
Talaan ng mga Nilalaman:
- Hakbang 1: Mga Bahagi
- Hakbang 2: Ihanda ang Neopixel Display Stand Unit
- Hakbang 3: Ihanda ang Button Switch Unit
- Hakbang 4: Ikabit ang Arduino at May-hawak ng Baterya sa Baseboard
- Hakbang 5: Magkabit ng Display Unit sa Baseboard
- Hakbang 6: Ikonekta ang Jumper Wires sa Arduino
- Hakbang 7: Mag-upload ng Code at Maglaro
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.



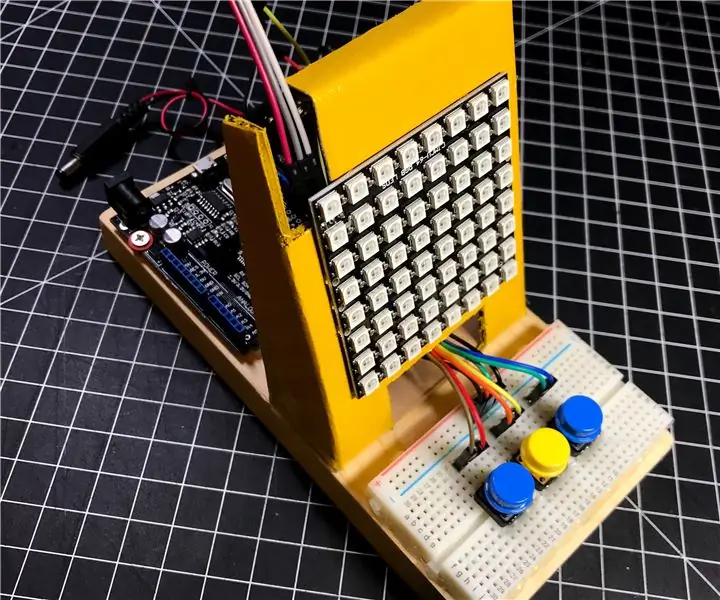
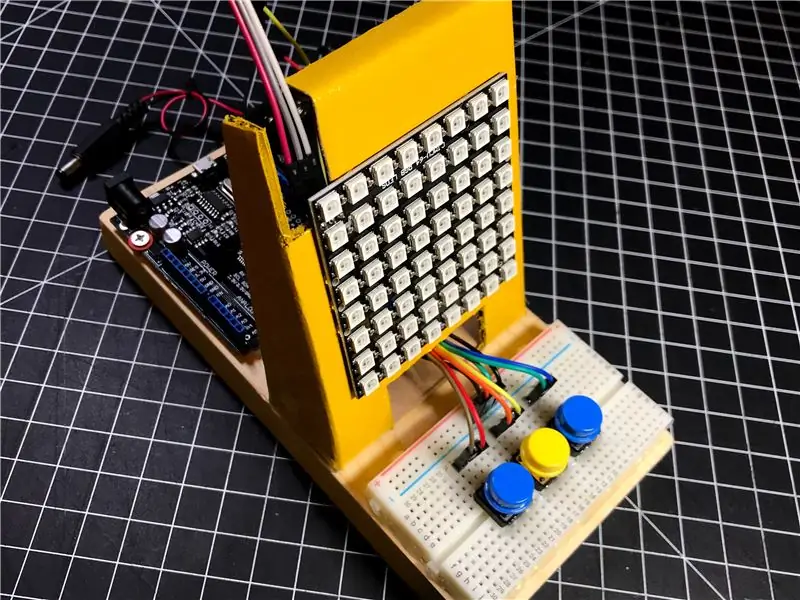
Sa halip na magbigay lamang ng isang off-the-shelf na laruang laruan, nais kong bigyan ang aking mga pamangkin ng isang natatanging regalo na maaari nilang pagsamahin at (sana) tangkilikin. Habang ang Arduino code para sa proyektong ito ay maaaring napakahirap maintindihan nila, ang mga pangunahing konsepto ng pag-input, output, mga loop, at kundisyon na ginamit sa code na ito ay maaaring ipaliwanag nang biswal habang nilalaro nila ang laro ng Connect 4.
Sa Instructable na ito, ipapakita ko sa iyo kung paano pagsamahin ang isang Arduino kit na maaari mong tipunin at i-code sa iyong mga anak upang i-play ang Connect 4. Walang kinakailangang paghihinang para sa proyektong ito; plug and play lang.
