
Talaan ng mga Nilalaman:
- Hakbang 1: Kinakailangan ang Mga Bahagi
- Hakbang 2: Lumilikha ng Interface
- Hakbang 3: Mga Mapagkukunan ng Proyekto
- Hakbang 4: Pag-import ng Mga Larawan
- Hakbang 5: Paggawa ng GUI
- Hakbang 6: Pahina 0-Splash Screen
- Hakbang 7: Pahina 1 - Stepper Motor Controller
- Hakbang 8: Pahina 2 - Stepper Motor Piano
- Hakbang 9: Pag-debug
- Hakbang 10: ARDUINO SETUP
- Hakbang 11: Pagwawakas sa + Mga Skema
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Ang proyektong ito ay tungkol sa pagdidisenyo ng isang simpleng interface na dinamik, na magpapahintulot sa pakikipag-ugnay sa isang stepper motor sa dalawang magkakaibang paraan.
Ang unang interface ay makokontrol ang direksyon at bilis ng stepper motor sa pamamagitan ng paggamit ng isang simpleng GUI, na may kaliwa at kanang mga arrow para sa direksyon, at pataas at pababang mga arrow para sa bilis.
Ang pangalawang interface ay magiging mas likas sa musikal na magbibigay-daan upang maglaro ng mga simpleng kanta gamit ang mga paikot na tunog ng stepper motor.
Hakbang 1: Kinakailangan ang Mga Bahagi
- Arduino UNO (o katugmang board)
- Pinahusay na Nextion NX4827K043 mula sa iTead Studio.
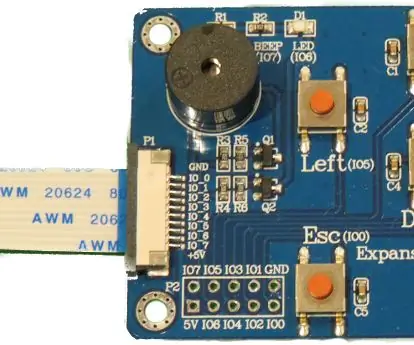
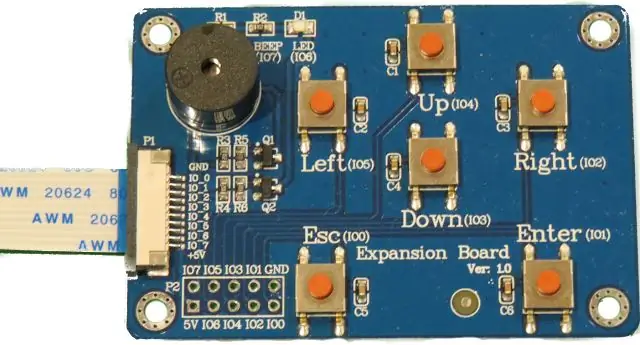
- Nextion Expansion board para sa Nextion Enhanced display
- Micro SDHC Card
- SD Card Reader / Writer - upang ilipat ang mga file mula sa computer sa SDHC card
- Breadboard
- Stepper Motor (42BYGHM809)
- 100 uF CapacitorDuinotech Stepper Motor Driver (L298) - [Bahagi ng JayCar # XC4492].
- Panlabas na supply ng Power - hal. Kinokontrol ang Lab Power Supply
Hakbang 2: Lumilikha ng Interface

Ang unang hakbang ay upang lumikha ng mga interface sa Nextion Editor sa iyong PC.
Maaari mong i-download ang Nextion Editor dito.
