
Talaan ng mga Nilalaman:
- Hakbang 1: Pagpapagana ng Channel sa IFTTT Maker (Webhook)
- Hakbang 2: Lumikha ng isang Pahina ng PHP Aling Nagpapalitaw sa Kaganapan
- Hakbang 3: Lumikha ng Kundisyon na KUNG
- Hakbang 4: Ika-1 UNANG Kundisyon (Pag-abiso sa Android)
- Hakbang 5: I-edit ang You Index.html File ng Iyong Website
- Hakbang 6: I-upload Ngayon Ito Lahat ng Bagong Nailikha na Php File
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Sa itinuturo na ito, makakakuha ka ng isang abiso sa Android kapag may bumisita sa iyong Website. Kaya para dito Kailangan mong magkaroon ng kaunting kaalaman sa wika ng pagprograma ng PHP at Pangunahing kaalaman sa Simpleng C Wika upang malaman kung paano gumana ang IFTTT App na ito (KUNG ITO DYAN)
Hakbang 1: Pagpapagana ng Channel sa IFTTT Maker (Webhook)




Una kailangan mong makuha ang Android App ng IFTTT mula sa Play store IFTTT Android App pagkatapos sa pamamagitan ng pag-log in dito kailangan mong Paganahin ang Webhooks sa pamamagitan ng pagkonekta sa serbisyo ng Webhook tulad ng sa ibaba ay ipinapakita ang Screenshot.
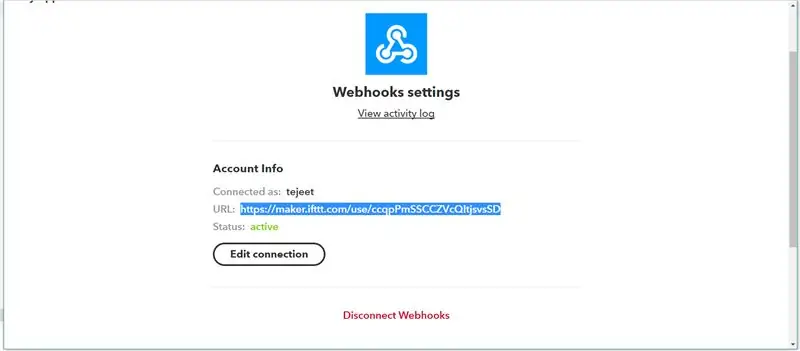
Pagkatapos kumonekta sa serbisyo ng webhook pumunta sa Mga Setting> URL
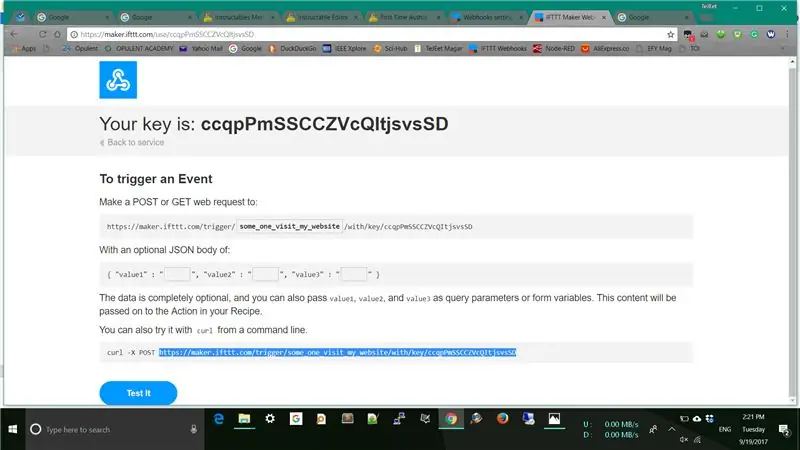
Kopyahin ang URL na Iyon at I-paste sa iyong URL Bar of Browser pagkatapos ay pupunta ka sa iyong setting ng channel ng webhooks sa pahinang iyon kailangan mong lumikha ng isang pangalan ng kaganapan lumikha ng isang pangalan ng kaganapan na Event_Name sa pamamagitan ng pag-edit sa {Kaganapan} Spacebar pagkatapos na Kopyahin ang URL na ito sa iyong Notepad…
Ganito….
maker.ifttt.com/trigger/some_one_visit_my_…
Hakbang 2: Lumikha ng isang Pahina ng PHP Aling Nagpapalitaw sa Kaganapan

