
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.




Nagsimula ako sa ideya ng "Maaari ko bang kontrolin ang ilaw gamit ang aking sariling mga kamay at ipahayag ang aking sariling kalooban?"
Ito ay isang 'Dot Light pattern' na nagbibigay-daan sa iyo upang lumikha ng iyong sariling mga kulay sa pamamagitan ng iyong sarili, idisenyo ang iyong sariling mga pattern sa mga kulay na iyon, at maranasan ang iba't ibang mga effects ng animasyon.
Hakbang 1: Mga Kagamitan




- Arduino UNO x 13
- WS2901 o WS2811 pixel LED strip (130 LEDS)
- Button switch x 1
- Snap switch x 65
- Potentionmeter x 65
- Rainbow cable
- Ang lakas ay sapat na SMPS
- Conductor cable
- Acrylic transparent na bilog na bar (30mm diameter)
- Itim na kulay Acrylic board (5T) (500mm * 790mm) x 2, (500mm * 35mm) x 2, (790mm * 35mm) x 2
Hakbang 2: Plano sa Konstruksiyon




Hakbang 3: Hardware: Disenyo ng Circuit



-
Gupitin ang acrylic plate tulad ng istraktura sa itaas. (tingnan ang hakbang2)
- Ang isang piraso ng neo-pixel LED ay inilalagay sa tuktok at ilalim ng butas ng potentionmeter, at isang kabuuang 65 pares ng neo-pixel LEDs ang nakakabit.
- Ang isang pares ng neo-pixel LEDs ay wired magkasama upang bumuo ng isang solong Arduino pin.
- Pagkasyahin ang 65 potentionmeters sa mga butas ng potentionmeter. (Ilagay ito sa tapat ng isang neo-pixelated na ibabaw.)
- Maglakip ng 65 mga snap switch upang tumugma sa mga butas ng paglipat.
- Isang kabuuan ng labing tatlong Arduino UNO ang nakakabit sa bawat isa sa labintatlong mga zone upang maitali ang limang piraso ng 65 piraso ng hardware sa isang Arduino UNO.
- Tulad ng ipinakita sa nakalakip na larawan, Ikonekta ang mga potentionmeters, snap switch at neo-pixel LEDs sa mga pin ng Arduino UNO sa pamamagitan ng kawad. (tingnan ang hakbang2)
-
Ang mga GND at 5V na pin ng maraming mga Arduino UNO ay nakolekta sa mga wire ng cable, pagkatapos ay konektado sa panlabas na lakas. (tingnan ang hakbang2)
- Alisin ang alikabok sa pamamagitan ng presyon ng Air.
Hakbang 4: Hardware: Acrylic Cutting



