
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

Panimula
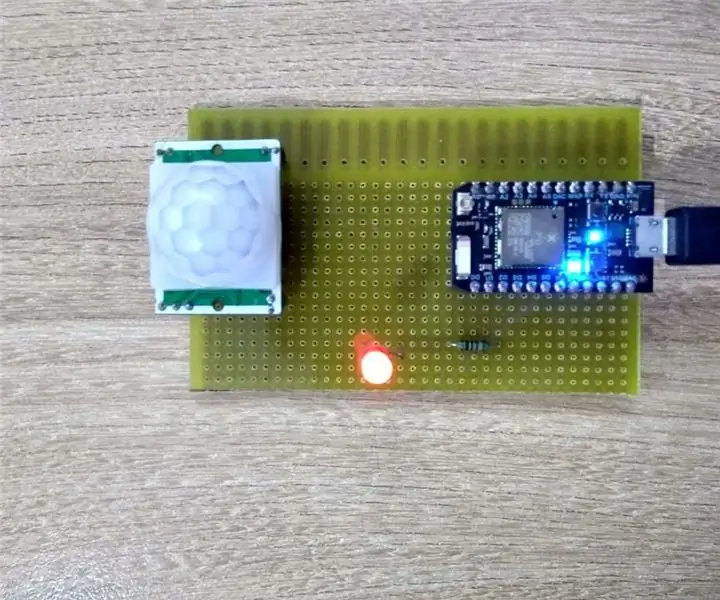
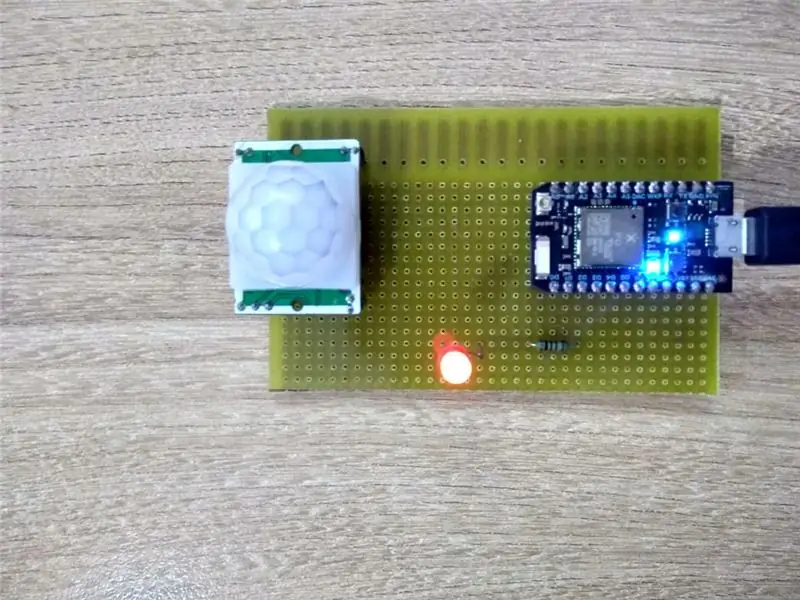
Sa tutorial na ito gagawa kami ng monitor ng silid ng kumperensya gamit ang Particle Photon. Sa Particle na ito ay isinama sa Slack gamit ang Webhooks para sa pagkuha ng mga real time update kung magagamit ang isang silid o hindi. Ginagamit ang mga sensor ng PIR upang makita ang mga banayad na pagbabago sa infrared light upang maunawaan ang mga tao.
Una, pagse-set up ng Slack
Pangalawa, pagse-set up ng Particle
Hakbang 1: Kailangan ng Component
Hardware
- Particle Photon ==> $ 19
- PIR sensor ==> $ 7
- LED ==> $ 2
Software
- Particle Web IDE
- Matamlay
Ang kabuuang gastos ay humigit-kumulang na $ 28
Hakbang 2: Pag-set up ng isang Slack Papasok na Webhook
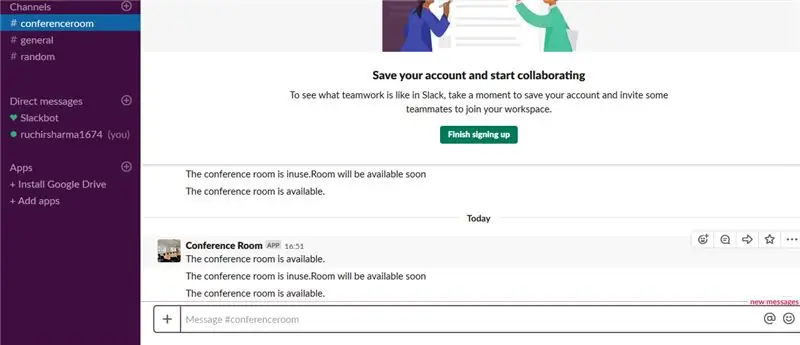
Ang isang Slack Papasok na Webhook ay nakikinig para sa data mula sa isang panlabas na mapagkukunan at pagkatapos ay nai-post ito sa isang Slack channel.
Pumunta muna sa https://slack.com/intl/en-in/ pagkatapos ay ipasok ang iyong email address. Makikita mo ang pahinang tulad nito

Lumikha ng isang bagong workspace. Makikita mo ang pahinang tulad nito

Gumawa ng isang channel para ma-post ang Webhook. Lumikha ako ng isang pangalan ng channel na tinatawag na #conferenceroom

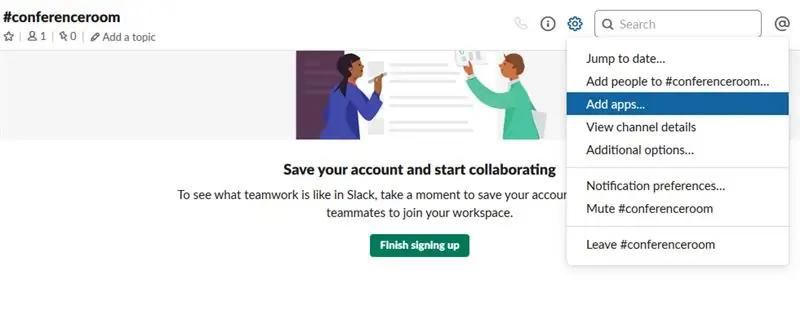
Susunod, i-click ang icon na gear at piliin ang "Magdagdag ng isang app"

