
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.


Kanina lamang, marami akong libreng oras sa aking mga kamay, kaya't nagtatrabaho ako sa isang bungkos ng mga proyekto.
Papayagan ka ng proyektong ito na makontrol ang mga RGB LED sa pamamagitan ng Google Home gamit ang isang Raspberry Pi. Ngayon ay mayroong 3 bahagi ng proyekto, pagse-set up ng isang Raspberry Pi, pagse-set up ng Google Home na may isang pasadyang utos gamit ang IFTTT, at pagkatapos ay lumilikha ng isang circuit para sa mga ilaw. Ako mismo ang gumawa ng circuit, ngunit bet ko na maaari kang makakuha ng isang bagay mula sa Adafruit na gumagawa ng kailangan.
Mga Materyales para sa Bahaging Raspberry Pi
- Raspberry Pi - gagana ang anumang, ngunit gumagamit ako ng isang Zero
- Wireless Dongle - kung ang Pi ay hindi naka-built sa Wifi
- Google Home - Opsyonal kung mayroon kang Google Assistant sa iyong telepono
Mga Materyal para sa Bahagi ng Circuit- Huwag hayaan itong hadlangan ka … Ito ay medyo simple
- Protoboard
- Kawad
- LED Strip
- 12V Power Supply - Anumang bagay sa itaas ng 2 Amps ay dapat na pagmultahin
- DC Barrel Jack - Parehong sukat ng iyong power supply
- NPN BJT Power Transistors (x3) - Gumagamit ako ng TIP31C
-
Mga Header ng Lalaki at Babae na Pin - Opsyonal, ngunit lubos na inirerekomenda
Hakbang 1: Pag-download ng Express para sa Pi

Hindi ako magtutuon ng labis na detalye tungkol sa pag-set up ng Pi dahil maraming mga tutorial doon para sa pag-set up ng mga ito.
Ano ang kakailanganin mong gawin na hindi ko sinasaklaw …
- Flashing Raspberry Pi na may pinakabagong Raspbian
- I-setup ang network card upang ma-access mo ang internet mula sa Pi
- Magtakda ng isang static IP sa Raspberry Pi
Ngayon narito kung saan nagsisimula ang kasiyahan! Kailangan naming i-install ang nodeJS, npm, express, at express-generator.
sudo apt-get update
sudo apt-get install nodejs npm
Kapag na-install na ang mga iyon, patakbuhin ang sumusunod
npm i-install ang express express-generator
Pinapayagan ka ng Express na gumawa ng isang napaka-pangunahing webserver para magamit ng iyong Raspberry Pi. Awtomatikong bumubuo ang mga Express-generator ng mga file para sa isang express server.
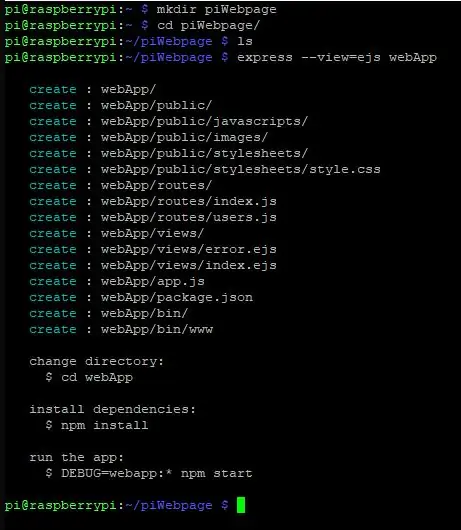
Gumawa ng isang direktoryo at cd sa direktoryo. Pinangalanan ko ang aking piWebpage. Patakbuhin ang sumusunod (makikita din sa larawan)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Lilikha ito ng isang folder na pinangalanang webApp kasama ang lahat ng mga express file dito. Kung balak mong gumawa ng higit pa sa webpage na ito sa paglaon at gusto mo ang PUG, palitan ang --view = ejs ng --view = pug. Hindi namin hahawakan ang webpage, kaya para sa application na ito, hindi mahalaga kung ano ang ginagamit namin.
