
Talaan ng mga Nilalaman:
- Hakbang 1: Hakbang 1: Buuin ang Iyong Base Robot
- Hakbang 2: Hakbang 2: Hanapin at Mag-order ng Iyong OLED Display
- Hakbang 3: Hakbang 3: Ikonekta ang OLED sa Arduino Nano
- Hakbang 4: Hakbang 4: Subukan ang Iyong Display
- Hakbang 5: Hakbang 5: Idagdag ang iyong OLED sa Robot
- Hakbang 6: Hakbang 6: Ipakita ang Mga Parameter ng Robot
- Hakbang 7: Hakbang 7: Gumuhit ng Ilang Mukha
- Hakbang 8: Hakbang 8: Ipasadya
- May -akda John Day [email protected].
- Public 2024-01-30 13:10.
- Huling binago 2025-01-23 15:12.

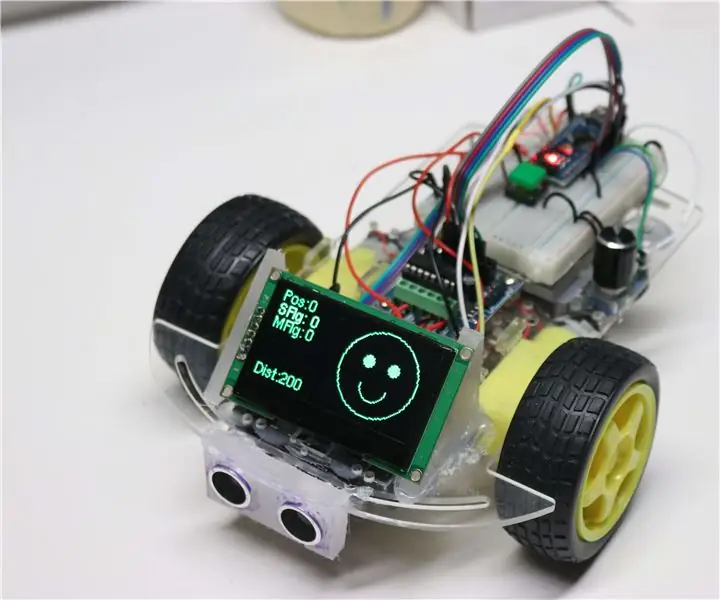
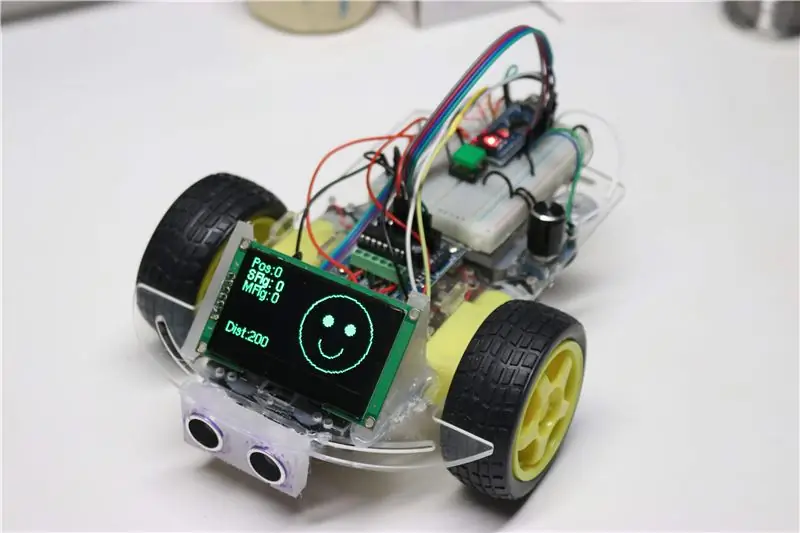
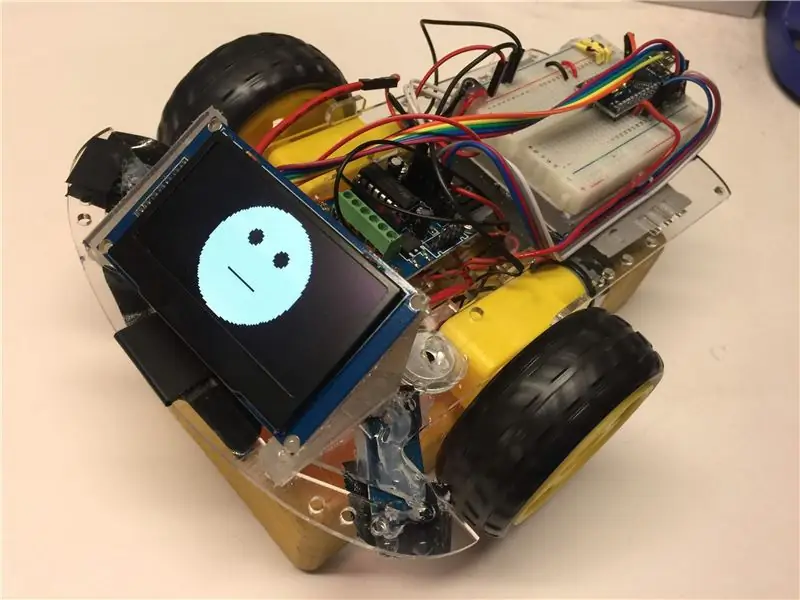
Ipapakita sa iyo ng gabay na ito kung paano lumikha ng isang mababang-gastos ($ 39) robot na pag-iwas sa banggaan na may mukha sa font. Ginagawa namin ito sa pamamagitan ng paggamit ng isang bagong murang, maliwanag na display na OLED. Gustung-gusto ng aming mga mag-aaral na magdagdag ng mga mukha sa kanilang mga robot. Gusto nilang gumuhit ng mga nakangiting mukha na nagbabago batay sa ginagawa ng robot.