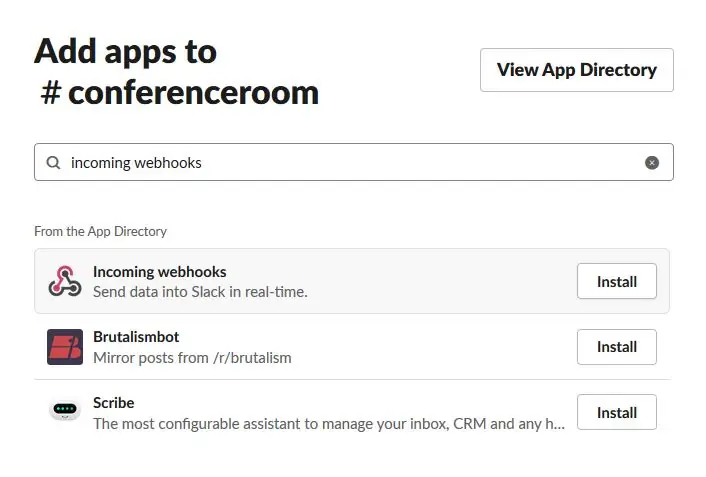
Ngayon, lumikha mismo ng Webhook. I-type ang mga papasok na webhook sa box para sa paghahanap, pagkatapos ay i-click ang Papasok na WebHooks

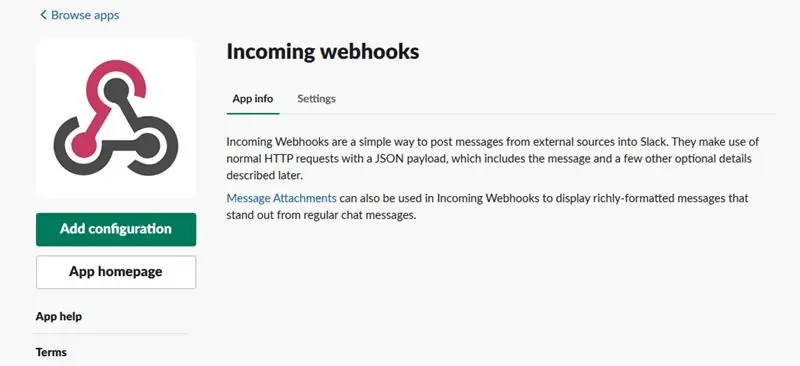
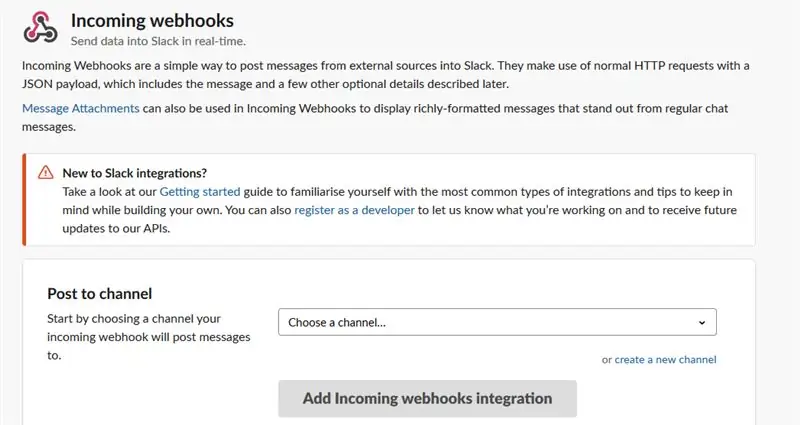
Mag-click sa mga papasok na webhook na makikita mo ang pahinang tulad nito

Pagkatapos mag-click sa "magdagdag ng pagsasaayos". Makikita mo ang pahinang tulad nito

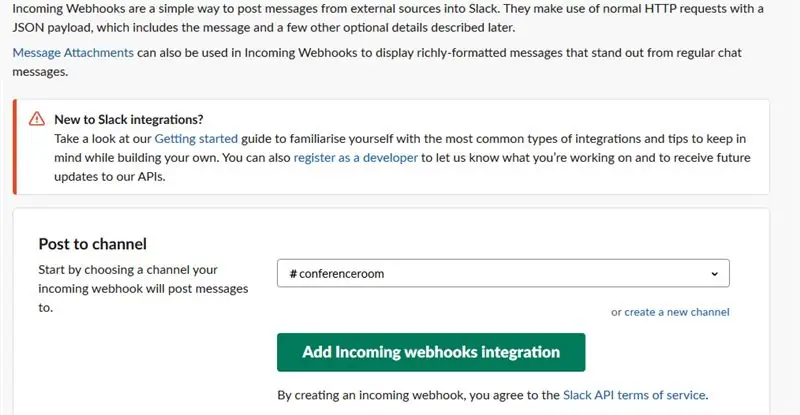
Pumili ng isang channel kung saan mai-post. Sa kasong ito, #conferenceroom ito

