
Talaan ng mga Nilalaman:
- Hakbang 1: Hardware para sa BLE-LED-Stick
- Hakbang 2: Electronics Assembly
- Hakbang 3: Paano Bumuo ng Mga Font?
- Hakbang 4: BLE Control Software
- Hakbang 5: Unang Pagsubok
- Hakbang 6: Piliin ang Mga Animation
- Hakbang 7: Pagkontrol sa RGB
- Hakbang 8: Serbisyo sa Text_Animation at Patuloy na Serbisyo ng Storage
- Hakbang 9: Simulan ang Android App
- Hakbang 10: Sumulat ng Mga Mensahe sa Mga Larawan
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.

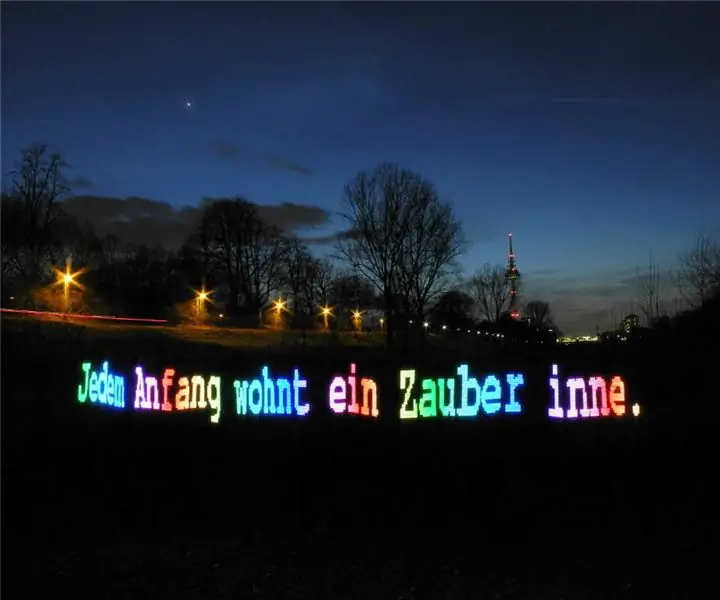
Ipinapakita sa iyo ng itinuturo na ito kung paano bumuo ng isang lightwriter stick na may RGB LEDs na maaaring makontrol sa pamamagitan ng BLE mula sa iyong telepono!
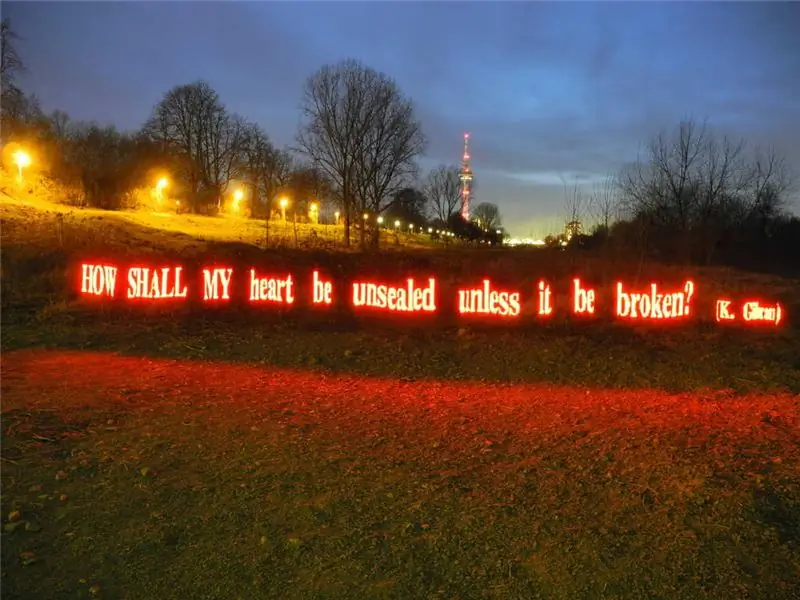
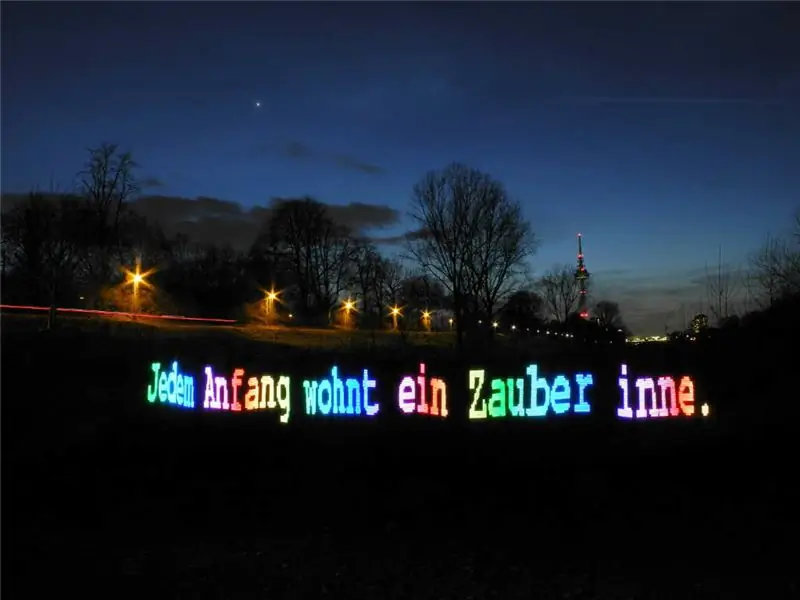
Ngayon na nagsimula ang madilim na panahon at kailangan mong kumuha ng mahabang mga larawan sa pagkakalantad: Sa stick na ito maaari mong isulat ang iyong lagda sa larawan, o isang motivational quote, o isang deklarasyon ng pag-ibig, isang QR-code, isang web-adresse, o marami iba pa…
Saklaw nito ang maraming mga paksa ng pag-unlad:
- pagbuo ng hardware
- pagprograma ng chipset ng Cypress BLE na may C
- gumawa ng iyong sariling app upang makontrol ito.
Hakbang 1: Hardware para sa BLE-LED-Stick