Mayroong maraming maliit na mga robot na may mababang gastos na magagamit sa ilalim ng $ 25 na nagbibigay-daan sa iyo upang magturo ng mga pangunahing kaalaman sa agham ng computer. Ang isa sa mga problema sa mga robot na ito ay hindi sila nagbibigay ng transparency sa kung ano ang nangyayari sa loob ng robot habang itinatayo mo ito. Noong 2018 na nagsimulang magbago ang lahat sa pagkakaroon ng mababang-kalidad na mataas na kalidad na mga pagpapakita ng OLED. Ang mga ipinakitang ito ay may mga sumusunod na benepisyo:
- Ang mga ito ay napaka-maliwanag at may mataas na kaibahan. Kahit na isang maliwanag na silid madali silang mabasa mula sa maraming mga anggulo.
- Mayroon silang mahusay na resolusyon. Ang mga ginagamit ko ay 168x64 pixel. Ito ay halos 4x ang mga naunang pagpapakita na ginamit namin.
- Ang mga ito ay mababa ang lakas at patuloy silang gumagana kahit na bumabagsak ang lakas ng iyong robot.
- Ang mga ito ay medyo mababa ang gastos (sa paligid ng $ 16 bawat isa) at ang mga presyo ay bumababa.
Noong nakaraan, nahihirapan silang mag-program at gagamit ng sobrang memorya upang magamit sa mga murang Arduino Nanos. Ang Nano ay mayroon lamang 2K o pabago-bagong RAM. Ipapakita sa iyo ng gabay na ito kung paano magtrabaho sa mga problemang ito at bumuo ng isang robot na gustong iprograma ng mga bata.
