
Talaan ng mga Nilalaman:
- Hakbang 1: Magpasya sa Laki at Gupitin
- Hakbang 2: Mga LED na Wire
- Hakbang 3: Magtipon ng Kahoy
- Hakbang 4: Magdagdag ng Arduino at Bluetooth
- Hakbang 5: Isulat ang IPhone App
- Hakbang 6: Arduino Code
- Hakbang 7: Ipasadya sa Iyong Estilo
- Hakbang 8: Arduino Code at IOS Code
- Hakbang 9: Ano ang Bago? + Kamakailang Nai-update na Code
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



Sa tutorial na ito, makakagawa ka ng isang Bluetooth LED board na maaaring gumuhit ng mga larawan mula sa iPhone app na nilikha namin. Sa app na ito, ang mga gumagamit ay makakalikha ng isang Connect 4 na laro na ipapakita din sa gameboard na ito. Ito ay magiging isang murang ngunit mabisang bersyon upang ang lahat ay maaaring bumuo at mag-explore! Sa lahat, ipapaliwanag ko ang mga pangunahing konsepto na maaaring mabago ngunit may parehong epekto. Halimbawa, ang aking led board ay naglalaman ng 88 LEDs. Ang bilang na ito ay maaaring dagdagan o bawasan depende sa kagustuhan, oras, o laki ng board.
Mga Kinakailangan na Bahagi:
ws2812b led lights (o katumbas) - $ 21
5v 10 amp power adapter (ang aking proyekto ay kumukuha ng humigit-kumulang 5 amps kung ganap na naka-on) - $ 18
Foam Board (natanggap ang minahan sa dolyar na tindahan) - $ 1
Anumang uri ng kahoy (natanggap sa Menards) - $ 10
Acrylic plexiglass (maulap / maputi, din sa Menards) - $ 10
Arduino Nano - $ 8
(eBay) Bluetooth Module HM-10 Device - $ 3 (Amazon) Bluetooth Module HM-10 Device - $ 10
Sa pangkalahatan, mula sa simula, ang proyektong ito ay nagkakahalaga ng hindi hihigit sa $ 75 at maaaring maging masaya para sa mga bata o isang cool na light show! Gusto kong tumingin sa eBay para sa mga murang bahagi, gayunpaman, manuod ng mga pandaraya o sirang bahagi. Ang mga mas maliliit na bersyon ay maaaring gawin upang makatipid ng mas maraming oras. Magagamit ang LED matrix upang lumikha ng maliliit na sukat ng board na ito. Tandaan lamang na baguhin kung gaano karaming mga LED na ginagamit sa Arduino code at ang IOS app
Hakbang 1: Magpasya sa Laki at Gupitin



Ang mga bagay na isasaalang-alang para sa laki ay kung gaano karaming mga LEDs para sa proyekto, kung magkano ang kahoy, at kung gaano kalaki ang mga parisukat para sa bawat pinangunahan.
Mga Dimensyon ng Lupon:
Nangungunang nakaharap sa board: 20 "by 27"
Gupitin sa gitna: 23 "by 16"
Gilid: 0.75 "taas + sa ilalim ng mukha at tuktok ng mukha ng kapal = 1.75" makapal
Ang kapal ng kahoy: 1/2"
Ang sukat ng foam board:
ang bawat parisukat ay 2"
Ang sukat ng mga LED:
Lapad: 8 LEDs
Taas: 11 LEDs
Kabuuan: 88 LEDs
Hakbang 2: Mga LED na Wire




Gupitin ang bawat piraso ng LED at ilagay ito sa gitna ng bawat parisukat. I-strip ang mga wire alinsunod sa haba na kinakailangan sa bawat LED. Maglalakbay ang linya ng data mula sa haligi hanggang sa haligi. Magsimula sa unang LED at solder sa susunod na lahat hanggang sa ika-11 LED. Kapag nasa tuktok, hubarin ang isang piraso ng kawad na umabot hanggang sa susunod na humantong sa kanan ng una. Kapag nagtatrabaho sa positibo at negatibo sa LED, ipagpatuloy ang paghihinang mula sa bawat LED hanggang sa maabot mo ang huling pinangunahan sa haligi. Lumikha ako ng dalawang bus bar ng wire, isang positibo, isang negatibo, at ikinabit ito sa bawat haligi. Upang ikonekta ang mga ito. Hinubad ko ang gitna ng kawad at naghinang mula doon sa LED. Ang dalawang positibo at negatibong mga wire ng bus ay konektado sa gnd sa Arduino at ang VIN pin sa Arduino na hinahawakan din ang kuryente mula sa outlet. Ang unang LED ay may isang wire na pupunta sa pin D3 sa Arduino Nano board. Maaari itong mabago ayon sa kagustuhan.
Gumagamit ako ng mainit na pandikit upang ipako ang mga wire, LEDs, at foam pagkatapos kong mai-plug in at nakita ang lahat na gumagana.
Hakbang 3: Magtipon ng Kahoy