Para sa stick kailangan mo ang sumusunod:
- Isang module ng cypress BLE (CY8C4247LQI-BL583)
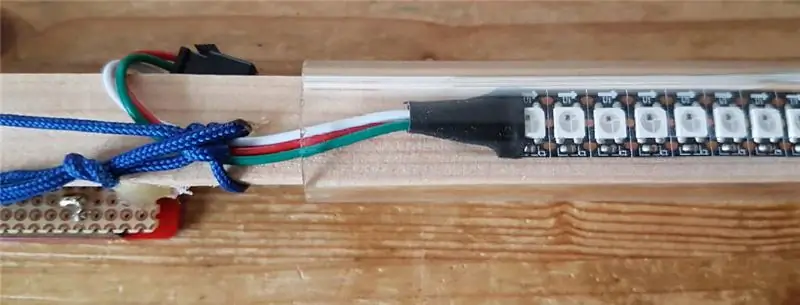
- isang WS2812b RGB-LED-Strip (64LEDs mula sa isang 144Led per meter strip)
- isang baterya ng Li-Ion na may angkop na may-ari (18650)
- isang pushbutton
- isang piraso ng breadboard
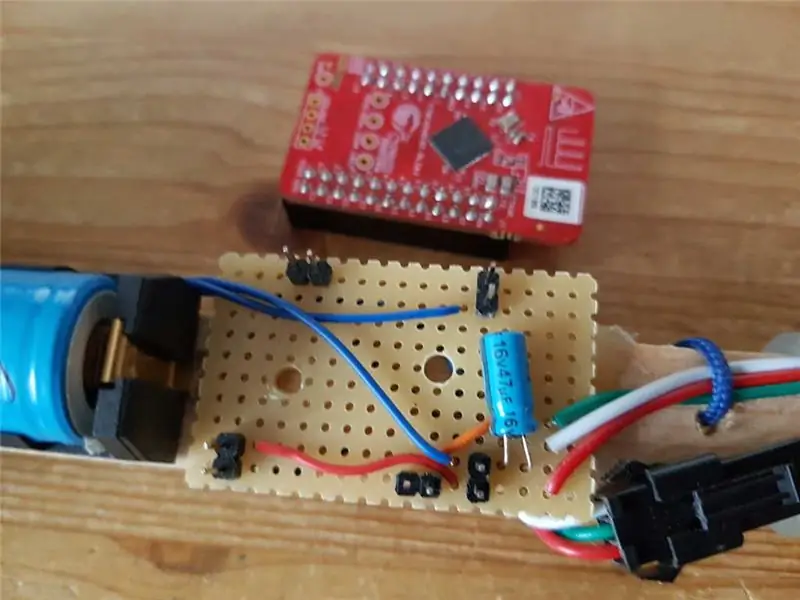
Ang hardware ng stick mismo ay medyo simple.
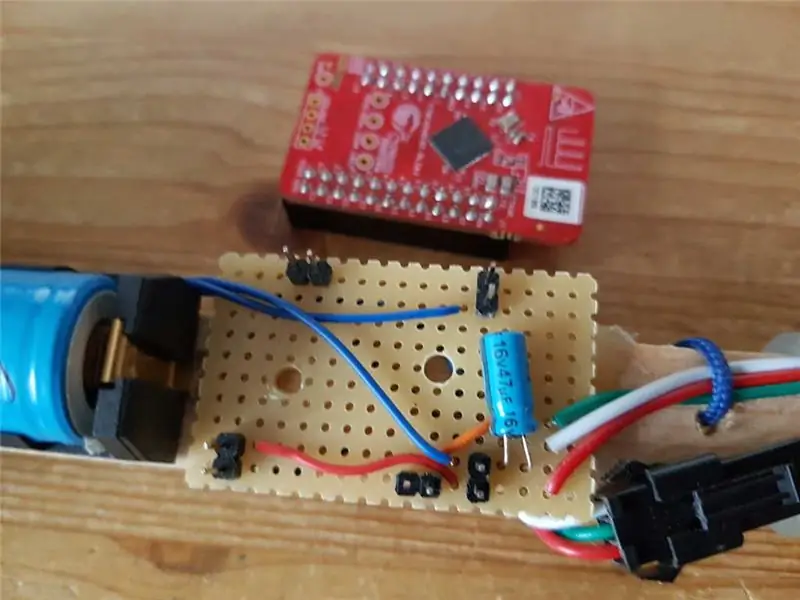
Ang module ng Cypress BLE ay naka-mount sa isang piraso ng breadboard at ang mga LED, ang pindutan at ang power-supply ay konektado lamang sa breadboard na ito.
Ang lahat ay naka-mount, nakadikit o naka-screw sa isang maliit na piraso ng kahoy na strip, na kung saan mismo ay bahagyang naipasok sa isang malinaw na tubo ng polyacryl. Ngunit ito ay hindi dapat. Nais kong i-mount ang lahat sa loob ng isang tubo, ngunit hindi ako nakahanap ng angkop para sa BLE-module at ang baterya na medyo malaki, kumpara sa mga LED. Para sa isang unang pagbaril hindi mo kailangan ang acryl-tube.
Hakbang 2: Electronics Assembly