Hakbang 2: Pag-setup ng Pi Server
Lumipat sa bagong direktoryo ng webApp.
cd webApp
i-install
Ang pag-install ng npm ay magtatagal ng ilang oras dahil ito ay nag-i-install ng lahat ng mga dependency para sa express.
I-paste ang setColor.py sa folder ng webApp. Ang file na ito ay may ilang mga preset dito para sa pangunahing mga kulay. Huwag mag-atubiling magdagdag ng higit pa ayon sa gusto mo. Ang saklaw ay 0 hanggang 255 kung saan ang 255 ay buong kulay. Sa ilang mga punto, malamang na idaragdag ko ang kakayahang madilim ang mga ilaw, ngunit sa ngayon, ang mga ito ay ganap na ningning.
Lumipat sa mga ruta
mga ruta ng cd
Palitan ngayon ang index.js na may kalakip na file. Magdaragdag ito ng ilang mga linya upang makatanggap ng isang utos ng POST na ipadadala ng Google Home. Mula sa POST na iyon, makukuha namin ang napiling kulay at sasabihin sa Pi na patakbuhin ang setColor python script upang ayusin ang mga ilaw.
Isang huling bagay … Bumalik sa folder ng webApp.
cd ~ / piWebpage / webApp
Gamit ang iyong paboritong editor, i-paste at i-save ang code sa ibaba sa iyong webApp.js. Kahit saan ay pagmultahin hangga't ito ay bago ang "module.exports = app;"
// Setup LED hardware driverconst {exec} = nangangailangan ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Error loading LED LED Driver'); return;} else console.log ('LED Driver Matagumpay na Na-load'); });
Tulad ng sinabi ng komento, ang pigpiod ay ang driver ng hardware para sa mga signal ng PWM na gagamitin namin upang ayusin ang mga kulay ng LED. Naniniwala akong naka-install na ito sa Raspbian, ngunit kung hindi…
sudo apt-get install pigpiod
Ngayon para sa totoong pagsubok! Simula sa server!
DEBUG = webapp: * pagsisimula ng npm
Hakbang 3: Pag-setup ng IFTTT (Trigger)


Maraming maaaring magawa ang IFTTT, at lubos kong inirerekumenda ang pagtingin sa paligid ng ilan sa mga application.
Una, kakailanganin mong gumawa ng isang account. Gumamit ng parehong Google account na nauugnay sa iyong Google Home, kung hindi man ay hindi sila magkakasabay. Kapag nakumpleto at naka-log in, i-click ang kanang bahagi sa itaas ng pahina ng IFTTT kung saan ipinapakita nito ang iyong pangalan at avatar. Pagkatapos i-click ang Bagong Applet mula sa dropdown.
Kung gusto mong malaman, ang IFTTT ay kumakatawan sa IF This Pagkatapos Na kung hindi mo napansin sa pamamagitan ng screen na pop up. Kaya ang nais namin ay Kung Google Assistant, pagkatapos ang Webhook bilang aming mga pagpipilian.
Magpatuloy sa pamamagitan ng pag-click sa + ito kung saan maglo-load ang isang search bar. Sa paghahanap, i-type ang Google Assistant at i-click ang icon sa ibaba ng paghahanap.