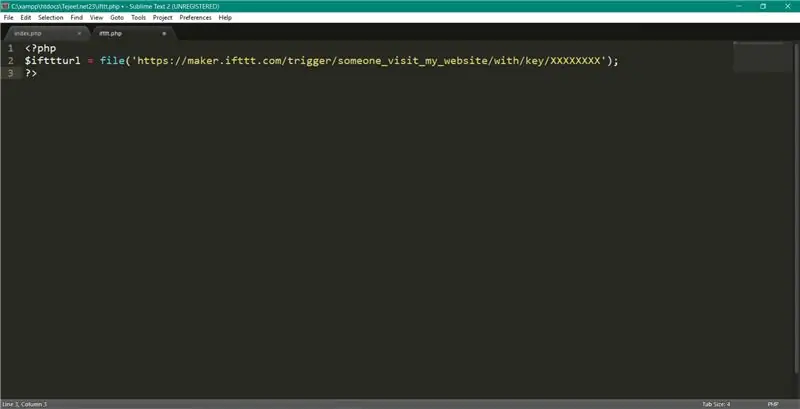
Lumikha ng isang Pahina ng PHP sa pamamagitan lamang ng pagsasama ng Nakopyang URL sa iyong Pahina ng PHP
Gusto…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
At I-save ang file na ito bilang filename.php
?>
Hakbang 3: Lumikha ng Kundisyon na KUNG


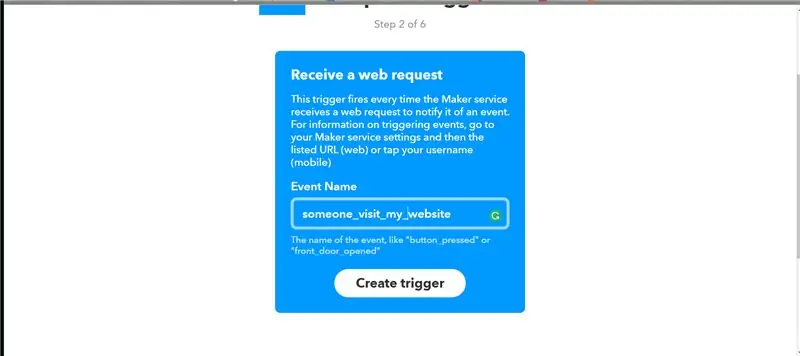
Sa kundisyong ito, magsusulat muna kami kung Kundisyon na upang gawin ang kahilingan sa Web sa Webhooks Channel sa pamamagitan ng simpleng Paglikha ng Kundisyon na KUNG Pumunta sa Aking Mga Applet> Bagong Applet> Mag-click sa Kung + Icon> Maghanap para sa Webhooks> Mag-click sa "Tumanggap ng isang hiling sa web "> Ipasok ang Pangalan ng kaganapan.
Ang pangalan ng kaganapan ay dapat na kapareho ng ipinasok muna sa 2nd Stape
Pagkatapos Mag-click sa Lumikha ng Trigger
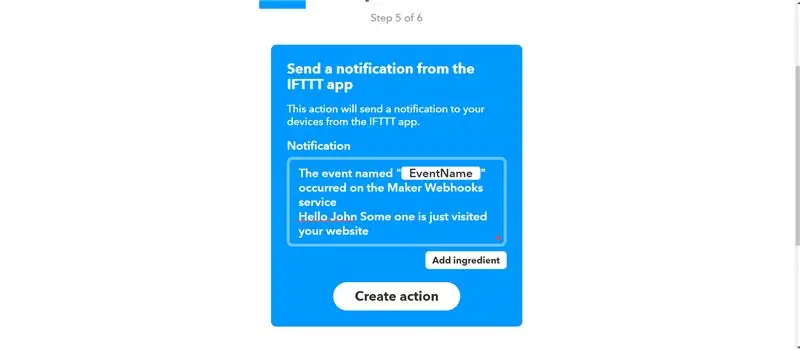
Hakbang 4: Ika-1 UNANG Kundisyon (Pag-abiso sa Android)




