
Talaan ng mga Nilalaman:
- Hakbang 1: Ano ang Kakailanganin Mo
- Hakbang 2: Pagbubuo ng Interface sa Nextion Editor
- Hakbang 3: Ang Circuit
- Hakbang 4: Simulan ang Visuino, at Piliin ang Uri ng Lupon ng Arduino UNO
- Hakbang 5: Sa Visuino Magdagdag ng Mga Bahagi
- Hakbang 6: Sa Mga Component ng Visuino Set
- Hakbang 7: Sa Mga Component ng Visuino Connect
- Hakbang 8: Kopyahin ang File ng Nextion sa SD Card
- Hakbang 9: Bumuo, Mag-compile, at Mag-upload ng Arduino Code
- Hakbang 10: Maglaro
- Hakbang 11: Mga Mapagkukunan
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.



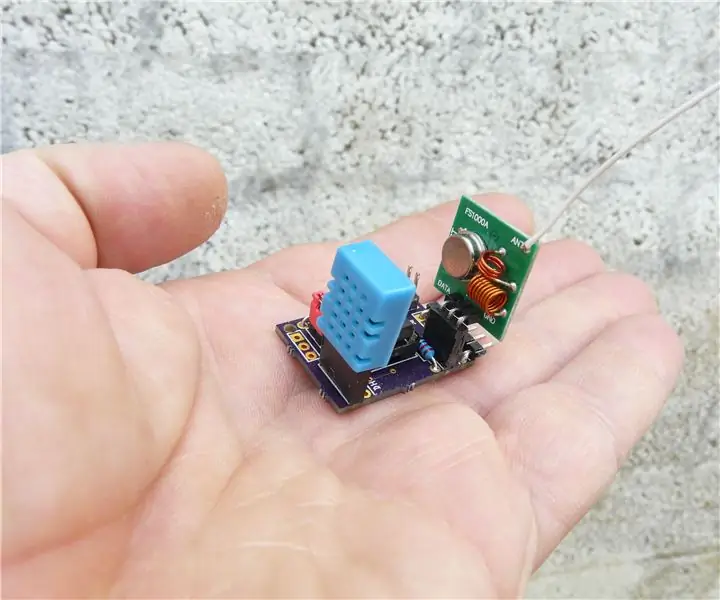
Sa tutorial na ito gagamitin namin ang pagpapakita ng Nextion, module ng oras ng rtc1307, Arduino UNO, at Visuino upang ipakita ang kasalukuyang oras, temperatura at halumigmig.
Manood ng isang demonstration video.
Hakbang 1: Ano ang Kakailanganin Mo


- Arduino uno (o nano, maaaring magamit ang sinumang mega)
- Nextion lcd 2.8 inch nx3224t028_011 (gagana rin ang anumang iba pang nextion lcd)
- I2C RTC DS1307 24C32 Real Time Clock Module para sa Arduino
- Jumper wires
- Breadboard
- Programa ng Visuino: I-download ang Visuino
- Programa ng Nextion Editor: Mag-download dito
Hakbang 2: Pagbubuo ng Interface sa Nextion Editor