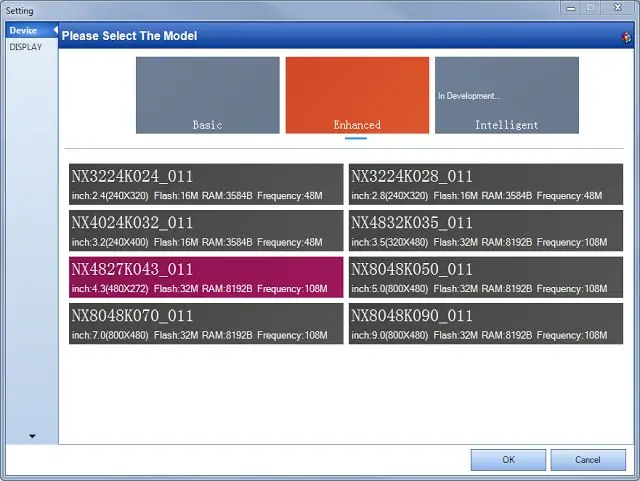
I-load ang Nextion Editor at lumikha ng isang bagong proyekto. Kapag nagsimula ka ng isang bagong proyekto, kailangan mong tiyakin na pinili mo ang tamang aparato ng Nextion mula sa mga magagamit na pagpipilian. Dito ginagamit ang aparato na "Nextion Enhanced NX4827K043".
- Piliin ang File → NewSelect ng isang pangalan para sa proyekto at i-save ito sa isang naaangkop na lugar sa hard drive.
-
Piliin ang naaangkop na aparato ng Nextion mula sa mga magagamit na pagpipilian
Ang aking aparato ay may sukat ng screen na 480 x 272 pixel
Hakbang 3: Mga Mapagkukunan ng Proyekto



Kailangan mong i-import ang lahat ng mga mapagkukunan (hal. Mga larawan at font) sa iyong proyekto, at pagkatapos ay idisenyo ang interface upang umangkop sa iyong tukoy na mga pangangailangan.
Mga font
Walang mga tukoy na font na ginamit, ngunit kung nais mong magsulat ng anumang teksto sa display, kakailanganin mong makabuo ng isang font sa Nextion Editor.
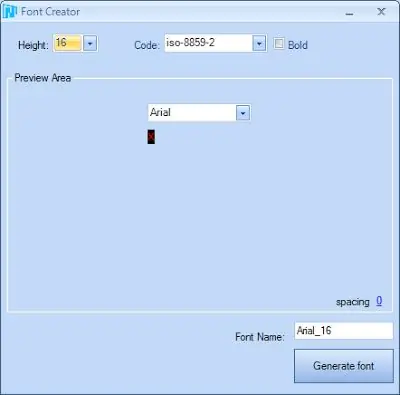
A) Mga Tool → Generator ng Font
- Piliin ang Taas ng Font (hal. 16).
- Piliin ang uri ng Font code (hal. Iso-8859-2)
- Piliin kung nais mong ito ay nasa Bold o hindi
- Piliin ang Font na nais mong gamitin (hal. Arial)
- Piliin ang spacing (hal. 0)
- At sa wakas bigyan ang Font na ito ng isang natatanging pangalan (hal. Arial_16)
- Itulak ang pindutang "Bumuo ng Font" sa kanang bahagi sa ibaba ng window.
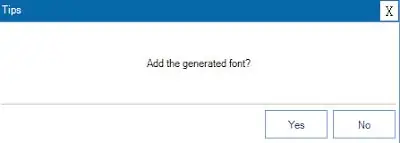
Kapag na-press mo ang button na Bumuo ng Font, maa-save ka ng font gamit ang isang *.zi extension, at awtomatiko kang tatanungin kung nais mong "Idagdag ang nabuong font?" sa proyekto. Kung masaya ka sa font, at nais mong gamitin ang font na ito sa iyong proyekto, pagkatapos ay piliin ang "Oo", kung hindi man piliin ang "Hindi" at magsimulang muli.
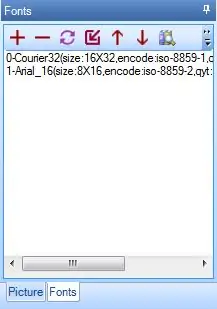
Hindi ka maaaring magdagdag ng anumang teksto sa iyong proyekto hangga't hindi ka nag-import o nagdagdag ng isang font. Ang lahat ng iyong mga font ng proyekto ay ipapakita sa window ng mga font.