Ipadikit ang mga piraso ng kahoy gamit ang anumang uri ng pandikit na kahoy o likidong mga kuko. Para sa dagdag na suporta, nagdagdag ako ng maliliit na piraso ng kahoy at idinikit sa mga sulok kung saan natutugunan ng likuran ang bawat panig. Bumili ako ng dalawang 12 bracket mula sa Menards at inikot ito sa tuktok na piraso at gilid ng pisara upang magbukas ito tulad ng isang pintuan. Ginawa ko ito kung sakaling may mga maling LED function o nais kong magdagdag ng higit pang mga sangkap sa paglaon.
Hakbang 4: Magdagdag ng Arduino at Bluetooth



Magdagdag ng isang DC Jack sa likod ng pisara. Ang dulong plato ng metal ay positibo habang ang gitnang plato ay negatibo. Nagbibigay ito ng isang madaling paraan upang mag-plug in at i-unplug ang board. Hinayaan kong lumawit ng kaunti ang dc jack sa halip na gawing ligtas sa kahon kung sakaling nais kong isabit ito sa dingding. Kung hindi man, ang likod ay malalagkit nang malayo dahil sa kurdon na naka-plug ay sa pader. Ang mga positibong plugs sa VIN sa Arduino Nano habang ang negatibo ay napupunta sa lupa. Ang positibo at negatibo ng LED ay ilalagay din sa VIN at ground.
Nag-upload ako ng isang diagram para sa module na HM-10 at ang Arduino Nano. ang HM10 TXD ay pumapasok sa RXD pin sa Nano habang ang RXD pin sa HM10 ay konektado sa TXD pin sa Arduino. Nangyayari ito dahil binabasa ng Nano ang sinulat ng Module ng Bluetooth at vice versa. Gayundin, ikonekta ang VIN sa + 5v sa Arduino at ikonekta ang mga bakuran nang magkasama.
Panghuli, ang switch o pindutan ay opsyonal sa pagitan ng Arduino RXD at ng HM10 TXD. Sa ilang kadahilanan, maraming tao ang hindi maaaring mag-upload ng bagong code kapag nakakonekta sila kaya ginagawang madali upang idiskonekta ang mga ito sa tuwing nai-upload ang code pagkatapos ay ibalik silang muli pagkatapos ng pag-upload.
Kapag tapos na, suriin kung gumagana ang lahat. Kung gayon, maiinit na pandikit ang lahat ng mga wire at gawin itong maganda. Tandaan, walang ganoong bagay tulad ng sobrang pandikit.
Hakbang 5: Isulat ang IPhone App




Ibibigay ko ang proyekto sa Xcode sa paglalarawan. Mayroon akong 3 mga klase sa Bluetooth na kumokonekta sa BLE Device at nagpapadala nito ng impormasyon. Naghahanap ang ScannerViewController para sa bawat magagamit na aparatong Bluetooth Low Energy. Inilalarawan ng BluetoothSerial ang bawat proseso ng pagkonekta / pagdiskonekta mula sa napiling aparato at maaaring ipadala ang data. Sa wakas, ang SerialViewController ang pangunahing pagtingin sa app. Mayroon akong isang koleksyonView na may isang dobleng array na naglalaman ng bawat halaga ng HSB at iniimbak ito para magamit sa paglaon kung nais ng gumagamit na bumalik sa kulay na mayroon sila.
Maaaring gamitin ng gumagamit ang kulay ng gulong upang pumili ng isang kulay na maaari ring mai-save para sa ibang pagkakataon. Pagkatapos ay maaaring gumuhit ang gumagamit ng napiling kulay. Mayroong isang pindutan ng pagpuno kasama ang isang pag-undo.
Sa seksyon ng kumonekta 4, maaaring pumili ang gumagamit sa pagitan ng iba't ibang mga mode ng laro upang hamunin ang iba pang mga manlalaro. Ang bawat paglipat ay magpapadala ng data sa Arduino Nano at HM-10 aparato na ipapakita sa screen. Maaari mong palaging i-edit ang mga imaheng ito dahil maganda ang hitsura nila.
Sa tuwing pinipilit ang isang cell, nagpapadala ito ng code (halimbawa) "P; 15; 0.56; 0.81; 1 / n". Ang P ay nangangahulugang "Play" kung saan itinakda ko ang Arduino upang makilala at magpapakita ito ng mga kulay para sa 15th cell. Ang mga kulay ay ang susunod na 3 mga halagang ipinadala. Ito ay Hue, saturation, at Liwanag. Mahalagang idagdag ang / n sa dulo upang malaman ng module ng Bluetooth kung kailan hihinto sa pagbabasa ng papasok na data. Upang i-clear ang display, ipinapadala ko ang code na "z / n". Kapag tumatanggap ng isang "z" para sa unang liham, itinakda ko ito upang malinis ang board. At syempre, tinatapos ko ito sa / n upang ipaalam sa aparato ng HM10 kung kailan hihinto sa pagbabasa ng data.
Kung mayroong anumang mga katanungan, mangyaring huwag mag-atubiling iwanan ito sa mga komento:)
Hakbang 6: Arduino Code
Ibibigay ko ang Arduino code na mai-upload sa Nano. Indibidwal na natatanggap ng code na ito ang bawat character at pinagsasama at iniimbak ito sa isang array. Kapag ginagamit ang array, ang bawat halaga (kulay, saturation, ningning) na ipinadala sa array ay nahahati sa pagitan ng kuwit. Pagkatapos ay binabago nito ang kulay ng kinakailangang pixel sa pisara. Ang parehong konsepto napupunta sa ikonekta ang 4 na bahagi. Ang kulay, saturation, at Brightness ay ipinadala mula sa IOS app at naihatid sa Arduino kasama ang kung aling pixel sa board ang dapat na may kulay.
Muli, kung may anumang mga katanungan tungkol sa code pagkatapos ay ipaalam sa akin sa mga komento:)
Hakbang 7: Ipasadya sa Iyong Estilo



