
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

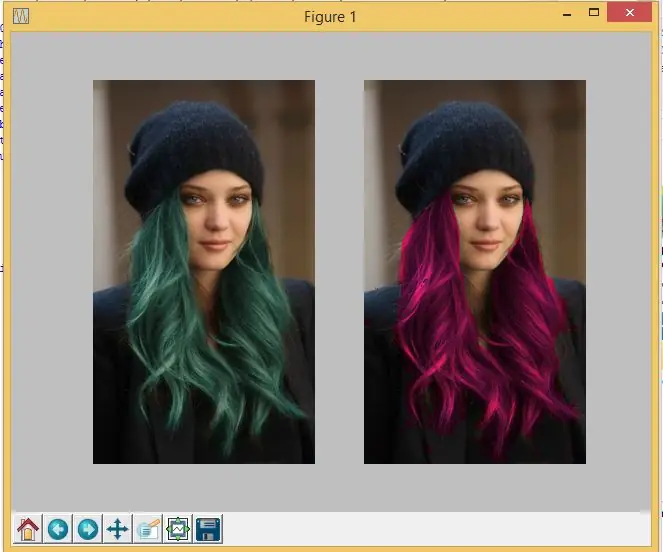
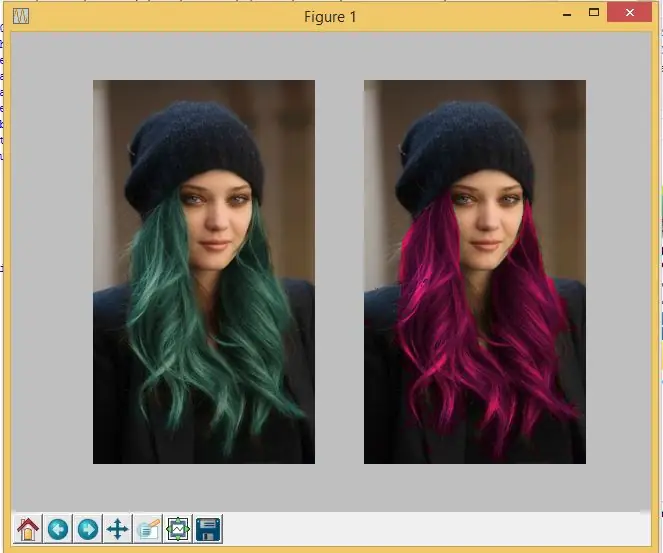
Ang proyektong ito ay tungkol sa paglikha ng aking sariling python coded image processor para sa aking module, GET1033 Exploring Computational Media Literacy. Sa una, kakailanganin ng gumagamit na maglagay ng sariling litrato at pagkatapos ay piliin ang mga filter na gusto niya. Lumikha ako ng 9 mga filter na: Ipakita ang input na imahe, Salamin, Ilagay sa Likod ng Bar, Ilagay sa Likod ng Transparent Bar, Circle Picture, Blurring, Rotation, Changing Color at Photoshop. Matapos piliin ang isa rito, magkakaroon ng mga epekto ang imahe ng output. Tulad ng ipinakita sa larawan, ito ang filter para sa pagbabago ng kulay kung saan nakikita ko ang mga berdeng kulay na pixel sa larawan at i-convert ang mga ito sa kulay-rosas na kulay.
Hakbang 1: Proseso ng Paggawa Nito

