
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:13.

Kumusta kayong lahat !!!!! Ito ang aking unang itinuturo at tuturuan kita kung paano mag-code ng isang virtual dice sa iyong PC o smartphone. Gumagamit ako ng HTML, JavaScript at CSS, sana ay magugustuhan mong lahat ito at huwag kalimutang bumoto para sa akin sa konteksto sa ibaba.
Mga gamit
1. Isang mahusay na editor ng teksto sa iyong smart phone o PC
Hakbang 1: Kunin ang Iyong Text Editor
Narito ginagamit ko ang aking smartphone bilang isang text editor dito (AnWriter). Maaari mo ring gamitin ang notepad ng iyong PC, o makakuha ng isang mahusay na editor ng teksto sa online
Hakbang 2: I-download ang Mga Mukha ng Die



Nag-download ako ng ilang mga namamatay na mukha mula 1 hanggang 6 na ikinakabit ko sa hakbang na ito. Kaya, maaari mong i-download ang iyong ginustong isa o gamitin ang minahan (libre ka).
Pinangalanan ko ang akin ayon sa mga namamatay. Yan ay:
Die_face_1.png, Die_face_2.png….at iba pa hanggang 6 para sa mas mahusay na pagkilala
Hakbang 3: Simulan ang Coding
I-save ang code bilang.html file
Magsimula sa pamamagitan ng pagpapakilala sa default na mukha ng die na gusto mo sa pamamagitan ng paggamit ng img src
Hakbang 4:
Susunod kakailanganin namin ang isang pindutan upang i-roll ang dice na ginagawa namin ito sa pamamagitan ng pagdaragdag ng isang pag-andar ng pindutan
ITAPON ANG DAYS
Hakbang 5: Gamitin ang Pag-andar ng Var at Math

SHAKE DICE
pagpapaandar getRand () {
var vu = Math.floor (Math.random () * 6) +1;
var vu2 = Math.floor (Math.random () * 6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("dice"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Ito ang buong code, pag-aralan ito at subukan ito at tiyaking nakukuha mo ang larawan upang makuha ang epekto
At kung kailangan mo ng tulong ko sa code na ito banggitin ito sa seksyon ng komento
Maaari mong baguhin ang disenyo kung hindi mo gusto ito ngunit mas gusto ko ito para sa hangaring gusto kong gamitin ito
Hakbang 6: Patakbuhin

patakbuhin ang code sa iyong browser upang ito ay gumana
Inirerekumendang:
E-dice - Arduino Die / dice 1 hanggang 6 Dice + D4, D5, D8, D10, D12, D20, D24 at D30: 6 Mga Hakbang (na may Mga Larawan)

E-dice - Arduino Die / dice 1 hanggang 6 Dice + D4, D5, D8, D10, D12, D20, D24 at D30: Ito ay isang simpleng proyekto ng arduino upang makagawa ng isang electronic die. Posibleng pumili para sa 1 hanggang 6 dice o 1 mula sa 8 espesyal na dice. Ginagawa ang pagpipilian sa pamamagitan lamang ng pag-on ng isang rotary encoder. Ito ang mga tampok: 1 die: nagpapakita ng malalaking tuldok 2-6 dice: ipinapakita ang mga tuldok
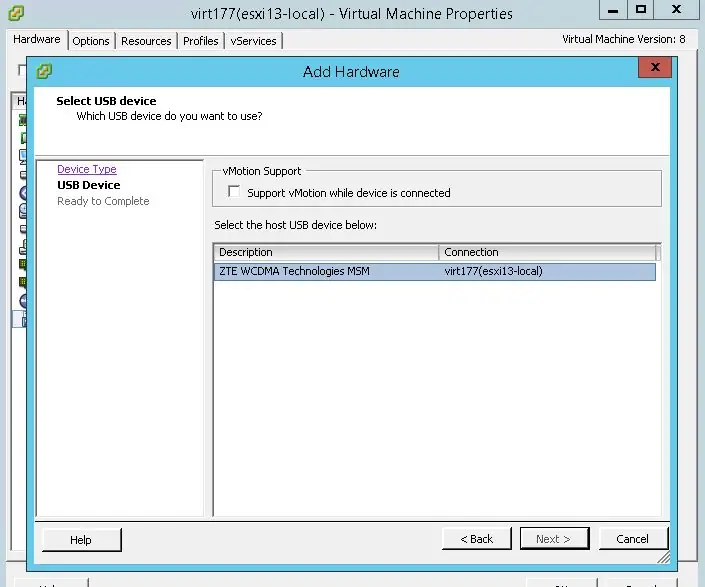
Paano Mag-redirect ng USB Modem sa isang VMware ESXi Virtual Machine: 14 Mga Hakbang