** Tandaan: Ang bawat font ay awtomatikong mai-index, upang maaari mong sanggunian ang font pro grammatically kung kinakailangan. Sa katunayan ang lahat ng mga mapagkukunan na idinagdag mo sa iyong proyekto ay nakatalaga ng isang numero at nadagdagan ng isa para sa bawat idinagdag na mapagkukunan. Para sa ilang mga mapagkukunan, makikita mo ang numerong ito sa kaliwa ng item. Hal. Sa larawan sa itaas, ang Courier Font ay mayroong index na 0, samantalang ang Arial font ay mayroong index na 1. Kung tatanggalin mo ang isang mapagkukunan, maaaring magbago ang numero ng index para sa item na iyon.
Hakbang 4: Pag-import ng Mga Larawan


Sa aparatong Nextion Enhanced NX4827K043, ang bawat larawan ay dapat na 480 x 272 pixel ang laki.
I-import na namin ang mga sumusunod na larawan sa Nextion Editor upang magamit namin ang mga ito sa proyekto. Sa ibabang kaliwang sulok ng Nextion editor ay ang mapagkukunang window ng "Mga Font at Larawan":
- Piliin ang tab na Larawan
- Pagkatapos piliin ang icon na “+”
- Bubuksan nito ang isang dialog box upang payagan kang pumili ng (mga) larawan upang idagdag sa proyekto. Maaari kang pumili ng higit sa isang larawan upang mai-import.
Para sa Splash Screen maaari kang gumawa ng anumang imahe ayon sa iyong pinili.
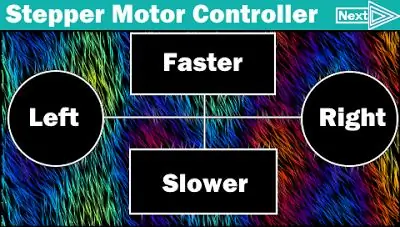
At para sa interface ng Stepper motor at piano maaari mong i-download ang imahe sa itaas.
Hakbang 5: Paggawa ng GUI

Ang bawat mapagkukunan ay makakakuha ng isang ID batay sa pagkakasunud-sunod ng pagdaragdag nito, at ang bawat mapagkukunan ay awtomatikong makakakuha ng isang pangalan.
Maaari mong baguhin ang pangalan ng mapagkukunan o object, ngunit hindi mo mai-edit ang ID.
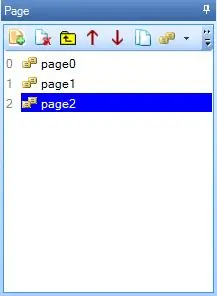
Tatlong pahina ang ididisenyo upang matugunan ang mga pamantayan na inilarawan sa itaas.
Upang magdagdag ng isang pahina, pipiliin mo lang ang icon na "Idagdag" mula sa "window ng pahina". At patuloy na magdagdag ng mga pahina hanggang sa magkaroon ka ng isang kabuuang 3 mga pahina (pahina0, pahina1 at pahina2).
Hakbang 6: Pahina 0-Splash Screen

Kapag pinapagana ang Nextion, ipapakita ang splash screen sa loob ng 3 segundo bago ipakita ang screen ng Stepper Motor Controller. Ginamit ko ang mga sumusunod na hakbang upang likhain ang splash screen.
Idagdag ang larawan ng splash screen sa pahina 0
- Piliin ang "pahina 0" mula sa window ng Pahina
- Piliin ang "Larawan" mula sa window ng Toolbox
- I-double click ang katangiang "pic" mula sa window ng Attribution
- Piliin ang imahe ng splash screen mula sa listahan
- Pindutin ang OK button
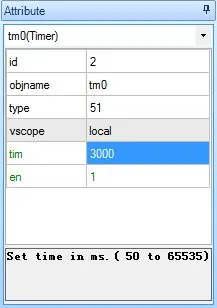
2. Magdagdag ng Timer sa pahina 0
- Piliin ang Timer mula sa window ng Toolbox
- Baguhin ang katangiang "tim" mula 400 hanggang 3000 sa window ng Attribution
- Ipasok ang "pahina ng pahina1" sa seksyon ng code ng User ng Kaganapan sa Timer (0) Ang pangyayaring ito sa timer ay gagawa ng Nextion na tumalon sa pahina1 pagkatapos ng 3 segundo.