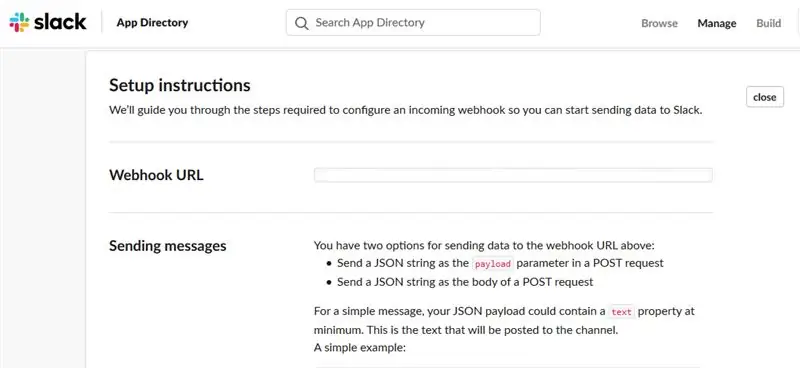
Hanapin ang iyong Webhook URL. Nagpadala ang URL ng data sa pamamagitan ng Cloud ng Particle Device

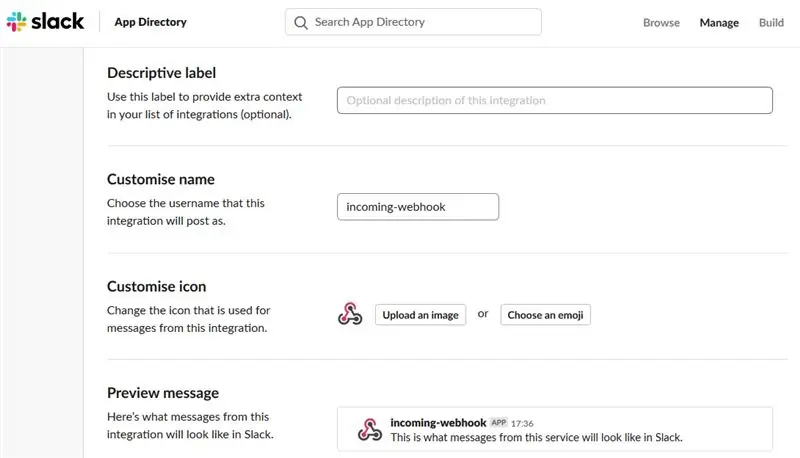
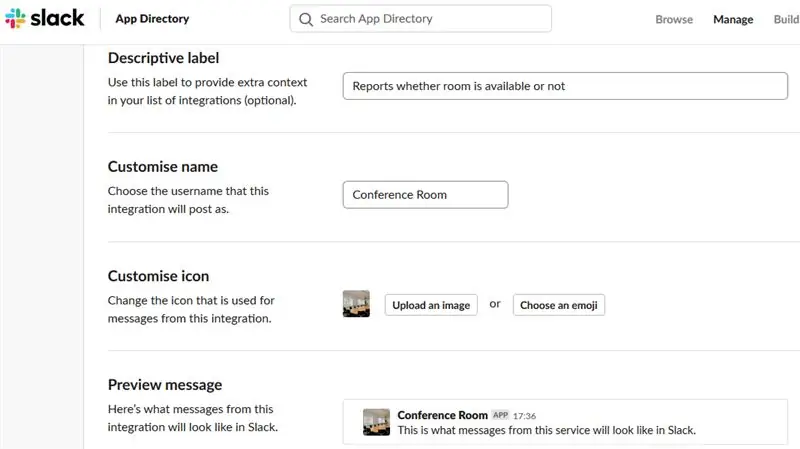
Mag-scroll pababa sa Mga Setting ng Pagsasama at bigyan ang iyong webhook ng isang mapaglarawang label, pangalan, at icon, pagkatapos ay i-click ang I-save ang Mga Setting


Tapos na kami sa Slack setup.
Hakbang 3: Particle Photon
Ang Photon ay isang tanyag na board ng IOT. Naglalagay ang board ng STM32F205 120Mhz ARM Cortex M3 microcontroller at mayroong 1 MB flash memory, 128 Kb RAM at 18 mixed signal pangkalahatang layunin ng output output (GPIO) na mga pin na may mga advanced na peripheral. Ang module ay mayroong on-board Cypress BCM43362 Wi-Fi chip para sa pagkakakonekta ng Wi-Fi at Single band 2.4GHz IEEE 802.11b / g / n para sa Bluetooth. Ang board ay nilagyan ng 2 SPI, isang I2S, isang I2C, isang CAN at isang USB interface.
Dapat pansinin na ang 3V3 ay isang nai-filter na output na ginagamit para sa mga analog sensor. Ang pin na ito ay ang output ng on-board regulator at panloob na konektado sa VDD ng module na Wi-Fi. Kapag pinapagana ang Photon sa pamamagitan ng VIN o ng USB port, ang pin na ito ay maglalabas ng boltahe na 3.3VDC. Ang pin na ito ay maaari ding magamit upang paandarin ang Photon nang direkta (max input 3.3VDC). Kapag ginamit bilang isang output, ang max load sa 3V3 ay 100mA. Ang mga signal ng PWM ay may resolusyon na 8-bit at tatakbo sa dalas na 500 Hz.
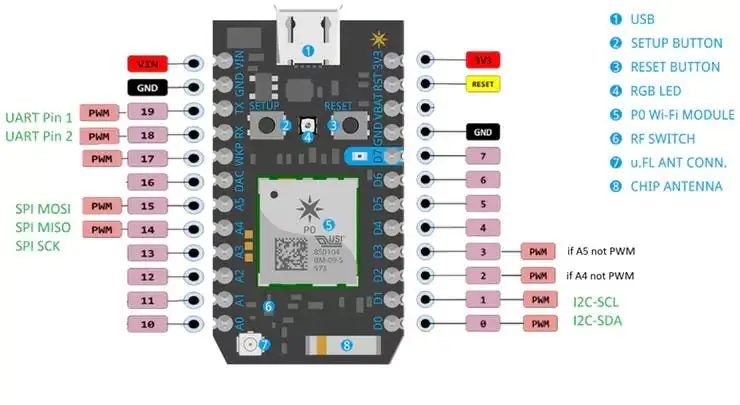
Pin Diagram