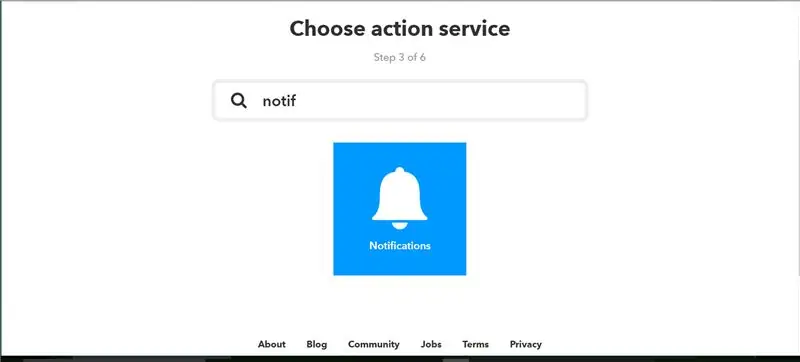
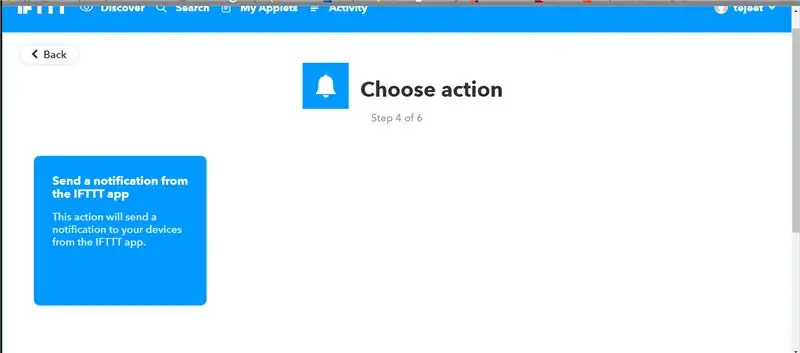
Matapos likhain ang Kung Kundisyon makakarating ka sa Ibang pahina ng Button Na + Mag-click sa Plus Simbolo ng pindutang iyon at Maghanap para sa Abiso Matapos ang pagkonekta ng channel ng abiso kakailanganin mong piliin ang aksyon
Ipasok ang Pasadyang mensahe para sa iyong kaginhawaan Mensahe sa Notay Tray pati na rin maaari mong idagdag ang Mga Sangkap tulad ng Kaganapan sa Oras…
Ang mensahe na nai-type mo sa kahon, parehong mensahe ng Notification na makukuha mo pagkatapos ng isang tao na bumisita sa iyong website
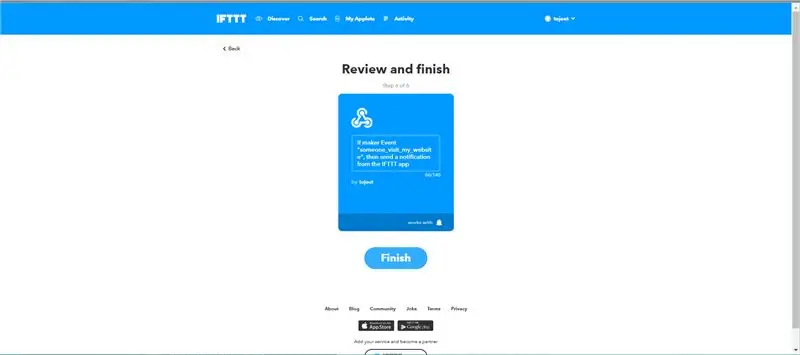
Matapos Lumikha ng Aksyon na Ito Tapusin ang Applet na Ito
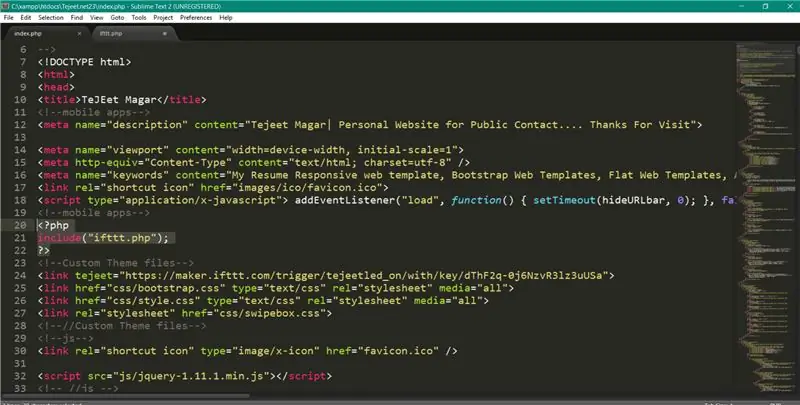
Hakbang 5: I-edit ang You Index.html File ng Iyong Website