Ang kaganapan sa timer na ito ay gagawa ng Nextion na tumalon sa pahina 1 pagkatapos ng 3 segundo.
Hakbang 7: Pahina 1 - Stepper Motor Controller
Ang pahinang ito ay dinisenyo upang makontrol ang direksyon at bilis ng stepper motor. Magkakaroon ng dalawang mga pindutan para sa direksyon (Kaliwa at Kanan), at dalawang mga pindutan para sa bilis (Mas Mabilis at Mabagal). At isa pang pindutan upang tumalon sa susunod na pahina (ie ang pahina ng Stepper Motor Piano). Ang mga pindutan na ito ay maima-map din sa Nextion expansion board. Ang mga pindutan ng pandamdam ng board ng pagpapalawak ay magbibigay ng isang alternatibong paraan ng pagkontrol sa motor.
Idagdag ang larawan ng Stepper Motor Controller sa pahina1
- Piliin ang "pahina1" mula sa window ng Pahina
- Piliin ang "Larawan" mula sa window ng Toolbox
- I-double click ang katangiang "pic" mula sa window ng Attribution
- Piliin ang imaheng "Stepper Motor Controller" mula sa listahan
- Pindutin ang OK button
2. Magdagdag ng mga Hotspot sa bawat pindutan sa larawan ng Stepper Motor Controller
a) Piliin ang "Hotspot" mula sa window ng Toolbox
b) I-drag at baguhin ang laki ng Hotspot upang masakop nito ang pindutan na "Kaliwa"
- Ito ang lugar na tutugon sa mga pagpindot sa "Kaliwang pindutan".
- Magiging transparent ito kapag na-upload sa Nextion board
c) Piliin ang tab na "Touch Press Event" sa window ng Kaganapan
d) I-un-check ang checkbox na "Magpadala ng Component ID"
e) I-type ang sumusunod na code sa Seksyon ng "User Code" ng window ng Kaganapan:
i-print ang "L"
f) Palitan ang pangalan ng object ng hotspot sa "Kaliwa" gamit ang sumusunod na proseso:
- Piliin ang objname mula sa window ng katangian at palitan ang teksto mula sa "m0" patungo sa "Kaliwa"
- Hindi sapilitan na baguhin ang pangalan ng object ng hotspot; subalit makakatulong ito sa paglaon.
g) Ulitin ang mga hakbang 2a-2f para sa bawat isa sa iba pang mga pindutan sa sumusunod na pagkakasunud-sunod at ayon sa talahanayan sa ibaba
- Tama
- Mas mabilis
- Mas mabagal
- Susunod
Ang decimal ASCII code para sa letrang "L" ay 76, samakatuwid kapag ang Nextion Enhanced display ay nagpapadala ng titik L sa Arduino gamit ang print na "L" na utos, tatanggapin ng Arduino ang bilang na 76. Kapag ang kanang pindutan ay pinindot, ito ay tatanggap ng bilang 82, at iba pa. Ang pindutang "Susunod" ay hindi nagpapadala ng anuman sa Arduino, naroroon lamang ito upang tumalon sa susunod na interface sa display na Pinahusay na Nextion, samakatuwid ang dahilan kung bakit naiiba ang code ng gumagamit para sa pindutang iyon.