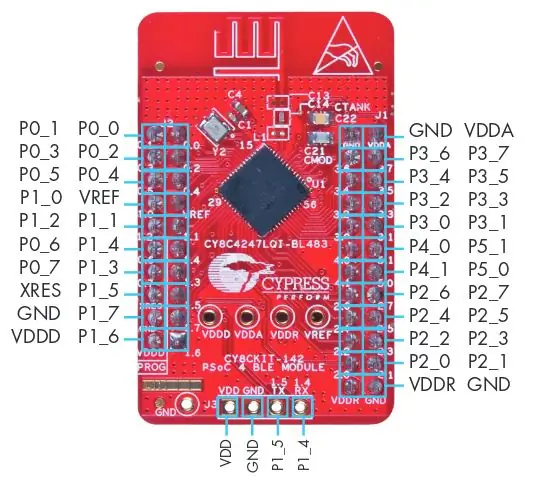
Ipinapakita sa iyo ng hakbang na ito kung paano naka-mount ang BLE-module at kung aling mga pin ang ginagamit para sa kung aling layunin.
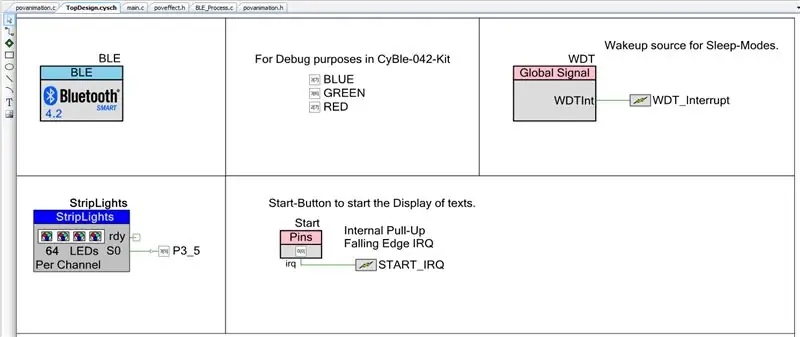
Tulad ng ilan sa aking mga Instructable na ginamit ko ang Cypress BLE Development Kit. CY8CKIT-042-BLE Mabilis na Gabay sa Pagsisimula
Kung nais mong patakbuhin ang module sa sarili nito, ang kailangan mo lamang ikonekta ay ang mga mapagkukunan ng kuryente at ang mga ginamit na pin.
Para sa aming proyekto ginagamit lamang namin ang pin 3.5 upang himukin ang LED-Strip. Ngunit syempre maaari mong baguhin iyon sa Lumikha ng PSoC.
Tulad ng nakikita mo sa larawan ng PCB, nagdagdag ako ng mga pinhead sa lahat ng sulok ng chip ngunit nilaktawan ko ang VREF pin.
Sa ganitong paraan ang module ay naka-mount nang maayos at imposibleng maling magkonekta sa modyul.
Hakbang 3: Paano Bumuo ng Mga Font?

Sa gayon, sa palagay ko ito ay isa sa mga pinaka-kagiliw-giliw na problema na nalutas ko sa panahon ng proyektong ito.
Siyempre ang isa ay maaaring magdisenyo lamang ng isang bagong font at isulat ito sa isang array, ngunit iyon ay talagang gumagana!
Kaya ano ang ginawa ko?
Alam ko na kailangan ko ng ilang uri ng ASCII sa hex-bitmap na conversion. At pinalad ako, dahil hindi ako ang una sa problemang ito!:-)
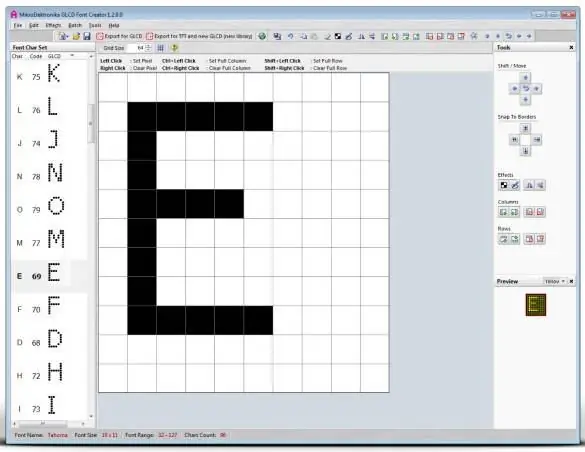
Tama ang ginawa ng software na "GLCD Font Generator":
Dahil nais kong masulit ang LED-stick, na-import ko ang font sa isang malaking laki (~ 32pixel). Kung gagamitin mo lang ang malalaking titik ay hindi mo alintana ang mga ascenders, na magpapataas sa iyong nakikitang laki ng font ng ilan pang mga pixel. Ngunit pinili kong gamitin ang parehong mga capital at minuscule na titik. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Kapag na-import mo ang isang font sa generator ng GLCD Font maaari mong piliin na i-export ito sa iba't ibang mga format.
Sinubukan kong i-export ito nang direkta sa mga header na mabuti, ngunit hindi perpekto. Ang nagresultang pag-export ay isang hanay ng mga shorts (16bit) na may mga byte-hex-na halaga para sa mga haligi para sa bawat character ng unang 128-Alexa character. Hindi masyadong kung ano ang gusto ko o kailangan …
Kaya't na-import ko ang array sa isang bukas na worksheet ng calc ng opisina. Pagkatapos ay tinanggal ko ang "0x" sa tatlo sa apat na halaga at pinagsama ang mga ito sa isang 32bit na haba na halaga. Inayos ko rin ang maling endianess ng mga indibidwal na byte.
Ang nagresultang array ay isang N * M na hanay ng mga halagang 32bit. Ang M ay ang kani-kanilang karakter at N ang mga haligi na bumubuo sa pagpapakita ng liham na ito. Sa unang draft na ito ang lahat ng mga character ay may parehong bilang ng mga haligi, nangangahulugang lahat ng mga titik ay pantay ang lapad, tulad ng kilalang font ng Courier. Ang maliliit na character tulad ng "i" o "t" ay mukhang nawala sa kalawakan.
Samakatuwid nagdagdag ako ng isang bagong parameter sa simula ng bawat character na sasabihin, kung magkano ang mga haligi ng character na ito o kung gaano kalawak ang character na ito. Ini-save ang memorya at gagawing mas mahusay ang teksto!
Hakbang 4: BLE Control Software

