
Talaan ng mga Nilalaman:
- Hakbang 1: BOM
- Hakbang 2: Pangunahing Mga Detalye ng Mga Bahagi
- Hakbang 3: WIRING
- Hakbang 4: PAGHanda NG RASPBERRY O.S
- Hakbang 5: PAANO MAGKONTROLO ANG AMING WIFI TANK SA NODE.JS AT WEBSOCKET.IO
- Hakbang 6: NAGDADagdag NG KAPABILIDAD NG VIDEO STREAMING
- Hakbang 7: TANK PROGRAM
- Hakbang 8: SIMULA ANG KONTROL NG INTERFACE AT STREAMING SERVER
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

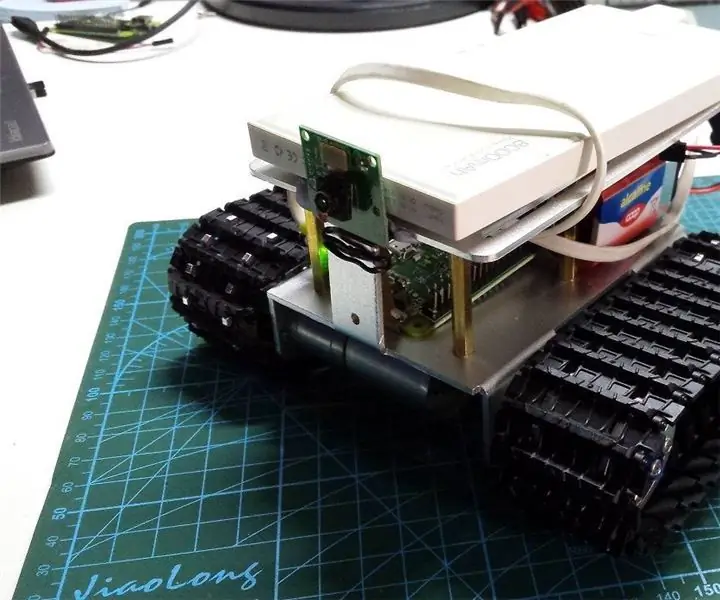
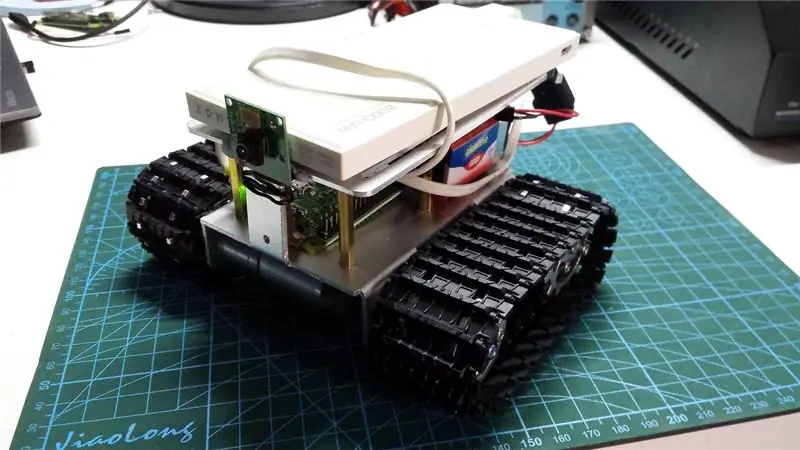
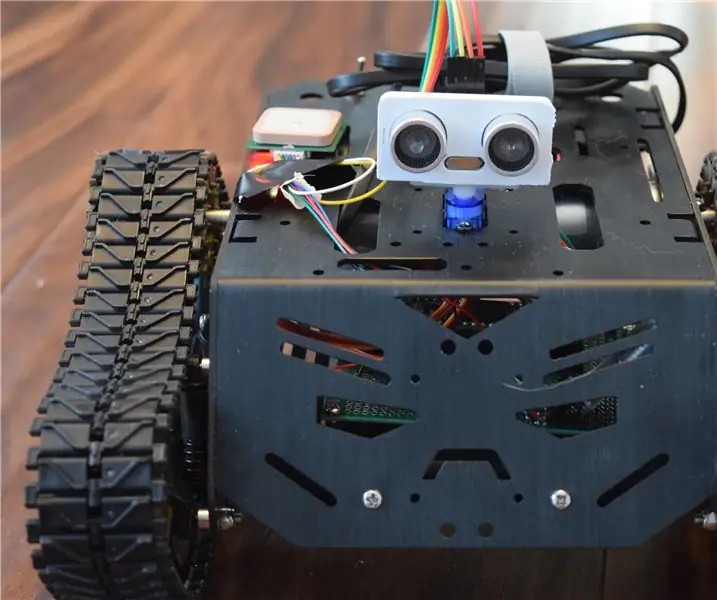
Makikita natin kung paano ko napagtanto ang isang maliit na WiFi Tank, na may kakayahang malayuang Web Control at Video Streaming.