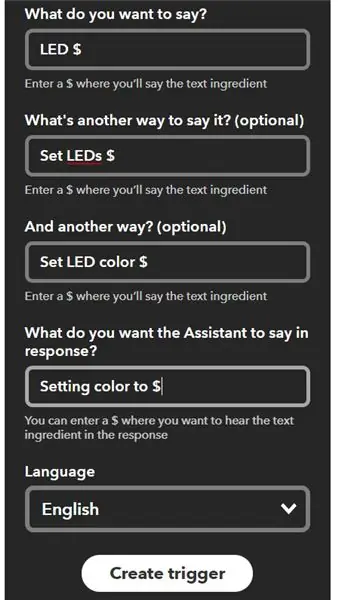
Sa Pumili ng isang Trigger, piliin ang ika-3 na pagpipilian na tinatawag na Sabihin ang isang parirala na may sangkap sa teksto. Pinapayagan ka nitong magkaroon ng 3 mga utos na gagawin ang parehong pagkilos. Idagdag mo ang $ sa parirala kung saan mo babanggitin ang kulay. Halimbawa, kung natural kong sasabihin Hey Google, Itakda ang Mga LED na Blue (tulad ng natural na sigaw sa isang aparato ay maaaring), pagkatapos ay magta-type ako sa patlang na Itakda ang mga $ na $. Gawin iyon para sa lahat ng 3 mga patlang na may iba't ibang mga bersyon ng utos.
Ang ginamit kong 3 ay
Mga LED $
Itakda ang mga LED $
Itakda ang kulay ng LED na $
Ang huling patlang ay kung ano ang nais mong tumugon sa iyong Google Home matapos sabihin ang iyong utos. Maaari itong maging anumang nais mo, ngunit ginamit ko ang setting ng kulay sa $. Ang ibig sabihin ng $ uulitin niya ang kulay pabalik.
I-click ang Lumikha ng Trigger
Hakbang 4: Pag-setup ng IFTTT (Pagkilos)


Matapos i-click ang Lumikha ng Trigger, maglo-load ka pabalik sa kung ito pagkatapos ang pagtingin na iyon, ngunit pinalitan ito ng logo ng Google Assistant. Magpatuloy sa pamamagitan ng pag-click sa + iyon
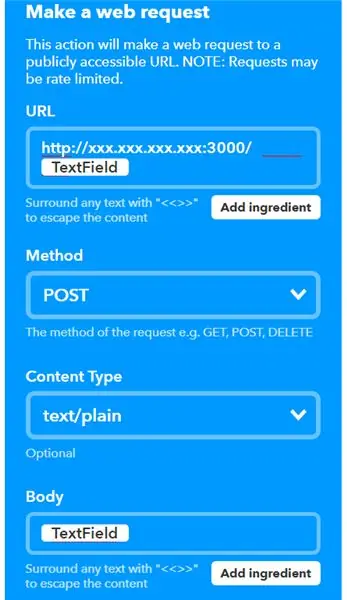
Parehong bagay tulad ng dati kung saan dinadala ka nito sa search bar. Mag-type sa Webhooks at i-click ang icon ng webhook sa ibaba ng search bar. Sa ilalim ng Piliin ang Pagkilos para sa Webhooks, mayroon lamang isang pagpipilian, kaya i-click ang Gumawa ng isang kahilingan sa web.
Narito kung saan medyo mahirap ang mga bagay. Dahil ang Google ay hindi ibang computer sa iyong bahay, kakailanganin mo ang iyong panlabas na IP address. Mangangailangan ito ng ilang pagpapasa ng port, ngunit hahawakan namin iyon sa paglaon. Upang makuha ang iyong panlabas na IP address, pumunta sa
Sa patlang ng URL, i-type ang https://xxx.xxx.xxx.xxxisode000/{{TextField}} (na ang x ay iyong panlabas na IP address). Kung sakaling nag-usisa ka, magkakaroon ang TextField ng kulay na iyong pinili kapag gumawa ka ng isang utos. Ang dahilan kung bakit ginagamit namin ang 3000 ay dahil iyon ang port na tumatakbo sa server ng Raspberry Pi Express. (Maaari mong baguhin ang port sa code, ngunit ginagamit lamang namin ang mga default na setting para sa Express)
Para sa Pamamaraan, piliin ang POST.
Para sa Uri ng Nilalaman, piliin ang teksto / payak.