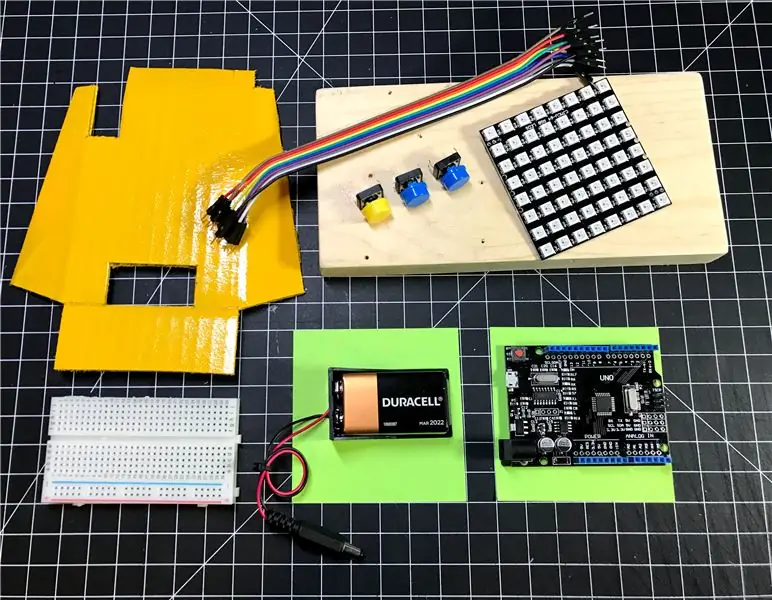
Hakbang 1: Mga Bahagi
Para sa proyektong ito, kakailanganin mo ang:
- Arduino Uno o katumbas
- 8x8 Neopixel RGB LED
- Breadboard
- 3 mga switch ng pindutan
- Jumper wires
- Mga tornilyo
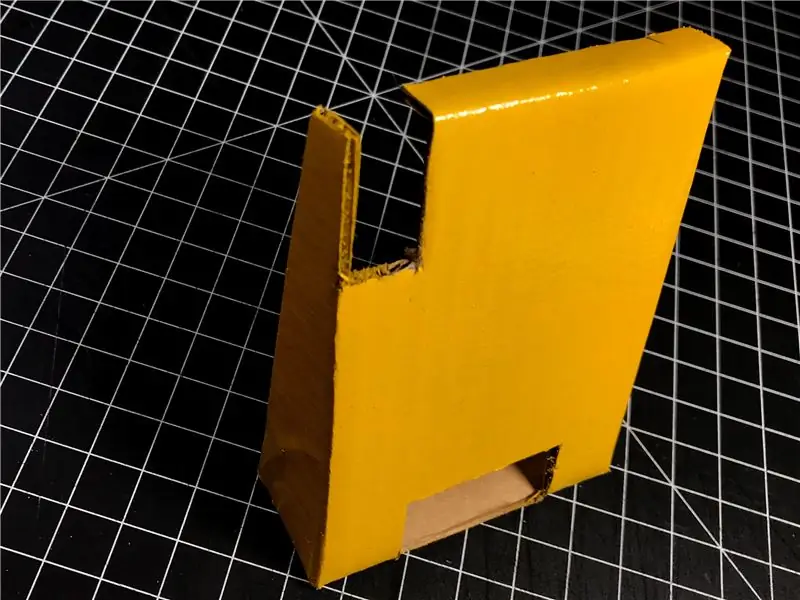
- Kaso - baseboard at karton na nakatayo
Mga tool: Screw driver, glue gun
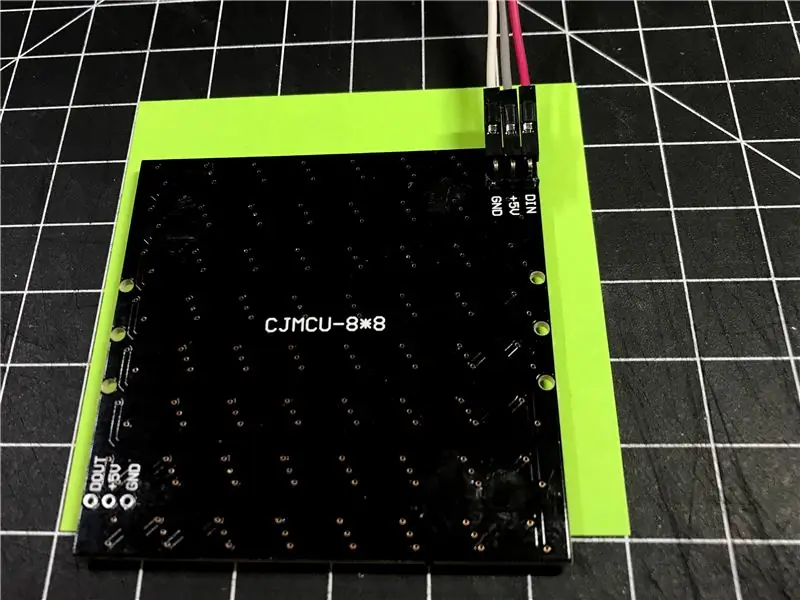
Hakbang 2: Ihanda ang Neopixel Display Stand Unit