Paano I-redirect ang USB Modem sa isang VMware ESXi Virtual Machine: Kumusta ang lahat! Ngayon sasabihin ko sa iyo kung paano mag-redirect ng isang USB modem sa isang VMware ESXi virtual machine. Sa parehong paraan, maaari kang mag-redirect ng isang memory stick at ilang iba pang mga USB device. Ang matagal nang itinatag na pagpapaandar ng VMware ay may mga kalamangan at sagabal, kaya't
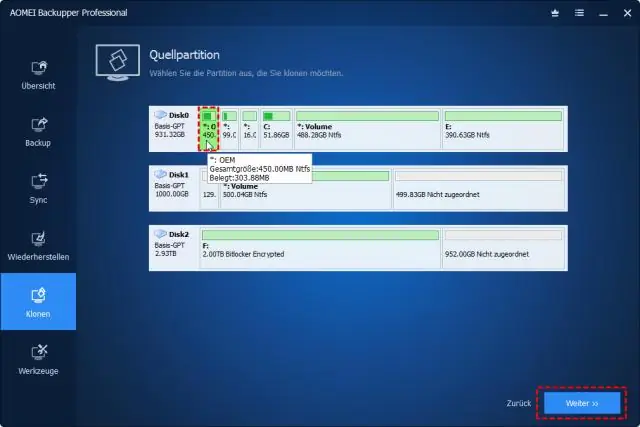
Paano Mag-disassemble ng isang Dell Inspiron 15 5570 Laptop upang Mag-install ng isang M.2 SSD: 20 Hakbang

Paano Mag-disassemble ng isang Dell Inspiron 15 5570 Laptop upang Mag-install ng isang M.2 SSD: Kung nakita mong kapaki-pakinabang ang pagtuturo na ito, mangyaring isaalang-alang ang pag-subscribe sa aking Youtube channel para sa paparating na mga tutorial sa DIY tungkol sa teknolohiya. Salamat
Paano Mag-hack at Mag-upgrade ng isang Rigol DS1054Z Digital Oscilloscope: 5 Hakbang (na may Mga Larawan)

Paano Mag-hack at Mag-upgrade ng isang Rigol DS1054Z Digital Oscilloscope: Ang Rigol DS1054Z ay isang tanyag, antas ng entry na 4-channel na Digital Storage Oscilloscope. Nagtatampok ito ng isang real-time na rate ng sample ng hanggang sa 1 GSa / s at isang bandwidth na 50 MHz. Ang partikular na malalaking nagpapakita ng kulay na TFT ay napakadaling basahin. Salamat sa isang sa
Paano Mag-install at Mag-edit ng isang "ObjectDock": 8 Mga Hakbang

Paano Mag-install at Mag-edit ng isang "ObjectDock": Ngayon may isang paraan upang makuha ang pagiging maayos ng isang dock ng object sa iyong PC. Maaari mong i-download ang ObjectDock nang libre, i-install ito, at i-edit ang hitsura at nilalaman nito upang umangkop sa iyong pangangailangan. Sa itinuturo na ito ginamit ko madaling sundin ang mga imahe ng bawat hakbang ng
