
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.


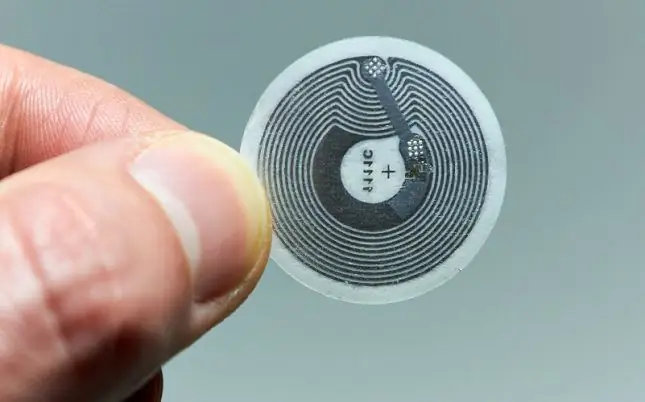
Sa paglipas ng mga taon, nabuo ko ang isang ugali ng pagkuha ng isang maliit na pigurin sa akin kapag naglalakbay: Madalas akong bumili ng isang maliit, blangko na artoy (tulad ng nasa larawan) at ipininta ito upang tumugma sa watawat at tema ng bansang aking ' m pagbisita (sa kasong ito, Sicily).
Ang ideya noon ay upang kumuha ng mga larawan ng pigurin sa harap ng mga eksena o mga sikat na monumento mula sa nasabing bansa: Mas masaya ako kaysa sa pagkakaroon ng mga larawan na may monumento lamang (mayroong Google para doon at mas mura ito) ngunit mas madali pa rin kaysa sa pagkakaroon na nasa aking larawan ang aking sarili (hindi isang tagahanga, upang maging matapat)
Tulad ng palaging masaya na tipunin ang mga taong iyong pinuntahan sa ilang araw pagkatapos ng pagbabalik upang panoorin ang mga larawan, naisip kong magiging maganda kung ang bawat pigurin ay maaaring awtomatikong maglunsad ng isang slideshow ng mga larawan mula sa paglalakbay na ginawa nila.
Ang itinuturo na ito ay magpapaliwanag kung paano ko ito nagawa, gamit ang NFC, isang raspberry pi, nodejs at osmc
Hakbang 1: Pangkalahatang-ideya ng Solusyon


Dahil ang buong pag-setup ay nagsasama ng ilang mga bagay, narito ang isang pangkalahatang pangkalahatang ideya ng kung ano ang kasangkot upang matulungan kang maunawaan ang lahat ng sumusunod:
Hardware
- ang pigurin ay homemade: dahil sinusulat ko ang mga itinuturo na ito sa kalagitnaan ng isang linggong paglalakbay sa Copenhagen / Oslo / Stockholm / Helsinki, isasama ko ang ilang mga pag-shot ng pigurin na ginawa para sa paglalakbay na ito
- sa ilalim ng bawat pigurin ay isang chip ng NFC: Gumagamit ako ng mga bilog na sticker na maaari kong magkasya sa ilalim ng bawat pigurin ngunit maaari mong gamitin ang anumang iba pang form factor - siguraduhin lamang na ang chip na iyong ginagamit ay katugma sa iyong mambabasa
- upang ipakita ang mga larawan, gagamit ako ng isang raspberry pi na naka-install ang OSMC: ito ang aking media player na pinili para sa mga palabas sa TV at Pelikula kaya nakakonekta na ito sa aking TV
- upang mabasa ng raspberry pi ang mga tag ng NFC, nagdagdag ako ng isang mambabasa ng NFC - ang ginamit ko ay ang Pag-explore-NFC mula sa NXP, magagamit sa maraming mga website: nakakabit ito sa Pi at kumikilos bilang isang kalasag
Software
Sa Raspberry Pi, isang script ng NodeJS ang naghihintay para mabasa ang isang tag ng NFC: kapag tapos na iyon, susuriin ng script ang ID nito laban sa isang listahan ng halaga / pares sa bawat folder mula sa pinagmulan ng mga larawan sa OSMC at sa kaukulang NFC ID na na-configure ng ang gumagamit.
