
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.



Hi! Ang pangalan ko ay Raphael. Ito ang aking unang Makatuturo! Ang aking pangunahing motibo ng paglikha ng lampara na ito ay upang matulungan ang mga buhay ng mga taong hindi mahihirapang kumilos. Balang araw, hindi kami magkakaroon ng mga switch sa pader o mga plug na mahirap maabot, ngunit ang aming mga smartphone upang makontrol ang lahat - at balak kong gawin ang pangarap na iyon. At mas mabuti pa, upang magamit ito sa lahat, itinakda ko sa aking sarili ang hamon na gawin ang lampara na ito sa pinakamababang badyet hangga't maaari.
Hakbang 1: Ano ang Kakailanganin Mo


- ESP8266 / NodeMCU ($ 2.00)
- Puting LED ($ 0.05)
- Pulang LED ($ 0.05)
- Blue LED ($ 0.05)
- Green LED ($ 0.05)
- Jumper Cable ($ 0.05)
- Breadboard ($ 1.00)
- USB Cable ($ 1.00)
- Phone Charger / Power Bank (Lagyan ng tsek ang kahon na pumasok ang iyong smartphone.)
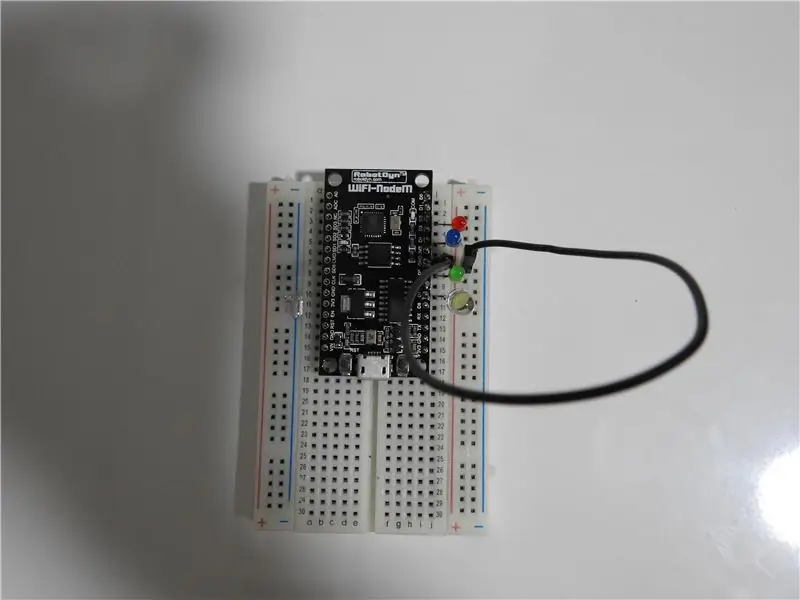
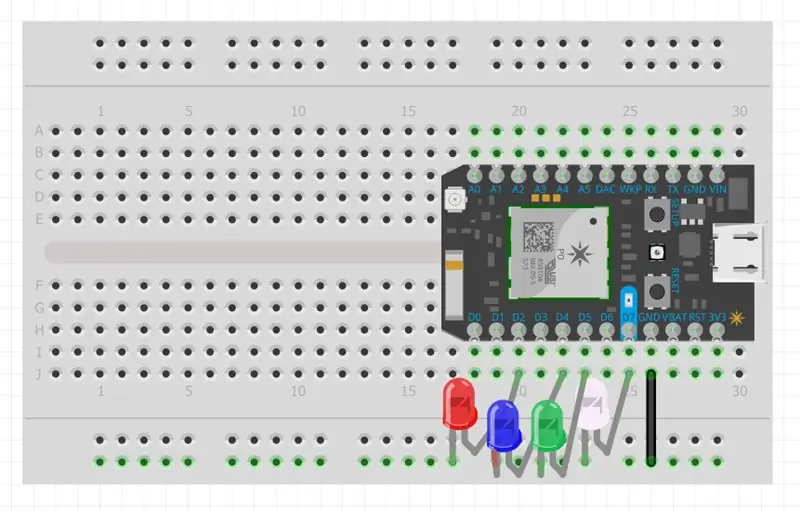
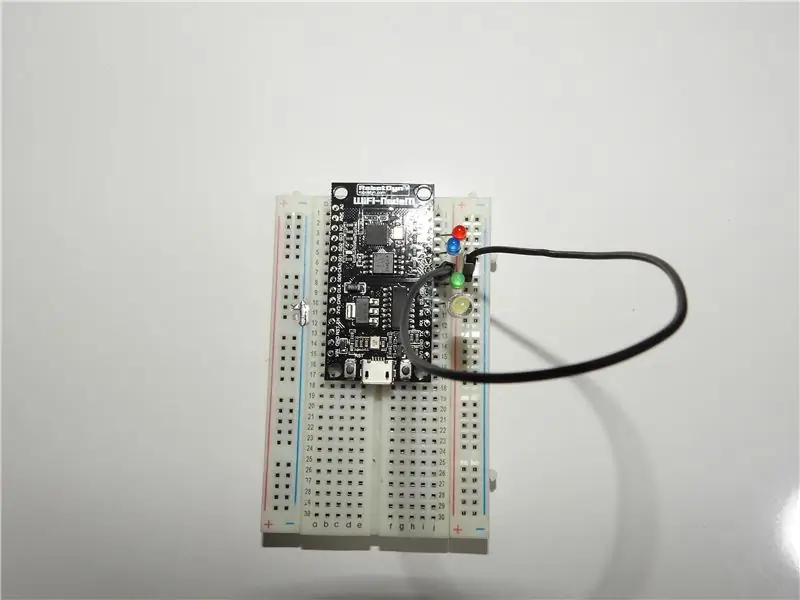
Hakbang 2: Ang Mga Kable