Hakbang 1: Mag-download ng Python mula rito!
Hakbang 2: I-code ito!
Una sa lahat, nag-import ako ng ilang mga pakete na may pre-coded na function na magagamit upang magamit sa code. Ang mga package na na-import ko ay Scipy, Matplot at Numpy.
Para sa Scipy, nag-import ako ng Miscellaneous Routines (MISC) at Multi-dimentional Image Processing (NDIMAGE). Ang MISC ay para sa pagbabasa at pag-save ng imahe samantalang ang NDIMAGE ay upang magsagawa ng gaussian filter at paikutin.
Para sa Matplotlib, ito ay isang silid-aklatan para sa paglalagay ng grap sa Python na nagbibigay ng isang interface na tulad ng MATLAB.
Para kay Numpy, ito ay isang silid-aklatan na maaaring suportahan ang malalaki, multi-dimensional na mga array at matrice. Mahalaga ang numpy sapagkat nagbibigay-daan ito sa akin na i-edit ang array ng Red, Green at Blue (RGB) ng mga imahe nang mahusay kapag nagdaragdag o nagpaparami ako ng array. Halimbawa, A = [0, 1, 2] at sa pagkakaroon ng Numpy, A * 2 = [0, 2, 4] sa halip na makakuha ng A * 2 = [0, 1, 2, 0, 1, 2].
Kapag nagtatrabaho ako sa filter para sa Pagbabago ng Kulay, sinusubukan kong gawing kulay rosas ang berdeng buhok ng batang babae. Kaya, ang ginawa ko ay nakita ang berdeng mga pixel ng kulay sa larawan at i-multiply ang mga ito sa (2, 0.2, 0.8). Sa gayon, makakakuha ako ng isang rosas na batang babae ng buhok sa halip na ang aktwal na berdeng buhok.
Tulad ng para sa Photoshop, sinusubukan kong palitan ang berdeng background sa larawan ng Avengers na may larawan ng NUS. Kaya, ang ginawa ko ay nagpaparami ng 0 sa lahat ng mga berdeng pixel at pagkatapos ay idagdag ang mga pixel ng larawan ng NUS sa berdeng mga pixel. Makakakuha ito sa akin ng larawan ng Avengers sa NUS.
Inilakip ko rin ang aking code sa GitHub at maaari mo itong i-download dito!
Hakbang 2: Paano Ito Gumagana?

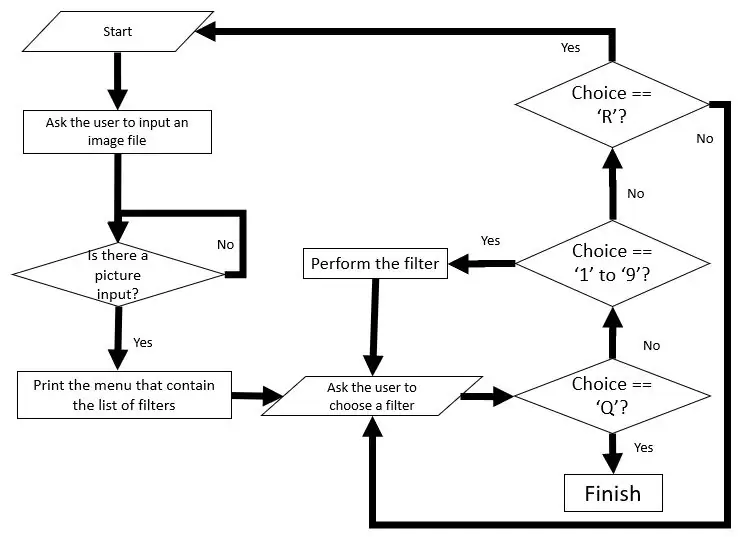
Ang flowchart ay nakakabit upang maipakita kung paano gumagana ang buong code!
1. Una, ang gumagamit ay agad na mag-input ng isang larawan na iyong pinili. 2. Pagkatapos ay ipapakita nito ang listahan ng mga filter na maaaring mapili ng gumagamit. 3. Kung ang gumagamit ay nagpasok ng '1' hanggang '9', mapoproseso ang imahe at magpapalabas ayon sa bawat filter.4. Kung ipinasok ng gumagamit ang 'R', mai-reset ang buong programa at hihilingin sa gumagamit na mag-upload muli ng isang larawan.5. Kung ipinasok ng gumagamit ang 'Q', lalabas ang programa sa loop.
Hakbang 3: Ano ang Ginagawa nito?
Sa proyektong ito, mayroong isang kabuuang 9 mga filter na nilikha ko, katulad
1. Ipakita ang imahe ng pag-input - Upang ipakita ang imahe na na-upload
2. Imahe ng Mirror - Isang nakalarawan na pagkopya ng isang bagay ngunit nabaligtad sa direksyon
3. Ilagay sa Likod ng Bar - Pagpasok ng mga itim na patayong bar na may lapad at spacing na katumbas ng 50 pixel.
4. Ilagay sa Likod ng Transparent Bar - Pagpasok ng mga transparent na patayong bar na may lapad at spacing na katumbas ng 50 pixel
5. Larawan ng Circle - Upang makagawa ng isang bilog sa gitna ng larawan
6. Paglalabo - Upang lumabo ang imahe
7. Pag-ikot - Upang paikutin ang imahe ng 45 degree
8. Pagbabago ng Kulay - Upang baguhin ang berdeng kulay sa kulay rosas
9. Photoshop - Upang baguhin ang isang bahagi ng isang larawan gamit ang isa pang larawan
Hakbang 4: Bakit Ko Ginawa Ito?
Dati, nag-usisa ako sa kung paano nakakuha ang mga Instagram at Snapchat ng mga filter para sa mga larawan na naging kawili-wili sa kanila. Matapos ang panayam at tutorial sa Augmented Reality, nais kong gumawa ng isang bagay na nauugnay dito ngunit nais kong magsimula mula sa pangunahing pangunahing pagproseso ng imahe dahil mahina ako sa programa at nais kong malaman ang pag-cod ng Python.
Hakbang 5: Mga Pagpapabuti at Ano ang Gagawin ng Mga Hinaharap na Bersyon?