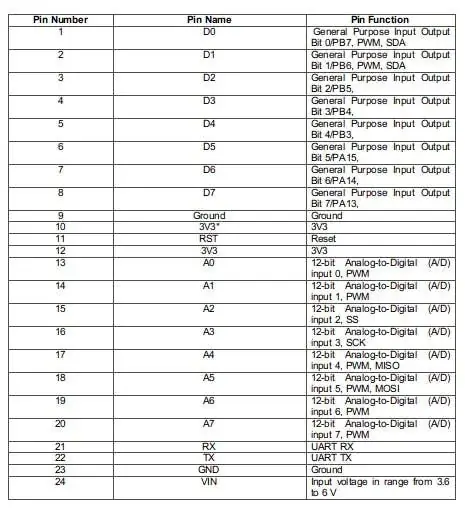
Paglalarawan ng Pin

Hakbang 4: Particle Web IDE
Para sa pagsusulat ng code ng programa para sa anumang Photon, kailangang lumikha ang developer ng isang account sa website ng Particle at iparehistro ang board ng Photon sa kanyang account ng gumagamit. Ang program code pagkatapos ay maaaring isulat sa Web IDE sa website ng Particle at ilipat sa isang nakarehistrong photon sa internet. Kung ang napiling board ng Particle, Photon dito, ay nakabukas at nakakonekta sa cloud service ng Particle, ang code ay sinunog sa napiling board sa hangin sa pamamagitan ng koneksyon sa internet at ang board ay nagsisimulang kumilos ayon sa inilipat na code. Para sa pagkontrol ng board sa internet, ang isang web page ay dinisenyo na gumagamit ng Ajax at JQuery upang magpadala ng data sa board gamit ang pamamaraang HTTP POST. Kinikilala ng web page ang board ng isang aparato ID at kumokonekta sa Serbisyo ng Cloud ng Particle sa pamamagitan ng isang token ng pag-access.
Paano ikonekta ang photon sa Internet1. Patayin ang iyong aparato
- I-plug ang USB cable sa iyong pinagmulan ng kuryente.
- Sa sandaling naka-plug in ito, ang RGB LED sa iyong aparato ay dapat magsimulang kumulap sa asul. Kung ang iyong aparato ay hindi kumikislap na asul, pindutin nang matagal ang SETUP button. Kung ang iyong aparato ay hindi kumukurap sa lahat, o kung ang LED ay nasusunog isang mapurol kulay kahel, maaaring hindi ito nakakakuha ng sapat na lakas. Subukang baguhin ang iyong mapagkukunan ng kuryente o USB cable.
2. Ikonekta ang iyong Photon sa Internet
Mayroong dalawang paraan alinman sa gumamit ka ng web application o mobile app
a. Paggamit ng web application
- Hakbang 1 Pumunta sa setup.particle.io
- Hakbang 2 Mag-click sa pag-set up ng isang Photon
- Hakbang 3 Pagkatapos ng pag-click sa SUSUNOD, dapat ipakita sa iyo ang isang file (photonsetup.html)
- Hakbang 4 Buksan ang file.
- Hakbang 5 Pagkatapos buksan ang file na ikonekta ang iyong PC sa Photon, sa pamamagitan ng pagkonekta sa network na pinangalanang PHOTON.
- Hakbang 6 I-configure ang iyong mga kredensyal sa Wi-Fi. Tandaan: Kung na-type mo nang mali ang iyong mga kredensyal, ang Photon ay kumikislap ng madilim na asul o berde. Kailangan mong dumaan muli sa proseso (sa pamamagitan ng pag-refresh ng pahina o pag-click sa subukang muli ang bahagi ng proseso)
- Hakbang 7 Palitan ang pangalan ng iyong aparato. Makakakita ka rin ng kumpirmasyon kung ang aparato ay na-claim o hindi.
b. Paggamit ng smartphone
- Buksan ang app sa iyong telepono. Mag-log in o mag-sign up para sa isang account gamit ang Particle kung wala ka nito.
- Pagkatapos ng pag-login, pindutin ang plus icon at piliin ang aparato na nais mong idagdag. Pagkatapos ay sundin ang mga tagubilin sa screen upang ikonekta ang iyong aparato sa Wi-Fi. Kung ito ang kauna-unahang pagkakakonekta ng iyong Photon, ito ay kumikislap ng lila para sa isang ilang minuto habang nagda-download ito ng mga pag-update. Maaaring tumagal ng 6-12 minuto bago makumpleto ang mga pag-update, depende sa iyong koneksyon sa internet, na ang Photon ay nagsisimulang muli ng ilang beses sa proseso. Huwag i-restart o i-unplug ang iyong Photon sa oras na ito.
Kapag nakakonekta mo na ang iyong aparato, nalaman nito ang network na iyon. Ang iyong aparato ay maaaring mag-imbak ng hanggang sa limang mga network. Upang magdagdag ng isang bagong network pagkatapos ng iyong paunang pag-set up, ilalagay mo muli ang iyong aparato sa Mode ng Pakikinig at magpatuloy tulad ng nasa itaas. Kung sa tingin mo ay ang iyong aparato ay may napakaraming mga network dito, maaari mong punasan ang memorya ng iyong aparato ng anumang mga Wi-Fi network na natutunan nito. Maaari mo itong gawin sa pamamagitan ng pagpapatuloy na hawakan ang pindutan ng pag-set up ng 10 segundo hanggang sa mabilis na kumikislap ng asul ang RGB LED, na hudyat na natanggal ang lahat ng mga profile.
Mga mode
- Cyan, ang iyong Photon ay konektado sa Internet.
- Magenta, kasalukuyan itong naglo-load ng isang app o ina-update ang firmware nito. Ang estado na ito ay na-trigger ng isang pag-update ng firmware o ng flashing code mula sa Web IDE o Desktop IDE. Maaari mong makita ang mode na ito kapag ikinonekta mo ang iyong Photon sa cloud sa unang pagkakataon.
- Green, sinusubukan nitong kumonekta sa internet.
- Puti, naka-off ang module ng Wi-Fi.
Ang Web IDEParticle Build ay isang Integrated Development Environment, o IDE na nangangahulugang maaari mong gawin ang pag-unlad ng software sa isang madaling gamiting application, na nangyayari lamang na tumakbo sa iyong web browser.
Upang buksan ang pagbuo, pag-login sa iyong particle account at pagkatapos ay mag-click sa Web IDE tulad ng ipinakita sa imahe