Para sa hakbang na ito, ikonekta ang mga LED sa power rail ng breadboard.
Pula - I-pin D2
Blue - Pin D4
Green - Pin D5
Puti - Pin D7
Jumper Cable - GND
Tandaan na ang mas mahabang LED pin ay ang positibong terminal at dapat na konektado sa NodeMCU. Maaaring magkakaiba ang hitsura ng iyong board, ngunit ang mga kable ay dapat manatiling pareho.
Hakbang 3: Ang Code



I-download ang Arduino IDE at buksan ang sketch na ito. Ang mga bagay lamang na dapat mong baguhin sa sketch ay ang pangalan at password ng iyong lokal na WiFi network. Nakakatuwang katotohanan, naglalaman ang code ng html at CSS code na tumatakbo sa webpage, basahin ang mga komento sa code para sa karagdagang pananaw.
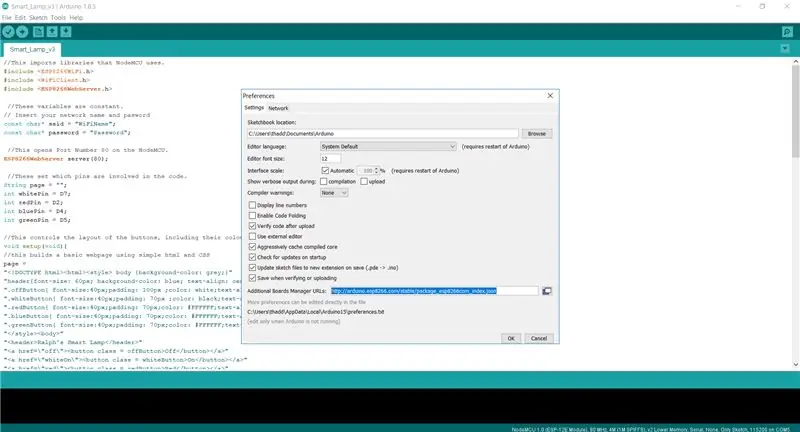
Kakailanganin mong ipasok ang link na ito sa iyong mga kagustuhan upang payagan ang IDE na i-download ang mga aklatan ng ESP8266:
arduino.esp8266.com/stable/package_esp8266com_index.json
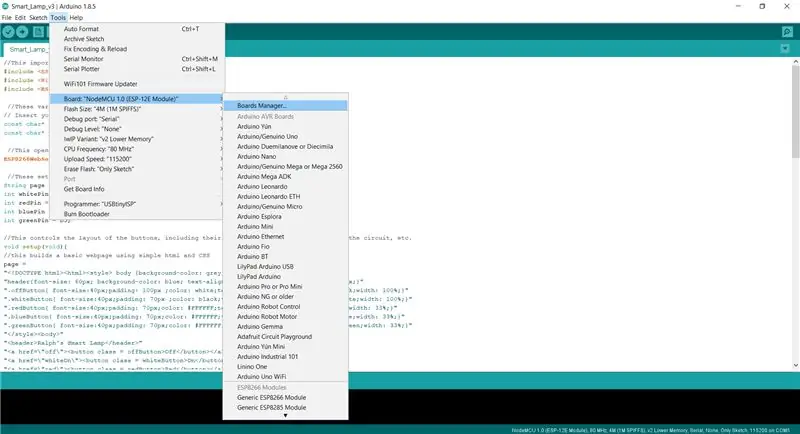
Pagkatapos nito, mag-navigate sa mga tool> board> board manager> maghanap para sa ESP8266> pagkatapos ay idagdag ang board sa iyong mga aklatan.
Tiyaking sumusunod ang iyong mga setting sa parehong screenshot para sa pinakamahusay na mga resulta, bago pindutin ang pindutan ng pag-upload.
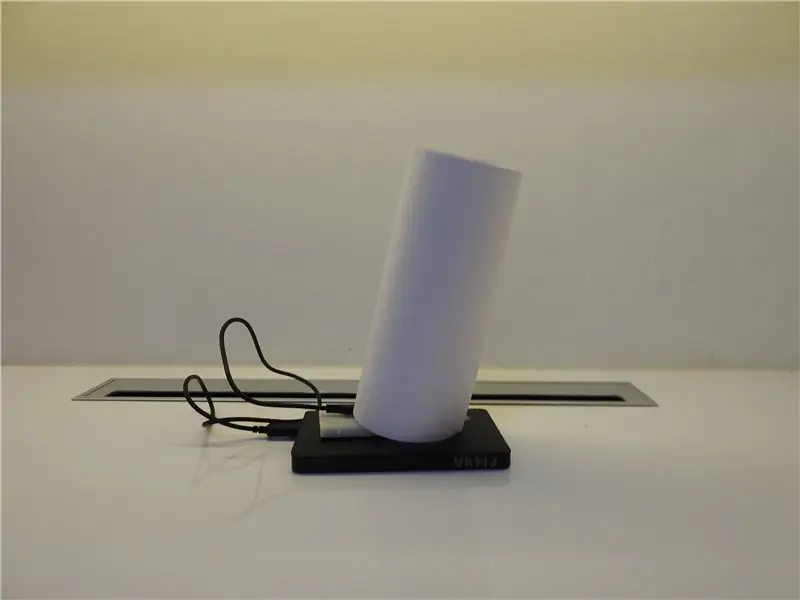
Hakbang 4: Pagsasama-sama sa Lahat ng Ito