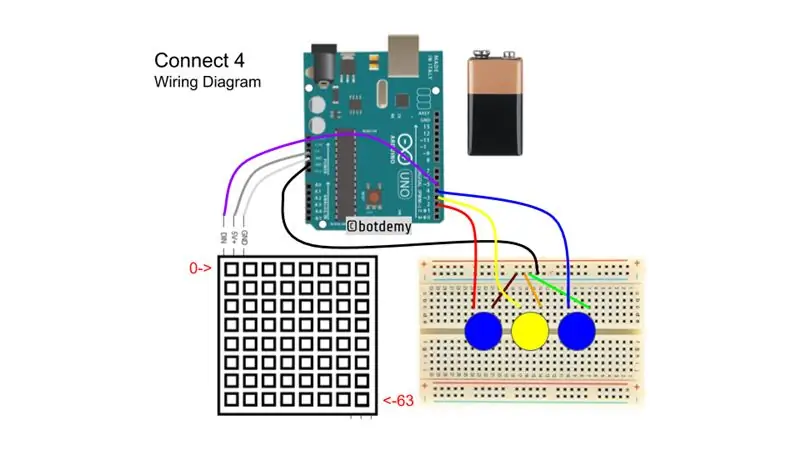
Una, ikonekta ang 3 mga jumper wires sa Neopixel. Gumagamit ako ng sumusunod na kulay ng kulay ng mga kable:
Puti: GND
Gray: 5V Lila: Data IN
Pagkatapos, ilagay ang Nelpixel sa display board na may mainit na pandikit.
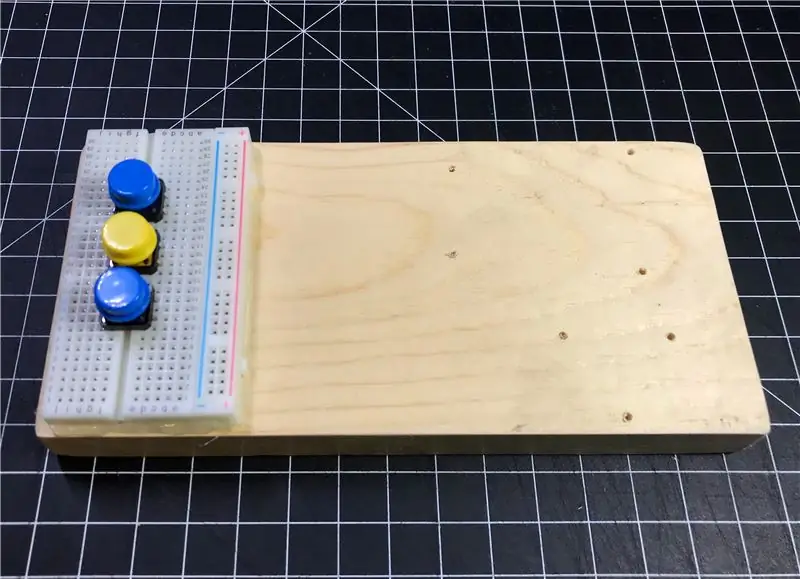
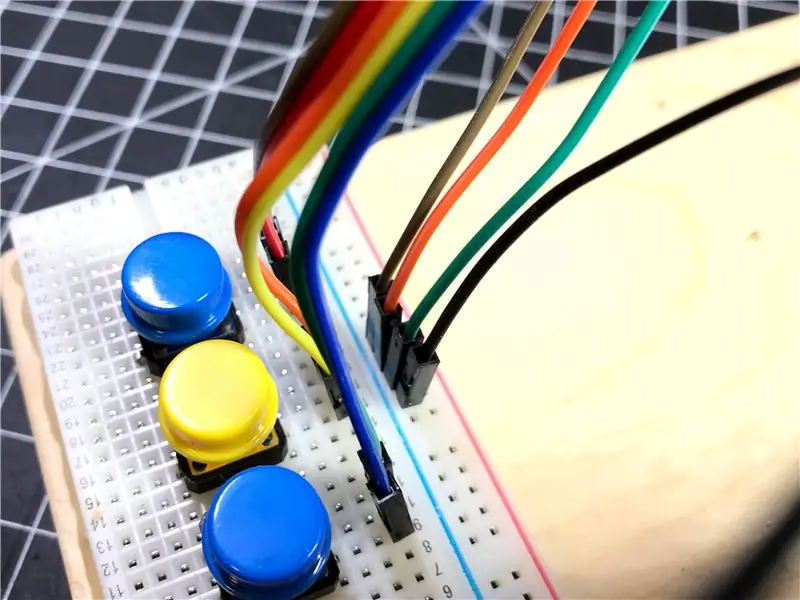
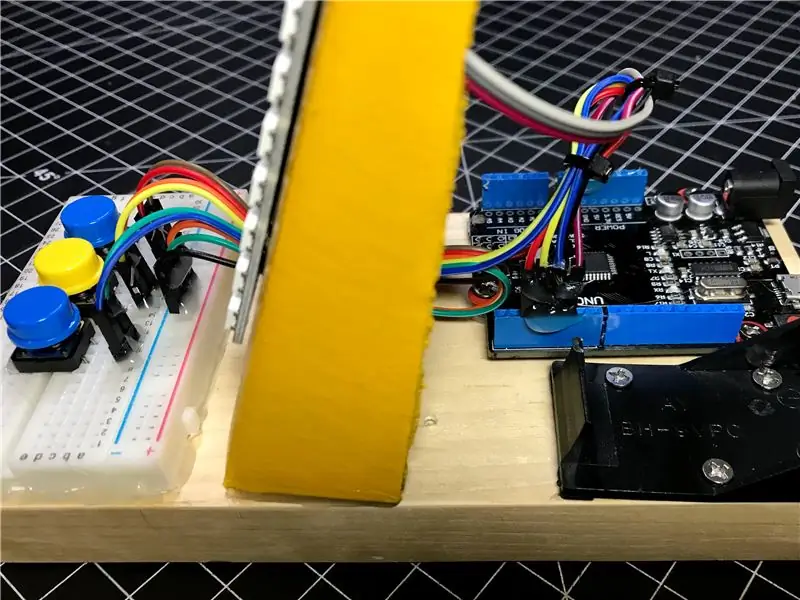
Hakbang 3: Ihanda ang Button Switch Unit




