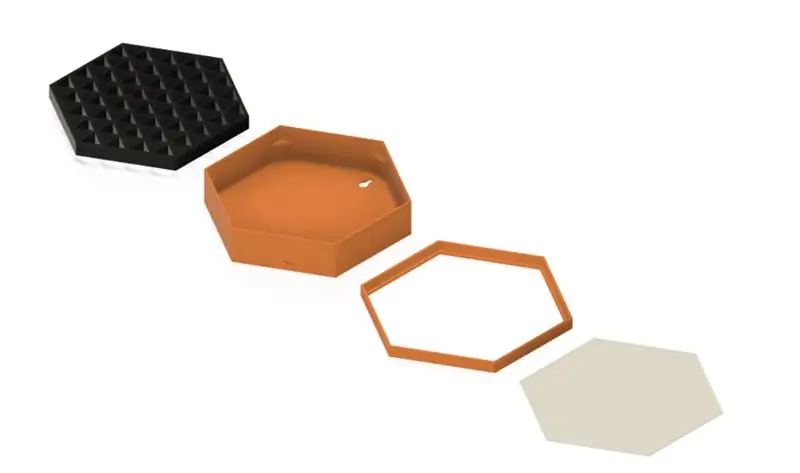
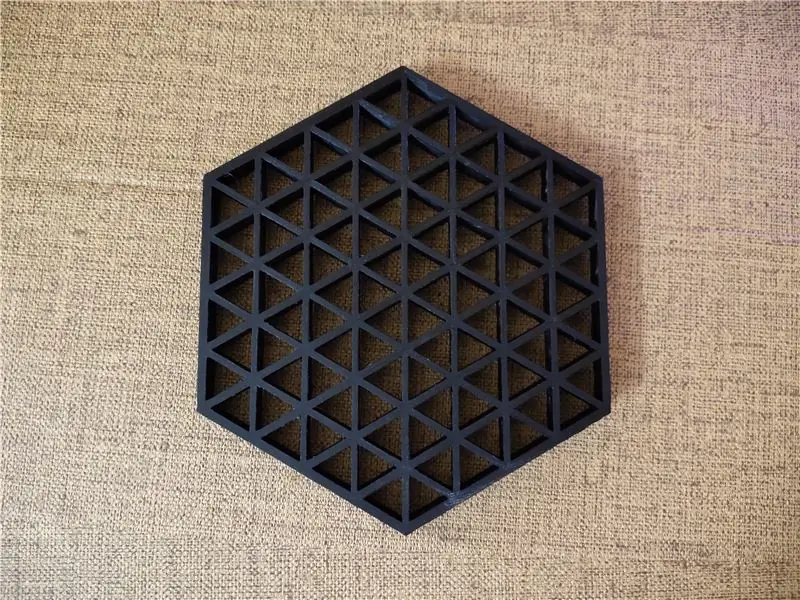
- Mga Naka-print na Bahaging 3D
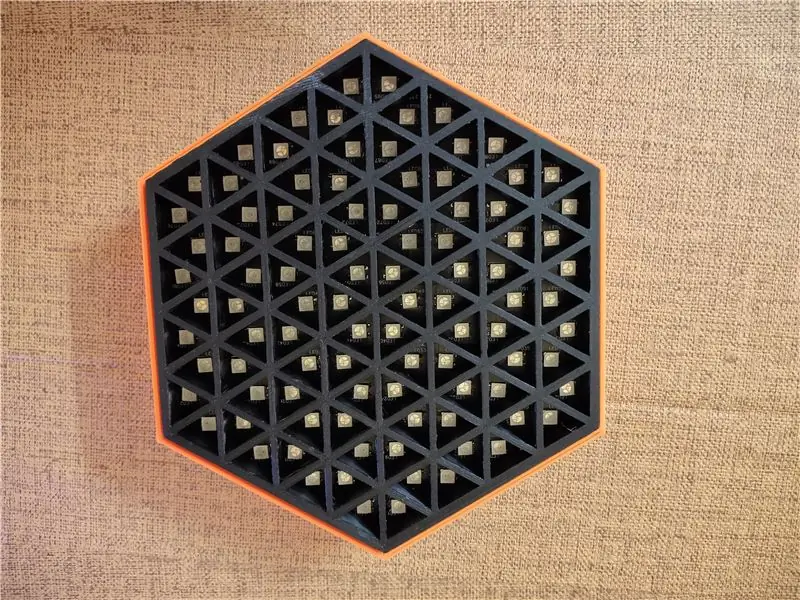
Hakbang 2: Pag-print sa 3D:




- Mag-click para sa mga STL file
- 3D I-print ang lahat ng mga 3D na modelo, tiyaking i-print ang screen sa puting PLA.
- Ang disenyo na ginawa ko ay para sa pag-hang sa dingding maaari mong baguhin ayon sa iyong kinakailangan sa Fusion360 Fusion360 file.
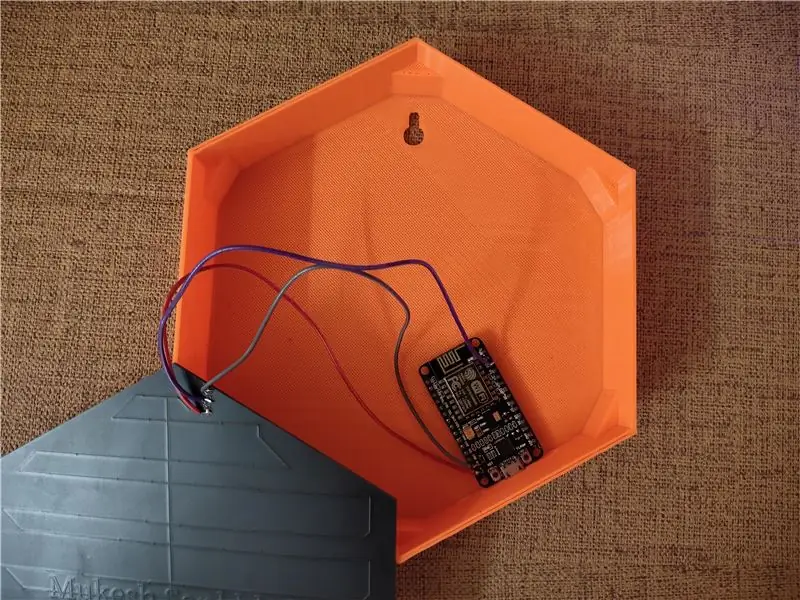
Hakbang 3: Koneksyon sa Circuit:



- Paghinang ng lahat ng mga LED sa PCB sa tamang pagkakasunud-sunod.
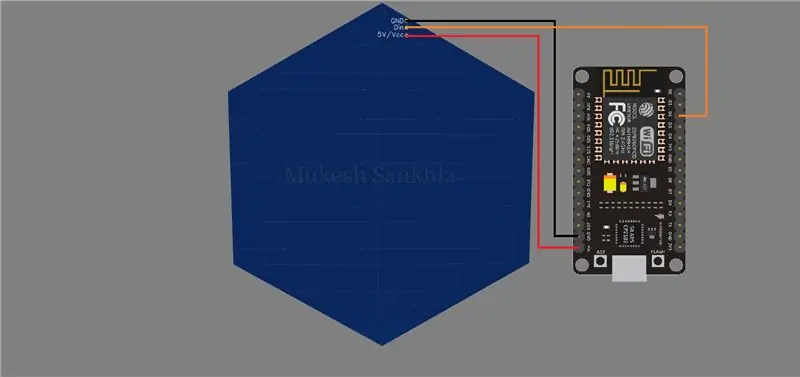
- Gawin ang lahat ng mga koneksyon tulad ng ipinakita sa circuit diagram.
- GND ~ GND
- Vin ~ 5V
- D2 ~ Din
Hakbang 4: Code:

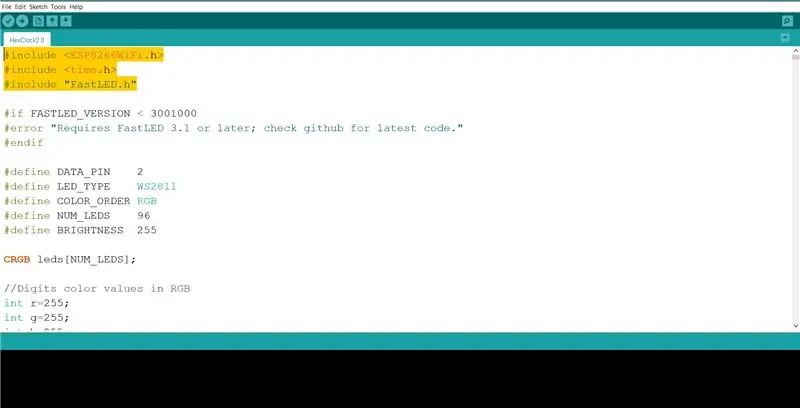
- Buksan ang code na ibinigay sa Arduino IDE. Mag-click para sa Code
- I-install ang FastLED Library at board library para sa mga board ng ESP8266.
- I-type ang iyong Wifi_Name at Password
// Ang iyong impormasyon sa Wifi
const char * ssid = "Wifi_Name";
const char * password = "Password";
Ipasok ang time zone ng iyong bansa
// Ang iyong time zone
int timezone = 5.5 * 3600;
- Kung sasabihin para sa akin sa Indya ang time zone ay 5:30 nag-type ako ng 5.5, katulad na kailangan mong ilagay ang time zone ng iyong bansa.
- Piliin ang uri ng Lupon bilang ESP8266 (NodeMCU), piliin ang port at i-upload ang code.
- Matapos ang code ay matagumpay na na-upload suriin ang Matrix sa pamamagitan ng pagpapatakbo nito sa micro USB adapter.
- Maaari ka ring magpakita ng mga animasyon mula sa mga halimbawa ng FastLED library.
Hakbang 5: Pangwakas:



- Gupitin ang mga binti ng board ng NodeMCU at ilagay ang lahat sa enclosure.
- Ilagay ang screen at gumawa ng ilang mga butas na may drill at i-tornilyo ang mga gilid.
Inirerekumendang:
Rainbow Word Clock Na May Isang Buong Epekto ng Rainbow at Higit Pa: 13 Mga Hakbang (na may Mga Larawan)

Rainbow Word Clock Na May Isang Buong Epekto ng Rainbow at Higit Pa: Mga Layunin1) Simple2) Hindi mahal3) Bilang mahusay na enerhiya hangga't maaari Rainbow Word Clock na may buong epekto ng bahaghari. Isang Smiley sa Word Clock. Simple IR remote control I-update ang 03-nov-18 LDR para sa ang Liwanag ng Pagkontrol ng NeopixelsUpdate 01-jan-
Mga Simpleng RGB LEDs Light na May Visuino .: 7 Mga Hakbang (na may Mga Larawan)

Mga Simpleng Labi ng LED ng LED ng RGB Sa Visuino .: Ang maliit na proyekto na ito ay isang bagay na lumulutang sa likuran ng aking ulo sa loob ng 9 na buwan at maaari kong ibahagi ito ngayon, na mayroon akong isang malinaw na landas na susundan. Dapat ay medyo magastos sa pagsamahin, narito ang kakailanganin mo: Ang ilang uri
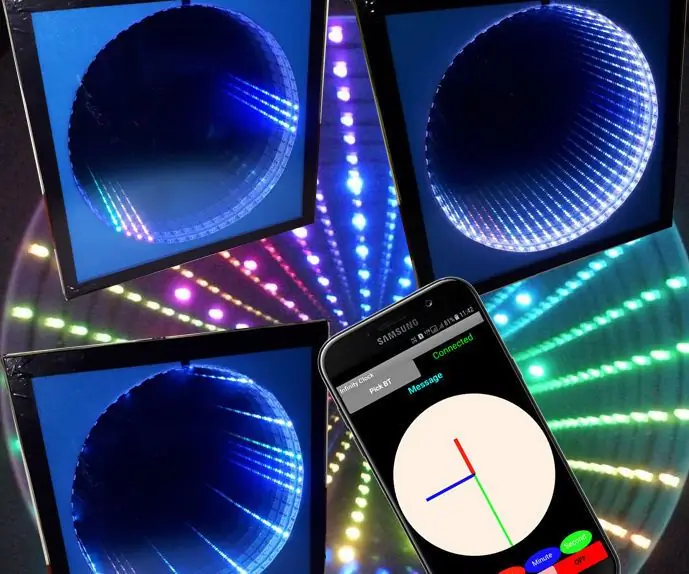
RGB Infinity Clock Na May Sariling BT App: 15 Hakbang (na may Mga Larawan)