Para sa Katawan, i-type ang {{TextField}}
Iyon sa iyo na alam kung paano gumagana ang isang utos ng POST, maiisip mo na kung i-parse mo ang pag-aari ng katawan ng kahilingan na makuha mo ang kulay. Para sa ilang kadahilanan, wala kailanman inilalagay sa larangan ng katawan ng kahilingan, kaya talagang pinaparehas ko ang URL para sa kulay. Inaasahan kong maaayos kaagad, dahil pasimplehin nito ang aking code sa ruta ng index.js. Ngunit lumilihis ako.
Panghuli, i-click ang Lumikha ng Pagkilos at pagkatapos Tapusin sa susunod na pahina. (Pinatay ko ang mga notification, ngunit iyon ang kagustuhan)
Hakbang 5: Pagpasa ng Port


Dito nahihirapang ipaliwanag ang mga bagay dahil lahat ng mga router ay magkakaiba …
Ngayon ay mayroon kaming Google na nagpapadala ng isang utos sa aming bahay gamit ang port 3000, ngunit hindi nito alam kung aling aparato sa LAN ang kailangang puntahan nito. Upang malunasan ito, kailangan naming ipasa ang port 3000 sa lokal na IP address ng iyong Raspberry Pi.
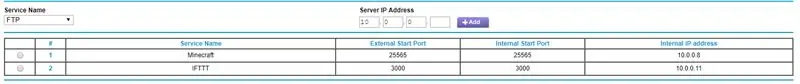
Pumunta sa iyong router gamit ang alinman sa 10.0.0.1 o 192.168.1.1 (Nakita ko rin ito kung saan ang huling digit ay 254) at hanapin ang pagpapasa ng port. Sa pagpapasa ng port, katulad ng imahe, magpapangalan ka ng isang bagong aparato (IFTTT) at ipasa ang port (3000) sa IP address ng Pi (sa aking kaso 10.0.0.11).
I-save ang iyong bagong setting, i-reboot ang iyong router, at suriin upang matiyak na tumatakbo pa rin ang iyong Raspberry Pi server. Kung hindi ito tumatakbo, simulan muli ito.
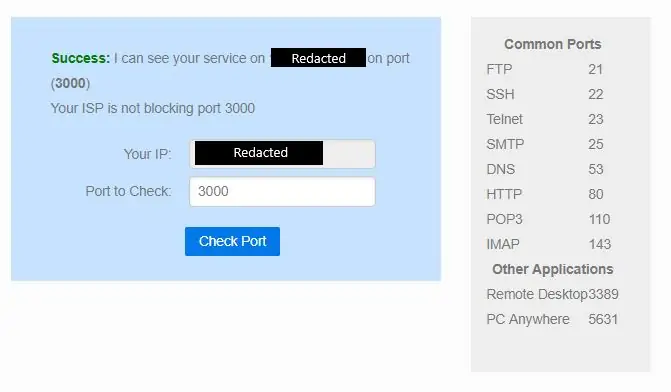
Bumalik sa madaling gamiting website https://canyouseeme.org/. Sa ibaba ng iyong IP address, mayroon itong isang port checker. Ipagpalagay na ang iyong pagpapasa ng port ay tama, mag-type sa 3000 at pindutin ang check port. Dapat itong bumalik na may Tagumpay.
Hakbang 6: Sinusuri ang Iyong Trabaho Sa Ngayon


Ngayon … sa sandaling hinihintay mo … Sabihin sa Google ang isang utos tulad ng LEDs blue (kung sinundan mo ang aking halimbawa).