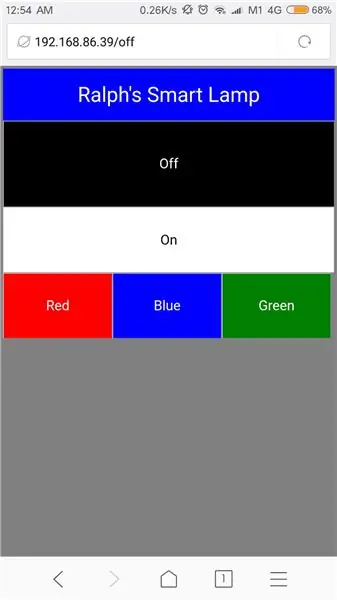
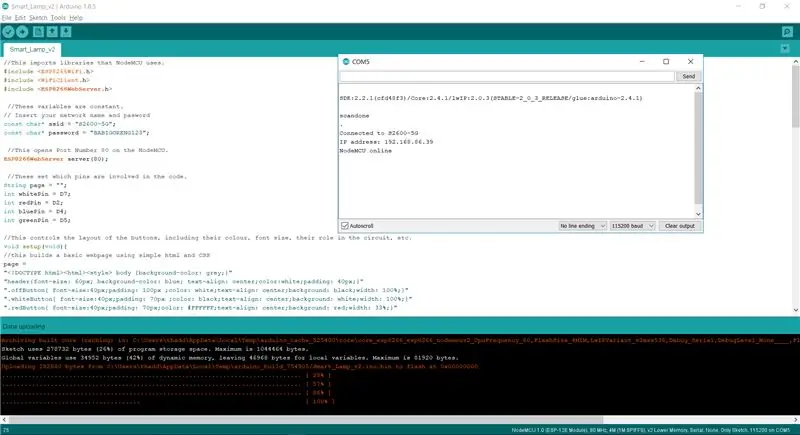
Buksan ang iyong serial monitor. Kung matagumpay na nakakonekta ang aparato, ipapakita nito ang IP address (mukhang ganito: "192.168.00.00"). Ipasok ang IP address na ito sa browser ng iyong telepono. Dapat lumitaw ang web interface sa browser ng iyong mga smartphone.
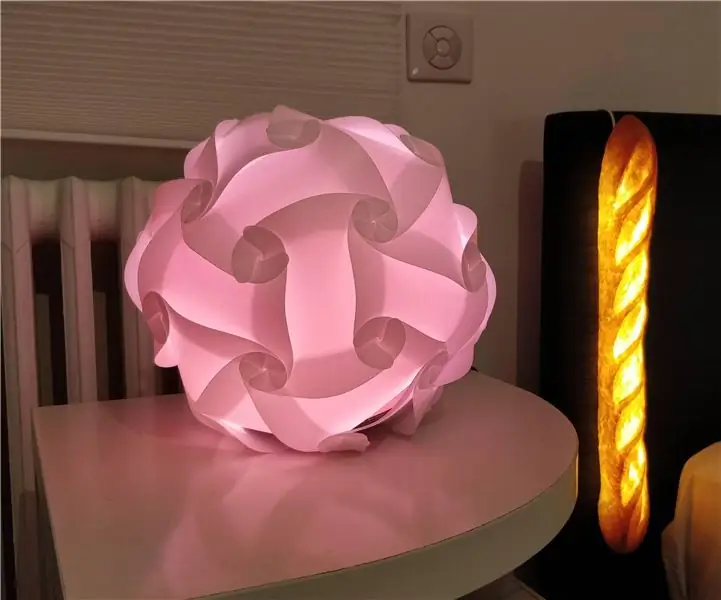
Ngayon na nakumpleto ang pangunahing circuitry, ang mga kulay ng lampara ay naaayos sa iyong mga kagustuhan. Ngayon, maaari mong makontrol ang mga ilaw mula sa iyong smartphone. Sa pamamagitan nito, may potensyal itong i-automate ang iba pang mga aspeto sa iyong bahay, tulad ng mga tagahanga sa kisame at aircon.
Inaasahan kong nasiyahan ka sa Instructable na ito!
Maligayang pag-coding!
Inirerekumendang:
Web Lamp Puzzle LED Lamp Na May ESP32: 5 Mga Hakbang (na may Mga Larawan)