Hakbang 1: Hakbang 1: Buuin ang Iyong Base Robot

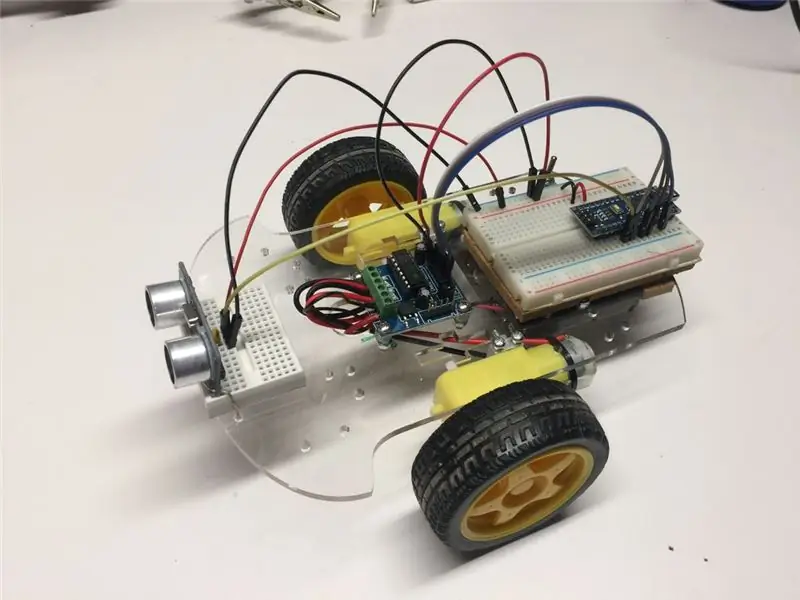
Upang bumuo ng isang FaceBot karaniwang nagsisimula kami sa base robot. Ang isang halimbawa ay ang $ 25 CoderDojo Robot na inilalarawan dito. Gumagamit ang robot na ito ng murang gastos at tanyag na Arduino Nano, isang simpleng motor controller, 2 DC-motor at 4 o 6 AA na baterya. Karamihan sa mga mag-aaral ay nagsisimulang gumamit ng sensor ng ping upang makabuo ng isang robot na pag-iwas sa banggaan. Dahil nagbibigay ito ng isang 5v power system perpekto ito para sa FaceBot. Upang mapanatili ang mababang gastos ay karaniwang inuutusan ko ang aking mga mag-aaral sa mga bahagi ng on-line mula sa e-Bay. Ang mga bahagi ay madalas na tumatagal ng 2-3 linggo upang makarating at nangangailangan ng isang menor de edad na halaga ng paghihinang para sa mga motor at switch ng kuryente. Ang natitirang koneksyon ay ginawa gamit ang isang 400-tie breadboard. Ang mga mag-aaral ay madalas na maiinit na pandikit ang mga wire upang hindi sila madulas.
Mayroong isang pagbabago na ginagawa namin sa karaniwang disenyo ng pag-iwas sa banggaan. Inililipat namin ang sensor ng ping mula sa tuktok ng tsasis patungo sa ilalim ng tsasis. Nag-iiwan ito ng silid para sa display sa tuktok ng robot.
Kapag mayroon ka ng iyong pag-iwas sa pag-iwas sa programa nababasa ka upang magdagdag ng isang mukha!
Hakbang 2: Hakbang 2: Hanapin at Mag-order ng Iyong OLED Display

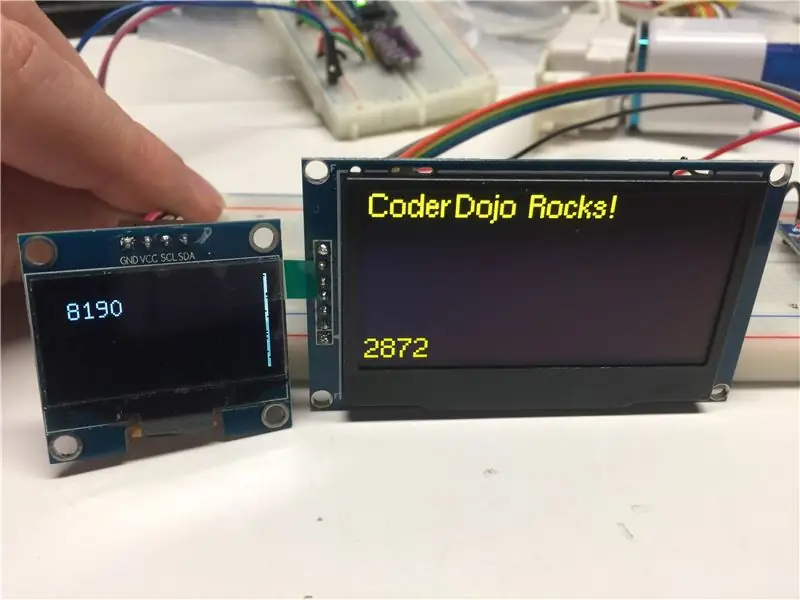
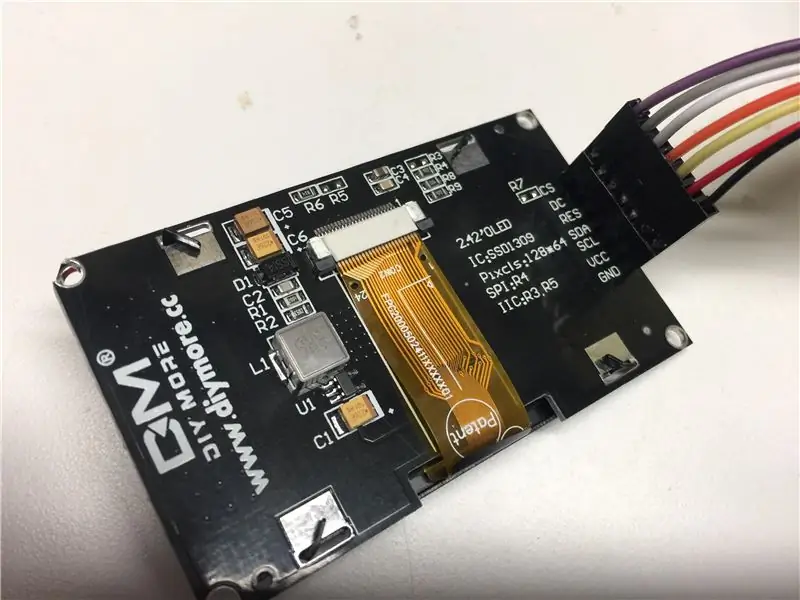
