
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.




E-Papel na kinokontrol ng at Arduino UNO.
Kamakailan ay nagpadala ako ng ilang mga item upang subukan mula sa GearBest, at sa mga item na ito ang pinaka-interesado kong subukan. Hindi pa ako nakakalaro sa e-paper kaya't ito ay medyo isang kurba sa pag-aaral para sa akin.
Ang mga item na ipinadala sa akin ay pawang dinisenyo upang magamit sa isang Raspberry PI, ngunit ang E-Paper na ito ay gagana sa isang Arduino din.
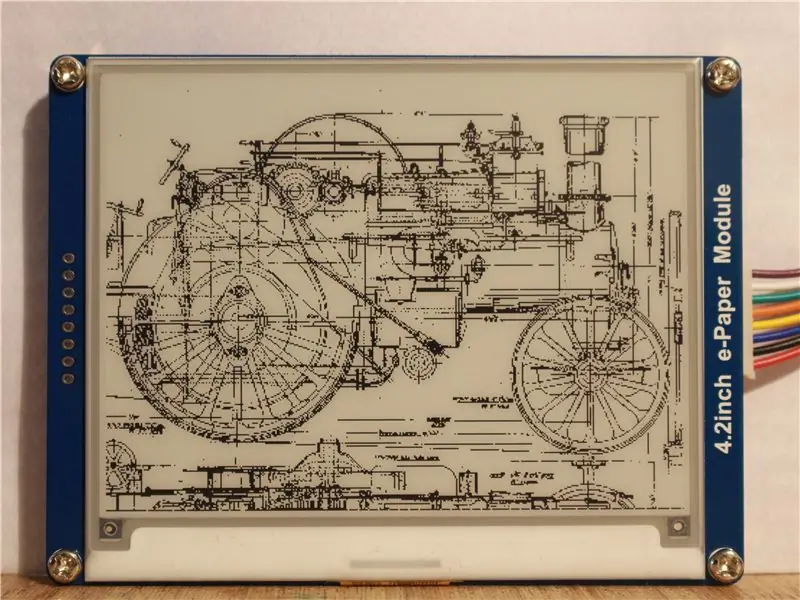
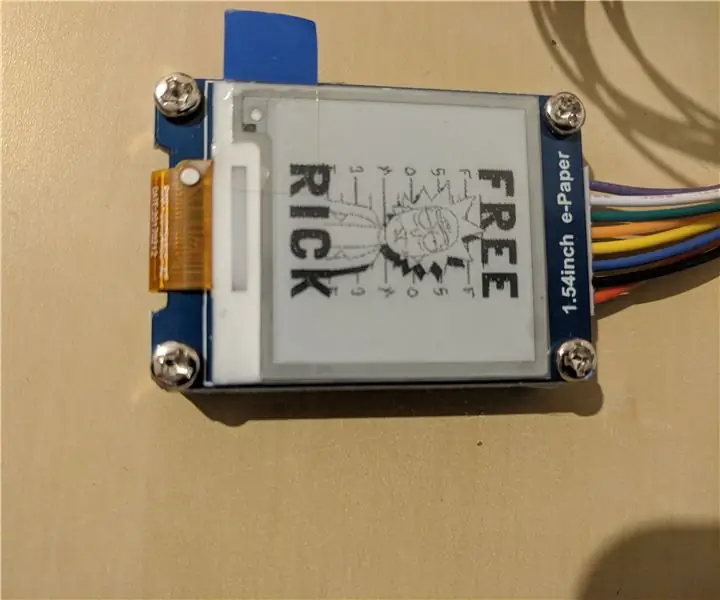
Nang dumating ang unit ay mayroon itong magandang larawan na ipinapakita na at noong una ay naisip ko na ang larawan ay nasa screen protector, subalit sa sandaling inalis ko ang tagapagtanggol ang imahe ay nanatili! At ito ay isang pangunahing elemento ng epaper, sa sandaling naglagay ka ng isang imahe up maaari mong i-on ang lakas at mananatili ito.
Hakbang 1: Mga koneksyon sa isang Arduino Uno