Isa sa mga pagpapabuti para sa proyektong ito ay upang lumikha ng sarili kong Mga Filter ng Mukha sa mga live na video gamit ang Python. Sinubukan kong i-code ito ngunit hindi ko nakakamit ang alinman sa mga ito dahil sa kakulangan ng kaalaman sa programa at hadlang sa oras. Bukod sa na, ang processor ng imahe ay maaaring maging 'mas matalinong' kung saan maaari itong awtomatikong makita ang mga kulay at baguhin ang mga bahagi na nais lamang namin. May isang beses kung sinusubukan kong baguhin ang itim na buhok ng isang tao sa ibang kulay. Natapos kong binago ang parehong kulay ng mata at buhok na asul na kung saan ginagawang napaka kakaiba ang larawan. Inaasahan kong makakalikha ako ng sarili kong mukha
Inirerekumendang:
DIY Image Sensor at Digital Camera: 14 Mga Hakbang (na may Mga Larawan)

DIY Image Sensor at Digital Camera: Maraming mga tutorial sa online tungkol sa pagbuo ng iyong sariling film camera, ngunit sa palagay ko walang tungkol sa pagbuo ng iyong sariling sensor ng imahe! Ang mga sensor ng imahe ng istante ay magagamit mula sa maraming mga kumpanya sa online, at ang paggamit sa mga ito ay gagawing pagdidisenyo
Sonic Pi "Twinkle Twinkle Little Star" Coded Song para sa Mac: 6 Hakbang

Sonic Pi "Twinkle Twinkle Little Star" Coded Song para sa Mac: Ito ang mga pangunahing tagubilin sa kung paano mag-code " Twinkle Twinkle Little Star " sa Sonic Pi sa isang Mac
Iron Man Reactor para sa Kasayahan (Digital Motion Processor Joystick): 7 Mga Hakbang (na may Mga Larawan)

Iron Man Reactor for Fun (Digital Motion Processor Joystick): Kumusta mga mahal! Ito ang aking unang tagubilin, kaya umaasa para sa iyong pabor at puna! Ang proyekto ay isang interactive platform para sa mga home party, kumpetisyon, kaganapan - para lang sa kasiyahan. Ito ang dalawang mga sensor ng paggalaw na ginawa sa disenyo ng iron man reactor. Ang
Lumikha ng OpenCV Image Classifiers Paggamit ng Python: 7 Mga Hakbang

Lumikha ng OpenCV Image Classifiers Paggamit ng Python: Ang mga classifier ng haar sa python at opencv ay medyo mahirap ngunit madaling gawain. Madalas nating harapin ang mga problema sa pagtuklas ng imahe at pag-uuri. ang pinakamahusay na solutio ay upang lumikha ng iyong sariling classifier. Dito natututunan naming gumawa ng aming sariling mga classifier ng imahe na may ilang mga comm
Decoder Business Card - QR Coded Secret Message: 6 Hakbang (na may Mga Larawan)

Decoder Business Card - QR Coded Secret Message: Ang pagkakaroon ng isang mahusay na card sa negosyo ay makakatulong sa iyong mapanatili ang mga contact, maitaguyod ang iyong sarili at ang iyong negosyo, at makipagkaibigan. Sa pamamagitan ng paglikha ng isang personal na card ng negosyo na nagsasangkot sa tatanggap na aktibong isinalin ang iyong card ay mas malamang na matandaan niya ang