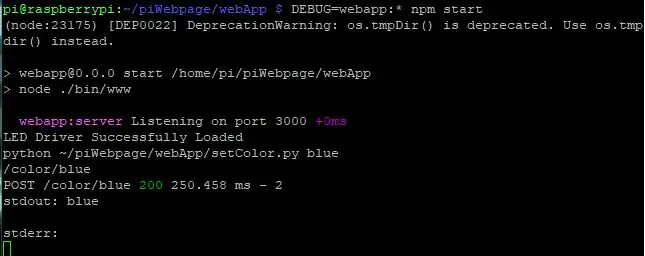
Ipagpalagay na ang lahat ay nagpunta nang tama, makakakita ka ng output na nakikita sa larawan. Wala pa kaming circuit, kaya ang makikita mo lang ay teksto sa isang screen. Karaniwan mayroong isang segundo o 2 pagkaantala bago ito maproseso mula sa Google at lilitaw sa Pi.
(Lumaktaw sa susunod na hakbang kung ito ay lumabas nang katulad sa larawan)
Ngayon may ilang mga bagay na titingnan kung hindi ito gumana …
Sa larawan, mayroong isang linya na nagsasabi
POST / kulay / asul 200 250.458 ms - 2
Ang 200 ang mahalagang bahagi. Kung hindi ka nakakakita ng isang 200, kung gayon mayroong isang masamang POST na nangangahulugang hindi alam ng iyong server kung ano ang gagawin sa data. Bumalik sa Hakbang 2 at suriin ang iyong index.js file.
Nasa larawan din
stdout: asul
stderr:
Ito ang output mula sa python file na nagpapatakbo ng mga LED. Kung nakakita ka ng isang error doon, maaaring wala kang naka-install na driver sa Hakbang 2.
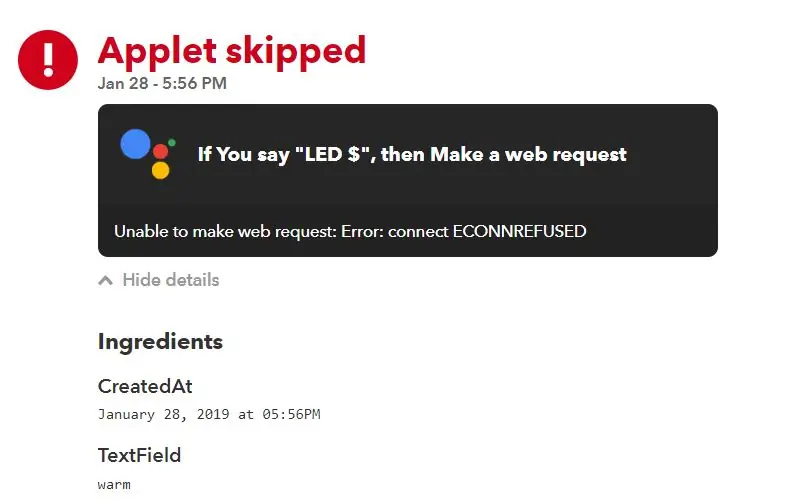
Panghuli, kung wala man lang nagpakita… ang iyong IFTTT ay maaaring hindi na-set up nang tama o nabigong kumonekta sa server. Bumalik sa pahina ng IFTTT, at sa tuktok na nav bar, i-click ang Aktibidad. Sa doon, makikita mo tuwing tumatakbo ang iyong app, at kung mayroong isang error, maaari mong makita kung ano ito. Gumawa ako ng isang utos ng Google na naka-off ang Pi server at nakuha ang error sa larawan.