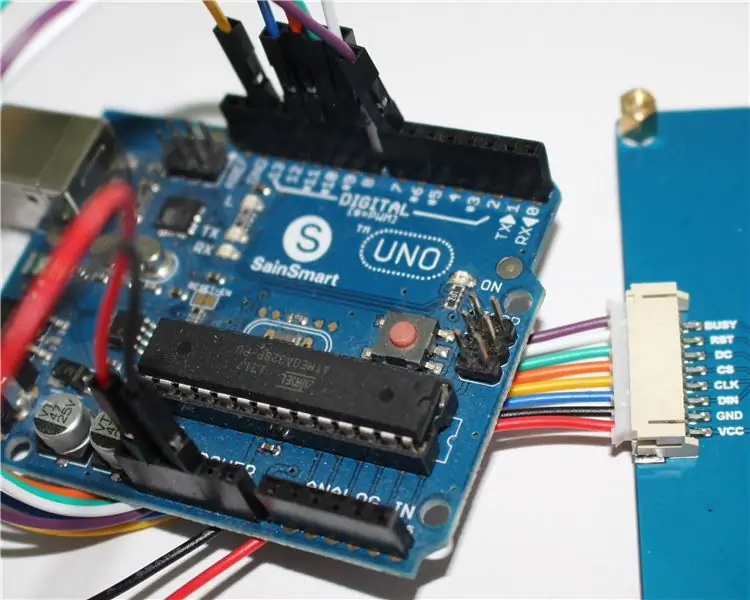
Gumagamit ang aparatong ito ng mga koneksyon sa SPI, kaya dapat na ma-wire ang mga sumusunod.
| e-Papel | Kulay | UNO PLUS (3.3V) |
|---|---|---|
| 3.3V | Pula | 3V3 |
| GND | Itim | GND |
| DIN | Bughaw | D11 |
| CLK | Dilaw | D13 |
| CS | Kahel | D10 |
| DC | Berde | D9 |
| RST | Maputi | D8 |
| BUSY | Lila | D7 |
Upang makagawa ng mga koneksyon na ito kailangan kong maglagay ng mga pin mula sa isang seksyon ng IDC strip sa mga dulo ng plugs, kung hindi man mayroon kang mga koneksyon na babae sa bawat dulo.
Hakbang 2: Arduino Library at Image2Lcd Software



Kaya't sa sandaling nagawa mo na ang mga koneksyon gugustuhin mong makakuha ng isang sketch na na-load upang makita kung ito ay gumagana. Nakatutulong mayroong isang naka-zip na folder na may maraming mga code na magagamit mula sa website. Sundin lamang ang link sa pahina ng wiki. mahahanap mo ang Demo code sa seksyong Resource. Mayroon ding mga halimbawa para sa Raspberry PI at isang board na STM32.
Gayundin sa seksyong "Paano magpakita ng isang imahe" ay isang link sa isang piraso ng software na nagbibigay-daan sa iyo upang mai-convert ang mga larawan sa kinakailangang code upang maipakita.
sa sandaling na-download mo ang kinakailangang folder ng zip, dapat mo itong i-unzip at sa kaso ng mga file ng Arduino ang mga aklatan ay dapat ilagay sa folder ng mga aklatan at ang demo sketch sa iyong normal na lugar.
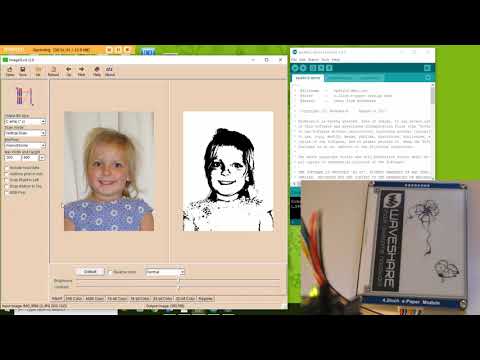
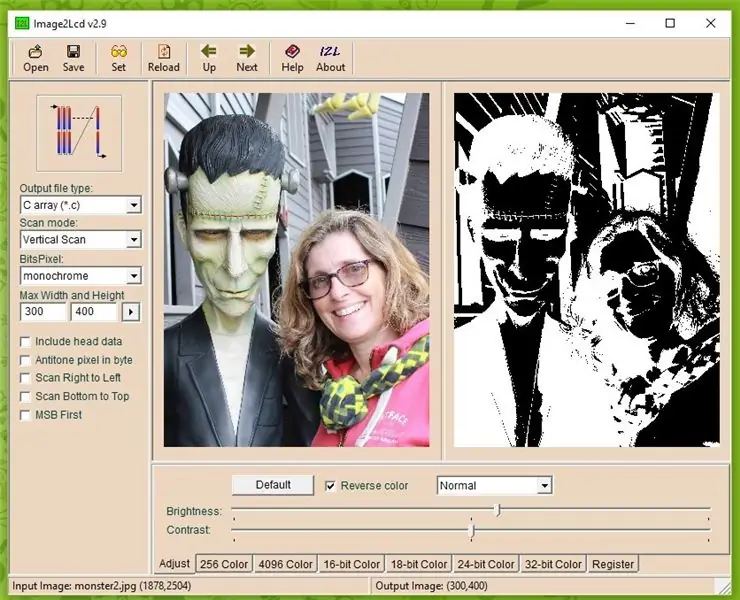
Ang programa ng Image2Lcd ay kailangang mai-configure nang tama at ang setting ay naiiba depende sa kung nais mong gumamit ng isang larawan ng larawan o tanawin, isinama ko ang isang larawan ng pareho upang makita mo ang pagkakaiba. Gayundin maaaring kailanganin mong i-drag ang programa upang ipakita ang lahat ng kinakailangang larawan. AT kung nagbago ka mula sa portrait hanggang sa landscape pagkatapos ay dapat mong i-click ang maliit na pindutan sa tabi ng mga kahon ng dimensyon.
Sa sandaling nakuha mo ang lahat ng mga setting ng tama at naayos ang ningning upang makuha ang kinakailangang epekto pagkatapos ay pindutin ang i-save at isang teksto file ay pop up. Hindi ako sigurado sa tamang paraan upang mailipat ito, ngunit ang gagawin ko lamang ay kopyahin ang buong teksto at i-paste sa imagedata.cpp file ng Arduino sketch na tinatanggal ang orihinal na data (ngunit hindi ang unang bit) kung gayon kakailanganin mong tanggalin ang labis na linya sa tuktok. Sa kaso ng aking larawan tanggalin ang "Aconst unsigned char gImage_monstert [8512] = {/ * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /" kung gayon dapat mong ma-upload ang bagong sketch at makita ang larawan.
Hakbang 3: Ano ang Mabuti?




