
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.

Sa proyektong ito, ilalarawan ko at ipaliwanag ang pangunahing mga pundasyon ng pag-scan ng 3D at muling pagtatayo na inilalapat lalo na sa pag-scan ng mga maliliit na bagay na semi-eroplano, at na ang operasyon ay maaaring mapalawak sa mga system ng pag-scan at muling pagtatayo na maaaring mai-install sa mga remote control na sasakyang panghimpapawid upang makuha isang 3D na modelo. ng mga lugar kung saan lilipad ang eroplano na magdadala sa kanila
Ang pangwakas na ideya ay upang makakuha ng isang 3D scan ng ilang lugar o lugar, alinman sa panlabas o panloob, upang magamit ito bilang isang digital na mapa (tulad ng sa pelikula ng Prometeus)
Hakbang 1:

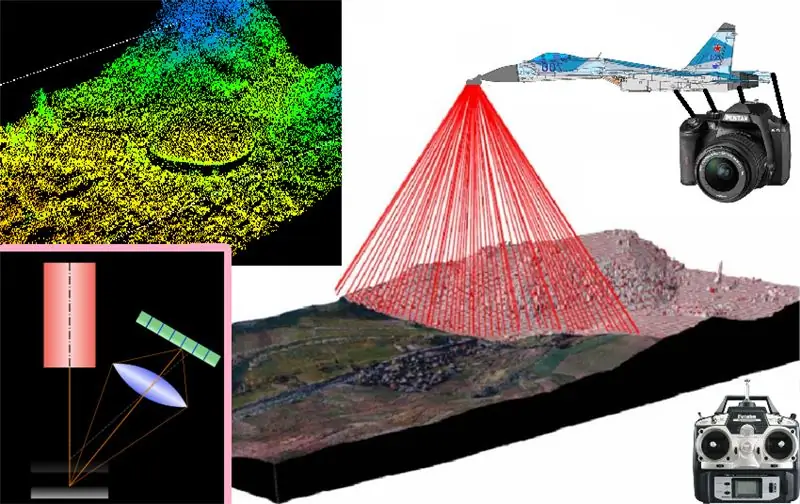
ang ideya ay ang pag-install ng buong 3d na sistema ng pag-scan sa isang remote-control na eroplano, upang mai-digitize ang virtual na mapa ng anumang lugar na kung saan ito lumilipad sa 3d, ngunit para dito nagsimula kami mula sa simula ng pagpapatakbo ng laser triangulation ang pamamaraan ng pag-scan o 3d na muling pagtatayo ng laser triangulation karaniwang binubuo ng pagpasa ng isang laser beam sa pamamagitan ng isang prisma na bumubuo ng isang laser stripe upang makakuha ng isang buong stripe ng laser na inaasahang papunta sa isang bagay na mai-scan, at sa sandaling ang laser projection na ito ay nakuha sa ibabaw na ibabaw Mula sa lugar upang mag-scan, ang imahe ay dapat na nakunan ng ilang uri ng camera at mas mabuti na alam ang anggulo na nabuo patungkol sa projection na anggulo ng nilabas na laser stripe, dahil kinukuha ng bawat isa sa mga imaheng ito ang inaasahang mga stripe ng laser. Sa ibabaw ng bagay, ipoproseso ang mga ito upang makuha ang mga dimensional na katangian ng bagay na mai-scan, at simpleng i-scan ang strip sa pamamagitan ng strip sa itaas ng object upang makuha ang profile ng ibabaw nito sa nakahalang segment ng bagay, at pagkatapos ay makunan ang inaasahang strip ng sumusunod na seksyon ng krus ng object, upang idagdag ang lahat ng inaasahang guhitan nang magkasama Bago ang lahat ng mga seksyon ng krus ng obto nakakakuha kami ng isang tatlong-dimensional na pag-scan ng ibabaw nito
Hakbang 2:

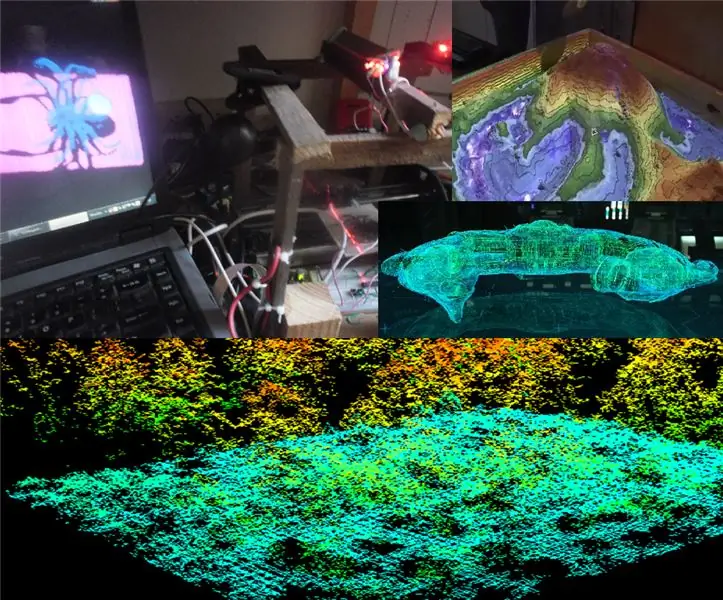
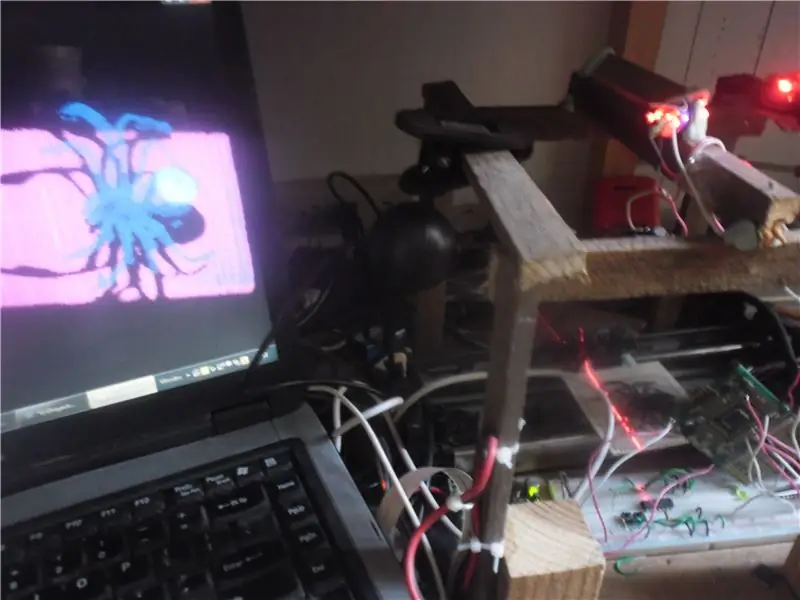
Dahil natukoy namin ang aming layunin, ang susunod na hakbang na nalalaman na upang mag-alis sa iyo ay dapat na matatag na ang iyong mga paa sa lupa, kaya nagsimula kami sa lupa na may isang pang-eksperimentong prototype ng isang linear 3d scanner, upang patunayan ang tamang pagpapatakbo ng pangunahing 3d scanner at tulad ng nakikita mo sa imahe sa itaas, gumamit ako ng PC, OpenCV, Glut of OpenGL, isang webcam, isang laser, laser farm generator (sa kasong ito sa pamamagitan ng isang rotational mirror) isang elektronikong linear displaced system (ginawa gamit ang isang riles at system na nakuha mula sa isang lumang printer) mula sa isang batayan kung saan inilalagay ko ang mga bagay na mai-scan, kahoy at plasticine at tulad ng nakikita mo sa larawan, sa computer: Nagawa kong makabuo at magpakita kasama ng Glut mula sa OpenGL ng isang tatlo- dimensional na modelo na muling ginawa batay sa na-scan na tunay na bagay (sa kasong ito isang spider ng laruan)
kaya't higit na maliwanag na ang prinsipyo ng pagpapatakbo ay gumagana, at na sa kani-kanilang mga pagsasaayos at pagbagay sa isang lumilipad na sistema ay magagawa nitong i-scan at kopyahin ang isang 3d na mapa ng lugar kung saan ito lilipad.
Ngunit ang sistemang ito ay maglilingkod lamang upang makakuha ng mga 3D na mapa ng panlabas na ibabaw ng mga lugar kung saan ito liliparan ???…
Hakbang 3:

pagmamapa sa loob ng mga yungib at duct (tulad ng sa pelikulang Prometeus) Naghahain din ang sistemang ito ng pag-scan ng 3D na muling itayo ang mga three-dimensional na modelo ng loob ng malalaki at guwang na bagay tulad ng mga kuweba, gusali, tunnels, atbp. eksaktong kapareho ng nailarawan at kung aling karaniwang binubuo ng mga sumusunod:
- kunan ang larawan ng bawat projection ng laser stripe sa ibabaw upang mai-scan
- salain at alisin ang kulay mula sa imahe
- binarize ang kulay sa isang dynamic na threshold ng imahe
- maglagay ng isang detektor ng gilid upang makilala ang nakunan ng profile ng bawat seksyon ng proxy ng laser
- at gamit ang paghihiwalay piliin ang naaangkop na hangganan para sa representasyon ng 3d ng cross section na iyon ng bagay na mai-scan at itinatayong muli sa virtual 3D map
- pagkatapos ang mga hakbang na ito ay paulit-ulit lamang para sa bawat larawan na kuha sa isang sub-paraan ng mga guhitan ng laser na patuloy na inaasahang ng bawat sub-seksyon sa sub-seksyon.
layer sa pamamagitan ng layer ng representasyon ng mga seksyon ng krus ay idinagdag nang sunud-sunod hanggang sa makuha ang isang point cloud na nabuo ng maraming mga representasyon ng mga seksyon ng krus ng bagay na ma-map
Hakbang 4:

Pagkatapos ay ipinapasa ko ang mga programa para sa pagproseso ng imahe ng mga pagpapakitang mababaw na mga laser strip. at ng virtual 3d na muling pagtatayo ng mga sussive transversal na representasyong ito sa detalyadong tatlong-dimensional na modelo ng mapa:
pagproseso ng imahe:
n
#include #include "cv.h" #include "highgui.h" #include // # isama # isama #include #include
char f = 0; pangalan ng char = {"0..jpg"}; int n = 0, s, x, y; CvScalar sp; FILE * NuPu;
walang bisa Writepoints () {char bufferx [33], buffery [33]; itoa (x, bufferx, 10); itoa (y, buffery, 10); fprintf (NuPu, bufferx); fprintf (NuPu, "\ t"); fprintf (NuPu, buffery); fprintf (NuPu, "\ n"); }
void noteblockInit () {NuPu = fopen ("NuPu.txt", "w"); fseek (NuPu, 0, 0); fprintf (NuPu, "NP:"); fprintf (NuPu, "\ n"); }
int main () {char argstr [128]; noteblockInit (); cout << "Teklea! …:" f; pangalan [0] = f; cout <
IplImage * img0 = cvLoadImage ("00.jpg", 0); kung (f == '0') {para sa (y = 1; yheight-2; y ++) {para (x = 1; xwidth-2; x ++) {sp = cvGet2D (img0, y, x); kung (sp.val [0]> 50) {Writepoints (); n ++;}}}} iba pa {para sa (y = 1; yheight-2; y ++) {para sa (x = 1; xwidth-2; x ++) { sp = cvGet2D (img1, y, x); kung (sp.val [0]> 50) {Writepoints (); n ++;}}}} char buffer [33]; itoa (n, buffer, 10); fprintf (NuPu, "Fin:"); fprintf (NuPu, buffer); fprintf (NuPu, "\ n"); fclose (NuPu);
cvWaitKey (0); //_execlp("calc.exe "," calc.exe ", argstr, NULL); cvDestroyAllWindows (); cvReleaseImage (& imahe); cvReleaseImage (& img); cvReleaseImage (& img0); cvReleaseImage (& img1); cvReleaseImage (& img2); ibalik ang 0; }
Muling pagtatayo ng 3D:
#include // ///.
#define violeta glColor3f (1, 0, 1) #define azul glColor3f (0, 0, 1) #define turkeza glColor3f (0, 1, 1) #define verde glColor3f (0, 1, 0) #define amarillo glColor3f (1, 1, 0) #define naranja glColor3f (1,.3, 0) #define rojo glColor3f (1, 0, 0) gamit ang namespace std; int s, Boton = 1, Pulbut = 1; float mx = 0, my = 0, mtx = 0, mty = 0, mtz = -5.0; Const int Avance = 1; linya ng string, Aux; char Caracter = 'H'; FILE * NuPu; int NP, h, w; float G = 0, n = 0, cx [5000], cy [5000], x, y, ax, ay, az; int font = (int) GLUT_BITMAP_8_BY_13; static na label ng char [100]; char buffer [3]; GLfloat anguloCuboX = 0.0f; GLfloat anguloCuboY = 0.0f; GLfloat anguloEsfera = 0.0f; GLint ancho = 500; GLint alto = 500; int hazPerspectiva = 0; void reshape (int lapad, int taas) {glViewport (0, 0, lapad, taas); glMatrixMode (GL_PROJECTION); glLoadIdentity (); kung (hazPerspectiva) gluPerspective (23.0f, (GLfloat) lapad / (GLfloat) taas, 1.0f, 20.0f); kung hindi man glOrtho (-1, 1, -1, 1, -10, 10); glMatrixMode (GL_MODELVIEW); ancho = lapad; alto = taas; } walang bisa Kolorear (int K) {float Hip; x = (cx [s] -320) / 480; y = (cy [s] -240) / 640; Hip = sqrt (pow (x, 2) + pow (y, 2)); kung ((Hip> = 0) && (Hip =.07) && (Hip =.14) && (Hip =.21) && (Hip =.28) && (Hip =.35) && (Hip =.42) && (Hip <=. 49)) {violeta;}} void drawNuPu (void) {glColor3f (1, 1, 1); glBegin (GL_LINES); glVertex3f (.2, 0, 0); glVertex3f (-. 2, 0, 0); glVertex3f (0,.2, 0); glVertex3f (0, -.2, 0); glEnd (); rojo; glBegin (GL_POINTS); para sa (n = 0; n <10; n ++) {para (s = 0; s void setOrthographicProjection () {glMatrixMode (GL_PROJECTION); glPushMatrix (); glLoadIdentity (); gluOrtho2D (0, w, 0, h); glScalef (1, -1, 1); glTranslatef (0, -h, 0); glMatrixMode (GL_MODELVIEW);} void renderBitmapString (float x, float y, void * font, char * string) {char * c; glRasterPos2f (x, y); para sa (c = string; * c! = '\ 0'; c ++) {glutBitmapCharacter (font, * c);}} void display () {// mx = 468; itoa (mx, buffer, 10); glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // glLoadIdentity (); glColor3f (1.0, 1.0, 1.0); glRasterPos2f (-1,.9); // glutBitmapString (GLUT_BITMAP_TIMES_R) Text; s <3; s ++) {glutBitmapCharacter (GLUT_BITMAP_TIMES_ROMAN_24, buffer [s]);} glTranslatef (mty, -mtx, mtz); glRotatef (mx, 1.0f, 0.0f, 0.0f); glRotatef (my, 0.0f, 1.0f, 0.0f); drawNuPu (); /*glColor3f(1.0, 1.0, 1.0); glRasterPos2f (.5,.5); // glutBitmapString (GLUT_BITMAP_TIMES_ROMAN_24, "Hello Text"); glutBitmapCharacter (GLUTES_APIT ',); * / / * glColor3f (1. 0f, 1.0f, 1.0f); setOrthographicProjection (); glPushMatrix (); glLoadIdentity (); renderBitmapString (30, 15, (walang bisa *) font, "GLUT Tutorial ---_ ------ _ @ 3D Tech"); * / glFlush (); glutSwapBuffers (); anguloCuboX + = 0.1f; anguloCuboY + = 0.1f; anguloEsfera + = 0.2f; } void init () {glClearColor (0, 0, 0, 0); glEnable (GL_DEPTH_TEST); ancho = 500; alto = 500; } void leer () {ifstream myfile ("A: / Respaldo sept 2016 / D / Respaldos / Respaldo compu CICATA abril 2015 / usb1 / rekostruccion 3D en Espesyalidad CICATA / Software / Reconstruccion 3D / R3d_0 / bin / Debug / NuPu.txt"); kung (myfile.is_open ()) {s = 0; habang (getline (myfile, linya)) {if ((line [0]! = 'N') && (line [0]! = 'F')) {Aux = line; linya [0] = 48; linya [1] = 48; linya [2] = 48; linya [3] = 48; cy [s] = atoi (line.c_str ()); Aux [4] = 48; Aux [5] = 48; Aux [6] = 48; // Aux [7] = 48; cx [s] = atoi (Aux.c_str ()); s ++; }} myfile.close (); } iba pa cout <1780) NP = 1700; cout <void idle () {display (); } void keyboard (unsigned char key, int x, int y) {switch (key) {case 'p': case 'P': hazPerspectiva = 1; muling anyo (ancho, alto); pahinga; case 'o': case 'O': hazPerspectiva = 0; muling anyo (ancho, alto); pahinga; kaso 27: // escape exit (0); pahinga; }} void raton (int button, int state, int x, int y) {/ * GLUT_LEFT_BUTTON 0 GLUT_MIDDLE_BUTTON 1 GLUT_RIGHT_BUTTON 2 GLUT_DOWN 0 GLUT_UP 1 * / Boton = button; Pulbut = estado; // mx = y; ipakita (); } void ratmov (int x, int y) {if ((Boton == 0) & (Pulbut == 0)) {mx = y; ang aking = x; } kung ((Boton == 2) & (Pulbut == 0)) {mtx = (y / 200) -1; mty = (x / 200) -1; } kung ((Boton == 1) & (Pulbut == 0)) {mtz = - (y / 40) -5; } ipakita (); } int main (int argc, char ** argv) {/ * glutAddMenuEntry () glutAddSubMenu () glutAttachMenu () glutCreateMenu () glutSetMenu () glutStrokeCharacter () glutStrokeLength () * / / * glReadPixels ng) frame buffer glGetPixelMapfv () ibalik ang tinukoy na map ng pixel glGetPixelMapuiv () ibalik ang tinukoy na pixel map glGetPointerv () Ibinabalik ang address ng tinukoy na pointer. * / Init (); leer (); glutInit (& argc, argv); glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowPosition (50, 50); glutInitWindowSize (ancho, alto); glutCreateWindow ("Cubo 1"); sa loob(); glutDisplayFunc (display); glutReshapeFunc (muling pagbabago); glutIdleFunc (idle); glutMouseFunc (raton); glutMotionFunc (ratmov); glutKeyboardFunc (keyboard); glutMainLoop (); ibalik ang 0; }
Hakbang 5:

sa sandaling ito ay kailangan kong tumigil! … ngunit sa susunod na kabanata ipinapangako ko sa iyo na ipapatupad ko ito sa aking raspberry pi 3 o aking jetson nanoboard, naka-mount na sa ilang mga remote-control na sasakyang panghimpapawid, o sa ilang robot ng spider upang i-scan ang loob ng mga yungib
Inirerekumendang:
LoRa-Batay sa Visual Monitoring System para sa Agrikultura Iot - Pagdidisenyo ng isang Pangunahing Application Gamit ang Firebase & Angular: 10 Hakbang

LoRa-Batay sa Visual Monitoring System para sa Agrikultura Iot | Pagdidisenyo ng isang Pangunahing Application Gamit ang Firebase & Angular: Sa nakaraang kabanata pinag-uusapan natin kung paano gumagana ang mga sensor sa loRa module upang mapunan ang firebase Realtime database, at nakita namin ang napakataas na antas ng diagram kung paano gumagana ang aming buong proyekto. Sa kabanatang ito ay pag-uusapan natin kung paano namin magagawa
HC-05 (bluetooth) Module para sa Home-automation Pangunahing: 3 Hakbang

HC-05 (bluetooth) Module para sa Home-automation Basic: Sa aking huling proyekto, kinokontrol ko ang LED gamit ang isang push button ngunit sa proyektong ito pinalitan ko ang PUSH BUTTON ng module na HC-05. Masidhi kong inirerekumenda na dumaan sa mga proyektong ito bago nagpapatuloy sa proyektong ito. Makukuha mo ang lahat ng mga detalye sa
Bumalik sa Mga Pangunahing Kaalaman: Paghihinang para sa Mga Bata: 6 na Hakbang (na may Mga Larawan)