WebApp Puzzle LED Lamp Sa ESP32: Naglalaro ako ng mga LED strip sa loob ng maraming taon, at kamakailan lamang lumipat sa lugar ng isang kaibigan kung saan hindi ako nakagawa ng malalaking pagbabago tulad ng pag-mount ng strip sa mga dingding, kaya pinagsama ko ang lampara na ito isang solong kawad na lalabas para sa lakas at maaaring maging plac
DIY MusiLED, Music Synchronized LEDs Sa Isang pag-click sa Windows at Linux Application (32-bit & 64-bit). Madaling Muling Gawin, Madaling Gamitin, Madaling Port: 3 Mga Hakbang

DIY MusiLED, Music Synchronized LEDs Sa Isang pag-click sa Windows at Linux Application (32-bit & 64-bit). Madaling Muling Mamuhay, Madaling Gamitin, Madaling Port: Ang proyekto na ito ay makakatulong sa iyo upang ikonekta ang 18 LEDs (6 Red + 6 Blue + 6 Yellow) sa iyong Arduino Board at pag-aralan ang mga signal ng real-time na signal ng iyong computer at i-relay ang mga ito sa ang mga LEDs upang magaan ang mga ito ayon sa mga beat effects (Snare, High Hat, Kick)
Paano Madaling Baguhin ang isang Mag-sign na "Banayad / LED" para sa Madaling Programming ng Arduino: 7 Mga Hakbang (na may Mga Larawan)

Paano Madaling Baguhin ang isang Mag-sign na "Banayad / LED" para sa Madaling Programming ng Arduino: Sa itinuturo na ito ay ipapakita ko kung paano maaaring gawing kahit sino ang isang bagay na may ilaw sa isang mai-program na arduino flashing na ilaw o " Moving Lights "
Madaling Button Musical Interface: 5 Hakbang (na may Mga Larawan)

Easy Button Musical Interface: Binabago ng proyektong ito ang isang $ 5 Staple's Easy Button at isang murang USB keyboard upang magamit sila bilang isang input device para sa mga live na musikal na pagganap (o anumang bagay na nangangailangan ng isang pindutan o footswitch). Pinapayagan nitong lumikha ng murang mga pindutan
Flux Capacitor -MADaling MADALING GUMAWA: 6 Mga Hakbang

Flux Capacitor -MADaling MADALING GUMAWA: gumawa ng Bumalik Sa Kinabukasan * Flux Capacitor * ngunit ayaw mong gumastos ng 300 $ o gumastos ng anumang pera? mabuti alam kong nais mong basahin ito kaya. gumawa ako ng isang BTTF Flux Capacitor nang libre, sa pamamagitan ng paggamit ng isang lumang pc bilang aking * mga bahagi * nito wired up na ito ay tumatakbo ang 12V kotse