Kapag nabasa ang tag, kung ang ID ay nasa listahan, sinabi ng script ng Node sa OSMC na ilunsad ang slideshow para sa tukoy na folder na ito. Upang mabuo / ma-configure ang listahang iyon, ang parehong script ng NodeJS ay naglulunsad ng isang pag-scan na function tuwing 5 minuto: ito ini-scan para sa bawat direktoryo sa loob ng "Mga Larawan" na mapagkukunan sa OSMC (gamit ang JSON-RPC API na inaalok ni Kodi) at idinagdag ito sa isang listahan na nai-save sa disk. Sa pamamagitan ng direktang pag-edit ng text file na ito, magagawa ng gumagamit na magdagdag ng kaukulang NFC ID para sa bawat album.
Hakbang 2: Paglikha ng Figurine




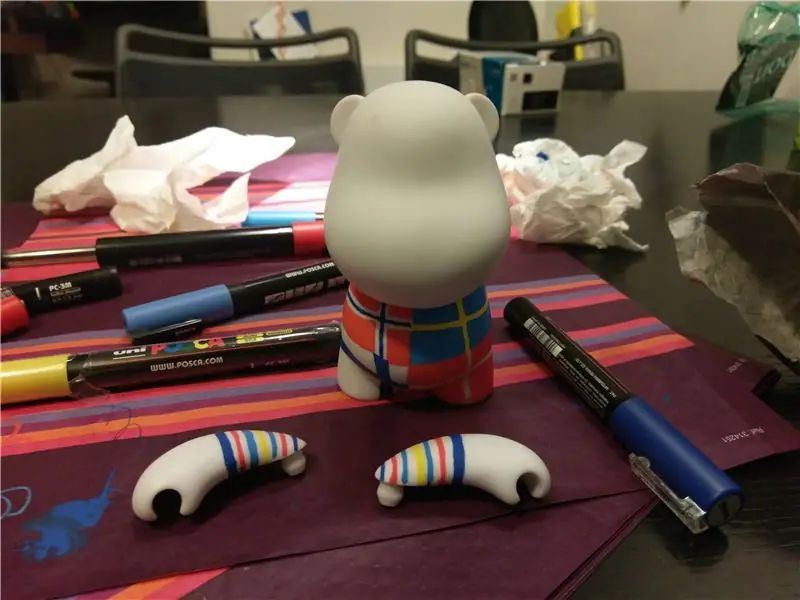
Maaari mong gamitin ang halos anumang nais mo para sa iyong pigurin: Gustung-gusto kong gamitin ang mga laruan ng vinyl art dahil ang mga ito - medyo - madaling gumuhit kahit para sa isang tulad ko na hindi guhit, at medyo madaling dalhin. Inoorder ko ang mga ito sa kanilang blangko, bersyon ng DIY, sa pinakamaliit na sukat na darating nila ito, at iginuhit sa kanila ang paggamit ng mga marka ng Posca. Makikita mo rito ang isa na ginawa ko para sa paglalakbay na ito, kasama ang mga watawat ng apat na bansa na binisita namin - nagkataon na magkatulad sila para pagsamahin ko silang magkatabi. Maaari kang gumamit ng maraming mga coats ng pintura basta hayaan mong matuyo ang bawat isa bago pagpipinta ang susunod. Matapos kong magpinta, gusto kong gumamit ng isang heat gun sa pintura ng ilang minuto, habang nabasa ko na talagang init na makakatulong sa hanay ng pintura ng Posca.
Sa huling larawan makikita mo si Sven - Palagi ko silang binibigyan ng mga pangalan - nagpapahinga sa Oslo pagkatapos ng medyo mahabang umaga. Wala siyang ulo mula sa orihinal na laruan, dahil nagawa kong guluhin ang isang minuto bago umalis: Kailangan kong buwagin ang isang dating laruan upang gamitin na lang ang ulo nito. Hindi ko masabi na hindi ito nangyari dati …
Hakbang 3: I-install ang OSMC

Ang unang bagay na ginawa ko ay ang pag-install ng OSMC sa isang micro SD card para sa Raspberry Pi: sa aming pag-set up, magsisilbi itong media player upang panoorin ang iyong mga larawan. Hindi ko bibigyan ng detalyeng detalyado ang aspetong ito dahil medyo maayos itong dokumentado (mayroong ilang magagamit na Mga Tagubilin kung kailangan mo ng tulong). I-download lamang ang installer sa iyong computer at sundin ang mga tagubilin. Kapag tapos na ako, nag-plug lang ako sa isang keyboard at isang mouse at isinaksak ang HDMI sa TV at sinundan ang setup wizard upang i-set up ang timezone atbp.