Tandaan, ang proyektong ito ay para sa kasiyahan at maaaring isapersonal. Kulayan ang kahoy o magdagdag ng mga disenyo. Gawin ang reaksyon ng mga LED sa musika sa pamamagitan ng pagdaragdag ng isang mikropono at isang maliit na speaker. Magdagdag ng touch sensitive gamit ang mga IR sensor. Ipasok ang teksto ng pag-scroll sa Arduino o IOS App. Magdagdag ng isang bagong mode ng laro sa IOS app. Ang Tetris ay isa pang pagpipilian upang idagdag.
Ang proyektong ito ay pangunahing sa pag-asa na pukawin ang iba na lumikha ng isang bagay na malaki at makabago mula rito. Salamat sa iyong suporta!
Hakbang 8: Arduino Code at IOS Code
Narito ang link sa proyekto na Swift at Arduino sa GitHub. Kung mayroong anumang mga kaguluhan, mangyaring ipaalam sa akin.
github.com/oKeeg/LED-Coloring-Board
Hakbang 9: Ano ang Bago? + Kamakailang Nai-update na Code

Sa pinakabagong pag-update, magagawang punan ng mga gumagamit ang buong grid ng isang kulay sa halip na i-tap ang lahat ng mga ito. Mayroong isang button na i-undo kung sakaling may aksidente. Sa wakas, ang bagong mode na Mga Animation kung saan ang gumagamit ay maaaring pumili o magdagdag ng mga bagong animasyon upang i-play para sa board.
Isama ang Mga Bagong Animasyon -
Kumukupas na Mga Kulay - Nag-fade ng mga random na kulay nang pana-panahon.
Breathing Rainbow - Gumagalaw ng mga kulay ng bahaghari sa isang malaking pahalang na linya.
Mas gumagana ang mga animasyon sa panig ng Arduino sa panig ng telepono. Kapag pinindot, ang telepono ay nagpapadala ng isang linya ng code para sa Arduino upang maisagawa (halimbawa) na "A; 0 / n". Ang "A" ay nangangahulugang Animation at ang "0" ay ang unang animasyon na pinindot na Fade Colors. Binabasa ng Arduino ang 0 at nilalaro ang fades color na animasyon.
Inirerekumendang:
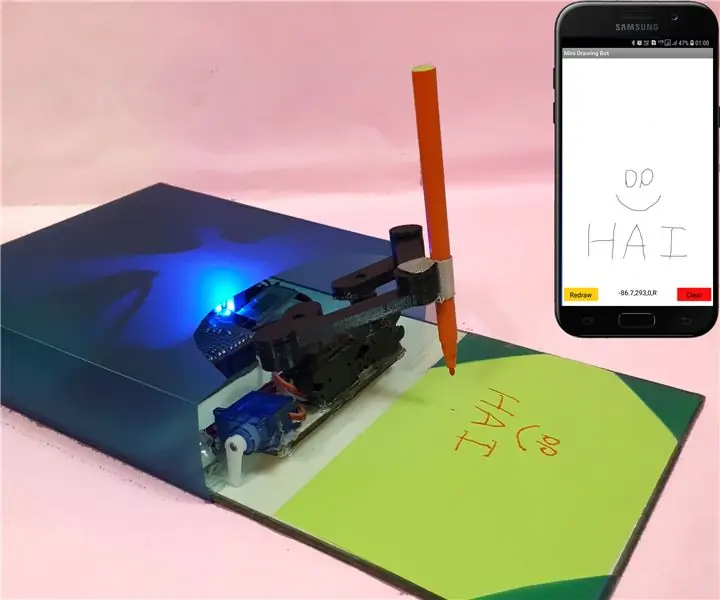
Mini Drawing Bot - Live Android App - Trignomentry: 18 Hakbang (na may Mga Larawan)