Nang lumabas ang mga pagpapakita ng OLED, ang mga murang gastos ay idinisenyo para sa mga relo o monitor ng fitness. Bilang isang resulta sila ay maliit, karaniwang sa paligid ng 1 pulgada sa kabuuan. Ang magandang balita ay mababa ang gastos, mga $ 3. Nagtayo kami ng ilang mga robot sa mga ipinapakitang ito, ngunit dahil sa laki ng mga ipinapakita ay limitado kung ano ang maaari naming gawin sa screen. Pagkatapos sa 2018 sinimulan naming makita ang gastos ng mas malaking 2.42 pulgada na mga OLED screen na bumaba sa presyo. Sa Enero ng 2019 ang mga presyo ay bumaba sa halos $ 16. Sa wakas ay nagkaroon kami ng isang mahusay na display na maaari naming magamit para sa aming mga mukha ng robot.
Narito ang mga pagtutukoy ng mga ipinakitang ito:
- 2.42 pulgada (pagsukat ng dayagonal)
- 128 pixel sa kabuuan (x-dimension)
- 64 pixel ang taas (y-dimension)
- Mababang lakas (karaniwang 10ma)
- Monochrome (dumating sila sa dilaw, berde, asul at puti)
- Default na interface ng SPI bagaman maaari mo itong palitan sa I2C kung nais mo
- Driver ng SSD1309 (isang pangkaraniwang display driver)
Ang interface ng SPI ay may pitong mga wires. Narito ang mga tipikal na label sa interface:
- CS - Piliin ang Chip
- DC - Data / Command
- RES - I-reset
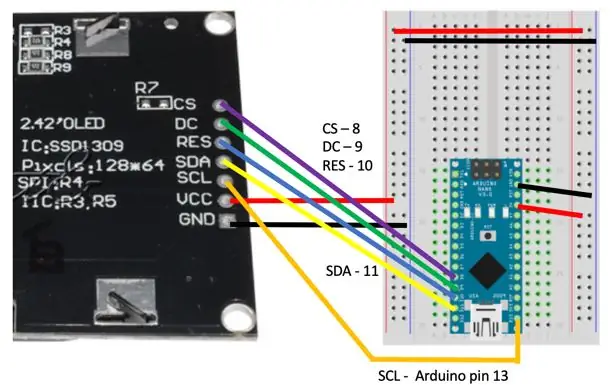
- SDA - Data - dapat itong konektado sa Arduino Nano pin 11
- SCL - Clock - dapat itong konektado sa Arduino Nano pin 13
- VCC - +5 volts
- GND - Lupa
Kakailanganin mo ring magkaroon ng ilang kawad upang ikonekta ang display sa breadboard. Ang mga ipinapakita ay kadalasang nagmumula sa isang 7-pin na header kung saan mo hinihinang sa display. Gumamit ako ng 7 male-to-male 20mc Dupont connectors at solder ang mga ito upang ang mga wire ay lumabas sa likuran ng display.