Napakadali ng prinsipyo ng BLE-software:
- Sa simula wala lang itong ginagawa.
- Sa pamamagitan ng BLE maaari kang magtakda ng iba't ibang mga animasyon o teksto upang maipakita.
- Sa sandaling pinindot mo ang pindutan, ang mga indibidwal na mga haligi ng animasyon o ang teksto ay ipinakita.
- Matapos maipakita ang teksto, patuloy itong naghihintay muli.
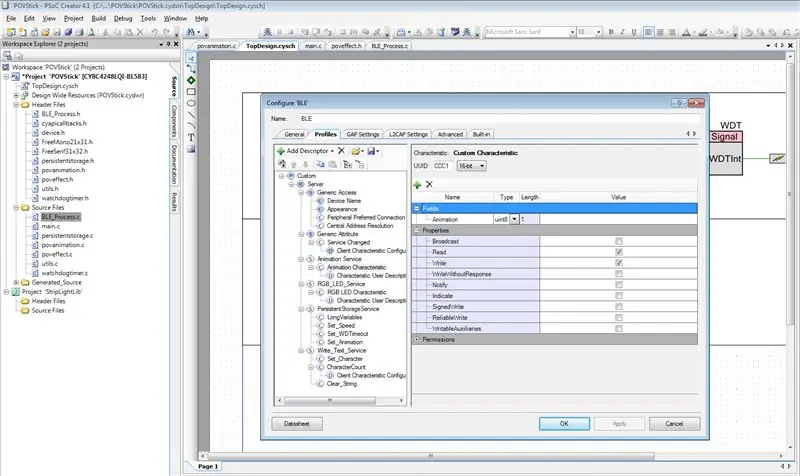
I-import lamang ang proyekto ng cypress sa iyong PSoC-Creator at baguhin ito kung nais mo.
Ang PSoC-4 ay walang gaanong RAM at flash upang makapaghawak ng kumpletong mga imahe ng RGB ng mga font. Samakatuwid kailangan ko ng isang paraan upang makabuo ng LED-content na pabagu-bago mula sa teksto. Iyon ay medyo prangka, walang espesyal sa ngayon. Mula sa isang teksto na may maraming mga titik, ang algorithm ay tumatagal ng isang letra at ginawang ito sa isang black-white-bitmap array. Pagkatapos ay tumatagal ng bawat haligi ng isang liham-bitmap na ito at sa halip na puti, nagsusulat ito ng kasalukuyang kulay na RGB sa LED-array. Sa ganitong paraan maaari kang makabuo ng mga teksto na may isang kulay o sa pamamagitan ng isang karagdagang pag-andar baguhin ang kulay pagkatapos ng bawat haligi, bawat titik o kahit pagkatapos ng bawat pixel.
Ang isang "sulat" ay maaaring itago sa isang solong byte-variable habang ang isang itim at puting bitmap ay kailangang maimbak sa ilang uri ng isang array.
Ang istraktura ng data ay ito:
String: newtext = "Hello";
Font: uint32 character = {FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn,… SecondCharacter_ColumnCount, SecondCharacter_FirstColumn,…… LastCharacter_ColumnCount,… LastCharacter_LastColumn}; Kulay: uint32 rgbcolor = 0xHHBBGGRR; // Liwanag, Asul, berde, Pula bawat isa bilang halagang 8bit
Upang mai-convert ang isang string para sa pagpapakita ginagawa namin ang sumusunod:
getCharacter (): H (8bit)
getColumn (int i): haligi (32bit) (nagsisimula ako sa unang haligi, tumatakbo sa huling.) kung (bit sa haligi ay 1) Ang LED sa Strip ay nakatakda sa kulay. Ang LED-Strip Array ay 64 LEDs na may 32bit na kulay bawat isa!
At kung ipinakita ang haligi na ito nagpapatuloy kami sa susunod.
Napakadali nito.
Hakbang 5: Unang Pagsubok