Kapag na-click mo makikita mo ang console na tulad nito

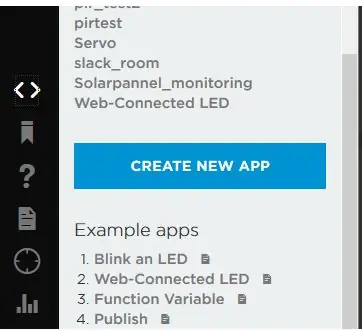
Upang lumikha ng isang bagong lumikha ng app, mag-click sa lumikha ng bagong app

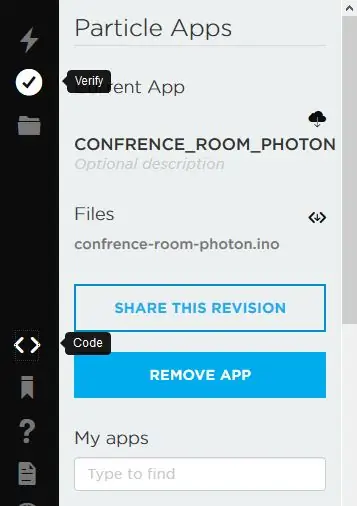
Upang mapatunayan ang programa. Mag-click sa i-verify

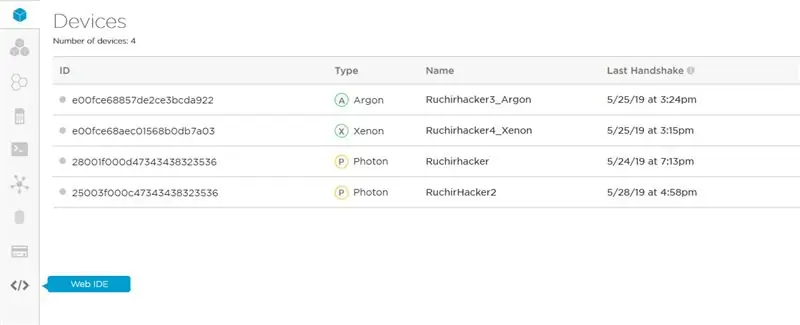
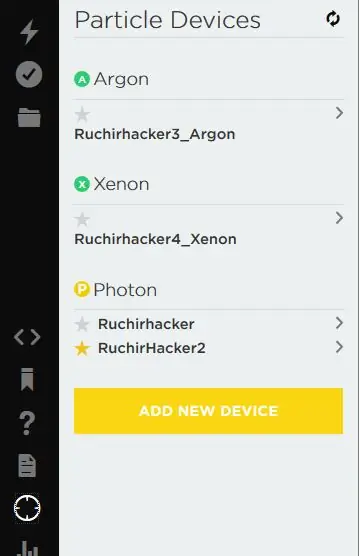
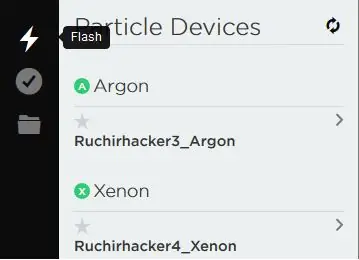
Upang mai-upload ang code, mag-click sa flash ngunit bago gawin iyon pumili ng isang aparato. Kung mayroon kang higit sa isang aparato kailangan mong tiyakin na napili mo kung alin sa iyong mga aparato ang mag-flash code. Mag-click sa icon na "Mga Device" sa kaliwang bahagi sa ibaba ng pane ng nabigasyon, pagkatapos kapag pinasadya mo ang pangalan ng aparato lilitaw ang bituin sa kaliwa. Mag-click dito upang maitakda ang aparato na nais mong i-update (hindi ito makikita kung mayroon kang isang aparato lamang). Kapag napili mo ang isang aparato, ang dilaw na nauugnay dito ay magiging dilaw. (Kung mayroon ka lamang isang aparato, hindi na kailangang piliin ito, maaari kang magpatuloy


Hakbang 5: Lumikha ng isang Particle Webhook
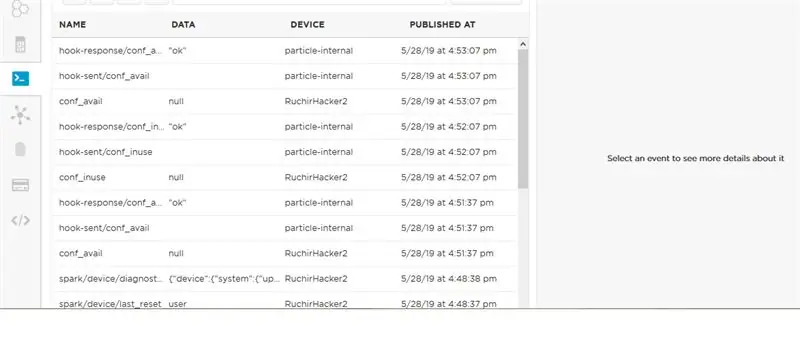
Maraming pagsasama-sama ng Slack ang nangangailangan ng dedikadong mga web server na nagpapatakbo ng mga script ng PHP upang maproseso ang impormasyon patungo at mula sa Slack. Gayunpaman, sa aming kaso gumagamit lang kami ng isang Particle webhook upang sabihin sa Slack webhook kung ang silid ng kumperensya ay magagamit o hindi.
Kailangan namin ng dalawang webhook isa para sa conf_avail at pangalawa para sa conf_inuse (maaari kang gumamit ng anumang pangalan).
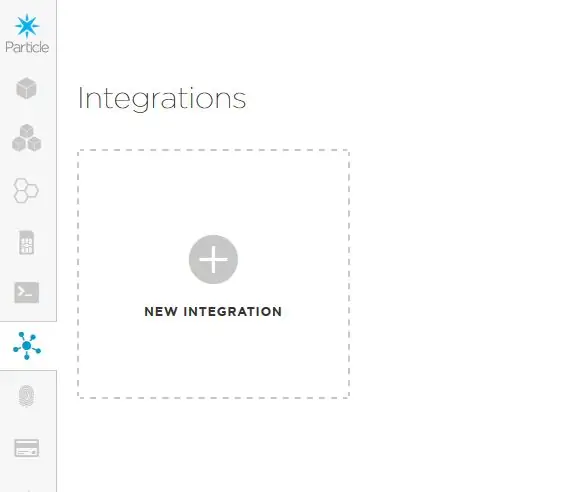
Pumunta sa Particle Console at i-click ang tab na Mga Pagsasama, pagkatapos ay i-click ang Bagong Pagsasama