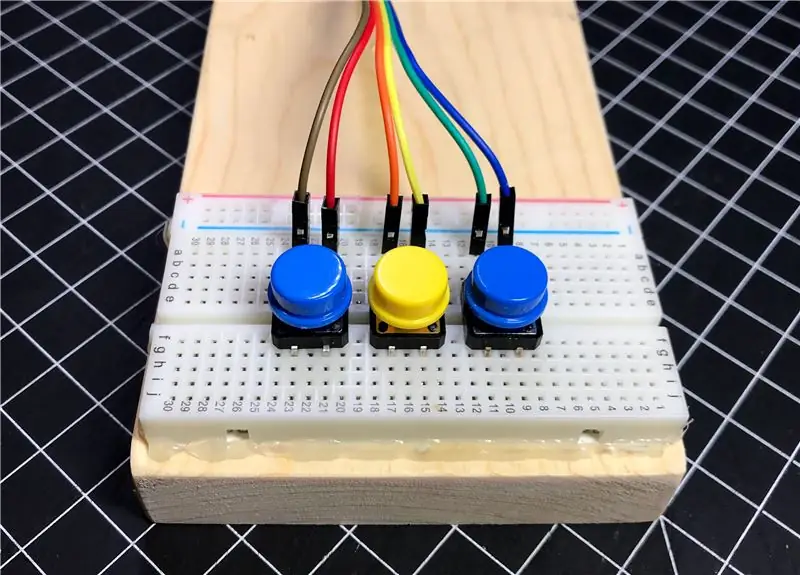
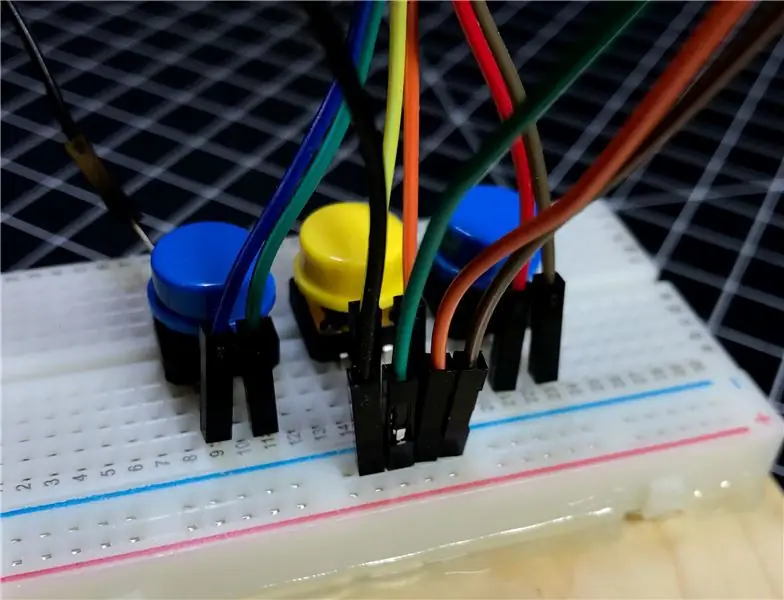
Ang mga switch ng pindutan ng lugar sa breadboard at ikonekta ang mga jumper wires gamit ang sumusunod na kulay ng kulay ng mga kable:
Kayumanggi: Kaliwang Button
Pula: Kaliwa Button Orange: Center Button Dilaw: Center Button Green: Kanang Button Switch Blue: Right Button Switch
Ang mga kayumanggi, kahel, berdeng mga wire ay konektado sa (-) riles kasama ang isang bagong itim na kawad.