Ang mga larawan ay maaaring maging napaka hit at miss, maaari mong makita mula sa larawan ng eroplano na ang karamihan sa fuselage ay nawawala. Ito ay dahil kailangan kong ayusin ang ningning upang makuha ang detalyeng nais ko.
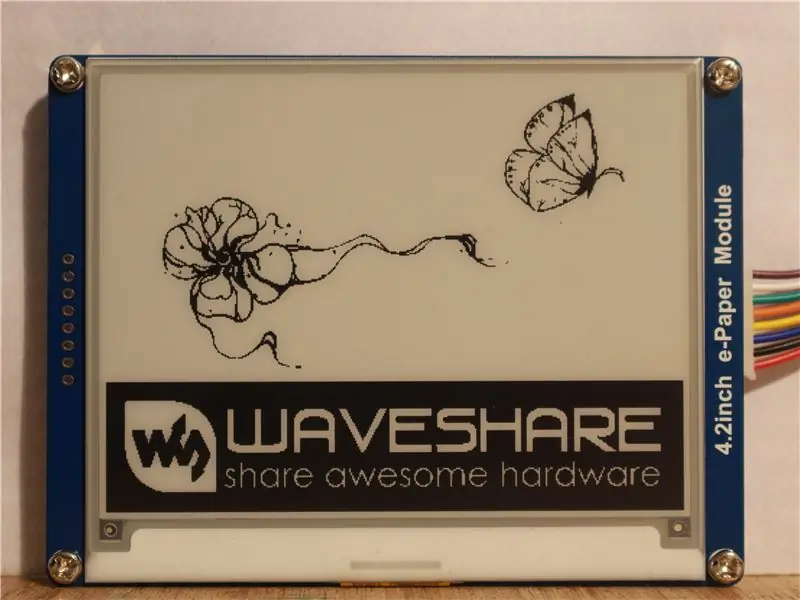
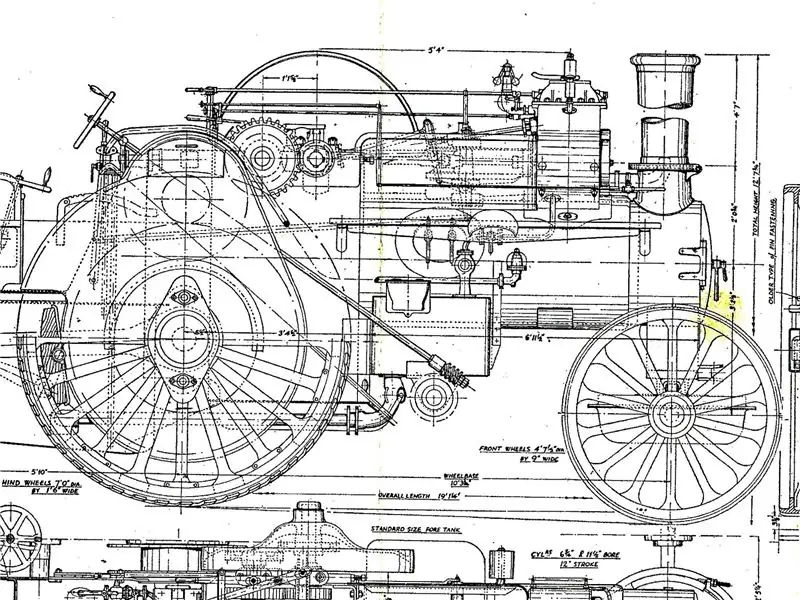
Ang isang larawan na gumana nang maayos ay ang mga iginuhit na larawan. Kaya't gumuhit ako ng isang rektanggulo na 14 * 10.5 cm at gumuhit ng ilang mga larawan. pagkatapos ay na-scan ito at ang imahe ay na-crop sa 3: 4 na ratio pagkatapos ay ilagay sa programa ng Image2Lcd. Labis akong nagulat sa maliit na teksto na maaari mong makaligtas.
Anumang paraan inaasahan kong nasiyahan ka sa pagtuturo na ito, at malaking salamat sa GearBest sa pagpapadala sa akin ng item na ito upang subukan. kung nais mong bilhin ang item na ito, mangyaring sundin ang link sa ibaba. Salamat
Masyadong mag-link sa GearBest
Inirerekumendang:
Arduino Nano hanggang Arduino Uno Adapter: 6 na Hakbang (na may Mga Larawan)