Siguraduhin muna na ang SD card ay nai-format sa FAT32 (Gumamit ng ilang software tulad ng card formatter)
- Simulan ang software ng Nextion Editor at i-click ang "Bago" at I-save ang iyong proyekto sa isang bagay tulad ng "Panahon"
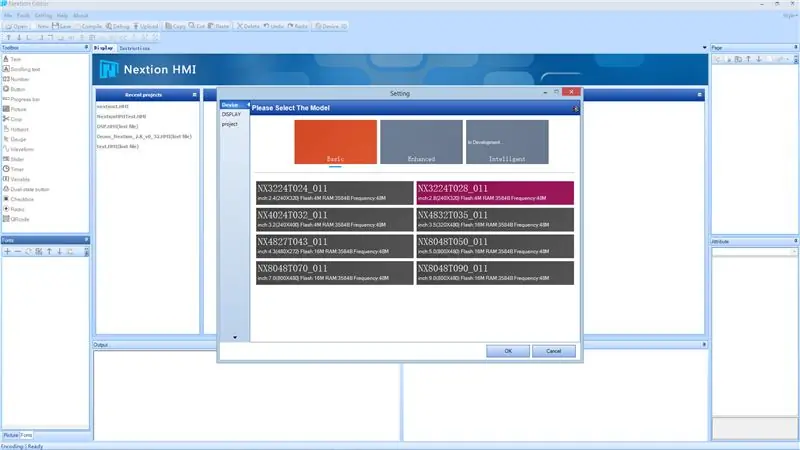
- Pagkatapos ay ipapakita ang Dialog na "Mga Setting", piliin ang uri ng Display na mayroon ka.
- Isang blangkong puting sheet ang lilikha.
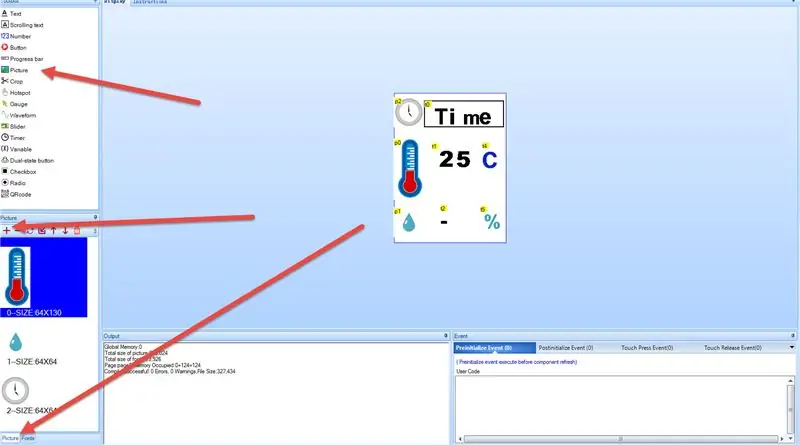
- Mula sa Toolbox sa kaliwang drag 3x na larawan.
- Sa kaliwang-ibaba piliin ang tab na "Larawan", i-click ang + button at i-load ang mga larawan. Maaari kang mag-download ng ilang magagandang mga icon mula sa internet para sa oras, temperatue at halumigmig (tulad ng Iconarchive website)
- Piliin ang bawat elemento ng Larawan at sa kanang-ibaba na window na "Katangian" dobleng pag-click sa patlang na "pic" at piliin ang larawan, gawin ito para sa bawat elemento ng larawan (3x).
Sa menu mag-click sa "Tools> Font generator"
- Lumikha ng font na gagamitin upang ipakita ang oras, temperatura at halumigmig at itakda ang pangalan tulad ng "MyFont1"
- I-click ang "Bumuo ng Font" at i-save ito saanman, kapag tinanong "Idagdag ang nabuong font?" i-click ang Oo
- Isara ang kahon ng Dialog at lalabas ang nabuong font sa botton na naiwan sa ilalim ng tab na "Mga Font" kasama ang ID 0
- Mula sa Toolbox sa kaliwa i-drag ang 3x "teksto", ilagay ito kung saan ipapakita nito ang data
- Para sa bawat elemento ng teksto na nakatakda sa kanang ibaba ng window na "Mga Katangian", ang font sa 0 <ang ID ng font na nilikha mo dati, maaari kang gumamit ng maraming mga font at magtakda ng ID para sa bawat elemento ng teksto
- Maaari mong itakda ang default na halaga ng teksto sa ilalim ng patlang na "txt" halimbawa ng "Oras", "C", "%
- Maaari mong itakda ang kulay sa pamamagitan ng pag-click sa patlang na "pco" Tandaan na ang bawat elemento ng teksto ay may isang tiyak na pangalan ng bagay tulad ng "t0" atbp, mamaya ito ay gagamitin sa Visuino
- Maaari mong makita ang bawat pangalan ng object sa ilalim ng window ng "mga katangian"> objname
Kapag inilagay mo at iposisyon ang lahat ng mga elemento:
- mag-click sa pindutang "Compile"
- mag-click sa menu na "File"> "Open Build Folder" hanapin ang file sa aming kaso na "Weather.tft" at kopyahin ito sa SD card.
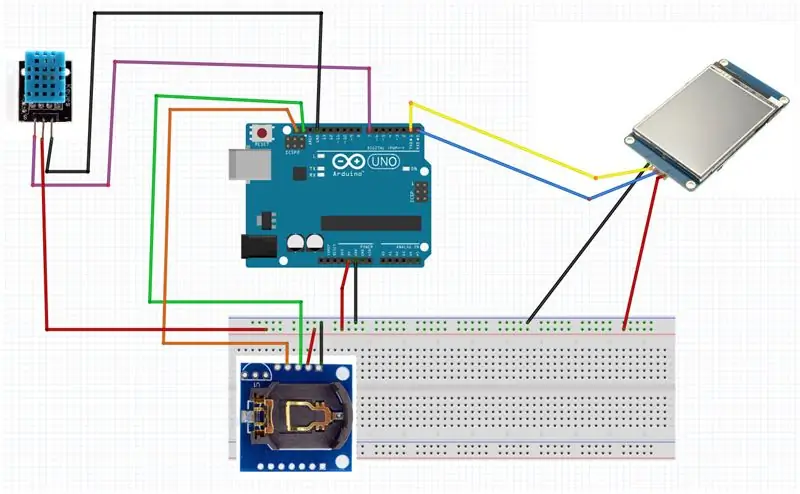
Hakbang 3: Ang Circuit