- Gupitin ang acrylic rod sa haba na 50mm.
- Ang isang bahagi ng acrylic rod ay binabalot sa laki at lalim upang maitugma ang bahagi ng controller ng potentionmeter.
- Ang acrylic rod ay pinutol nang bahagyang mas malawak kaysa sa butas para sa isang clearance na maaaring magkasya nang maayos sa potentionmeter.
- Ang kabilang panig ay nagbibigay ng isang maliit na papel de liha upang ang ilaw ay maaaring mailipat nang maayos.
Hakbang 5: Arduino Programming Code
www.kasperkamperman.com/blog/arduino/ardui…
'hsb to rgb' code 를 참고 한 사이트
# isama
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함
// 네오 픽셀 연결 핀 번호 선언
# tukuyin ang PIN1 2 # tukuyin ang PIN2 3 # tukuyin ang PIN3 4 # tukuyin ang PIN4 5 # tukuyin ang PIN5 6
# tukuyin ang NUMPIXELS 2 // 네오 픽셀 LED 갯수
# tukuyin ang NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Array 선언
Adafruit_NeoPixel pixel = {Adafruit_NeoPixel (NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS,KHRR) Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 픽셀 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 이노 의 핀 번호 // 세번째 인자 값 은 네오 픽셀 의 타입 에 따라 바뀌는 flag
//////////////////////////////////////////////////////////////
// // // HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int hue, int sat, int val, int kulay [5] [3], int index) {
val = dim_curve [val]; sat = 255 - dim_curve [255 - sat];
// 색조, 채도 및 밝기 (HSB / HSV) 를 RGB 로 변환
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; int base;
kung (sat == 0) {
mga kulay [index] [0] = val; mga kulay [index] [1] = val; mga kulay [index] [2] = val; } iba pa {
base = ((255 - sat) * val) >> 8;
switch (hue / 60) {
kaso 0: r = val; g = ((((val - base) * hue) / 60) + base; b = base; pahinga;
kaso 1:
r = (((val - base) * (60 - (hue% 60))) / 60) + base; g = val; b = base; pahinga;
kaso 2:
r = base; g = val; b = (((val - base) * (hue% 60)) / 60) + base; pahinga;
kaso 3:
r = base; g = (((val - base) * (60 - (hue% 60))) / 60) + base; b = val; pahinga;
kaso 4:
r = ((((val - base) * (hue% 60)) / 60) + base; g = base; b = val; pahinga;
kaso 5:
r = val; g = base; b = (((val - base) * (60 - (hue% 60))) / 60) + base; pahinga; }
mga kulay [index] [0] = r;
mga kulay [index] [1] = g; mga kulay [index] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 kulay ng rgb 선언
int hue [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 hue 선언 int sat [NUM_LIGHTTS]; // 네오 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int startsSwitch = {8, 9, 10, 11, 12}; // on / off 버튼 핀 번호 boolean startState = {false, false, false, false, false}; // on / off 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animation Button = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 선언 // 디 바운싱? 짧은 시간 내 많은 이벤트 가 발생 하는것 에 대한 문제 에 대해서 지정된 시간 간격 으로 함수 를 호출 하여 button int buttonState; // 입력 핀 으로부터 의 현재 판독 값 int last ButtonState = TAAS; // 이전 의 판독 값 은 켜진 상태 로 unsigned long lastDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 unsigned long debounceDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Max = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
boolean B_state [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
unsigned mahabang kasalukuyangMillis; // 현재 시간 변수
unsigned mahabang B_previousMillis [5]; // 각 모듈 의 블 링킹 타이머 unsigned mahabang DR_Millis [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) hindi pirmahan ng mahabang R_previousMillis; // 레인보우 타이머 unsigned mahabang D_previousMillis; // 디밍 타이머
boolean firstRainbow = totoo; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Bright = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 // ///. /// // ///.
walang bisa ang pag-setup () {
para sa (int i = 0; i <NUM_LIGHTS; i ++) {pixel .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
para sa (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startsSwitch , INPUT_PULLUP); // on / off 버튼 인풋 설정} pinMode (animation Button, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
para sa (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (random (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 속도 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
void loop () {
MODE = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 한다.
para sa (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (magsisimulaSwitch ); // on / off 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (magsisimulaSwitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
switch (MODE) {// 애니메이션 함수 스위치 문
kaso 0: sa (); // sa 실행 실행 masira; // 조건문 에서 빠져 나가라
kaso 1:
bahaghari(); // bahaghari 함수 실행 masira;
kaso 2:
paglabo (); // dimming 함수 실행 masira;
kaso 3:
kumukurap (); // blinking 함수 실행 masira; }
para sa (int i = 0; i <NUM_LIGHTS; i ++) {pixel .show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
// ///. /// currentMillis = millis (); // 시간 측정 int pagbabasa = digitalRead (animation Button); kung (nagbabasa! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
kung ((currentMillis - lastDebounceTime)> debounceDelay) {
kung (nagbabasa! = buttonState) {// 입력 핀 으로부터 받은 현재 값 과 판독 값 과 비교
pindutan ng Estado = nagbabasa; // button na 판독 값 을State 에 대입
kung (buttonState == LOW) {// 버튼 상태 가 꺼져 있다면
MODE ++; // 버튼 모드 1 씩 증가 kung (MODE> 3) {MODE = 0; firstRainbow = totoo; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Maliwanag = 15; // 밝기 는 15}}}}
lastButtonState = nagbabasa; // 판독 값 을 이전 의 버튼 상태 에 대입
ibalik ang MODE; 함수 를 종료 하고 mode 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// animation mode functuation
// on
walang bisa sa () {Serial.println ("on"); // 시리얼 모니터 에 sa 을 써라 para sa (int i = 0; i <NUM_LIGHTTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
//Bahaghari
walang bisa ang bahaghari () {Serial.println ("rain"); // 시리얼 모니터 에 ulan 을 써라 kung (firstRainbow) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = false; // 레인보우 색상 초기화 상태 꺼짐} kung (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 값 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed + = 10; // 레인보우 변환 변수 에 10 을 더해라}
para sa (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal + RainbowSpeed)% 1023); // 레인보우 컬러 셋팅}
}
// Dimming
void dimming () {Serial.println ("dimm"); // 시리얼 모니터 에 dimm 을 써라 Serial.println (Maliwanag); // 시리얼 모니터 에 Maliwanag 를 써라 kung (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 값 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Bright + = BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} kung (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Maliwanag = pipigilan (Maliwanag, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
para sa (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Bright); // 디밍 컬러 셋팅}}
// Kumukurap
void blinking () {Serial.println ("blink"); // 시리얼 모니터 에 kumurap 를 써라
para sa (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = kasalukuyangMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 의 값 의 반대 값 을 대입 하라}} para sa (int i = 0; i <NUM_LIGHTTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 가 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} iba pa {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// core functuation
// color set
void color_set (int index, int colorSenser) {
kung (startState [index]) {hue [index] = mapa (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorSenser 에) getRGB (kulay [index], 255, 255, rgb_colors, index); para sa (int i = 0; i <NUMPIXELS; i ++) {pixel [index].setPixelColor (i, pixel [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } // 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} iba pa noColor_set (index); // 컬러 셋팅 하지 않음}
// // // noColor set
void noColor_set (int index) {// 컬러 셋팅 하지 않는 함수 설정
para sa (int i = 0; i <NUMPIXELS; i ++) {pixel [index].setPixelColor (i, mga pixel [index]. Kulay (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
// // dimColor set
void dim_color_set (int index, int BC) {// 디밍 컬러 셋팅 함수 설정
kung (startState [index]) {hue [index] = mapa (colorVal [index], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorVal 에) getRGB (hue [index], 255, BC, rgb_colors, index); para sa (int i = 0; i <NUMPIXELS; i ++) {pixel [index].setPixelColor (i, pixel [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } /// 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} iba pa noColor_set (index); // 컬러 셋팅 하지 않음}
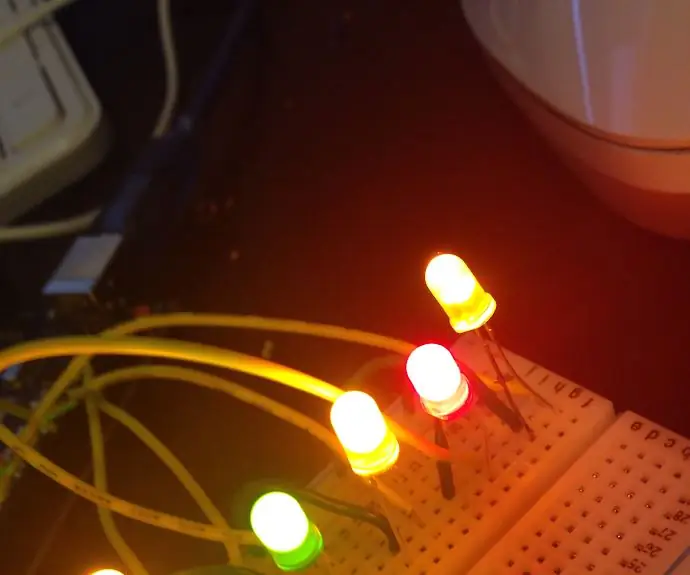
Hakbang 6: Isang Tapos na Mukha
Inirerekumendang:
Pattern ng radyasyon ng ESP8266: 7 mga hakbang