Hakbang 7: Pagbuo ng Circuit



Ang dahilan kung bakit kailangan nating gawin ito ay dahil ang Raspberry Pi ay walang sapat na kapangyarihan … Kaya ang solusyon ay … KARAGDAGANG KAPANGYARIHAN (Tim ang tool na si Taylor ay nagbubulong sa malayo). Ang AKA isa pang supply ng kuryente (12V 2A)
Mga Materyales para sa Bahagi ng Circuit
- Protoboard
- Kawad
- RGB LED Strip
- 12V Power Supply - Anumang bagay sa itaas ng 2 Amps ay dapat na pagmultahin
- DC Barrel Jack - Parehong sukat ng iyong power supply
- NPN BJT Power Transistors (x3) - Gumagamit ako ng TIP31C
- Mga Header ng Lalaki at Babae na Pin
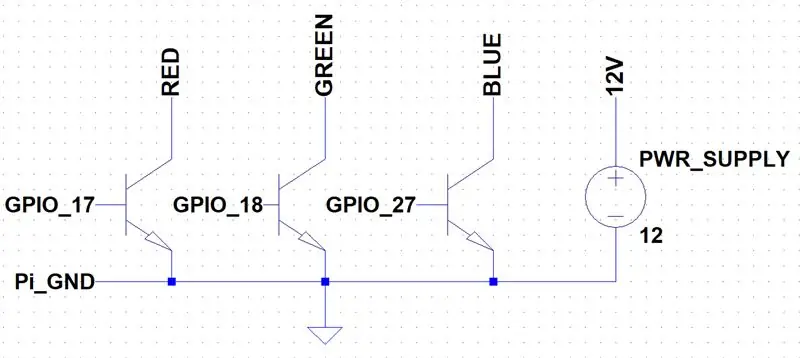
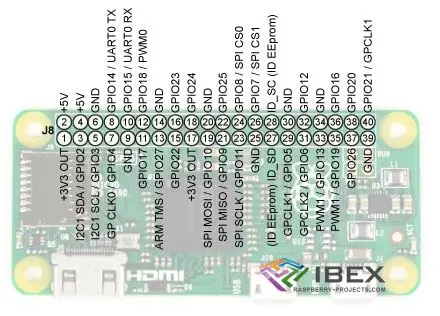
Gamit ang madaling gamiting larawan na ninakaw ko mula sa mga interwebs kasama ang GPIO ng Pi Zero, makikita mo ang GPIO17, GPIO18, at GPIO 27 ay nasa tabi mismo ng bawat isa sa isang GND. Gagamitin namin ang parisukat na iyon ng 4 na mga pin (Pin 11, 12, 13, 14).
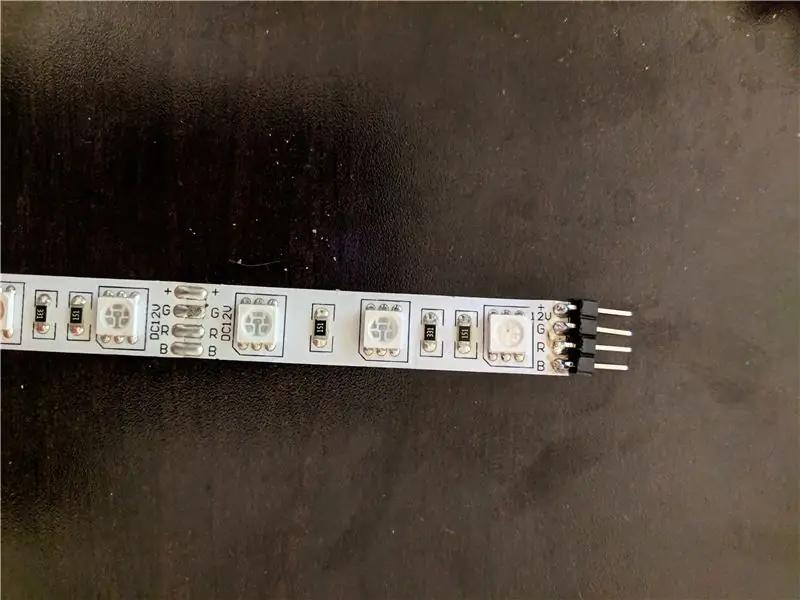
Una, inirerekumenda ko ang paghihinang na mga header ng lalaki sa iyong LED strip tulad ng nakikita sa imahe (hindi ang aking pinakamahusay na trabaho). Pinapayagan nito ang isang madaling pagdiskonekta kung kailangan mo man. Gumamit ako ng mga babaeng header para sa koneksyon ng LED strip sa aking protoboard at male header mula sa protoboard hanggang sa Raspberry Pi. (Palaging gumamit ng mga koneksyon ng babae para sa pinagmulan ng lakas / signal). Hindi mo kailangang ilipat ang lahat ng mga pin ng Pi lahat sa tabi ng bawat isa tulad ng ginawa ko … Gusto ko lang itong magmukhang malinis, ngunit ito ay maraming gawain.