Ngayon na tumatakbo ang software, handa na kami para sa mga unang pagsubok.
Ang pinakamadaling paraan upang subukan ang naka-embed na pagpapaandar ay ang isang app na pagsubok na mababang enerhiya sa Bluetooth. Tulad ng Nordic o Cypress Apps.
Nordic: nRF Connect para sa Mobile
Cypress: CySmart
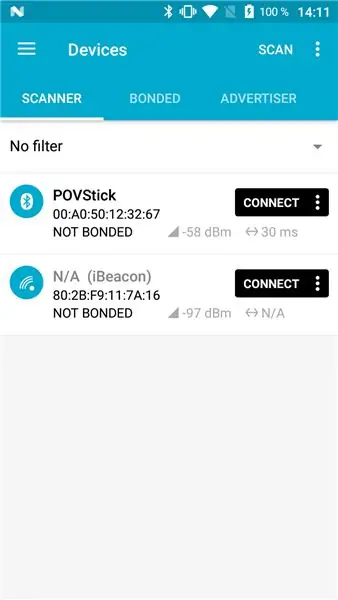
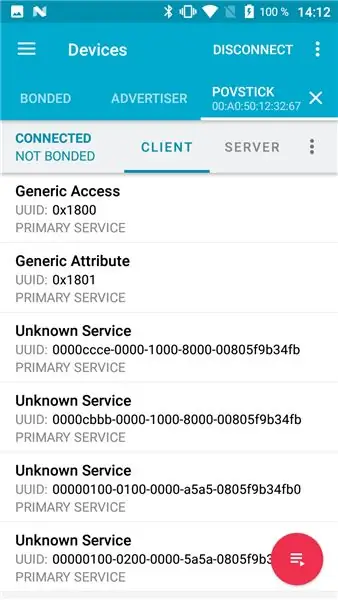
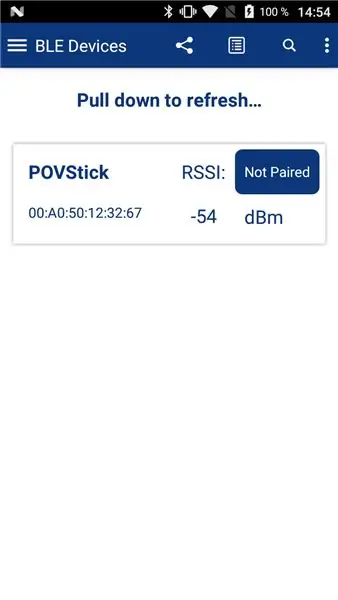
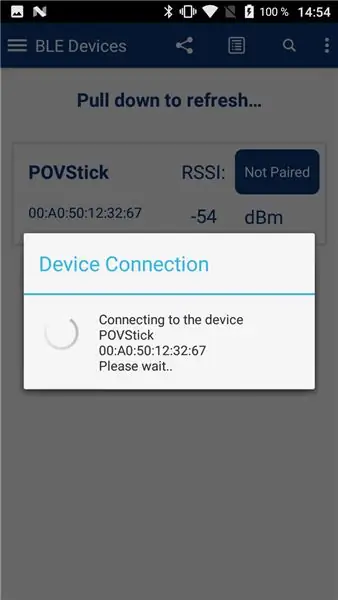
Simulan ang Pov-Stick at obserbahan kung paano ipapakita ang demo-string. Kapag natapos na ito oras na upang simulan ang app. Maghanap sa aparato ng Povstick at mag-click sa kumonekta.
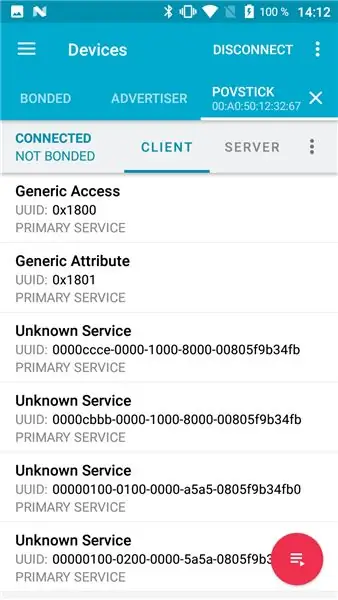
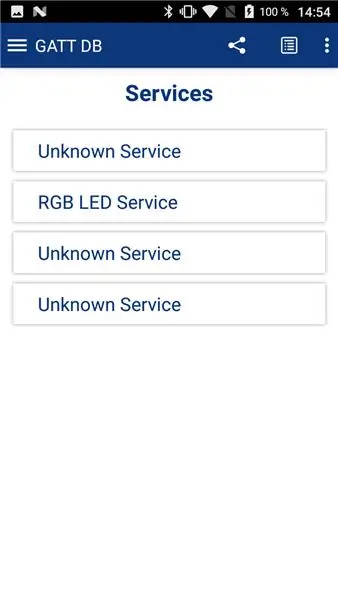
Kapag naitatag ang koneksyon awtomatikong matuklasan ng app ang lahat ng tinukoy na mga serbisyo at katangian.
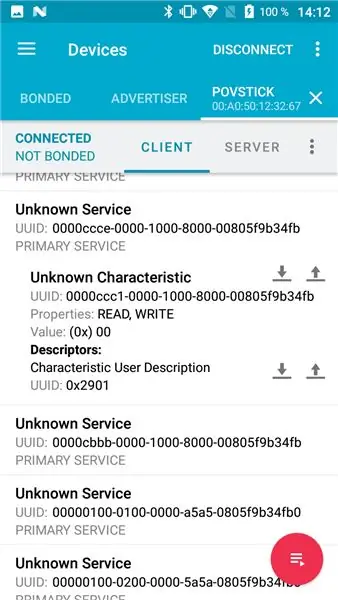
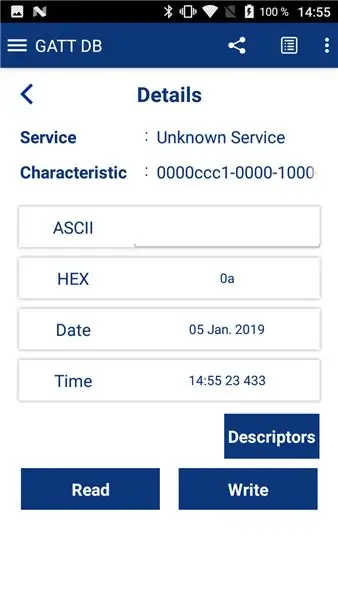
Hanapin ang unang serbisyo (dapat magsimula sa 0000ccce…). Mag-click dito upang buksan ito at ipakita ang unang katangian (nagsisimula sa 0000ccc1). Pagkatapos ay pindutin ang pindutan ng isulat (o i-upload) at magsulat ng 01 sa katangiang ito.
Kapag na-hit mo na ang send, sisimulan ng POVstick ang Color-Knight-rider na animation aka Larson Scanner na may pagbabago ng mga kulay.
Mga pagpapasalamat na ipinadala mo ang iyong unang halaga sa pamamagitan ng BLE!
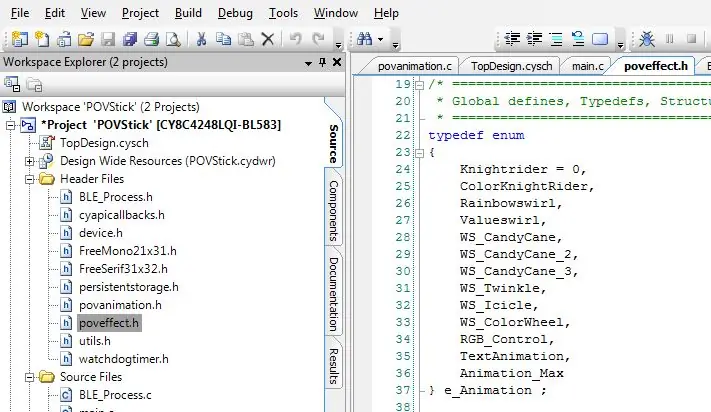
Hakbang 6: Piliin ang Mga Animation