Ang RGB Infinity Clock Na May Sariling BT App: Normal na Digital at Analog na mga orasan ay nakakasawa, Kaya balak na bumuo ng isang cool na orasan na may pasadyang mga kulay para sa Dial, Hour hand, Minute hand at Second hand. Para sa unang nais itong paunlarin ang orasan gamit ang Addressable RGB LED strip. Pagkatapos para sa komunikasyon sa A
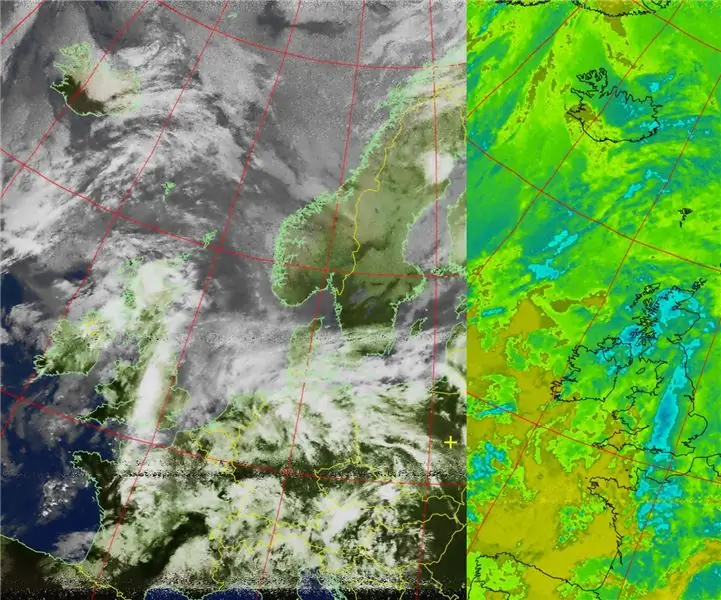
Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: 7 Mga Hakbang (na may Mga Larawan)

Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: Mayroong maraming mga satellite sa itaas ng aming mga ulo. Alam mo ba, na ang paggamit lamang ng Iyong computer, TV Tuner at simpleng DIY antena Maaari mong matanggap ang mga pagpapadala mula sa kanila? Halimbawa ng mga real time na larawan ng mundo. Ipapakita ko sa iyo kung paano. Kakailanganin mo ang: - 2 w
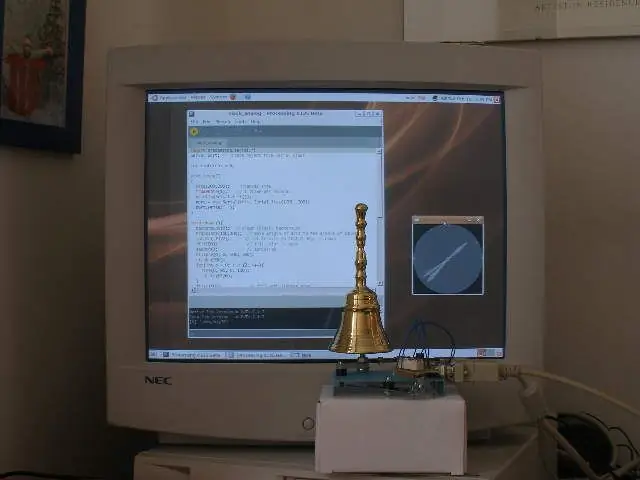
Bumuo ng isang Tunay na Bell-striking Clock para sa Iyong PC at isang Fire Extinguisher-Striking Clock .: 3 Mga Hakbang (na may Mga Larawan)

Bumuo ng isang Real Bell-striking Clock para sa Iyong PC at isang Fire Extinguisher-Striking Clock .: Isang tanso na kampanilya, isang maliit na relay ng maraming mga bagay at isang tunay na kampana ay maaaring hampasin ang oras sa iyong desktop. Kahit na ang proyektong ito ay tumatakbo sa Windows at Mac Ang OS X din, nag-idecide ako upang mai-install ang Ubuntu Linux sa isang PC na nakita ko sa basurahan at ginagawa iyon: Hindi ko kailanman