Hakbang 3: Hakbang 3: Ikonekta ang OLED sa Arduino Nano


Handa ka na ngayong subukan ang iyong OLED. Gumagamit ako ng isa pang Arduino Nano upang subukan lamang na gumagana ang bawat display. Kapag gumana ang mga pagsubok pagkatapos ay ikonekta ko ito sa robot. Ang diagram ng mga kable para sa tester ay ipinapakita sa figure sa itaas. Tandaan na maaari mong ilipat ang mga koneksyon sa OLED sa iba pang mga pin na sumusuporta sa mga digital na output, ngunit kung tiyakin mong ang SCL (orasan) ay nasa Arduino Nano pin 13 at ang SDA (data) ay nasa Arduino Nano pin 11 maaari mong gamitin ang mga default na setting sa ang software. Pinapanatili nitong medyo simple ang iyong code.
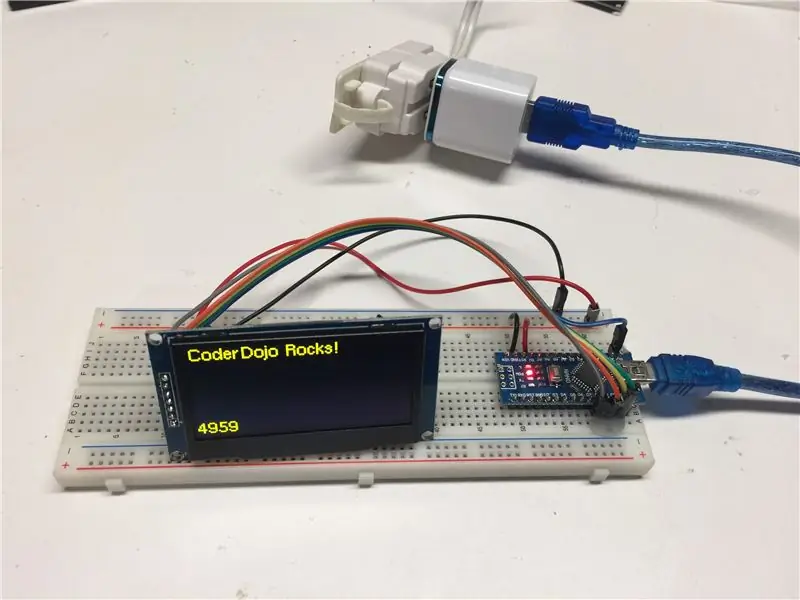
Hakbang 4: Hakbang 4: Subukan ang Iyong Display

Upang subukan ang iyong pagpapakita gagamitin namin ang u8g2 library. Mayroong iba pang mga silid-aklatan na maaari mong gamitin, ngunit sa aking karanasan, wala sa kanila ang kasing ganda sa u8g2 library. Ang isang kritikal na kadahilanan ay kung magkano ang RAM sa loob ng Arduino na ginagamit ng display. Ang u8g2 ay ang tanging natagpuan kong library na gumagamit ng isang "Page Mode" na gagana sa Arduino Nano.
Maaari mong idagdag ang library na ito sa iyong Arduino IED sa pamamagitan ng paghahanap para sa "u8g2" sa menu na "Pamahalaan ang Mga Aklatan". Maaari mo ring i-download ang code nang direkta mula sa gethub.
github.com/olikraus/u8g2
Ang test code na ginagamit ko ay narito:
github.com/dmccreary/coderdojo-robots/blob…
Mayroong ilang mga bagay na dapat tandaan. Ang mga numero ng SCL at SDA pin ay nagkomento dahil ang mga ito ang mga default na pin sa Nano. Ang tagatayo para sa u8g2 ay ang pangunahing linya:
// Gumagamit kami ng SSD1306, 128x64, solong pahina, hindi pinangalanan, 4 wire, Hardware, SPI na walang pagikot na gumagamit lamang ng 27% ng pabuong memoryaU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_PIN)
Ginagamit namin ang mode na solong pahina dahil ang mode na iyon ay gumagamit ng kaunting RAM. Ginagamit namin ang interface ng 4-wire hardware at ang OLED ay mayroong SPI bilang default.