Sa software tinukoy namin ang isang enum na "e_Animation" na may mga sumusunod na halaga:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation} Animation
Ito ang mga halagang may bisa para sa katangiang ccc1. Kung nais mong makita ang CandyCane-Animation kailangan mong magsulat ng 4, 5 o 6 sa katangiang ito. Magkakaiba ang mga ito sa mga kulay.
Dalawang espesyal na mga animasyon ang RGB_Control at ang TextAnimation. Kung pinili mo upang buhayin ang mga ito, malinaw na hindi magpapakita ang stick ng una. Ngunit nag-aalok ito sa iyo ng mga karagdagang pagpipilian upang makontrol ang stick sa iba pang mga serbisyo.
Hakbang 7: Pagkontrol sa RGB




Ang RGB-Control ay madaling masubukan sa CySmart App dahil ginamit ko ang parehong UUID para sa katangiang ito tulad ng sa Cypress Demo.
Simulan ang CySmart app at kumonekta sa Povstick. Una kailangan mong magsulat ng isang "0x0A" sa katangian ng ccc1.
Ang 0x0A ay ang hex-halaga para sa 10, na kung saan ay ang RGB-Control na animasyon sa enum.
Pagkatapos ay maaari kang lumipat sa RGB-LED Control Panel sa CySmart App. Marahil kailangan mong i-restart ang app upang makarating sa screen na ito. Pagkatapos ay maaari mong makontrol ang kulay ng lahat ng mga LED na may ganitong RGB-diagram.
Siyempre maaari mo ring isulat ang mga halaga nang direkta sa katangian.
Hakbang 8: Serbisyo sa Text_Animation at Patuloy na Serbisyo ng Storage