Panghuli, Idagdag ang file ifttt.php file path sa pangunahing index.html file ng iyong website tulad ng ipinapakita sa Imahe ng tulad ng pagdaragdag ng landas ng iyong
<? php
php isama ("ifttt.php");
?> ?>
Hakbang 6: I-upload Ngayon Ito Lahat ng Bagong Nailikha na Php File

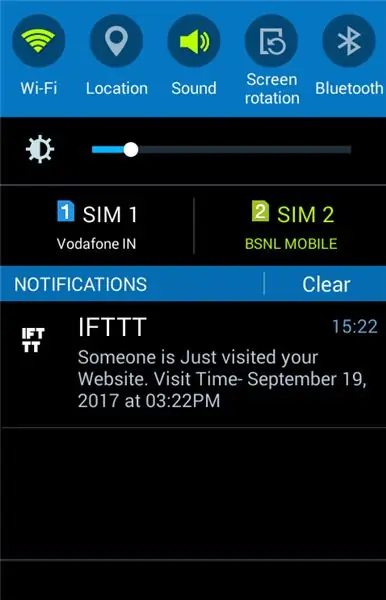
Ngayon i-upload ang bagong idinagdag na nagti-trigger na mga file ng php tulad ng ifttt.php o na-edit na index.php file sa iyong provider ng hosting. at ngayon bisitahin ang iyong website makakakuha ka ng isang agarang abiso tulad nito….
Inirerekumendang:
Orientasyong Pag-program sa Bagay: Paglikha ng Mga Bagay ng Pag-aaral / Pamamaraan sa Pagtuturo / Pamamaraan Gamit ang Shape Puncher: 5 Hakbang

Pag-ooriya sa Pag-program ng Bagay: Paglikha ng Mga Bagay ng Pag-aaral / Pamamaraan sa Pagtuturo / Pamamaraan Gamit ang Shape Puncher: Pamamaraan sa pag-aaral / pagtuturo para sa mga mag-aaral na bago sa object-oriented na programa. Ito ay isang paraan upang pahintulutan silang makita at makita ang proseso ng paglikha ng mga bagay mula sa mga klase. Bahagi 1. EkTools 2-pulgada malaking suntok; ang mga solidong hugis ay pinakamahusay.2. Piraso ng papel o c
Orientasyong Pag-program sa Bagay: Paglikha ng Mga Bagay ng Pag-aaral / Pamamaraan sa Pagtuturo / Pamamaraan Gamit ang Gunting: 5 Hakbang

Pag-ooriya sa Pag-program ng Bagay: Paglikha ng Mga Bagay ng Pag-aaral / Paraan ng Pagtuturo / Pamamaraan Gamit ang Gunting: Pamamaraan sa pag-aaral / pagtuturo para sa mga mag-aaral na bago sa object-oriented na programa. Ito ay isang paraan upang pahintulutan silang makita at makita ang proseso ng paglikha ng mga bagay mula sa mga klase.Bahagi: 1. Gunting (anumang uri ang magagawa). 2. Piraso ng papel o karton. 3. Marker.
Proyekto ng Arduino: Kontrolin ang Elektronikong Sa Internet Gamit ang Nodejs + SQL Database at Website .: 6 na Hakbang

Proyekto ng Arduino: Kontrolin ang Elektronikong Sa Internet Gamit ang Nodejs + SQL Database & Website .: Project Ni: Mahmed.techDate Ginawa: 14 Hulyo 2017 Antas ng Pinagkakahirapan: Nagsisimula sa ilang kaalaman sa pagprogram. Kinakailangan sa Hardware: - Arduino Uno, Nano, Mega (Sa palagay ko ang karamihan sa MCU na may serial na koneksyon ay gagana) - Single LED & Kasalukuyang nililimitahan ang res
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
Paano makontrol ang LED Gamit ang ESP8266 NodemCU Lua WiFi Mula sa Website: 7 Mga Hakbang

Paano Makontrol ang LED Gamit ang ESP8266 NodemCU Lua WiFi Mula sa Website: Tuturuan ka ng tutorial na ito ng ilang mga pangunahing kaalaman sa paggamit ng ESP8266 NodemCU Lua WiFi upang makontrol ang LED mula sa web. Bago ka magsimula, siguraduhing mayroon ka ng lahat ng mga materyal na kinakailangan: ESP8266 NodeMCU Lua WiFi LED Breadboard Jumper (kung kinakailangan)