Hakbang 5: Hakbang 5: Idagdag ang iyong OLED sa Robot

Ngayon na mayroon kaming isang gumaganang OLED at alam namin kung paano simulan ang u8g2 na mga aklatan handa na kaming isama ang OLED sa aming base robot. Mayroong ilang mga bagay na dapat isaalang-alang. Sa aming pagsubok sa OLED ginamit namin ang mga pin na lahat sa tabi ng bawat isa upang gawing mas madali ang mga kable. Sa kasamaang palad, kailangan namin ng pin 9 upang himukin ang aming Robot dahil ito ay isa sa mga PWM na pin na kailangan namin upang magpadala ng isang analog signal sa driver ng motor. Ang solusyon ay ilipat ang kawad na nasa pin 9 sa isa pang libreng pin at pagkatapos ay palitan ang #define na pahayag sa bagong pin na iyon. Upang mai-mount ang OLED sa harap ng robot pinutol ko ang dalawang tatsulok na piraso mula sa plexiglass at mainit na nakadikit sila sa chassis. Palagi kong nais na gumamit ng ilang mga kurso ng papel de liha upang magaspang ang ibabaw ng plexiglass bago ko mainit na idikit ang mga bahagi nang sama-sama upang hindi masyadong madali silang magkahiwalay.
Susunod, kumuha tayo ng ilang data sa aming OLED at gumuhit ng ilang mga mukha sa robot!
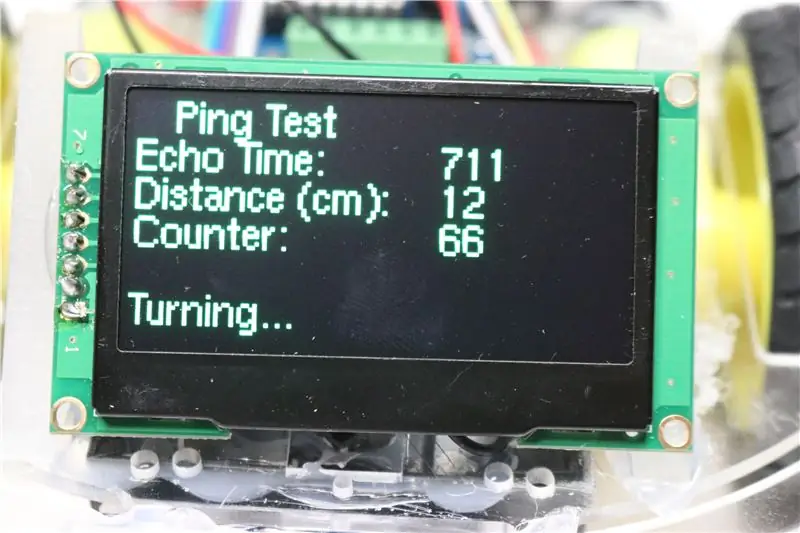
Hakbang 6: Hakbang 6: Ipakita ang Mga Parameter ng Robot

Ang isa sa magagandang bagay tungkol sa pagkakaroon ng isang display ay talagang makakatulong ito sa pag-debug kung ano ang nangyayari sa loob ng aming robot habang nagmamaneho ito. Hindi bihira para sa mga developer na magkaroon ng isang function na gumagana sa desktop kapag nakakonekta ka sa iyong computer lamang na HINDI gumana kapag ang robot ay nagmamaneho sa paligid. Ang pagpapakita ng isang halaga tulad ng distansya na sinusukat ng ping sensor ay isang magandang halimbawa ng pagpapakita ng isang parameter ng robot.
Sa larawan sa itaas, ipinapakita ng unang linya (Oras ng Echo) ang oras ng pagkaantala sa pagitan ng pag-iwan ng tunog sa ultrasonic speaker at ng oras na natanggap ito ng mikropono. Ang numerong ito pagkatapos ay mai-convert sa sentimetro sa pangalawang linya (Distansya sa cm). Ang counter ay nai-update na paghahanap pangalawa upang ipakita ang display ay nai-update. Ang "Pagliko …" ay ipinapakita lamang kung ang distansya ay mas mababa sa isang tukoy na numero na tinatawag na threshold ng pagliko. Ang parehong mga gulong ay sumusulong kung ang distansya ng ping ay nasa itaas ng bilang na ito. Kung ang numero sa ibaba ay lumipat ng threshold pagkatapos ay binabaligtad namin ang mga motor (pag-back up) at pagkatapos ay baguhin ang direksyon.
Narito ang ilang sample code na nagpapakita sa iyo kung paano kunin ang mga halaga mula sa ping sensor at ipakita ang mga halaga sa iyong OLED screen.
