
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.


Hey all! Sa tutorial na ito susubukan kong ipaliwanag kung paano gumawa ng ARDUINO MENU DESIGN sa pamamagitan ng paggamit ng i2c OLED Screen. Kilala rin ito bilang UI (User Interface). Gumagamit ito para sa maraming proyekto ngunit dapat pamilyar ito sa iyo mula sa mga 3d printer:)
Narito din ang video tungkol sa proyektong ito. Maaari kang tumingin sa video na ito at makita kung paano ito gumana.
Sa totoo lang, sa totoo lang kung gumawa ka ng iyong sariling disenyo ng menu sa iyong sarili mag-aambag ito ng marami sa iyong mga kasanayan sa pag-coding at algorithm. Kinuha ko ang aking halos 4 na oras upang lumikha ng isang simpleng menu desgin. Ito ang dahilan kung bakit sinisikap kong gawin itong% 100 sa aking sarili. Siyempre kumuha ako ng tulong sa ilang bahagi. Tulad ng kung anong uri ng menu ang dapat kong magdisenyo atbp… (Ngunit ang karamihan sa mga algorithm ay pagmamay-ari ko) Tandaan na: Kung nais mong gumawa ng iyong sariling disenyo ng menu kailangan mong magsimula mula sa pinaka pangunahing ibig sabihin, hakbang na ito subukan ito: kapag ang pindutan ay pinindot ang seleksyon ng pagpili ie ">" dapat bumaba ….
Hakbang 1: Kinakailangan ang Hardware
x1 Arduino (Uno, nano, mega ….. atbp)
x1 OLED SCREEN (Gumamit ako ng i2c modeule na napakahusay dahil sa mababang numero ng pin ng koneksyon ngunit maaari mong gamitin ang anumang screen na gusto mo subalit kailangan mong gumawa ng ilang mga pagbabago sa code ofcourse!)
x3 Button
x3 10k risistor
x1 Breadboard
Sapat na Jumper
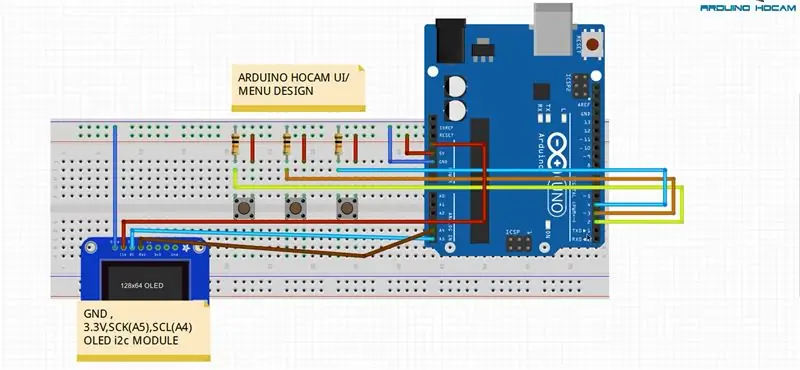
Hakbang 2: Koneksyon sa Circuit
Sa gayon, mayroon kaming napaka-simpleng koneksyon dito. Tulad ng nabanggit ko dati, kung mayroon kang iba't ibang uri ng screen (5110, 16x2….) Maaari kang gumawa ng mga pagbabago ayon sa kung ano ang mayroon ka.
Tandaan na: Mag-ingat tungkol sa pindutan at koneksyon ng pull-Down resistors. Gumawa ng koneksyon tulad ng sa diagram sa ibaba. Maling koneksyon ng risistor ay maaaring maging sanhi ng mga pagkakamali. Sa pagsasaayos na ito kapag pinindot ang pindutan makakakuha kami ng 1 (TAAS).
Hakbang 3: Source Code
Ok mga mahal na gumagawa:) mayroon kaming source code dito. Tulad ng nalalaman mo, preapare ko ang aking proyekto para sa aking YouTube Channel sa Turkish. Gayunpaman, sinusubukan kong isalin o magdagdag ng mga paliwanag sa tabi lamang ng halos bawat linya. Ang proyektong ito ay uri ng semi - ingles / turkish na handa. Para sa mga hindi nakakaalam ng turkish nagdagdag ako ng mga paliwanag. Gayunpaman kung mayroon kang anumang problema tungkol dito mangyaring ipaalam sa akin at tanungin ang iyong katanungan mula dito o Youtube Channel. Sigurado ako na kayo ay medyo matalino at hindi haharap sa anumang problema tungkol sa pagkakaiba ng wika. Huwag hayaan ang wika na hadlangan ka:)
Hakbang 4: Mag-subscribe sa Aking Channel Kung Gusto mo
Maaari kang tumingin sa video kung paano gumagana ang proyektong ito.
Kung gusto mo ang aking proyekto, maaari kang tumingin sa iba sa aking channel at maaari mo akong suportahan. Huwag mag-alala tungkol sa wika, karamihan ay naghahanda ako ng aking mga code sa paliwanag sa ingles. Kung may anumang katanungan, maaari mong tanungin ang iyong mga katanungan mula rito o Youtube channel.
Aking Youtube Channel: Youtube ChannelPaki-ipaalam sa akin kung nahaharap ka sa anumang problema nang walang alinlangan!
Magsaya ka!
Inirerekumendang:
Arduino Battery Tester Sa WEB User Interface .: 5 Mga Hakbang

Arduino Battery Tester Sa WEB User Interface .: Ngayon, ang elektronikong kagamitan ay gumagamit ng mga backup na baterya upang mai-save ang estado kung saan naiwan ang operasyon nang ang kagamitan ay naka-patay o kung hindi sinasadya, ang kagamitan ay napapatay. Ang gumagamit, kapag binuksan, ay bumalik sa puntong siya ay nanatili
Logic Analyzer Sa Android User Interface: 7 Mga Hakbang

Logic Analyzer With Android User Interface: Ang mundo ay binaha na ng napakaraming mga analyser ng lohika. Sa aking libangan sa electronics, kailangan ko ng isa para sa pag-troubleshoot at pag-debug. Naghanap ako sa internet ngunit hindi ko makita ang hinahanap ko. Kaya narito ako, ipinakikilala … " KUNDI Isa Pa Lo
LCD User Interface: 4 na Hakbang

LCD User Interface: Ang LCD User Interface ay, tulad ng maaari mong asahan, isang interface na ginawa para sa 16 * 2 LCDs. Magagawa mong magpakita ng oras, mga impormasyong hardware, mensahe … Ngunit magagawa mo ring likhain ang iyong sariling pagguhit at mga animasyon, upang mai-save ang mga ito at mai-load ang mga ito. Kailangan: - Ard
ECG at Heart Rate Virtual User Interface: 9 Mga Hakbang

Ang ECG at Heart Rate Virtual User Interface: Para sa pagtuturo na ito, ipapakita namin sa iyo kung paano bumuo ng isang circuit upang matanggap ang pintig ng iyong puso at ipakita ito sa isang virtual user interface (VUI) na may isang grapikong output ng iyong tibok ng puso at rate ng iyong puso. Nangangailangan ito ng medyo simpleng kombinasyon
Simpleng Interactive na User Interface para sa Pagtuturo at Pagsusuri: 11 Mga Hakbang

Simpleng Interactive na User Interface para sa Pagtuturo at Pagsusuri: Ang proyektong ito ay binuo bilang bahagi ng isang klase sa unibersidad, ang layunin ay gumawa ng isang interactive na sistema upang magturo at suriin ang isang tiyak na paksa. Para dito ginamit namin ang isang Pagproseso sa isang PC para sa interface at isang Arduino NANO para sa arcade button at LEDs, kaya