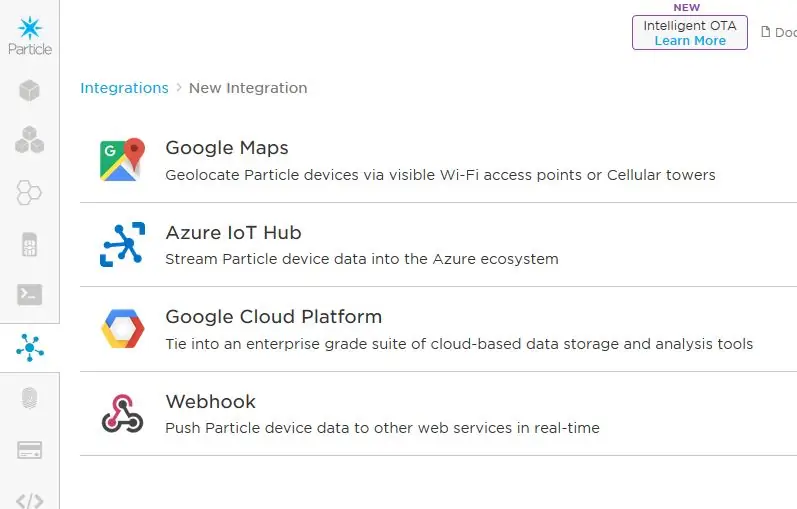
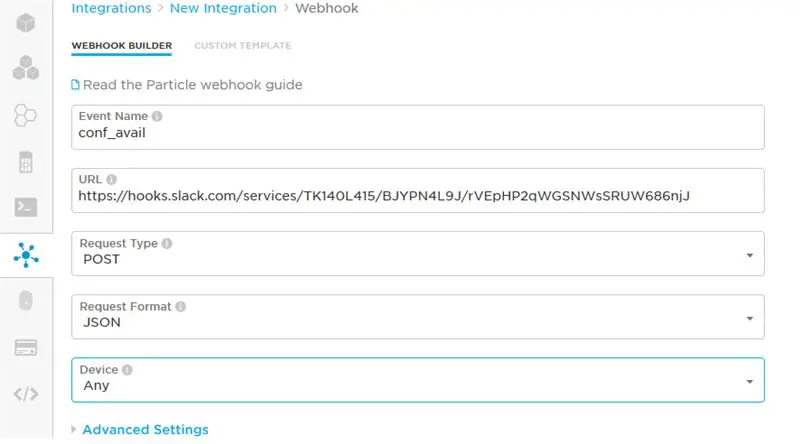
I-click ang Webhook upang simulan ang Webhook Builder

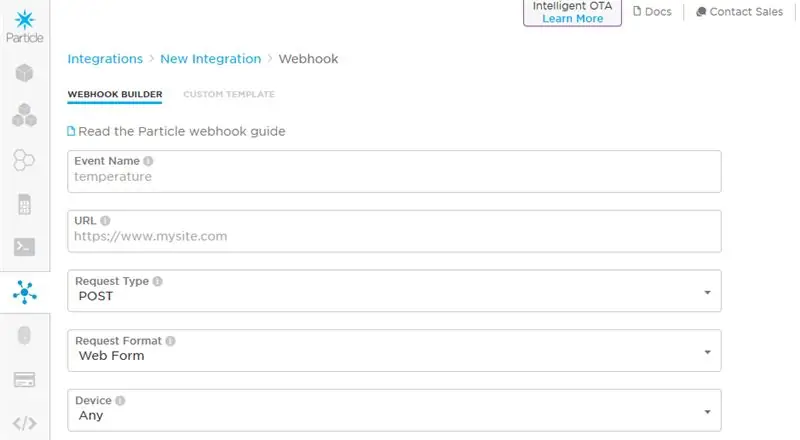
Sa Tagabuo ng Webhook sa ilalim ng Pangalan ng Kaganapan ipasok ang conf_avail. I-paste ang iyong Slack webhook URL sa ilalim ng URL. Baguhin ang Format ng Kahilingan sa JSON