Ang mga serbisyong ito ay hindi gaanong madaling subukan.
Teknikal maaari mo ring gamitin ang nordic app para dito, ngunit kailangan mong malaman kung anong mga halaga ang isusulat sa aling katangian.
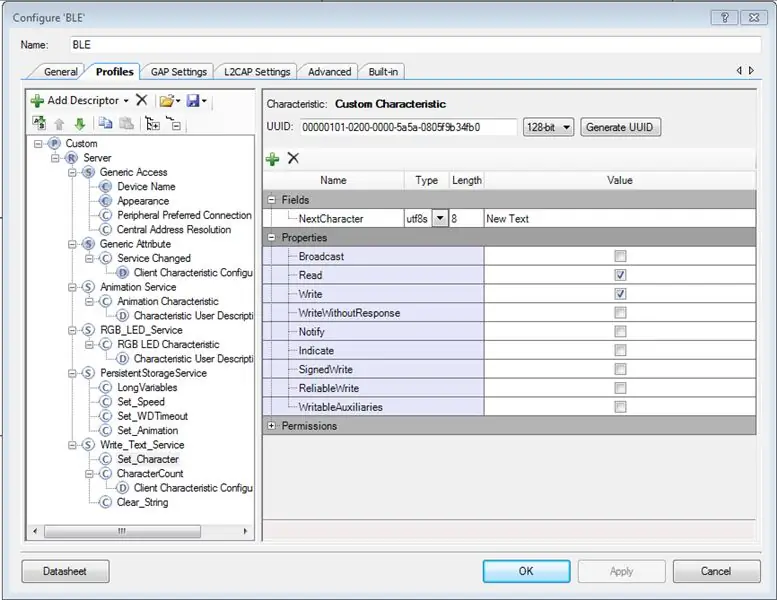
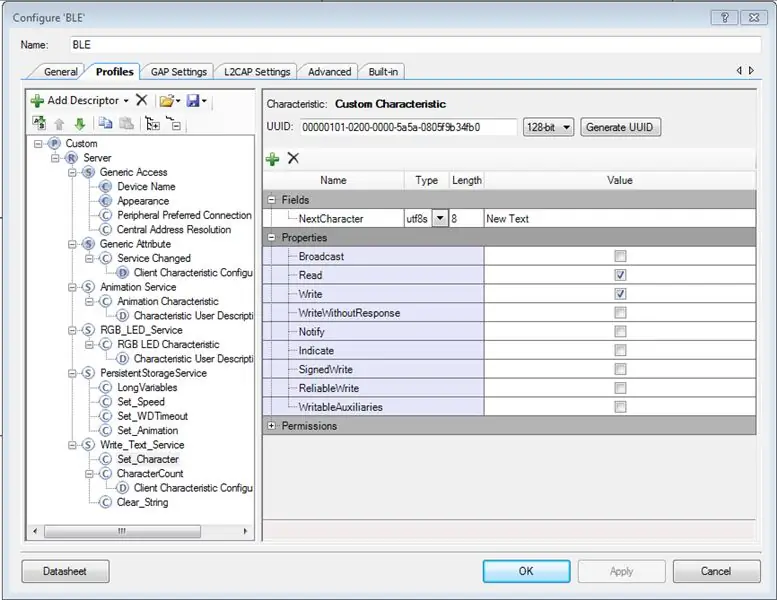
Kaya't kung nais mong subukan ang mga ito, dapat kang tumingin sa proyekto ng PSoC, kung aling katangian ang may alinmang UUID.
Ang isang mahalaga ay ang katangiang "Itakda ang Bilis". Sa katangiang ito maaari mong makontrol kung gaano kabilis ang mga animasyon.
Gamit ang katangiang "Set_Animation" ng PersistentStorageService maaari mong kontrolin ang mga font at ang mga kulay ng string ng teksto. Ang wastong mga halaga ay tinukoy sa "povanimation.h", dalawang mga font na "mono" at "serif" at solong kulay at kulay ng bahaghari. Ang mga halagang 0 at 1 ay nagpapakita ng teksto na may isang nakapirming kulay, makokontrol sa pamamagitan ng katangian na RGB_Control. Ang mga halagang 2 at 3 ay binabago ang kulay para sa bawat haligi at bigyan ang string ng magandang bahaghari.
Ang "Writing_Text_Service" ay uri ng iba. Maaari kang magsulat ng isang bagong string sa aparato sa pamamagitan ng pagsulat ng mga indibidwal na character sa katangian na "Set_Character". Sa bawat pagsulat, makakakuha ka ng isang notification sa likod ng kasalukuyang haba ng string.
Upang magsimula ng isang bagong string, isulat ang "totoo" sa "Clear_String".
Hindi ito ang pinakamahusay na pagpapatupad, ngunit gumagana ito para sa anumang string hanggang sa 250 mga character nang hindi binabago ang laki ng MTU.
Ang pagpapakita ng isang bagong string na may pagsisimula kapag ang pindutan sa Povstick ay pinindot.
Hakbang 9: Simulan ang Android App
Ito ay isang mahalagang hakbang, ngunit lampas sa saklaw ng itinuturo na ito. Paumanhin para sa!
Marahil ay mai-upload ko ang aking test-app sa play store, ngunit hindi pa ito tapos o mailalabas.
Hakbang 10: Sumulat ng Mga Mensahe sa Mga Larawan



Kaya, ito ang dahilan kung bakit itinatayo ko ang povstick na ito sa unang lugar: Upang magsulat ng mga mensahe sa mga larawan.
Kailangan mo ng isang tripod, isang kamera na may function na pang-expose at ilang magandang lokasyon.
I-set up ang camera at ayusin ang oras ng pagkakalantad sa 10s para sa isang unang pagsubok.
Pag-agaw sa paglabas at simulang maglakad sa larawan, sinisimulan ang pagpapakita ng teksto sa stick.
Et Voila ayan tayo!
Gamit ang tamang kumbinasyon ng LED-brightness, aperture at oras ng pagkakalantad posible pang kumuha ng mga larawan sa madaling araw.
Ang tatlong mga larawan sa hakbang na ito ay nagpapakita ng kumpletong spectrum ng mga posibilidad.
Sa una, ang mga LED ay overexposed at lumikha ng isang mahiwagang glow. Ngunit iyon ang dahilan kung bakit ang mga pagsasalamin sa lupa ay nakikita at ang background ay sa halip mabuti.
Ang pangalawang larawan ay nakalantad para sa mga LED, ngunit naiwan ang itim na background sa background.
At ang pangatlo ay nagpapakita ng mga medyo malabo na LEDs pagkalipas ng paglubog ng araw. Ang mga LED ay kasing-ilaw ng iba pang mga larawan, ngunit ang kapaligiran ay napakaliwanag na kailangan kong gumamit ng isang mababang apperture at isang mababang ISO upang ang mga LED ay lumitaw na medyo madilim.


Pangalawang Gantimpala sa Make it Glow Contest 2018
Inirerekumendang:
LEID - Mababang Enerhiya IOT Door Sensor: 8 Hakbang (na may Mga Larawan)

LEID - Mababang Enerhiya IOT Door Sensor: Ano ang LEID? Ang LEID ay isang IOT sensor na nakabatay sa paligid ng ESP8266. Ginagamit ng sensor na ito ang board na ito, isang malambot na circuit ng pagdidikit, isang switch ng tambo, at ilang mga magnet upang lumikha ng isang sensor ng pintuan na magpapadala sa iyo ng isang alerto kapag bumukas ang iyong pinto
Paglipat ng Enerhiya Na May Dalawang Mga Tesla Coil: 7 Hakbang (na may Mga Larawan)