- Ikonekta ang Arduino pin [5v] sa breadboard Positive pin [Pula]
- Ikonekta ang Arduino pin [GND] sa breadboard Negative pin [Blue]
- Ikonekta ang sensor ng DHT11 sensor [-] sa Arduino pin [GND]
- Ikonekta ang pin ng sensor ng DHT11 [-] sa positibong pin ng breadboard [Pula]
- Ikonekta ang pin ng signal signal ng DHT11 [S] sa Arduino digital pin [7]
- Ikonekta ang Time DS1307 module pin [Vcc] sa positibong pin ng breadboard [Pula]
- Ikonekta ang Time DS1307 module pin [GND] sa negatibong pin ng breadboard [Blue]
- Ikonekta ang Time DS1307 module pin [SDA] sa Arduino pin [SDA]
- Ikonekta ang Time DS1307 module pin [SCL] sa Arduino pin [SCL]
- Ikonekta ang Nextion Display pin [VCC] sa positibong pin ng breadboard [Pula]
- Ikonekta ang Nextion Display pin [GND] sa negatibong pin ng breadboard [Blue]
- Ikonekta ang Nextion Display pin [RX] sa Arduino pin [TX]
- Ikonekta ang Nextion Display pin [TX] sa Arduino pin [RX]
Hakbang 4: Simulan ang Visuino, at Piliin ang Uri ng Lupon ng Arduino UNO


