
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.


Ipinapakita ang How-To na ito kung paano makontrol ang isang matalinong IoT Servo na "HDrive17" ng iyong mobile phone gamit lamang ang HTML at JavaScript. Ang Webpage kasama ang Script na ito ay nakaimbak sa Motor na ito mismo at maaaring mai-attach sa isang WebApp sa iyong mobile phone.
Hakbang 1: I-setup ang HDrive17 sa Iyong Lokal na Network

Ikonekta ang HDrive17 (maaari mong makuha ang mga ito mula sa www.henschel-robotics.ch) sa iyong lokal na network sa pamamagitan ng pag-plug ng Ethernet cable mula sa Motor sa iyong WiFi router. Alagaan na na-configure mo muna ang isang wastong IP-Address sa HDrive para sa iyong network. Ang buong application na ipinakita sa video ay nasa isang file na HTML sa aking lokal na computer. Una maaari mong subukan ang website na ito sa iyong lokal na browser at makontrol ang HDrive mula sa iyong PC.
Kung nais mong gamitin ang iyong mobile phone upang makontrol ang HDrive kailangan mong i-publish ang lokal na website na ito sa iyong WiFi network. Pagkatapos buksan lamang ang Website na ito, na hinatid mula sa iyong PC, sa iyong mobile phone. Upang ibahagi ang nasabing site sa iyong network maaari mong gamitin ang WebMatrix Tool o IIS mula sa Microsoft, tandaan lamang na gumawa ng ilang netsh at firewall configure na ang iyong mobile phone ay may access sa pahina.
Posible ring maiimbak ang webpage nang direkta sa motor na ito mismo, kung gayon wala nang PC na sapilitan.
Hakbang 2: Application ng Programm
Katawan sa webpage:
Ginagamit namin ang script ng Roundlider upang maipakita ang magandang sukat, samakatuwid kailangan naming idagdag ang elemento ng slider sa katawan ng dokumento ng HTML.
Hakbang 3: Webpage Script

Ang sumusunod na code ay nagpapadala ng bagong posisyon ng target sa HDrive. Nagsisimula ito sa pagsasama ng JQuery at ang RoundSlider script. Ang rounslider ay nagpapalitaw ng isang kaganapan sa pag-drag na tumatawag sa pagpapaandar na "sendDataToHdrive". Ang pagpapaandar na ito pagkatapos ay nagpapadala ng isang bagong utos ng drive sa motor.
mangyaring tingnan ang linyang ito:
var blob = bagong Blob (['
Nagpapadala ito ng isang drive na papuri sa HDrive na may target na posisyon, ang max. bilis ng 2000 RPM, tha max. kasalukuyang ng 2A sa mode 129 (kontrol sa posisyon). maaari mong I-download ang buong Project dito: Slider_demo.rar
Hakbang 4: Iimbak ang Webpage Direkta Sa HDrive

Upang ma-host ang web application sa iyong drive kailangan naming i-upload ang mga file sa motor. Ang motor ay may kakayahang mag-upload ng 4 na mga file, 2 HTML at 2 Script (.js) na mga file. Ang bawat file ay pinalitan ng pangalan matapos ang pag-upload. Ang unang HTML file ay pinalitan ng pangalan sa app1.html pagkatapos ay ang app2.html ang mga file ng script ay pinalitan ng pangalan sa s1.js at s2.js. Samakatuwid kailangan nating baguhin ang mga link ng file sa aming HTML file. Ang JQuery… ay nagiging "s2.js". Bukod dito kinopya ko ang Roundlider css sa HTML file.
Una ipasok ang Web GUI mula sa iyong HDrive at i-access ang seksyong "Apps"
Hakbang 5: Pag-access sa App

Matapos i-upload ang mga file na ito maaari mong ma-access ang pahina sa address na https://192.168.1.102/app1.html mula sa anumang aparato sa parehong network, ang iyong PC ay hindi na sapilitan, ang mga file ay nai-host nang direkta mula sa HDrive.
I-download ang lahat ng mga file dito.
Inirerekumendang:
Kontrolin ang Iyong Model Train Layout Gamit ang Iyong Mobile Phone !: 11 Hakbang (na may Mga Larawan)

Kontrolin ang Iyong Modelo sa Layout ng Tren Sa Iyong Mobile Phone!: Ang pagkontrol sa isang layout ng modelo ng tren na may isang wottle at mga kontrol sa turnout ay maaaring maging isang mahusay na pagsisimula para sa mga nagsisimula ngunit nagdudulot sila ng isang problema ng hindi kakayahang dalhin. Gayundin, ang mga wireless Controller na dumating sa merkado ay maaaring kontrolin ang ilang mga locom lamang
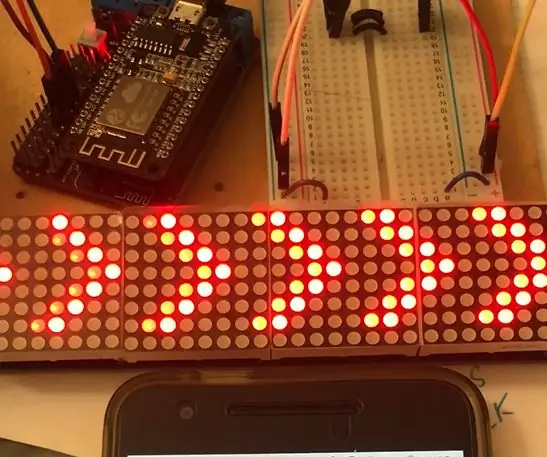
Kontrolin ang LED Board sa pamamagitan ng Telepono Gamit ang NodeMCU, ESP8266 at MAX7219: 8 Mga Hakbang

Kontrolin ang LED Board sa pamamagitan ng Telepono Gamit ang NodeMCU, ESP8266 at MAX7219: Gusto kong gumamit ng telepono upang makontrol ang LED board bilang isang turn signal. Kaya, ang ESP8266 ay kikilos bilang isang Access Point, microcontroller at isang server din. Ang web server ay magkakaroon ng isang simpleng webpage na may 3 mga pindutan: Lumiko sa Kaliwa, Lumiko KANAN, at Lumiko sa SOS. Ang tex
Kontrolin ang Arduino Gamit ang Blynk Sa pamamagitan ng Usb: 3 Mga Hakbang

Kontrolin ang Arduino Gamit ang Blynk Via Usb: Ito ang aking pangalawang itinuturo. Sa itinuturo na ito ay ipapakita ko kung paano makontrol ang mga LED gamit ang Blynk. Ang Blynk ay application na nagbibigay sa amin ng dashboard pati na rin ang pagkakakonekta. na maaari mong i-download ito mula sa google play store (para sa Android). & app s
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
I-convert (Tungkol lamang sa) Anumang Media File sa (Tungkol lamang sa) Anumang Iba Pang Media File nang Libre !: 4 Mga Hakbang

I-convert (Tungkol lamang sa) Anumang File ng Media sa (Tungkol lamang) Anumang Iba Pang Media File nang Libre!: Ang aking unang itinuro, tagay! Gayunpaman, nasa Google ako na naghahanap ng isang libreng programa na magko-convert sa aking mga file sa Youtube.flv sa isang format na ay mas unibersal, tulad ng.wmv or.mov. Naghanap ako ng hindi mabilang na mga forum at website at pagkatapos ay nakakita ako ng isang programa na tinatawag na