Paliwanag sa Circuit
Para sa iyo na hindi pamilyar sa mga transistor, ang mga transistor ay karaniwang isang digital switch. Ang mga pin ng GPIO mula sa Pi ay nagpapalitaw ng tatlong mga switch (pula, berde, at asul). Partikular na pagtingin sa RED sa circuit diagram, kapag nakabukas ang GPIO_17, "isinasara" ng switch na kumokonekta sa RED sa GND na sanhi ng mga pulang ilaw. Kapag naka-off ang GPIO_17, pagkatapos ay bukas ang switch at sa gayon ang mga ilaw ay patay.
Base - GPIO
Kolektor - Mga Kulay (PULA, GREEN, BLUE)
Emitter - Ground (ng parehong Power Supply at Pi)
Tiyaking ikonekta ang lupa ng Pi sa lupa ng power supply. Ang mga ilaw ay gagana pa rin, ngunit lilitaw ang mga ito masyadong malabo hanggang sa ang lupa ay konektado.
Mayroon akong isang 4th transistor na naghahanap ng aparato sa aking protoboard. Ito ay isang L7805CV na ginagamit upang i-convert ang 12V sa 5V upang mapagana ko ang Pi sa parehong circuit. Gumana ito ngunit pinananatili ang pagpainit, kaya tinanggal ko ang mga koneksyon nito.
Hakbang 8: Subukan Ito

Kapag kumpleto na sa circuit, i-restart ang iyong Pi bago gumawa ng anumang mga koneksyon. Ito ay dahil ang mga pin ay marahil aktibo pa rin mula sa pagsubok ng server. Bilang kahalili, maaari mong patayin ang server at ang serbisyo ng pigpiod.
I-plug ang mga LED at ang jumpers mula sa protoboard hanggang sa Pi. I-double check ang lahat ng mga koneksyon bago magbigay ng lakas. Kung na-wire mo ito nang mali, maaari mong iprito ang iyong Pi (walang presyon).
Listahan
- Suriin ang mga wire
- Power Pi
- Power Circuit
- Simulan ang Server (DEBUG = webapp: * nagsisimula ang npm habang nasa direktoryo ng ~ / piWebpage / webApp)
- Sabihin sa Google na gawin ang iyong pag-bid!
CONGRATULATIONS wala kang sinabog, at makokontrol mo na ang iyong mga LED mula sa Google Home.
Mag-iwan ng mga komento kung nagkakaproblema ka, at gagawin ko ang aking makakaya upang makabalik sa iyo!