Paglipat ng Enerhiya Sa Dalawang Mga Tesla Coil: Sa mga Tesla coil na ito, maaari mong ilaw ang isang led na konektado sa isang solong kawad Ang enerhiya ay inilipat sa kanan mula sa kaliwang antena. Ang signal generator ay naka-plug sa itim na kanang coil (kanang antena). Sa 2 antennas, ang enerhiya ay inililipat sa pamamagitan ng induction
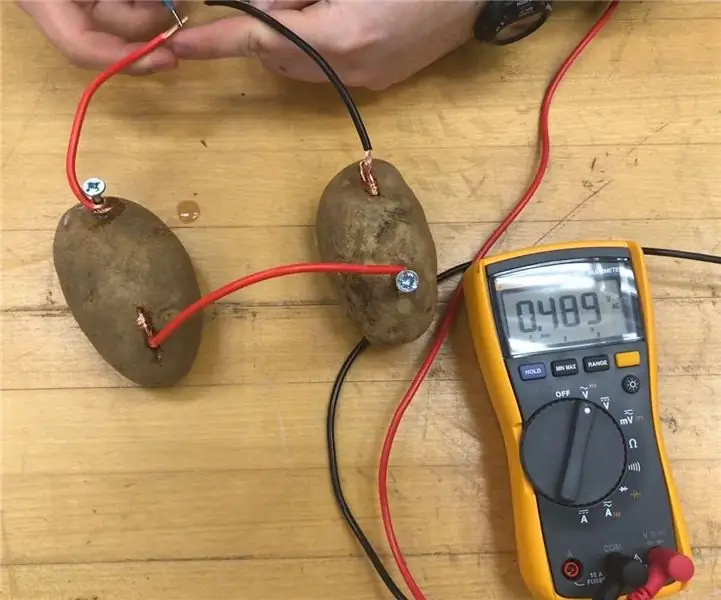
Patatas na Baterya: Pag-unawa sa Kemikal at Elektrikal na Enerhiya: 13 Mga Hakbang (na may Mga Larawan)

Patatas na Baterya: Pag-unawa sa Kemikal at Elektrikal na Enerhiya: Alam mo bang maaari mong paganahin ang isang bombilya na may lamang isang o patatas? Ang enerhiya ng kemikal sa pagitan ng dalawang metal ay ginawang elektrikal na enerhiya at lumilikha ng isang circuit sa tulong ng patatas! Lumilikha ito ng isang maliit na singil sa kuryente na maaaring
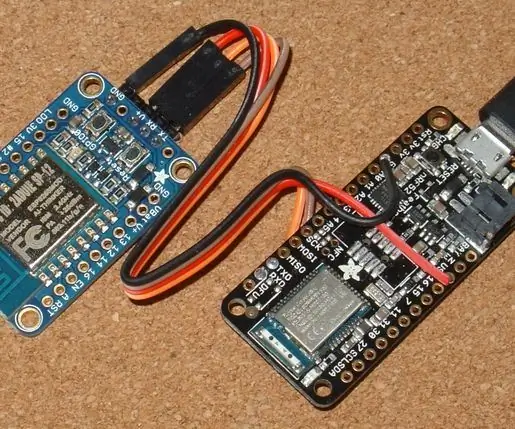
Simpleng WiFi sa BLE (Bluetooth Mababang Enerhiya) Bridge: 9 Mga Hakbang (na may Mga Larawan)

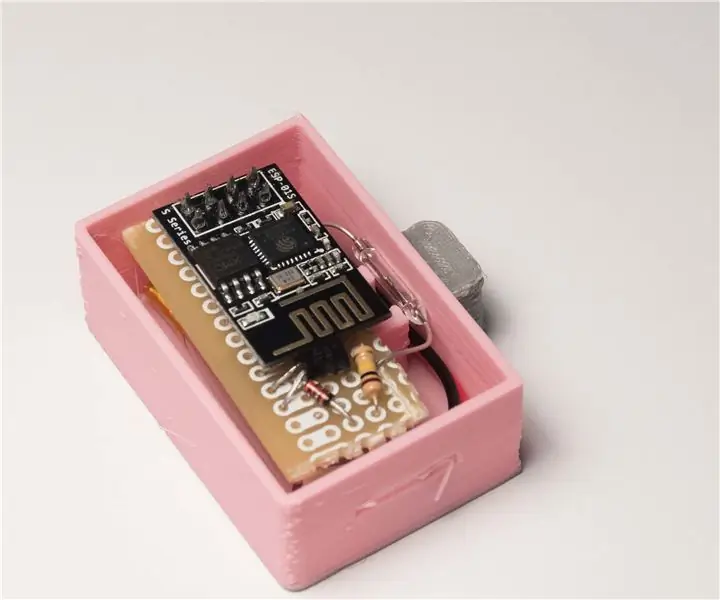
Simpleng WiFi sa BLE (Bluetooth Mababang Enerhiya) Bridge: I-update ang ika-4 ng Disyembre 2017 - binagong mga sketch ng Feather nRF52 at mga tip sa pag-debug. Nagdagdag ng mga larawan ng tulay na naka-mount sa kahon. Ang simpleng proyektong ito ay nagbibigay ng pag-access sa WiFi sa anumang module na Bluetooth Low Energy (BLE) na nagpapatupad ng UART ng Nordic sa TX Notify. Th
Libreng Enerhiya ng Solar Powered Radio: 4 Mga Hakbang (na may Mga Larawan)

Libreng Enerhiya ng Solar Powered Radio: Libreng enerhiya na solar power radio diy https://www.youtube.com/watch?v=XtP7g…isang isang madaling proyekto upang i-convert ang isang lumang baterya na nagpatakbo ng radyo sa isang solar powered radio na kaya mo tawagan ang libreng enerhiya dahil hindi ito gumagamit ng mga baterya at nagpapatakbo ito kung kailan araw