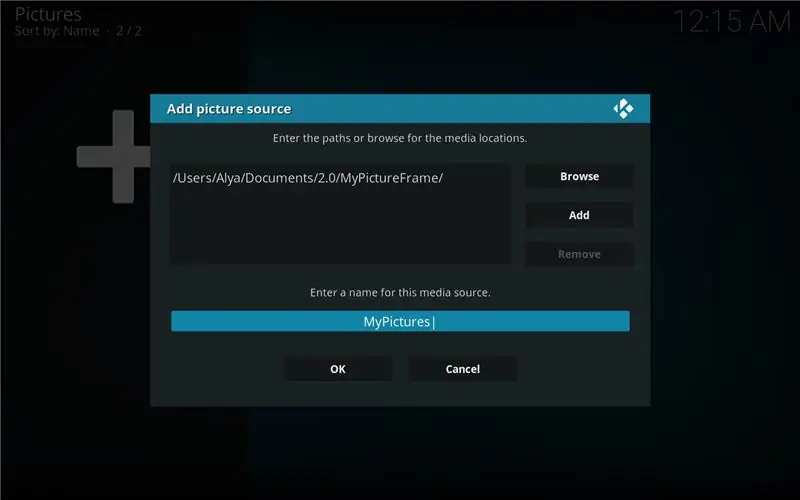
Sa wakas, idinagdag ko ang direktoryo kung saan ko iniimbak ang aking mga larawan sa mga mapagkukunan: sa aking kaso ay nakaimbak ito sa isang NAS na may isang nakapirming IP sa parehong network, ngunit maaari mo ring iimbak ang mga ito sa isang USB drive o sa folder ng bahay mismo, sa kondisyon na ang iyong micro SD ay sapat na malaki.
Kapag idinagdag ang pinagmulan, hihilingin mong maglagay ng isang pangalan para dito: maaari mong iwanan ang default o baguhin ito ngunit tiyaking isulat ito dahil kakailanganin namin ito sa paglaon. Sa aking kaso tinawag ko itong "MyPictures"
Dapat mo na ngayong makita ang mga nilalaman ng direktoryong idinagdag mo at i-browse ang iyong mga larawan: sa aking kaso, mayroon akong isang sub-direktoryo para sa bawat paglalakbay.
Binabati kita, mayroon ka na ngayong isang media center kasama ang iyong mga larawan at maaaring maglunsad ng isang slideshow para sa isang tukoy na folder (bilang isang bonus, maaari mo ring gamitin ito upang i-play ang iyong mga video o musika)
Hakbang 4: I-configure ang Reader
Para sa natitirang pagtuturo, magkokonekta kami sa Pi gamit ang linya ng utos sa SSH. Upang gawin iyon, ikonekta lamang ang Pi sa iyong network gamit ang isang Ethernet cable at gamitin ang terminal o isang nakatuong sotware upang kumonekta sa Pi. Sa Mac OS at Linux, ang utos ay
Hihilingin sa iyo na magpasok ng isang password, osmc na naman ito
Upang magawang gumana ng mambabasa, kailangang paganahin ang SPI: sa karamihan ng pamamahagi tulad ng Raspbian maaari itong gawin sa pamamagitan ng paggamit ng raspi-config, isang tool na config na nagbibigay-daan sa iyo upang baguhin ang ilang mga halaga ng pagsasaayos.
Gayunpaman, ang OSMC ay hindi nagsasama ng raspi-config, para sa iyong sariling kaligtasan kapag ginagamit ito. Sa halip, isara ang Raspberry, palabasin ang micro SD card at i-mount lamang ito sa iyong computer: ang partisyon ng "boot" ay dapat na makita ngayon. Doon, sa ugat ng lakas ng tunog, makikita mo ang isang file na tinatawag na "config.txt" - buksan lamang ito at idagdag ang linyang ito sa dulo:
"dtparam = spi = on"
Maaari mo na ngayong i-save ang file, i-reboot at dapat na paganahin ang SPI.
Pagkatapos nito, kakailanganin mong i-download ang nakalakip na ZIP file at i-unzip ito sa raspberry - Inirerekumenda ko ang paglikha ng isang folder ng Mga Proyekto at i-unzip ito doon. Upang gawin iyon, maaari kang kumonekta sa Raspberry gamit ang FTP sa SSH (ginagamit ko ang CyberDuck upang gawin iyon) o ilagay ang file sa isang USB Drive at gamitin ang file manager ni Kodi upang kopyahin ito sa Raspberry Pi.