Ito ay inilaan upang maging tutorial na nangangailangan ng pangunahing kaalaman sa electronic at software program. Para sa kadahilanang ito pumili ako ng isang Tank chassis Kit (sa halip na i-print ito gamit ang 3D printer, maaaring isang pag-upgrade sa ibang pagkakataon) at isang kabuuang 6 na mga sangkap kabilang ang mga baterya. Sa panig ng software maaari mong sundin ang hakbang-hakbang ang proseso ng pag-install at ang programa ay pinananatiling minimum, isang pangunahing kaalaman sa mga bagay na Raspberry ay makakatulong.
Tinantya ko ang 12 oras na trabaho mula 0 hanggang handa na magpatakbo ng tangke. Kabuuang gastos ng 70 € para sa lahat ng mga bahagi.
Hakbang 1: BOM




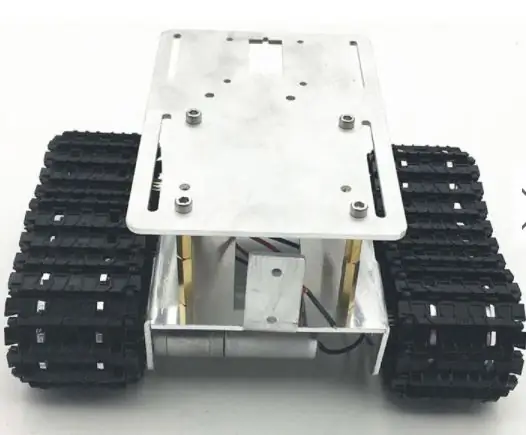
1 - DIY RC Robot Chassis Tank - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
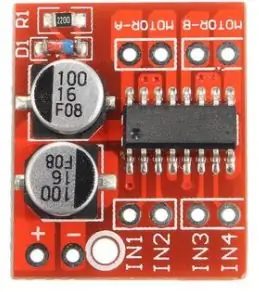
1 - Dual Channel L298N DC Motor Driver Board - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Raspberry Pi Zero W Starter Kit - 26 (€)
amzn.eu/1ugAaMP
1 - 16 GB SD Card - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Raspberry Pi 5MP Camera Module Webcam para sa Model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
1 - 9v na baterya
Mixed Breadboard Cable Dupont Connector
Mouse, keyboard, Monitor o TV para sa pag-setup ng Raspberry (opsyonal, upang gawing mas madali ang unang pag-setup)
Hakbang 2: Pangunahing Mga Detalye ng Mga Bahagi
Motor
JGA25-370 DC gearmotor
Nagtatampok ang motor na ito ng isang hugis ng output shaft.