3. I-mapa ang mga pindutan sa Expansion board
a) Piliin ang "pahina0" at pagkatapos ay "pahina1" mula sa window ng Pahina
b) Piliin ang tab na "Preinitialize Event" mula sa window ng Kaganapan
c) Ipasok ang sumusunod na code sa patlang na "User Code" ng Preinitialize na Kaganapan na tab:
- cfgpio 5, 1, Kaliwa
- cfgpio 2, 1, Tama
- cfgpio 4, 1, Mas Mabilis
- cfgpio 3, 1, Mabagal
- cfgpio 1, 1, Susunod
*** Mangyaring tandaan: Mayroong isang puwang sa pagitan ng CFgpio at ang numero sa tabi nito, ngunit walang iba pang mga puwang sa bawat linya. Kung magpapakilala ka ng labis na mga puwang, hindi ito makakaipon. Ang code na ito ay nai-map ang mga pindutan sa board ng pagpapalawak sa mga object ng hotspot sa pahina1. Halimbawa, kapag ang pindutan ng Kaliwa (IO5) sa board ng pagpapalawak ay pinindot, ginagaya nito ang mga pagkilos o kaganapan na nauugnay sa hotspot m0 / Kaliwa. Sa kasong ito magpapadala ito ng halagang "L" (76) sa Arduino.
Ang numero ng IO ay minarkahan sa loob ng mga bracket sa expansion board.
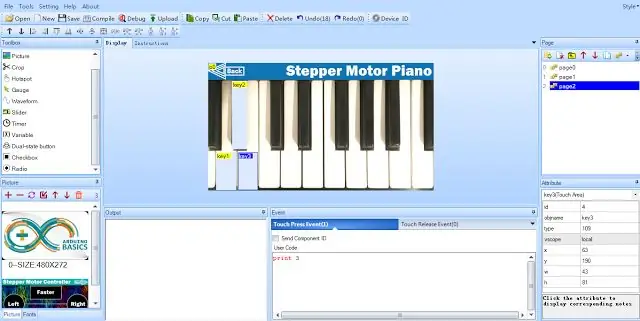
Hakbang 8: Pahina 2 - Stepper Motor Piano


ang kanyang interface ay idinisenyo upang magmukhang isang piano, at papayagan akong kontrolin ang stepper motor tulad nito na gumagawa ng isang tala sa parehong susi ng pinindot ko sa display na Nextion. Ang stepper motor ay gagawa ng tala sa pamamagitan ng pag-ikot sa isang tukoy na dalas.
1. Idagdag ang larawan ng Stepper Motor Piano sa pahina2.
- Piliin ang "pahina2" mula sa window ng Pahina
- Piliin ang "Larawan" mula sa window ng Toolbox
- I-double click ang katangiang "pic" mula sa window ng Attribution
- Piliin ang imaheng "Stepper Motor Piano" mula sa listahan
- Pindutin ang OK button
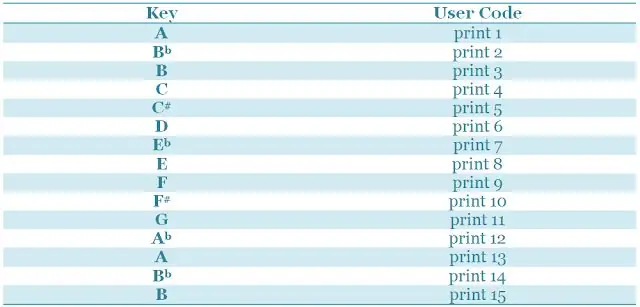
2. Magdagdag ng mga Hotspot sa bawat key sa imahe ng Stepper Motor Piano
a) Piliin ang "Hotspot" mula sa window ng Toolbox
b) I-drag at baguhin ang laki ng Hotspot upang masakop nito ang key na "A". Ito ang lugar na tutugon sa mga pagpindot sa "A-key". Magiging transparent ito kapag na-upload sa Nextion board.
c) Piliin ang tab na "Touch Press Event" sa window ng Kaganapan.
d) I-type ang sumusunod sa seksyong "User Code"
print 1
e) Ulitin ang mga hakbang 2a-2d para sa bawat isa pang mga key ayon sa talahanayan sa ibaba.
** Kapag ang tukoy na susi ay pinindot, ang Nextion Enhanced board ay magpapadala ng naka-print na numero, na susundan ng tatlong 0x00 na halaga. Ang termino ng pagtatapos ay maaaring balewalain.