Upang simulang i-program ang Arduino, kakailanganin mong magkaroon ng naka-install na Arduino IDE mula dito:
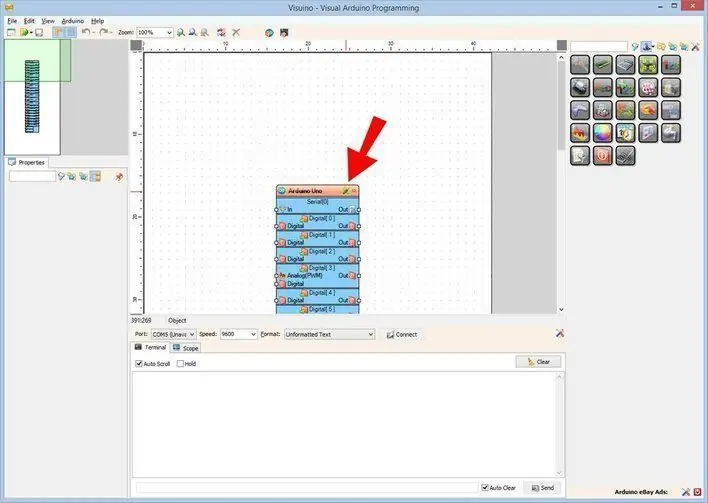
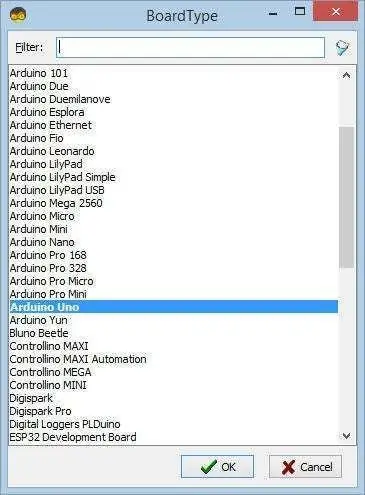
Mangyaring magkaroon ng kamalayan na mayroong ilang mga kritikal na bug sa Arduino IDE 1.6.6. Tiyaking nag-install ka ng 1.6.7 o mas mataas, kung hindi man ay hindi gagana ang Instructable na ito! Kung hindi mo pa nagagawa sundin ang mga hakbang sa Instructable na ito upang mai-set up ang Arduino IDE upang i-program ang Arduino UNO! Ang Visuino: https://www.visuino.eu kailangan ding mai-install. Simulan ang Visuino tulad ng ipinakita sa unang larawan Mag-click sa pindutang "Mga Tool" sa bahagi ng Arduino (Larawan 1) sa Visuino Kapag lumitaw ang dialog, piliin ang "Arduino UNO" tulad ng ipinakita sa Larawan 2
Hakbang 5: Sa Visuino Magdagdag ng Mga Bahagi



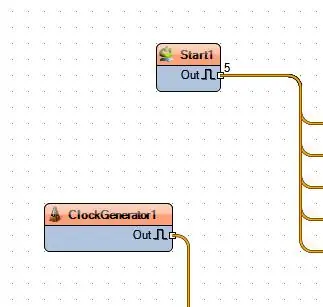
- Idagdag ang sangkap na "Start"
- Idagdag ang sangkap na "Real Time Clock (RTC) DS 1307"
- Magdagdag ng sangkap na "Clock Generator"
- Idagdag ang sangkap na "Humidity and Thermometer DHT11"
- Magdagdag ng 2x sangkap na "Analog to text"
- Idagdag ang sangkap na "I-decode (Hatiin) datetime"
- Magdagdag ng sangkap na "Nextion Display"
Hakbang 6: Sa Mga Component ng Visuino Set