Tandaan: Maaari mong mapansin na hindi ako gumagamit ng anumang resistors para sa mga pindutang ito. Iyon ay dahil gagamit ako ng Arduino code upang magamit ang built-in na 20K Arduino pin resistors. Tingnan ang aking iba pang proyekto sa kung paano gamitin ang panloob na resistors gamit ang iyong code sa simpleng circuit mo.
www.instructables.com/id/Simon-Whack-a-Mol…
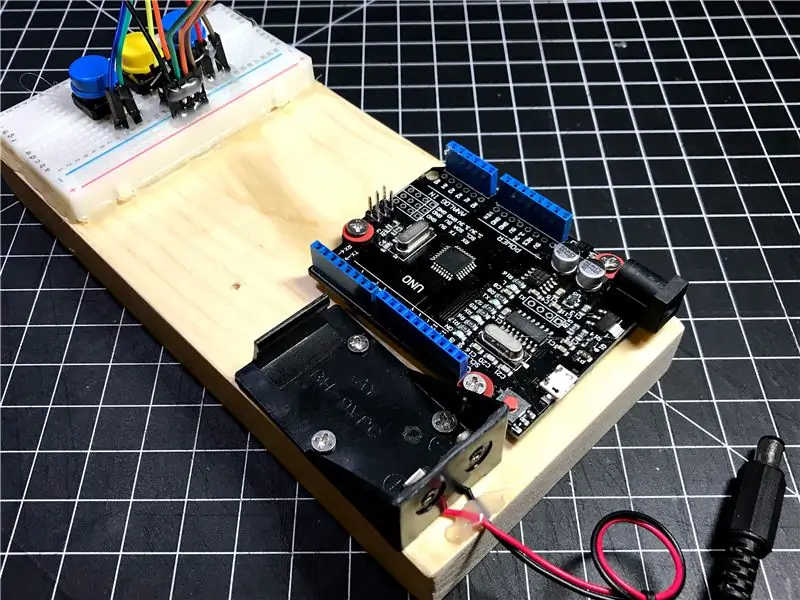