3. Ang pindutang "Bumalik" ay magpapahintulot sa akin na tumalon pabalik sa nakaraang interface sa Nextion Enhanced board.
a) Lumikha ng isang hotspot para sa back button gamit ang sumusunod na proseso:
- Piliin ang Hotspot mula sa window ng Toolbox
- Ilipat / Baguhin ang laki ng hotspot sa pindutang "Bumalik"
b) Piliin ang window ng Kaganapan.
c) Tiyaking napili ang tab na "Touch press event"
d) Uri: pahina ng pahina1 sa seksyon ng User Code
Hakbang 9: Pag-debug


Ang magandang bagay tungkol sa Nextion Editor, ay maaari mong subukan ang pagpapaandar ng interface bago i-upload ito sa board.
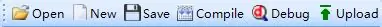
- I-save ang proyekto sa pamamagitan ng pagpindot sa save button sa task bar
- Pagkatapos ay pindutin ang pindutan ng compile
- Pagkatapos ay pindutin ang pindutan ng pag-debug.
Lilitaw ang isang window ng Nextion emulator. Ang window na ito ay dapat tumugon sa parehong paraan tulad ng module ng Nextion pagkatapos na mai-upload sa board ang Nextion file. Ang emulator na ito ay isang mahusay na paraan upang subukan ang iyong interface at upang matiyak na mukhang at gumagana ito tulad ng inaasahan. Sa sandaling nasisiyahan ako sa (mga) interface, inilipat ko ang naipon na Nextion file sa isang SD card:
- Pindutin ang pindutan ng compile
- File → Buksan ang Build Folder
- Piliin ang *.tft file na may parehong pangalan tulad ng proyekto.
- Kopyahin ito sa isang micro SDHC card
- Ipasok ang SDHC card sa puwang ng SD card sa ipinakita na Nextion
- Patayin ang Nextion board
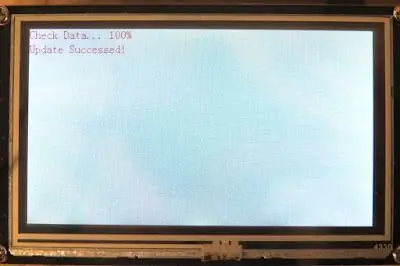
Hintaying mai-flash ng file ang Nextion board, at dapat mong makita ang isang mensahe na ganito ang hitsura:
Ang susunod na hakbang ay upang patayin ang Nextion board, at alisin ang SDHC card.
Hakbang 10: ARDUINO SETUP
Ang Nextion Enhanced display ay handa na, at ngayon ay ang Arduino naman. Ang Arduino ay naka-program upang makatanggap ng mga Serial na mensahe mula sa Nextion Enhanced display at kontrolin ang stepper motor batay sa mga titik o numero na natanggap. Ang natatanging mga titik o numero na ipinapadala mula sa Nextion board, pinapayagan ang Arduino na maunawaan kung anong pindutan ang pinindot, at ginagamit nito ang mga numero o titik upang makontrol ang daloy ng code upang maisagawa ang mga tukoy na pagkilos ng stepper motor.
Ginagamit ang library ng SoftwareSerial upang paganahin ang Serial na komunikasyon sa pagitan ng Arduino at ng Nextion Enhanced display. Ginagamit ang aklatan ng AccelStepper upang gawing simple ang proseso ng stepper motor control.