Alinmang paraan, sa sandaling nakopya mo ang zip file sa Pi, maaari mo ring i-navigate sa folder na kinopya mo ito at i-unzip ito, lumipat sa nagresultang folder at mai-install ang package:
unzip SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Kung maayos ang lahat dapat na ma-plug in ang mambabasa, i-reboot at pagkatapos ay ipasok
explorenfc-basic
Kung lalapit ka sa isang chip ng NFC sa mambabasa dapat ngayon itong magpakita ng isang bungkos ng impormasyon mula sa maliit na tilad (bukod sa iba pang mga bagay, ang ID nito)
Hakbang 5: I-install ang Node at Lumikha ng Project
Susunod, mai-install namin ang NodeJS sa raspberry upang isulat ang aming app.
Nais naming mag-install ng nodejs ngunit ang bersyon ng default na imbakan ay talagang luma, kaya kailangan mong dumaan sa isang unang hakbang bago: sa interface ng command line, i-type
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Maaari mo nang mai-type
sudo apt install nodejs
upang mai-install ang pinakabagong bersyon ng nodejs at npm magagamit.
Upang makontrol ang KODI mula sa loob ng nodejs, gagamit kami ng isang npm package na tinatawag na kodi-ws.
Magsimula tayo sa pamamagitan ng paglikha ng isang bagong proyekto: i-type lamang ang utos
npm init
Tatanungin ka ng isang bilang ng mga katanungan: para sa karamihan sa kanila maaari mong iwanan ang default, pumili lamang ng isang pangalan para sa iyong app at ipasok ang iyong sariling pangalan sa dulo. Kapag tinanong para sa panimulang punto iwan na lamang ang index.js
Lilikha ito ng isang file ng package.json na magbubuod ng mga katangian ng iyong package, tulad ng mga dependency nito.
Maaari ka na ring pumasok
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
Kung binuksan mo ang package.json pagkatapos nito, mapapansin mo na ang lahat ng mga pakete na iyon ay naidagdag sa mga dependency.
Hakbang 6: Ang Code, Ipinaliwanag

Nakalakip sa hakbang na ito ay ang code para sa app.
Nag-iwan ako ng isang patas na halaga ng pag-log na maaaring maging hindi kumpleto upang maunawaan ang script ngunit pinagsama ito ng et.
Mapapansin mo na sa kabila ng lahat ng mga pagpapaandar na idineklara, ang code ay gumagawa lamang ng ilang mga bagay sa una:
kodi ('localhost', 9090).tapos (pagpapaandar (koneksyon) {
Sinusubukan ng script na kumonekta sa OSMC JSON-RPC API. Kapag nagtagumpay ito (at pagkatapos lamang), nagpapatuloy ito sa natitirang file.
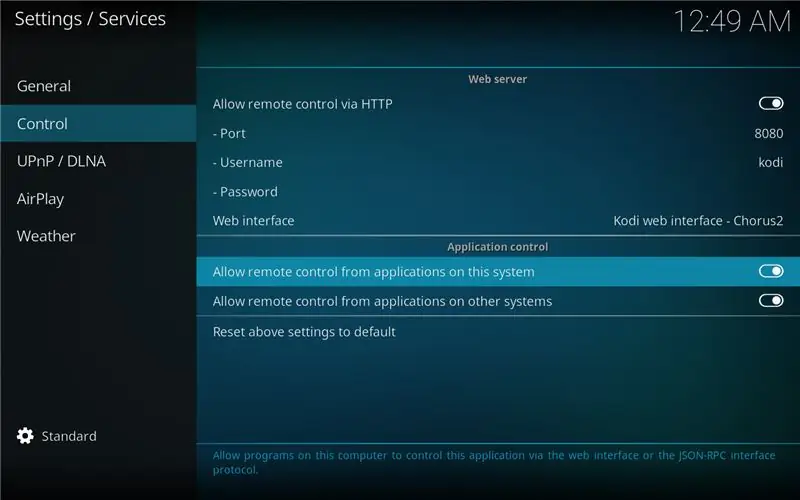
Kung sa ilang kadahilanan ay hindi mo ito pinapatakbo mula sa iyong Raspberry Pi, baguhin ang localhost sa iyong IP adress. Siguraduhin din na sa mga setting ng serbisyo sa loob ng OSMC (Mga Setting / Serbisyo) ang checkbox na "Payagan ang remote control mula sa mga application sa iba pang mga system" (tingnan ang larawan)
Ang natitirang file ay kadalasang mga pagdedeklara ng mga pagpapaandar na gagamitin namin sa paglaon: ang dalawang pag-andar na talagang inilunsad mula dito ay (mga linya 172/173)
scanAndSetCron (); listenForTag ();
Sa scanAndSetCron:
- ang pag-andar ng scanPictures ay inilunsad. Sa loob nito, susuriin namin kung ang variable na "mypicturedirectory", na hahawak sa landas sa aming mga larawan, ay walang laman. Kung ito ay, hinihiling namin sa OSMC na bigyan kami ng lahat ng mga mapagkukunan na mayroon ito para sa nilalaman ng larawan (sa loob ng pag-andar ng getPictureDirectory, linya 11):