Arduino Nano kay Arduino Uno Adapter: Si Arduino Nano ay isang magaling, maliit at murang miyembro ng pamilyang Arduino. Ito ay batay sa Atmega328 chip, kung bakit ito napakalakas ng pinakamalaking kapatid na si Arduino Uno, ngunit maaari itong makuha nang mas kaunting pera. Sa Ebay ngayon ang mga bersyon ng Tsino ay maaaring b
Arduino Uno Fish Feeder sa 6 Murang at Madaling Mga Hakbang !: 6 Mga Hakbang

Arduino Uno Fish Feeder sa 6 Murang at Madaling Mga Hakbang !: Kaya't kakailanganin ng kaunting backstory para sa proyektong ito. Ang mga taong may alagang hayop ay malamang na nailahad ng parehong problema sa akin: mga bakasyon at pagkalimot. Patuloy kong nakalimutan na pakainin ang aking isda at palaging nag-agawan na gawin ito bago ito mapunta sa
Paano Mag-upload ng Program Arduino Pro Mini 328P sa pamamagitan ng Paggamit ng Arduino Uno: 6 Hakbang

Paano Mag-upload ng Program Arduino Pro Mini 328P sa pamamagitan ng Paggamit ng Arduino Uno: Ang Arduino Pro Mini ay ang pinakamaliit na chipboard na mayroong 14 I / O na mga pin, gumagana ito sa 3.3 volts - 5 volts DC at madaling i-upload ang code sa aparato ng pagprograma. Pagtukoy: 14 digital input / output ports RX, TX, D2 ~ D13, 8 analog input ports A0 ~ A7 1
Ang Mas Napakapangyarihang Arduino-UNO, Massduino-UNO: 9 Hakbang

Ang Mas Malakas na Arduino-UNO, Massduino-UNO: Ano ang Massduino? Ang Massduino ay isang bagong linya ng produkto, na pinagsasama ang platform ng Arduino peripheral -rich, maginhawa at mabilis na pag-unlad, murang gastos at madaling makagawa ng malakihang kalamangan sa produksyon. Halos lahat ng code ng Arduino ay maaaring
Waveshare EPaper 1.54 Raspberry Pi: 5 Hakbang

Waveshare EPaper 1.54 Raspberry Pi: Bumili ako ng Waveshare E-Paper 1.54 para sa ibang proyekto kaya .. narito ang isang gabay sa kung paano ito mai-install