Inirerekumendang:
Kinokontrol ng Google Assistant LED Matrix!: 7 Mga Hakbang (na may Mga Larawan)

Kontroladong LED Matrix ng Google Assistant!: Sa tutorial na ito, ipapakita ko sa iyo kung paano mo magagawa ang Google Assistant Controlled LED Matrix na maaari mong kontrolin ang form kahit saan gamit ang isang smartphone, Kaya't magsimula tayo
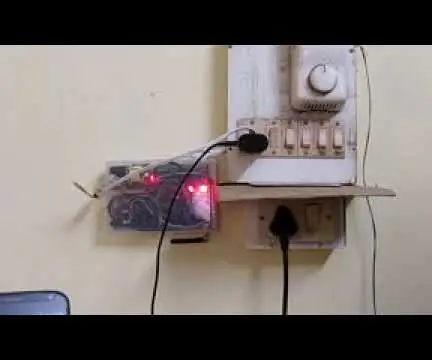
Batay sa Arduino na Kinokontrol ng Boses na IOT Relay Switch (Sinusuportahan ng Google Home at Alexa): 11 Mga Hakbang

Batay sa Arduino na Kinokontrol ng Boses na IOT Relay Switch (Sinusuportahan ng Google Home at Alexa): Inilalarawan ng proyektong ito kung paano gumawa ng isang batay sa Arduino, kontroladong boses, IOT relay switch. Ito ay isang relay na maaari mong i-on at i-off nang malayuan gamit ang isang app para sa iOS at Android, pati na rin itali ito sa IFTTT at kontrolin ito gamit ang iyong boses gamit ang Goog
Kinokontrol ng Word Clock ng 114 na Mga Serbisyo: 14 Mga Hakbang (na may Mga Larawan)

Ang Word Clock na Kinokontrol ng 114 Servos: Ano ang mayroon ng 114 LEDs at palaging tumatakbo? Tulad ng maaari mong malaman ang sagot ay isang salitang orasan. Ano ang mayroon ng 114 LEDs + 114 servos at palaging gumagalaw? Ang sagot ay ang orasan na kinokontrol ng servo para sa proyektong ito Nakipagtulungan ako sa isang kaibigan ko na lumingon
Pagkontrol sa Bahay na Kinokontrol ng Boses (tulad ng Alexa o Google Home, walang Wifi o Ethernet na Kailangan): 4 na Hakbang

Pagkontrol ng Bahay na Kinokontrol ng Boses (tulad ng Alexa o Google Home, walang Wifi o Ethernet na Kinakailangan): Ito ay karaniwang batay sa SMS na arduino na kinokontrol na mga relay sa pag-setup ng katulong ng google upang magpadala ng mga mensahe sa pagtuturo ng boses. Napakadali at murang ito at gumagana tulad ng mga ad ng Alexa sa iyong mayroon nang mga de-koryenteng kagamitan (kung mayroon kang Moto -X smartp
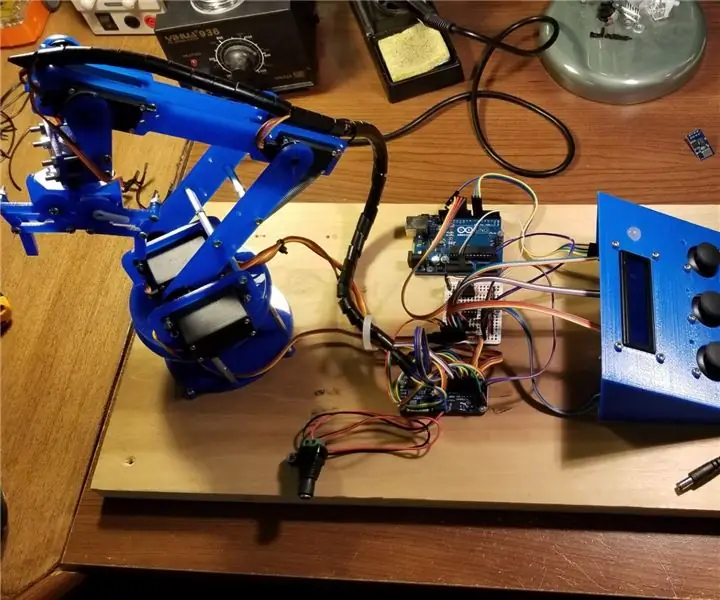
Kinokontrol ng Arduino Robotic Arm W / 6 Mga Degree ng Freedom: 5 Mga Hakbang (na may Mga Larawan)

Kinokontrol ng Arduino Robotic Arm W / 6 Degree of Freedom: Miyembro ako ng isang robotics group at bawat taon ang aming pangkat ay nakikilahok sa isang taunang Mini-Maker Faire. Simula noong 2014, nagpasya akong bumuo ng isang bagong proyekto para sa kaganapan sa bawat taon. Sa oras na iyon, mayroon akong isang buwan bago ang kaganapan upang maglagay ng isang bagay na makakalimutan