var piclist = naghihintay ng koneksyon. Mga File. Kumuha ng Mga Pinagmulan ("mga larawan");
Binibigyan kami ng OSMC ng isang array bilang kapalit: para sa bawat item, suriin namin kung kasama sa pangalan ng pinagmulan ang "Aking": kung iyon ang kaso ay iniimbak namin ito bilang aming mapagkukunan ng larawan (linya 16 at sumusunod). Dito mo gugustuhin na baguhin ang string mula sa "Aking" sa anumang ipinasok mo dati bilang isang pangalan para sa iyong pinagmulan ng mga larawan
kung (piclist.s mapagkukunan .label.includes ("Aking")) {console.log (">>> Natagpuan ang direktoryo" + piclist.source .file); mypicturedirectory = piclist.s mapagkukunan .file; }
Ngayon na mayroon kaming landas sa pinagmulan (mahalagang ang root folder sa aming mga album), hinihiling namin sa OSMC na i-scan ito at idagdag ang landas para sa bawat folder sa isang array na tinatawag na album_directories (kung wala ito doon). Dahil ang pagpapaandar na ito ay tatakbo bawat X segundo, suriin namin na ang direktoryo ay wala sa listahan bago idagdag ito, kasama ang NFC ID na nakatakda sa isang walang laman na string - sa ganoong paraan, ang bawat bagong folder na idinagdag mo sa iyong mga larawan ay awtomatiko idinagdag - linya 46
para sa (var j = 0; j <directories.length; j ++) {if (directories [j].filetype.includes ("Directory")) {if (searchDirectory (directories [j].file, album_directories)) {console. mag-log (mga direktoryo [j].file + "nandiyan na"); } iba pa {console.log (">> Pagdaragdag ng dir" + mga direktoryo [j].file); album_directories.push ({direktoryo: mga direktoryo [j].file, nfc: ""}); }}}
Sa pagtatapos, nai-save namin ang array ng album_directories sa isang json file sa Pi, na sinusubukan naming i-load tuwing naisasagawa ang pagpapaandar: nangyayari ito sa pagtatapos ng pag-andar ng scanAndSetCron kung saan gumagamit kami ng isang tulad ng cron na pakete upang matiyak na tumatakbo ang aming pagpapaandar tuwing 15 segundo.
Ang JSON file na nabuo namin, album_directories.json, ay mabubuksan gamit ang anumang notepad app. Kapag ginawa mo ito, bibigyan ka ng listahan ng iyong mga album ng larawan, bawat isa sa isang blangkong patlang na "nfc":
[{"Directory": "/ home / osmc / Pictures / Mada 2016 /", "nfc": ""}, {"Directory": "/ home / osmc / Pictures / NewFolder /", "nfc": "" }, {"Directory": "/ home / osmc / Pictures / Test /", "nfc": ""}]
Sa larangang ito, kailangan mo ngayong i-paste ang ID ng tag na nais mong maiugnay sa album na ito. Upang makuha ang ID na ito, mag-navigate lamang sa folder ng SW2827, patakbuhin ang explorenfc-basic at i-scan ang tag na nais mong gamitin. Sa output na nakukuha mo, hanapin lamang ang halagang katabi ng ISO14443A UID. Kopyahin ito sa album na nais mong i-configure. Sa aking kaso, halimbawa,
[{"Directory": "/ home / osmc / Pictures / Mada 2016 /", "nfc": "040A12EAFC3881"}, {"Directory": "/ home / osmc / Pictures / NewFolder /", "nfc": " "}, {" Directory ":" / home / osmc / Pictures / Test / "," nfc ":" "}]
I-save ang file at mai-load ang nilalaman nito kapag inilunsad mo ang app sa susunod.