Narito ang isang halimbawa na sumusubok sa tatlong mga sensor ng ping (kaliwa, gitna at kanan) at ipinapakita ang mga halagang nasa display:
github.com/dmccreary/coderdojo-robots/blob…
Hakbang 7: Hakbang 7: Gumuhit ng Ilang Mukha

Ngayon ay mayroon kaming lahat ng mga piraso sa lugar upang gumuhit ng ilang mga mukha. Karaniwang iniisip ng aming mga mag-aaral na ang robot ay dapat magkaroon ng isang masayang mukha kung ito ay nagmamaneho. Kapag nakakita ito ng isang bagay sa harap nito, nagrerehistro ito ng isang pakiramdam ng sorpresa. Pagkatapos ito ay napa-back up at tumingin sa paligid, marahil sa paglipat ng mga mata upang hudyat kung anong direksyon ang liliko nito.
Ang utos ng pagguhit upang gumuhit ng isang mukha ay medyo simple. Maaari kaming gumuhit ng isang bilog para sa balangkas ng mukha at puno ng mga bilog para sa bawat mata. Ang bibig ay maaaring isang kalahating bilog para sa isang ngiti at isang puno ng bilog na bilog para sa isang pakiramdam ng sorpresa. Ito ang lugar na maaaring magamit ng mga bata ang kanilang pagkamalikhain upang mai-personalize ang mga expression. Minsan ay sadyang gumuhit ako ng masasamang mukha at hinihiling sa mga mag-aaral na tulungan akong mapabuti ang mga ito.
Maaari mong gamitin ang mga function ng display.height () at display.width () upang makuha ang laki ng display. Sa code sa ibaba nag-set up kami ng mga variable
half_width = display.width () / 2; half_height = display.height () / 2;
Kung gagawin mo ang mga kalkulasyon na ito nang maraming beses, ang code ay medyo mas mabilis kung kinakalkula ang mga ito nang isang beses at nakaimbak sa isang variable. Narito ang ilang halimbawa kung paano iginuhit ang pagbubutas ng tuwid na mukha sa itaas:
// ginagawa namin ito sa simula ng bawat loop
display.clearDisplay (); // gumuhit ng isang ilaw na mukha para sa backgrounddisplay.fillCircle (half_width, half_height, 31, WHITE); // kanang mata na madilim na display.fillCircle (half_width - 10, display.height () / 3, 4, BLACK); // left eye darkdisplay.fillCircle (half_width + 10, display.height () / 3, 4, BLACK); // gumuhit ng isang tuwid na linya para sa pagpapakita ng bibig. // ang linyang ito ay nagpapadala ng aming bagong mukha sa display ng OLED display.display ();
Hakbang 8: Hakbang 8: Ipasadya

Ang pagguhit ng pangunahing mukha ay simula pa lamang. Ang mga mag-aaral ay maaaring lumikha ng maraming mga pagkakaiba-iba. Maraming mag-aaral ang nagdagdag ng isang maliit na nagsasalita na tumutugtog ng mga tono o tunog habang sila ay gumagalaw.
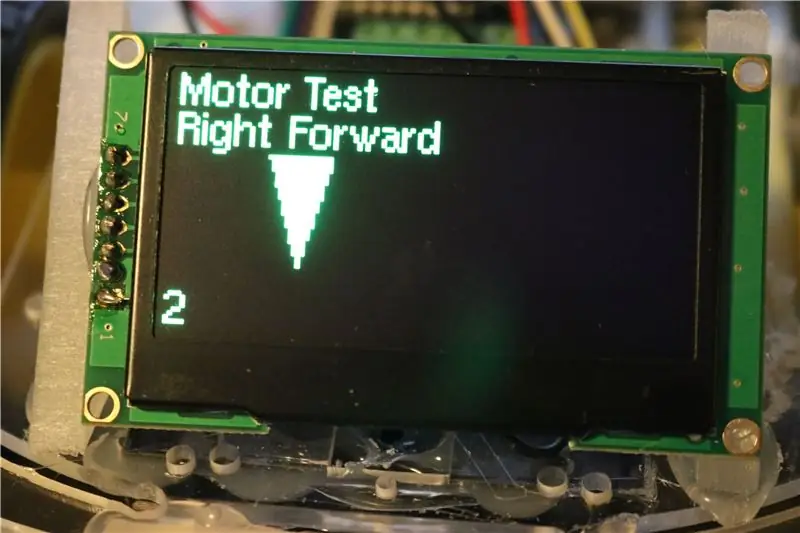
Maaari ka ring bumuo ng mas maliit na mga programa sa pagsubok na makakatulong sa iyong mga mag-aaral na mai-wire nang maayos ang mga motor. Halimbawa ang isang arrow (tatsulok) sa screen ay sasabihin sa mag-aaral kung anong direksyon ang dapat na iikot ng gulong kapag ikinokonekta mo ang mga motor. Ang programa ng pagsubok ay umiikot sa bawat isa sa mga direksyon ng motor:
- Tamang Ipasa
- Tamang Baligtarin
- Umalis sa Pasulong
- Kaliwa Reverse
Para sa bawat mode, na-update ang screen ng isang bagong display upang maipakita kung aling gulong ang dapat na lumiliko at sa anong direksyon.