Pattern ng radyasyon ng ESP8266: ang ESP8266 ay isang tanyag na module ng microcontroller sapagkat maaari itong maiugnay sa internet sa pamamagitan ng onboard WiFi. Nagbubukas ito ng maraming mga pagkakataon para sa hobbyist na gumawa ng mga remote na kontroladong gadget at mga aparato ng IoT na may minimum na sobrang hardw
Kasiya-siya na Mga pattern ng LED: 9 Mga Hakbang

Kasiya-siya na Mga pattern ng LED: Para sa maraming pagtulog ay naging isang halos hindi maaabot na kalakal, isang luho na nakalaan para sa mga masuwerteng iilan na hindi nararamdaman ang iba't ibang mga hibla ng responsibilidad na hinila sila sa iba't ibang direksyon nang sabay-sabay. Mahalaga ang pagtulog at makakatulong sa iyong pakiramdam na mag-refresh
Mga pattern ng LED (Iba't ibang Mga Banayad na pattern): 3 Mga Hakbang

Mga pattern ng LED (Iba't ibang Mga Banayad na pattern): Ang Ideya: Ang aking proyekto ay isang pattern ng kulay na LED. Naglalaman ang proyekto ng 6 LEDs na lahat ay pinalakas at nakikipag-usap sa Arduino. Mayroong 4 na magkakaibang mga pattern na ikot ikot at i-play sa isang loop. Kapag natapos ang isang pattern, isa pang
D4E1 - Artmaker: Paper pattern Maker: 8 Hakbang

D4E1 - Artmaker: Paper pattern Maker: Kami ay 4 na mag-aaral ng Produkto ng Produkto Pang-industriya mula sa Howest at ito ang aming tagagawa ng sining. Ano ang isang tagagawa ng sining at kung bakit. Ang isang tagagawa ng sining ay isang simpleng makina na nagpapahintulot sa mga bata na may mga kapansanan sa pag-iisip na gumawa ng kasiya-siyang mga materyales sa paggawa o mag-preform ng simpleng gawain na
Paggawa ng isang LED Night Light W / Star pattern: 8 Hakbang (na may Mga Larawan)

Paggawa ng isang LED Night Light W / Star pattern: Ang LED nightlight na ito ay nagtatampok ng isang pattern ng bituin at ito ay nag-iilaw ng isang madilim na silid sa isang mahiwagang paraan. Gumamit ako ng ipe para sa kahoy, subalit ang anumang maitim na kahoy, o ipininta ang halimbawa ng MDF ay gagana nang maayos. Ito ay isang talagang kasiya-siyang proyekto at magiging mahusay bilang isang ilaw ng accent