Mag-set up ng isang maximum at minimum na bilis para sa mga motor, at ilang mga paunang natukoy na key. Posibleng "ibagay" ang motor gamit ang unang interface ng display na Nextion. Magagawa mo ito sa pamamagitan ng paggawa ng mas mabilis na motor o mas mabagal hanggang sa maabot mo ang nais na key. Narito ang "Tuner T1 Free" na app mula sa iTunes app store ay ginagamit upang makilala KAPAG ang motor ay gumagawa ng isang tala sa susi. Kapag ang motor ay gumagawa ng isang tukoy na tala, isusulat ko ang bilis ng stepper motor na na-print sa window ng Serial monitor. Sa tuwing nadadagdagan o nababawasan ang bilis ng motor, na-print ng Arduino code ang bilis sa window ng serial monitor. Ginagamit ko ang mga bilis na ito upang mai-update ang mga tala na array sa Arduino code. Hinahawak ng mga tala ng array ang bilis ng stepper motor na tumutugma sa mga indibidwal na tala sa piano. Ang pagpapakita ng Nextion ay mahalagang nagpapadala ng numero ng index ng tala upang maglaro mula sa hanay ng mga tala sa Arduino, sa gayon pinapasimple ang kinakailangang code upang paikutin ang motor sa 16 na magkakaibang bilis.
Hakbang 11: Pagwawakas sa + Mga Skema




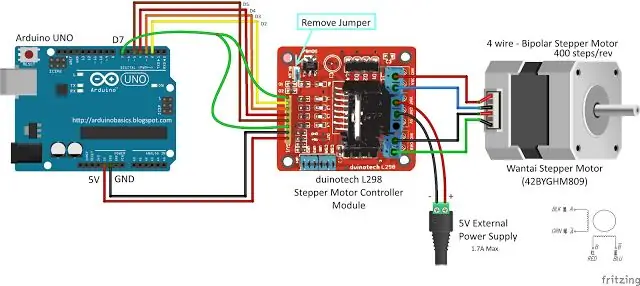
Sa lahat ng mga board na pinapagana, ang susunod na hakbang ay upang gawin ang lahat ng mga kinakailangang koneksyon sa hardware sa Arduino. Mayroong dalawang pangunahing mga seksyon upang isaalang-alang:
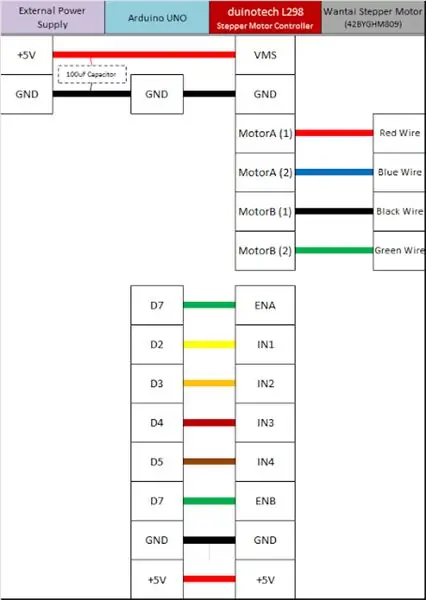
- Ang Stepper motor driver at motor
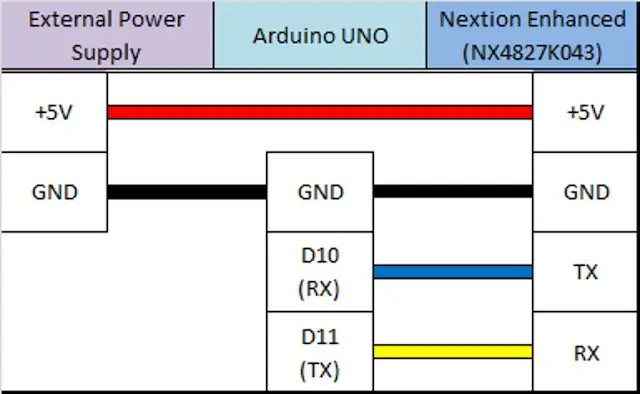
- Ang Nextion Enhanced board.
Kailangan mong tiyakin na gumagamit ka ng isang panlabas na mapagkukunan ng kuryente upang mapagana ang parehong stepper motor at Nextion Enhanced board. Ang board driver ng stepper motor mismo ay pinalakas ng Arduino nang walang anumang mga problema, ngunit ang aktwal na stepper motor ay kailangan ng isang panlabas na supply ng kuryente. Ang Nextion Enhanced board ay nangangailangan din ng isang panlabas na supply ng kuryente sapagkat nangangailangan ito ng mas maraming kasalukuyang kaysa sa ligtas na maibibigay ng Arduino.