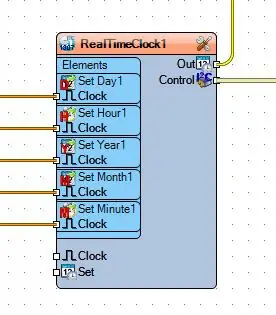
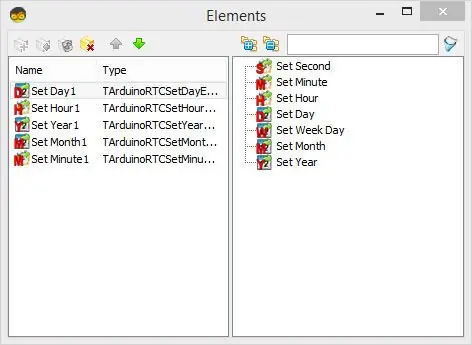
Pag-double click sa sangkap na "RealTimeClock1", bubukas ang window ng mga elemento at:
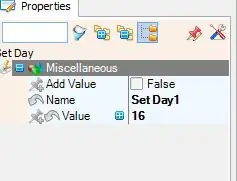
- I-drag ang "Itakda ang Araw" at sa ilalim ng window ng mga pag-aari itakda ang "Halaga" sa iyong kasalukuyang petsa
- I-drag ang "Itakda ang Taon" at sa ilalim ng window ng mga pag-aari itakda ang "Halaga" sa iyong kasalukuyang taon
- I-drag ang "Itakda ang Buwan" at sa ilalim ng window ng mga pag-aari itakda ang "Halaga" sa iyong kasalukuyang buwan
- I-drag ang "Itakda ang Oras" at sa ilalim ng window ng mga pag-aari itakda ang "Halaga" sa iyong kasalukuyang oras
- I-drag ang "Itakda ang minuto" at sa ilalim ng window ng mga katangian itakda ang "Halaga" sa iyong kasalukuyang minuto
Piliin ang sangkap na "FormattedText1" at sa ilalim ng window ng mga katangian ay itinakda ang "teksto" sa:% 0:% 1:% 2
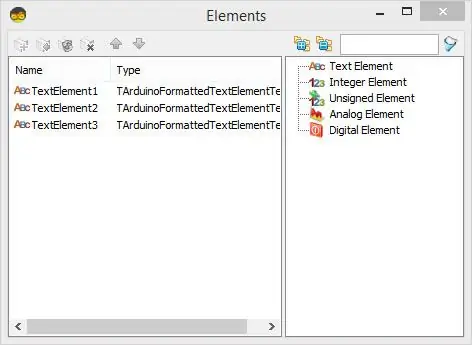
Pag-double click sa sangkap na "FormattedText1", magbubukas ang window ng mga elemento at:
I-drag ang 3x "Elementong Text" sa kaliwa
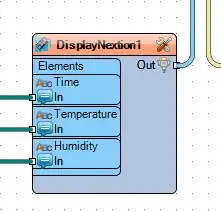
Pag-double click sa sangkap na "DisplayNextion1", bubukas ang window ng mga elemento at:
I-drag ang 3x elemento na "Teksto" sa kaliwa at para sa bawat hanay ng elemento:
- para sa unang elemento na pangalanan ito: Oras
- para sa pangalawang elemento na pangalanan ito: Temperatura
- para sa pangatlong elemento na pangalanan ito: Humidity
- Para sa bawat elemento na itinakda "Page index": 0
- para sa unang elemento na itinakda ang "Pangalan ng elemento": t0 (ito ang pangalan na nakikita sa Nextion editor sa itaas ng bawat elemento sa aking kaso nito t0)
- para sa pangalawang elemento na itinakda ang "Pangalan ng elemento": t1 (ito ang pangalan na nakikita sa Nextion editor sa itaas ng bawat elemento sa aking kaso t1 na)
- para sa pangalawang elemento na itinakda ang "Pangalan ng elemento": t2 (ito ang pangalan na nakikita sa Nextion editor sa itaas ng bawat elemento sa aking kaso t2 nito)
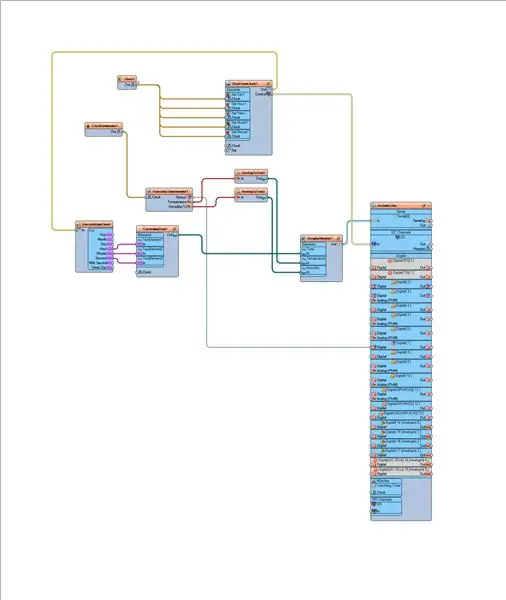
Hakbang 7: Sa Mga Component ng Visuino Connect