Ang isang halimbawa ng programang iyon ay narito
github.com/dmccreary/coderdojo-robots/blob…
Maraming mga karagdagang halimbawa at detalye ng pag-program sa pahina ng CoderDojo Robots GitHub FaceBot.
Mayroon ding isang bersyon ng robot ng FaceBot na nagbibigay-daan sa mga mag-aaral na baguhin ang lahat ng mga parameter ng pag-iwas sa banggaan (bilis sa pasulong, distansya ng pagliko, oras ng pagliko, bilis ng pagliko) nang direkta gamit ang display. Walang computer na kinakailangan upang "programa" ang mga robot na ito! Ang mga bersyon na ito ay perpekto para sa MakerFair at mga kaganapan na hindi mo nais na maghakot ng mga computer sa paligid.
Mangyaring ipaalam sa amin kung anong mga bagong mukha ang naisip mo at ng iyong mga mag-aaral!
Maligayang pag-coding!
Inirerekumendang:
Arduino Car Reverse Parking Alert System - Hakbang sa Hakbang: 4 na Hakbang

Arduino Car Reverse Parking Alert System | Hakbang sa Hakbang: Sa proyektong ito, magdidisenyo ako ng isang simpleng Arduino Car Reverse Parking Sensor Circuit gamit ang Arduino UNO at HC-SR04 Ultrasonic Sensor. Ang Arduino based Car Reverse alert system na ito ay maaaring magamit para sa isang Autonomous Navigation, Robot Ranging at iba pang range r
Hakbang sa Hakbang Pagbubuo ng PC: 9 Mga Hakbang

Hakbang sa Hakbang ng PC Building: Mga Pantustos: Hardware: MotherboardCPU & CPU coolerPSU (Power supply unit) Storage (HDD / SSD) RAMGPU (hindi kinakailangan) CaseTools: ScrewdriverESD bracelet / matsthermal paste w / applicator
Tatlong Loudspeaker Circuits -- Hakbang-hakbang na Tutorial: 3 Mga Hakbang

Tatlong Loudspeaker Circuits || Hakbang-hakbang na Tutorial: Ang Loudspeaker Circuit ay nagpapalakas ng mga audio signal na natanggap mula sa kapaligiran papunta sa MIC at ipinapadala ito sa Speaker mula sa kung saan ginawa ang pinalakas na audio. Dito, ipapakita ko sa iyo ang tatlong magkakaibang paraan upang magawa ang Loudspeaker Circuit na ito gamit ang:
Hakbang-hakbang na Edukasyon sa Robotics Na May Kit: 6 Mga Hakbang

Hakbang-hakbang na Edukasyon sa Robotics Gamit ang isang Kit: Matapos ang ilang buwan ng pagbuo ng aking sariling robot (mangyaring sumangguni sa lahat ng mga ito), at pagkatapos ng dalawang beses na pagkabigo ng mga bahagi, nagpasya akong bumalik at muling isipin ang aking diskarte at direksyon. Ang karanasan ng ilang buwan ay kung minsan ay lubos na nagbibigay-pakinabang, at
Kritikal na Hakbang sa Paghuhugas ng Kamay sa Hakbang: 5 Hakbang

Kritikal na Hakbang sa Paghuhugas ng Hakbang sa paghuhugas ng kamay: Ito ay isang makina na nagpapaalala sa gumagamit tungkol sa mga hakbang kung kailan kailangan niyang maghugas ng kanyang mga kamay. Ang layunin ng makina na ito ay matulungan ang mga tao na maunawaan kung paano hugasan nang maayos ang kanilang mga kamay sa isang mabisang paraan. Sa mga panahon ng pag-iwas sa epidemya o pandemya,