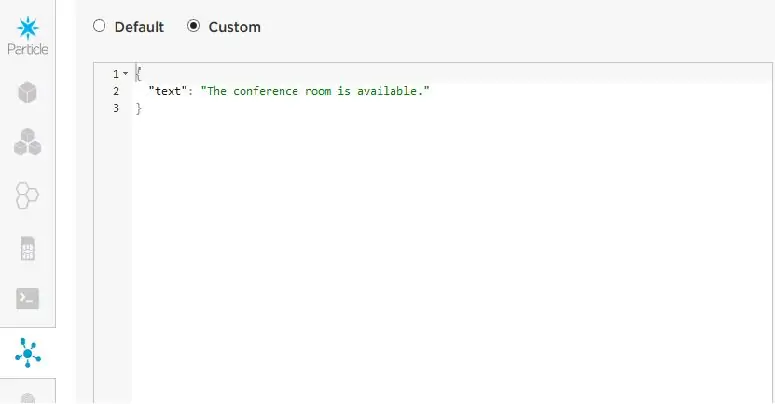
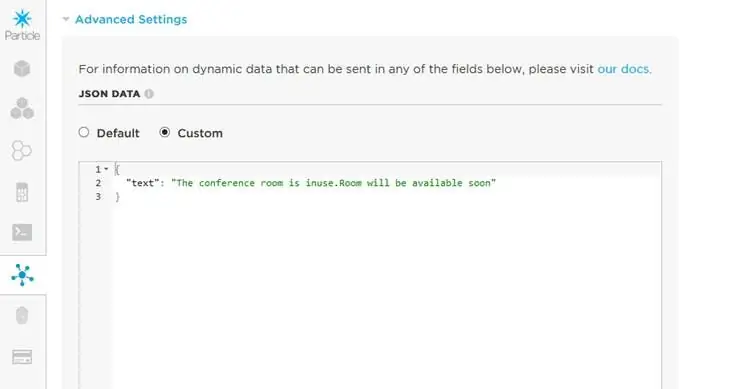
Palawakin ang Mga Advanced na Setting at piliin ang Pasadya sa ilalim ng Data ng JSON. I-paste ang sumusunod na code

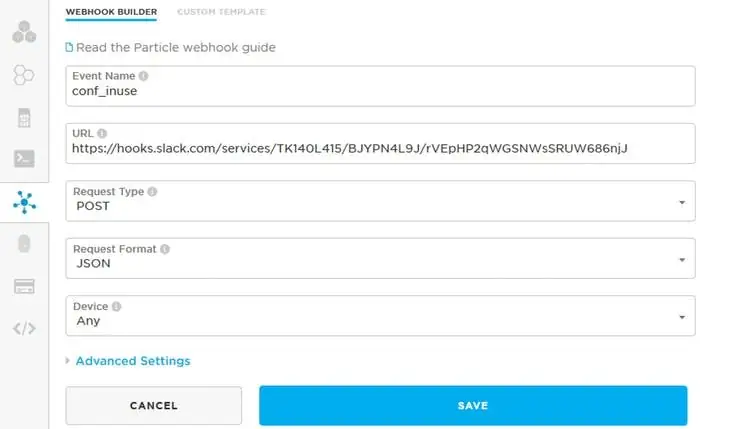
Ulitin ang parehong mga hakbang para sa conf_inuse


Tandaan: - Ang pangalan ng kaganapan na nai-publish ay tumutugma sa parameter ng pangalan ng kaganapan sa webhook.
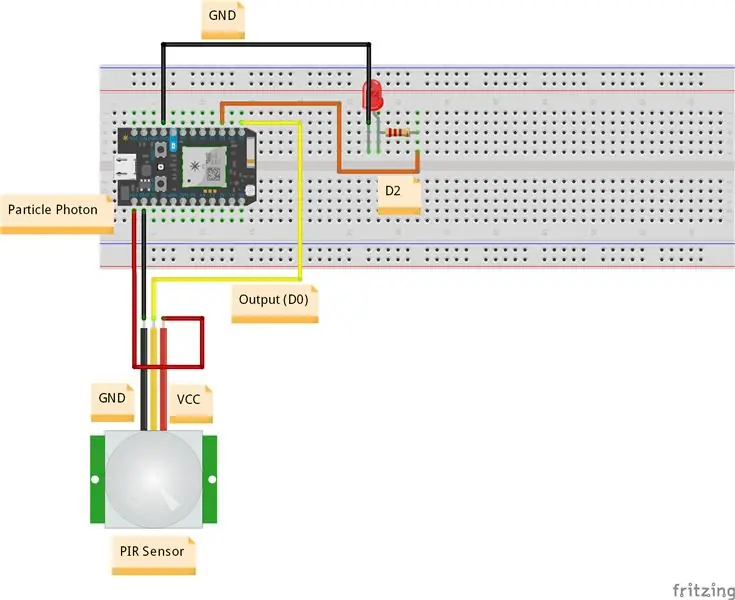
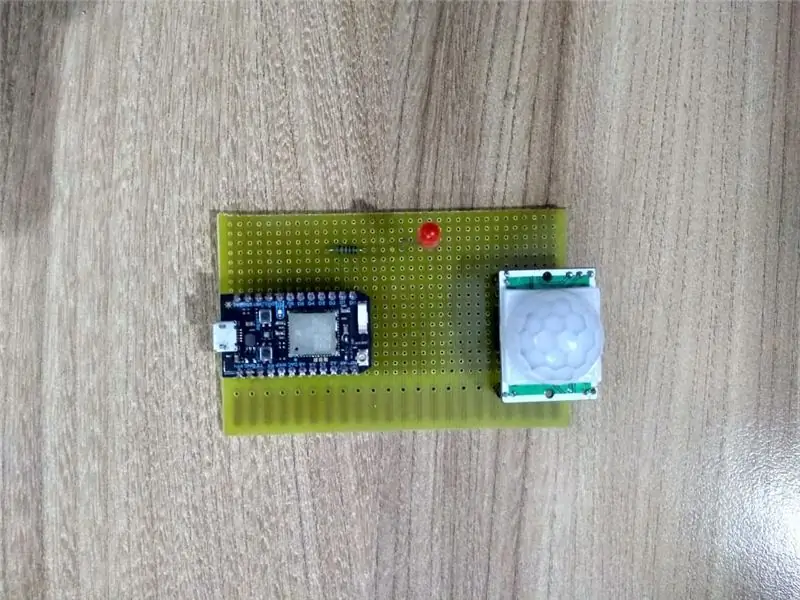
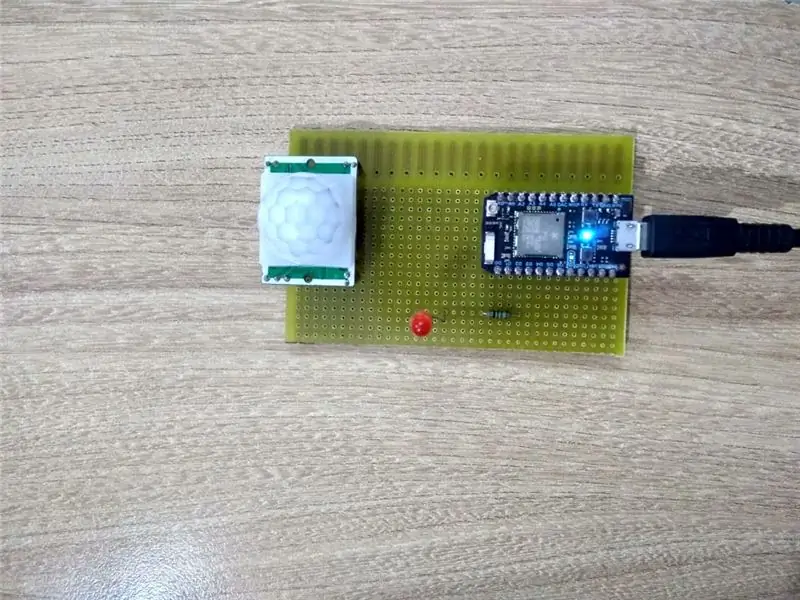
Hakbang 6: Diagram ng Circuit
Particle Photon ==> sensor ng PIR
Vin ==> Vcc
GND ==> GND
D0 ==> Output
Particle Photon ==> LED
- D2 ==> + Ve (Anode)
- GND ==> -Ve (Cathode)