- Ikonekta ang "Start1" pin "Out" sa "RealTimeClock1"> "Itakda ang Day1" na pin "Clock"
- Ikonekta ang "Start1" pin "Out" sa "RealTimeClock1"> "Itakda ang Oras1" na pin "Clock"
- Ikonekta ang "Start1" pin "Out" sa "RealTimeClock1"> "Itakda ang Year1" pin "Clock"
- Ikonekta ang "Start1" pin "Out" sa "RealTimeClock1"> "Itakda ang Month1" pin "Clock"
- Ikonekta ang "Start1" pin "Out" sa "RealTimeClock1"> "Itakda ang Minute1" pin "Clock"
- Ikonekta ang bahagi ng "RealTimeClock1" na pin [Out] sa "DecodeDateTime1" pin [In]
- Ikonekta ang sangkap na "RealTimeClock1" na pin [Control] sa Arduino board I2C pin [In]
- Ikonekta ang bahagi ng "ClockGenerator1" na sangkap [Out] sa "HumidityThermometer1" na bahagi ng pin [Clock]
- Ikonekta ang sangkap na "DecodeDateTime1" upang i-pin ang [Oras] sa "FormattedText1"> "Textelement1" pin [In]
- Ikonekta ang sangkap na "DecodeDateTime1" upang i-pin ang [Oras] sa "FormattedText1"> "Textelement2" pin [In]
- Ikonekta ang sangkap na "DecodeDateTime1" upang i-pin ang [Oras] sa "FormattedText1"> "Textelement3" pin [In]
- Ikonekta ang sangkap na "HumidityThermometer1" na bahagi ng pin [Temperatura] sa "AnalogToText1" na pin ng sangkap [Sa]
- Ikonekta ang sangkap na "HumidityThermometer1" na bahagi ng pin [Humidity] sa "AnalogToText2" na pin na sangkap [Sa]
- Ikonekta ang "HumidityThermometer1" na sangkap ng pin [Sensor] sa Arduino board digital pin [7]
- Ikonekta ang sangkap na "FormattedText1" na pin [Out] sa "DisplayNextion1" na sangkap ng pin na Oras [Sa]
- Ikonekta ang sangkap ng "AnalogToText1" na sangkap [Out] sa "DisplayNextion1" na sangkap na pin Temperatura [Sa]
- Ikonekta ang sangkap na "AnalogToText2" na pin [Out] sa "DisplayNextion1" na sangkap na pin Humidity [In]
Ikonekta ang "DisplayNextion1" pin [Out] sa arduino board na "Serial [0]" pin [In]
Hakbang 8: Kopyahin ang File ng Nextion sa SD Card
Tiyaking mayroon kang Nextion file sa SD card
- I-OFF ang Nextion Display
- Ilagay ang SD card sa Nextion Display
- I-ON ang Display ng Nextion at dapat mong makita ang pag-usad ng pag-update ng display na Nextion
- I-OFF ang Nextion Display
- Alisin ang SD card mula sa display na Nextion
Ngayon ang Nextion Display ay handa na.
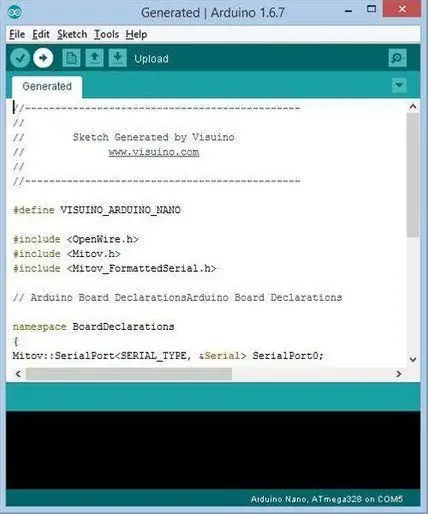
Hakbang 9: Bumuo, Mag-compile, at Mag-upload ng Arduino Code