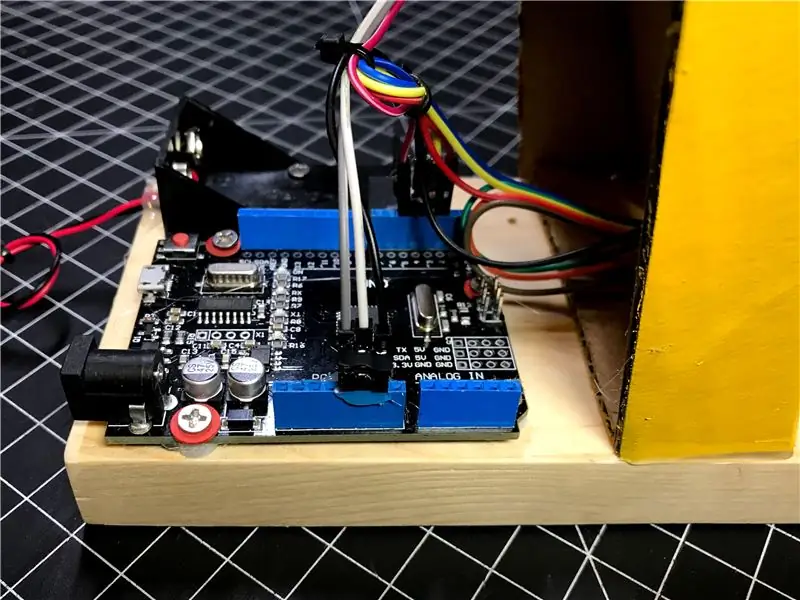
Hakbang 4: Ikabit ang Arduino at May-hawak ng Baterya sa Baseboard

Gumamit ng mga turnilyo (o mainit na pandikit) upang ikabit ang Arduino at ang may hawak ng baterya sa baseboard.
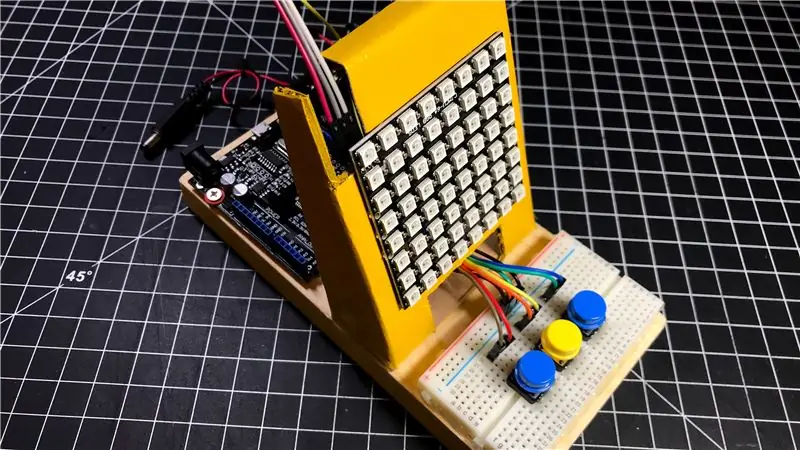
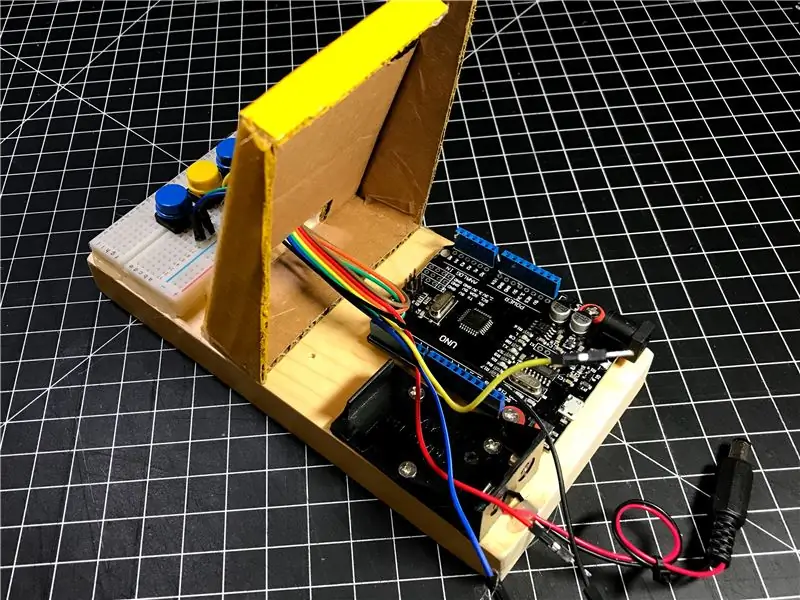
Hakbang 5: Magkabit ng Display Unit sa Baseboard

Gumamit ng mainit na pandikit upang ilakip ang display unit sa baseboard tulad ng ipinakita.