Sa pag-andar ng ListenForTag, ginagawa lamang namin iyan: dahil tila walang isang nakalaang port ng mambabasa ng aklatan para sa NodeJS, umaasa kami sa mga proseso ng bata upang ilunsad ang binary para sa mambabasa:
var spawn = nangangailangan ('child_process'). spawn, child = spawn ('/ usr / bin / explorenfc-basic', );
Umaasa kami sa isang tagapakinig ng kaganapan upang makatanggap ng output mula sa pagpapatupad na ito: sa loob ng callback para sa child.stdout.on ('data', pagpapaandar (data), pinaparehas namin ang output ng utos na ito gamit ang pag-andar sa pag-analisa ng Output: hinahanap namin ang linya na nakita natin nang mas maaga, nagsisimula sa "ISO14443A UID:", dahil doon nakaimbak ang ID para sa tag na na-scan namin. Kapag nakita namin ang linya na iyon, pinuputol namin ito at itinatago ang ID sa isang bagay (tinatawag na ID, paano orihinal).
Sa wakas, sinubukan naming itugma ang ID na ito sa mga ID na ipinasok namin sa hanay ng mga object ng album_directories (na-load sa pamamagitan ng file na album_directories.json). Kung may nahanap na isang tugma, inuutusan namin ang OSMC na maglunsad ng isang slideshow para sa tukoy na folder na iyon:
var nfcid = analysisOutput (data); console.log ("nfcid ay" + nfcid.id); var correspondalbum = searchTag (nfcid.id, album_directories); kung (nararapat na album) {console.log ("Natagpuan album" + JSON.stringify (nararapat na album) + "para sa tag na ito"); var args = [{'path': correspondalbum.directory}]; connection.run ('Player. Open', args); } listenForTag ();
Napansin mo kung paano sa pagtatapos ng pagpapaandar, inilulunsad namin ulit angForForTag? Iyon lamang ang pag-iingat na natagpuan ko upang paganahin ang app: ang explorenfc-basic ay sa pamamagitan ng default na maghintay para sa isang tag, basahin ito, pagkatapos ay lumabas. Ang app ay mayroong isang tuluy-tuloy na mode na maaari naming tawagan gamit ang explorenfc-basic -k ngunit sa mode na ito, ang child_process ay hindi kailanman naglalabas ng nilalaman ng tag dahil hindi ito nagtatapos (sa madaling salita child.stdout.on ('data') ay hindi kailanman pinaputok). Dahil hindi ako nakakahanap ng iba pang paraan upang magamit ang mambabasa na ito, ang ginagawa namin dito ay karaniwang naglulunsad ng explorenfc-basic sa iisang tag mode, at kapag nabasa ang isang tag, inilulunsad namin ang listenForTag at samakatuwid ay nagsisimula muli sa explorenfc-basic.
Kung kailangan kong bumalik (at sa palagay ko ay babalik ako), pipiliin ko ang isang mambabasa ng NFC na nag-aalok ng higit pang mga pagpipilian: halimbawa, ang Adafruit (maaari mong napansin na labis kong kinagiliwan sila) ay ang mambabasa na ito https:// www.adafruit.com / product / 789 na tugma sa libnfc, na sa tingin ko nangangahulugan na ang mambabasa ay magiging mas cleanier sa interface kaysa sa pagtawag sa isang proseso ng bata mula sa loob ng node at pag-parse ng stdout!
Hakbang 7: Subukan Ito
Upang ilunsad ang app, mag-navigate lamang sa folder na iyon at i-type ang "node index.js" (o pagsisimula ng ako mula nang nai-configure namin ito nang mas maaga sa package.json). Sa mga log dapat mong makita ang app na kumokonekta sa OSMC / Kodi at pag-scan sa unang pagkakataon. Pagkatapos ng ilang segundo ang file album_directories.json ay malilikha sa loob ng direktoryo ng proyekto; Maaari mong ipasok ang mga NFC tag ID tulad ng ipinaliwanag nang mas maaga at iugnay ang mga ito sa mga album na gusto mo.