Mini Drawing Bot - Live Android App - Trignomentry: Salamat sa DIYOS at kayong lahat para sa aking proyekto na nakuha ng Baby-MIT-Cheetah-Robot ang unang gantimpala sa Paligsahan Gawin itong Lumipat. Tuwang-tuwa ako dahil maraming mga kaibigan ang nagtatanong ng maraming katanungan sa pag-uusap at mga mensahe. Isa sa mahalagang tanong ay kung paano
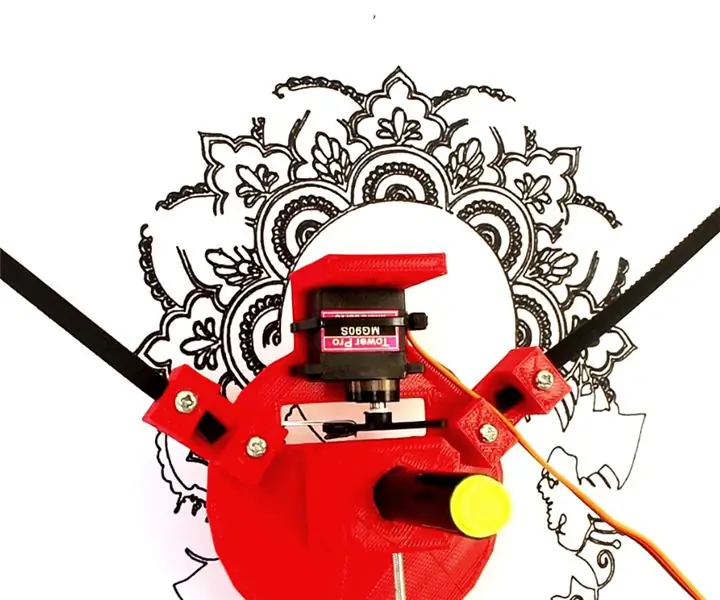
Lupon ng MXY - Mababang Badyet na XY Plotter Drawing Robot Board: 8 Hakbang (na may Mga Larawan)

MXY Board - Low-Budget XY Plotter Drawing Robot Board: Ang aking hangarin ay idisenyo ang mXY board upang gawing mababang badyet ang XY plotter drawing machine. Kaya't dinisenyo ko ang isang board na ginagawang mas madali para sa mga nais gumawa ng proyektong ito. Sa nakaraang proyekto, habang gumagamit ng 2 pcs Nema17 stepper motors, ang board na ito
LED DRAWING PAD: 9 Mga Hakbang (na may Mga Larawan)

LED DRAWING PAD: Kumusta Mga Kaibigan, Maligayang pagdating sa buzz ng pagkamalikhain. Dito ginagawa ko ang LED drawing copy pad para sa lahat ng mga mag-aaral. Para dito, kailangan mo ng 15 LEDs at acrylic sheet. Kailangan mo lamang idikit ang acrylic sheet at ilagay ang LED panel sa loob nito
Kontroladong App ng Alphabet Board na May inspirasyon ng Mga Bagay na Stranger: 7 Hakbang (na may Mga Larawan)

Kontroladong App ng Alphabet Board na May inspirasyon ng Mga Bagay na Stranger: Nagsimula ang lahat ng ito noong ilang linggo na ang nakakalipas kung sinusubukan kong malaman kung ano ang makukuha ang aking siyam na taong pamangking babae para sa Pasko. Sa wakas ay inalam sa akin ng aking kapatid na siya ay isang malaking tagahanga ng Stranger Things. Agad kong alam kung ano ang gusto kong makuha sa kanya, isang bagay na
Mga LED Light Light Pens: Mga tool para sa Drawing Light Doodles: 6 Mga Hakbang (na may Mga Larawan)

Mga LED Light Light Pens: Mga tool para sa Drawing Light Doodles: Ang aking asawa na si Lori ay isang walang tigil na doodler at naglaro ako ng mahabang pagkakalantad ng litrato sa loob ng maraming taon. May inspirasyon ng PikaPika light artistry group at ang kadalian ng mga digital camera na kinuha namin sa light drawing art form upang makita kung ano ang magagawa. Mayroon kaming lar