Hakbang 6: Ikonekta ang Jumper Wires sa Arduino




Ikonekta ang lahat ng mga jumper wires sa Arduino ayon sa sumusunod na takdang-aralin sa pin:
Pula -> 2
Dilaw -> 3 Asul -> 4 Lila -> 5 Itim -> GND Puti -> GND Grey -> 5V
Hakbang 7: Mag-upload ng Code at Maglaro
Na-pre-load ko ang Arduino na may nakalakip na code upang sa sandaling ang 9V na baterya ay konektado sa Arduino, nagsimula itong i-play ang laro. Ang mga asul na pindutan ay para sa paglipat ng iyong posisyon ng chip sa kaliwa o kanang haligi bago pindutin ang dilaw na pindutan upang i-drop ang maliit na tilad. (Tingnan ang video)
Upang ipasok ang demo mode, pindutin lamang ang anumang pindutan at pindutin ang at palabasin ang pag-reset. Kapag ang screen ay malinaw, bitawan ang pindutan at makikita mo ang pula at asul na awtomatikong naglalaro. Mapapansin mo na sa mode na demo, ang mga pula at asul na manlalaro ay pipili lamang ng mga haligi nang sapalaran at hindi gumagamit ng anumang diskarte sa panalo upang talunin ang iba pang manlalaro.
Upang lumabas sa mode na demo, i-reset lamang ang Arduino.
Nagpaplano akong magdagdag ng isang solong manlalaro vs Arduino mode sa hinaharap kaya kung may alam kang pangunahing algorithm para sa Connect 4, ipaalam sa akin.
Inirerekumendang:
Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: 4 na Hakbang

Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: " Push-It " Interactive na laro gamit ang isang hubad na Arduino board, walang mga panlabas na bahagi o mga kable na kinakailangan (gumagamit ng isang capacitive 'touch' input). Ipinapakita sa itaas, ipinapakita ang pagtakbo nito sa dalawang magkakaibang board. Push-Mayroon itong dalawang layunin. Upang mabilis na maipakita / v
Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Senyas na Pagliko: 5 Hakbang (na may Mga Larawan)

Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Sinyales na Pag-turn: Gustong-gusto kong sumakay ng bisikleta, karaniwang ginagamit ko ito upang makarating sa paaralan. Sa oras ng taglamig, madalas na madilim pa rin sa labas at mahirap para sa ibang mga sasakyan na makita ang mga signal ng aking kamay na lumiliko. Samakatuwid ito ay isang malaking panganib dahil maaaring hindi makita ng mga trak na nais kong
VHDL Basys3: Ikonekta ang 4 Laro: 5 Mga Hakbang

VHDL Basys3: Connect 4 Game: Panimula: Ito ay isang Connect 4 Digital Logic Game na dinisenyo sa VHDL gamit ang Vivado Software at na-program sa Basys3 Board. Ang konstruksyon at disenyo ng proyektong ito ay intermediate, ngunit ang mga bagong dating ay maaaring kopyahin ang mga hakbang at buuin ang digital ga
Subaybayan ang Damit - Ikonekta ang Mga Senyas sa Puso sa IoT: 18 Hakbang (na may Mga Larawan)

Monitor Dress - Ikonekta ang Mga Senyas sa Puso sa IoT: Ang Monitor Dress ay isang eksperimento sa pagsasaliksik ng iba't ibang mga paraan ng pag-digitalize ng aktibidad ng puso ng tagapagsuot pati na rin ang pagproseso ng data. Tatlong mga electrode sa loob ng damit ang sumusukat sa mga signal ng elektrikal na tumatakbo sa pamamagitan ng tagapagsuot bod
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