Hakbang 8: Awtomatikong Ilunsad
Sa kabuuan, nilikha namin ang Node app na (1) ini-scan para sa iyong library ng larawan ng KODI at sinusubukang hanapin ang folder kung saan mo iniimbak ang iyong mga larawan sa holiday, (2) nakikinig sa mga tag ng NCF sa pamamagitan ng pag-asa sa explorenfc-basic at pagkatapos ay (3) inilulunsad ang album na nauugnay sa NFC ID na ito.
Upang maisagawa ang buong proseso na ito sa background, gagamitin namin ang PM2, isang proseso ng manager para sa node.
Sa linya ng utos, mag-navigate sa folder ng iyong mga proyekto (kung saan matatagpuan ang iyong file ng index.js) at i-type ang mga sumusunod na linya:
sudo npm i-install ang pm2 -gpm2 simulan ang index.js
Ang iyong app ay sinusubaybayan ngayon ng PM2 at i-restart nang awtomatiko! Upang matiyak na talagang inilunsad ito, i-type ang listahan ng pm2 at dapat mo itong makita sa listahan. Kung nais mong makita ang mga log, i-type lamang ang mga log ng pm2.
Inirerekumendang:
Simpleng Gesture Control - Kontrolin ang Iyong Mga Laruan sa RC Gamit ang Kilusan ng Iyong Braso: 4 na Hakbang (na may Mga Larawan)

Simpleng Pagkontrol ng Kilos - Kontrolin ang Iyong Mga Laruan sa RC Gamit ang Kilusan ng Iyong Braso: Maligayang pagdating sa aking 'ible' # 45. Kamakailan lamang ay gumawa ako ng isang ganap na gumaganang bersyon ng BB8 gamit ang mga bahagi ng Lego Star Wars … ang Force Band na ginawa ni Sphero, naisip ko: " Ok, I c
Kontrolin ang Iyong Model Train Layout Gamit ang Iyong Mobile Phone !: 11 Hakbang (na may Mga Larawan)

Kontrolin ang Iyong Modelo sa Layout ng Tren Sa Iyong Mobile Phone!: Ang pagkontrol sa isang layout ng modelo ng tren na may isang wottle at mga kontrol sa turnout ay maaaring maging isang mahusay na pagsisimula para sa mga nagsisimula ngunit nagdudulot sila ng isang problema ng hindi kakayahang dalhin. Gayundin, ang mga wireless Controller na dumating sa merkado ay maaaring kontrolin ang ilang mga locom lamang
L.A.R.S. (Ilunsad at I-recover ang System): 7 Mga Hakbang (na may Mga Larawan)

L.A.R.S. (Launch and Recovery System): Pangkalahatang-ideya Ang proyektong ito ay isang Launch And Recovery System (LARS) na binubuo ng iba't ibang mga modelo at pagpupulong. Sama-sama, kinakatawan nila ang isang sistema ng pagbawi na angkop para sa isang mababang-altitude na rocket ng tubig. Ang rocket ay binubuo ng maraming mga seksyon, gawa-gawa mula sa
Sine-save ang Iyong Mga Larawan para sa Iyong Gawain: 4 Mga Hakbang (na may Mga Larawan)

Sine-save ang Iyong Mga Larawan para sa Iyong Gawain: 1. Magbukas ng isang bagong Google doc at gamitin ang pahinang ito upang ligtas ang iyong mga larawan.2. Gumamit ng ctrl (control) at ang " c " susi upang kopyahin.3. Gumamit ng ctrl (control) at ang " v " susi upang i-paste
I-save ang Planet at Iyong Pocket. $$ I-convert ang Iyong Murang P&S Digital Camera sa Rechargable: 4 na Hakbang (na may Mga Larawan)

I-save ang Planet at Iyong Pocket. $$ I-convert ang Iyong Murang P&S Digital Camera sa Rechargable: Mga taon na ang nakakaraan, bumili ako ng Dolphin Jazz 2.0 Megapixel Digital Camera. Mayroon itong magagandang tampok at presyo. Nagkaroon din ito ng gana sa AAA Bateries. Walang isa na lumalakad palayo sa isang hamon, naisip kong gagamitin ko ito upang magamit ang isang rechargable na baterya upang ihinto ang pag-aaksaya ba