Bumalik sa Mga Pangunahing Kaalaman: Paghihinang para sa Mga Bata: Gumagawa ka man ng isang robot o nagtatrabaho sa Arduino, bumuo ng " hands-on " electronics sa prototyping ng isang ideya ng proyekto, alam kung paano maghinang ay magagamit. ang paghihinang ay isang mahalagang kasanayan upang malaman kung ang isang tao ay talagang nasa electr
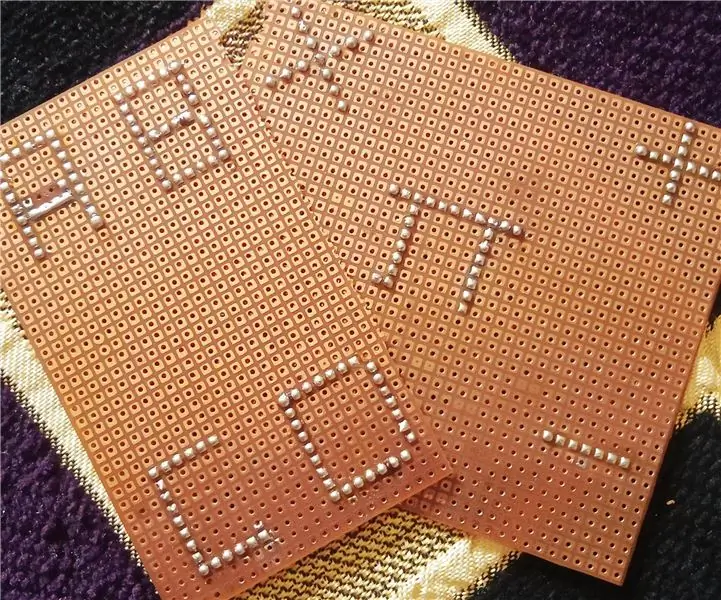
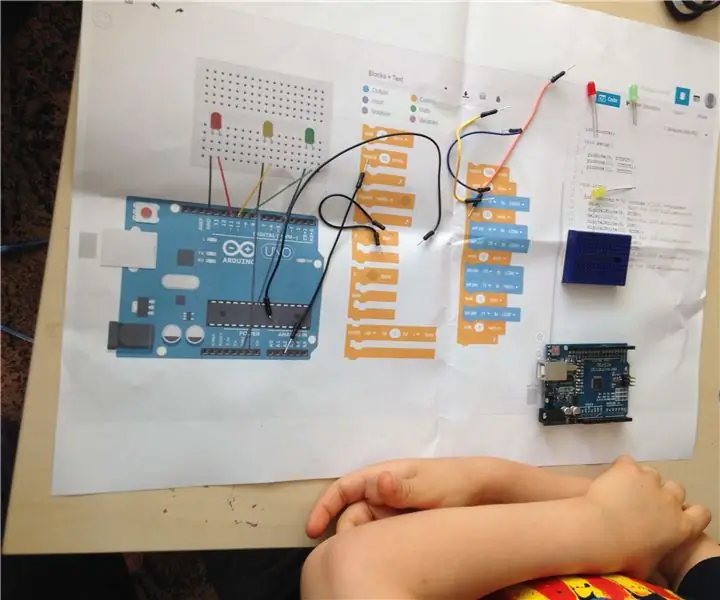
6 na Taong Lumang Lumilikha ng Pangunahing Liwanag ng Trapiko Na May Scratch para sa Arduino: 3 Mga Hakbang

6 na Taong Lumang Paglikha ng Pangunahing Liwanag ng Trapiko Na May Scratch para sa Arduino: Ang aking anak na lalaki ay nausisa sa aking mga proyekto sa Arduino. Naglaro siya sandali sa Snap Circuits at nagsimula rin ang LEGOHe na bumuo ng ilang mga proyekto sa Scratch. Ito ay kaunting oras lamang para makapaglaro kami sa Scratch para sa Arduino. Ito ang aming unang proyekto. Ob
Mga Pangunahing Kaalaman sa Sewart Digital Embroidery Software: 4 Mga Hakbang

Mga Pangunahing Kaalaman sa Sewart Digital Embroidery Software: Ang paggamit ng digital na pagbuburda ng software ay maaaring mukhang nakakatakot at nakakabigo sa una, ngunit sa ilang kasanayan at pasensya at ang SUPER madaling gamiting gabay na ito, magiging master ka sa walang oras. Magtutuon ang gabay na ito sa paggamit ng software, SewArt Embroidery Digitize