Sa Visuino, Pindutin ang F9 o mag-click sa pindutang ipinakita sa Larawan 1 upang makabuo ng Arduino code, at buksan ang Arduino IDE
Tiyaking kapag na-upload mo ang code sa Arduino upang Idiskonekta ang Arduino pin [RX] at Arduino pin [TX] Matapos ang Pag-upload ay tapos na ikonekta muli ang Arduino pin [RX] at Arduino pin [TX]
Hakbang 10: Maglaro
Kung pinapagana mo ang Arduino UNO module, magsisimulang magpakita ang Display ng kasalukuyang antas ng antas ng temperatura at halumigmig + oras na itinakda mo sa Visuino. Binabati kita! Nakumpleto mo na ang proyekto ng iyong istasyon ng Panahon sa Visuino.
Nakalakip din ang proyekto ng Visuino, na nilikha ko para sa Instructable na ito Maaari mong i-download at buksan ito sa Visuino:
at
Nextion File para sa Nextion Editor (Weather. HMI) at pinagsamang Nextion file (Weather.tft) na maaari mong kopyahin nang direkta sa iyong display na Nextion.
Hakbang 11: Mga Mapagkukunan
Maaari mo ring suriin ang kamangha-manghang tutorial na ito upang malaman kung paano gumana sa Mga Pagpapakita ng Nextion
Inirerekumendang:
NaTaLia Weather Station: Arduino Solar Powered Weather Station Tapos na sa Tamang Daan: 8 Hakbang (na may Mga Larawan)

NaTaLia Weather Station: Arduino Solar Powered Weather Station Tapos na ang Tamang Daan: Matapos ang 1 taon ng matagumpay na operasyon sa 2 magkakaibang mga lokasyon binabahagi ko ang aking mga plano sa proyekto ng istasyon ng solar Powered na solar at ipinapaliwanag kung paano ito nabago sa isang system na maaaring mabuhay nang matagal panahon mula sa solar power. Kung susundin mo
DIY Weather Station at WiFi Sensor Station: 7 Hakbang (na may Mga Larawan)

DIY Weather Station & WiFi Sensor Station: Sa proyektong ito ipapakita ko sa iyo kung paano lumikha ng isang istasyon ng panahon kasama ang isang istasyon ng sensor ng WiFi. Sinusukat ng istasyon ng sensor ang lokal na data ng temperatura at kahalumigmigan at ipinapadala ito, sa pamamagitan ng WiFi, sa istasyon ng panahon. Ipinapakita ng istasyon ng panahon ang
Natatanging Deskpiece ng Station ng Weather Weather: 5 Hakbang (na may Mga Larawan)

Natatanging Deskpiece ng Weather Weather Station: Hey Guys! Para sa proyekto sa buwan na ito ay gumawa ako ng isang istasyon ng panahon sa anyo ng isang Desk Plant o maaari mo itong tawagan bilang isang Desk Showpiece. Ang istasyon ng panahon na ito ay kumukuha ng data sa ESP8266 mula sa isang Website na pinangalanang openwethermap.org at binabago ang mga kulay ng RGB sa
Mini Weather Station Na May Attiny85: 6 Mga Hakbang (na may Mga Larawan)

Mini Weather Station With Attiny85: Sa isang kamakailang itinuro na Indigod0g ay inilarawan ang isang mini istasyon ng panahon na gumagana nang maayos, gamit ang dalawang Arduino. Siguro hindi lahat ay nais na isakripisyo ang 2 Arduinos upang makakuha ng mga pagbabasa ng halumigmig at temperatura at nagkomento ako na dapat ay posible na
Acurite 5 in 1 Weather Station Paggamit ng isang Raspberry Pi at Weewx (iba pang Mga Panahon ng Panahon ay Tugma): 5 Mga Hakbang (na may Mga Larawan)

Acurite 5 in 1 Weather Station Paggamit ng isang Raspberry Pi at Weewx (iba pang Mga Weather Stations ay Tugma): Nang binili ko ang Acurite 5 sa 1 istasyon ng panahon nais kong masuri ang lagay ng panahon sa aking bahay habang wala ako. Nang makauwi ako at naayos ko ito napagtanto ko na dapat kong magkaroon ng display na konektado sa isang computer o bumili ng kanilang smart hub,