Itala ang ginamit na panlabas na supply ng kuryente. Tiniyak kong mayroon akong isang sapat na sapat na supply ng kuryente upang mahawakan ang mga kinakailangan sa kuryente ng proyekto, at ginamit ang nauugnay na mga datasheet upang matulungan akong makilala ang mga kinakailangang iyon. Kung balak mong gayahin ang proyektong ito, tiyaking isasaalang-alang mo ang mga tukoy na kinakailangan ng kuryente ng iyong motor, iyong driver ng motor at iyong display na Nextion. Maaari lamang magbigay ang Arduino ng 400mA ng kasalukuyang mula sa 5V pin. Sa lahat ng naka-hook, pinapagana ko ang display na Nextion, pagkatapos ay pinalakas ang Arduino. Ang stepper motor ay nagsimulang awtomatikong umiikot. Ginamit ko ang unang interface upang baguhin ang direksyon at / o bilis ng motor. Mangyaring tandaan ang maximum at minimum na bilis na naka-set up sa Arduino code. Ginamit ko pagkatapos ang Susunod na pindutan upang tumalon sa pangalawang interface sa display na Pinahusay na Nextion. Ang pangalawang interface ay mukhang isang piano. At kapag pinindot ko ang isang susi sa pagpapakita ng piano, binabago ng motor ang bilis upang tumugma sa tala na pinindot ko.
Iyon lang. Ngayon tapos ka na.
Sana magustuhan mo ito
Inirerekumendang:
Kinokontrol na Modelong Stepper Motor ng Stepper - Stepper Motor Bilang isang Rotary Encoder: 11 Hakbang (na may Mga Larawan)

Kinokontrol na Modelong Stepper Motor ng Stepper | Stepper Motor Bilang isang Rotary Encoder: Sa isa sa mga nakaraang Instructable, natutunan namin kung paano gamitin ang isang stepper motor bilang isang rotary encoder. Sa proyektong ito, gagamitin namin ngayon ang stepper motor na naka-rotary encoder upang makontrol ang isang modelo ng lokomotip gamit ang isang Arduino microcontroller. Kaya, nang walang fu
Kinokontrol ng Stepper Motor na Stepper Motor - Stepper Motor Bilang isang Rotary Encoder: 11 Hakbang (na may Mga Larawan)

Kinokontrol ng Stepper Motor na Stepper Motor | Stepper Motor Bilang isang Rotary Encoder: Magkaroon ng isang pares ng mga stepper motor na nakahiga at nais na gumawa ng isang bagay? Sa Instructable na ito, gumamit tayo ng isang stepper motor bilang isang rotary encoder upang makontrol ang posisyon ng isa pang stepper motor gamit ang isang Arduino microcontroller. Kaya't nang walang pag-aalinlangan, ge
Paano Magpatugtog ng isang Kanta sa Iyong Yamaha EZ-220: 5 Mga Hakbang

Paano Magpatugtog ng isang Kanta sa Iyong Yamaha EZ-220: Tutulungan ka ng mga hakbang na ito na patugtugin ang iyong kanta gamit ang song book
Magpatugtog ng Mga Kanta Sa Arduino Gamit ang ADC sa PWM sa Flyback Transformer o Speaker: 4 Hakbang

Magpatugtog ng Mga Kanta Sa Arduino Gamit ang ADC sa PWM sa Flyback Transformer o Speaker: Hello Guys, Ito ang pangalawang bahagi ng aking isa pang itinuturo (na mahirap), Karaniwan, Sa Proyekto na ito, ginamit ko ang ADC at TIMERS sa aking Arduino upang baguhin ang Audio Signal sa isang PWM Signal. Ito ay mas madali kaysa sa aking nakaraang Instructa
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