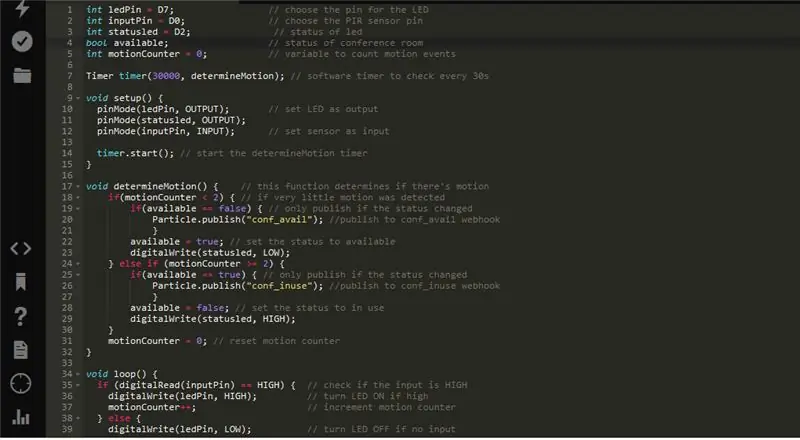
Hakbang 7: Programa
Hakbang 8: Resulta










Runner Up sa IoT Challenge
Inirerekumendang:
Pagsubaybay sa Solar Panel Gamit ang Particle Photon: 7 Mga Hakbang

Pagsubaybay sa Solar Panel Gamit ang Particle Photon: Ang layunin ng proyekto ay upang mapabuti ang kahusayan ng mga solar panel. Ang proyekto ay dinisenyo upang pangasiwaan ang solar photovoltaic power generasi upang mapahusay ang pagganap, pagsubaybay at pagpapanatili ng solar plant. Sa proyektong ito, ang maliit na butil
Pagsubaybay sa Temperatura Gamit ang MCP9808 at Particle Photon: 4 na Hakbang

Pagsubaybay sa Temperatura Gamit ang MCP9808 at Particle Photon: Ang MCP9808 ay isang tumpak na digital temperatura sensor ± 0.5 ° C I2C mini module. Kinakatawan ang mga ito ng mga rehistro na maaaring maiprogram ng gumagamit na nagpapadali sa mga application ng sensing ng temperatura. Ang MCP9808 mataas na kawastuhan sensor ng temperatura ay naging isang industriya
Pagsubaybay sa Temperatura at Humidity Gamit ang SHT25 at Particle Photon: 5 Hakbang

Pagsubaybay sa Temperatura at Humidity Gamit ang SHT25 at Particle Photon: Kamakailan-lamang na nagtrabaho kami sa iba't ibang mga proyekto na nangangailangan ng pagsubaybay sa temperatura at halumigmig at pagkatapos ay napagtanto namin na ang dalawang parameter na ito ay talagang may mahalagang papel sa pagkakaroon ng isang pagtatantya sa kahusayan ng pagtatrabaho ng isang system. Parehong sa indus
Pagsubaybay sa Kalidad ng Hangin Gamit ang Particle Photon: 11 Hakbang (na may Mga Larawan)

Pagsubaybay sa Kalidad ng Hangin Gamit ang Particle Photon: Sa proyektong ito ang PPD42NJ particle sensor ay ginagamit upang sukatin ang kalidad ng hangin (PM 2.5) na naroroon sa hangin na may Particle Photon. Hindi lamang nito ipinapakita ang data sa Particle console at dweet.io ngunit ipinapahiwatig din ang kalidad ng hangin gamit ang RGB LED sa pamamagitan ng pagbabago nito
IoT Cat Feeder Gamit ang Particle Photon Isinama Sa Alexa, SmartThings, IFTTT, Google Sheets: 7 Mga Hakbang (na may Mga Larawan)

IoT Cat Feeder Gamit ang Particle Photon Isinama Sa Alexa, SmartThings, IFTTT, Google Sheets: Ang pangangailangan para sa isang awtomatikong feeder ng pusa ay nagpapaliwanag sa sarili. Ang mga Pusa (ang pangalan ng aming pusa ay Bella) ay maaaring maging kasuklam-suklam kapag nagugutom at kung ang iyong pusa ay tulad ng sa akin ay kakainin ang mangkok sa tuwing. Kailangan ko ng isang paraan upang maipamahagi ang isang kontroladong halaga ng pagkain nang awtomatiko