Mga pagtutukoy
· Boltahe sa pagpapatakbo: sa pagitan ng 6 V at 18 V
· Nominal boltahe: 12 V
· Libreng bilis na tumakbo sa 12 V: 399 RPM
· Libreng kasalukuyang pagpapatakbo sa 12 V: 50 mA
· Kasalukuyang tumigil sa 12V: 1200 mA
· Stall na metalikang kuwintas sa 12V: 2.2 kg.cm
· Ratio ng gear: 1:21
· Laki ng reductor: 19 mm
· Timbang: 84 g
Dual Channel L298N DC Motor Driver Board
Ang dalawahang H-bridge motor driver, maaaring magmaneho ng dalawang DC motor o isang 4-wire na dalawang-phase na stepper motor. Built-in na TSD, upang maprotektahan mula sa motor stall.
Mga pagtutukoy
· Boltahe ng supply ng module: DC 2V-10V
· Boltahe input boltahe: DC 1.8-7V
· Single kasalukuyang nagtatrabaho: 1.5A
· Kasalukuyang rurok hanggang sa 2.5A
· Mababang kasalukuyang standby (mas mababa sa 0.1uA)
· Built-in na karaniwang conduction circuit, ang input terminal ay bakante, ang motor ay hindi madepektong paggawa
· Laki: 24.7 x 21 x 7mm
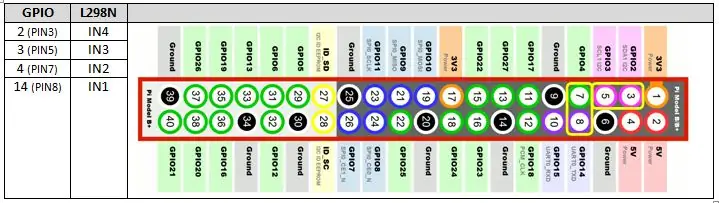
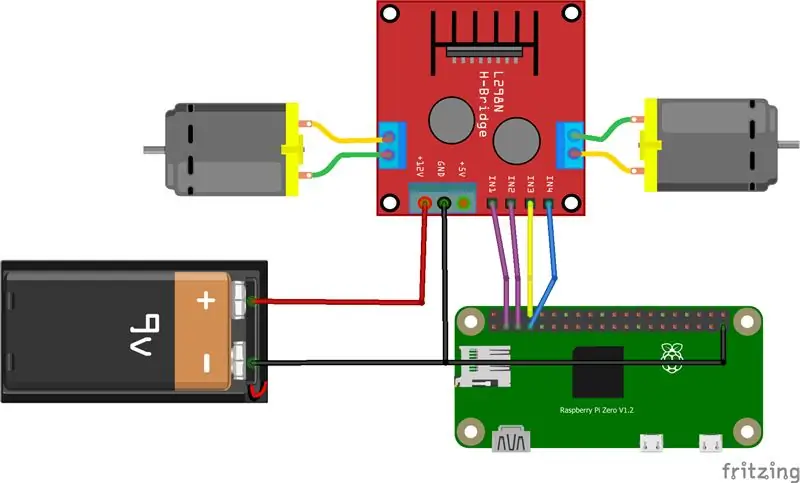
Hakbang 3: WIRING


Ito ang magiging pangwakas na mga kable, ngunit maghintay, bago namin kailanganing mag-install ng ilan
software at magandang ideya na subukan ito gamit ang mas simpleng mga kable, kapag handa na bumalik dito.
Kailangan namin ng dalawang magkakaibang mapagkukunan ng kuryente, isa para sa motor at isa para sa Raspberry.
Ang driver ng motor na Dual Channel L298N DC Motor Driver Board (max input voltage DC 2V-10V) ay pinalakas ng paggamit ng 9V na baterya at ginagamit ng Raspberry Pi ang mga pamantayan ng 5V USB accumulator.
Ang pin ng GND ng driver ng motor ay makakonekta sa minus ng baterya at Raspberry Pi (GND). Ang mga pin ng GPIO ng Raspberry Pi ay konektado sa driver ng motor bilang mesa.
Hakbang 4: PAGHanda NG RASPBERRY O. S
Ito ay isang karaniwang pag-install para sa Raspbian operative system, mahahanap mo
maraming detalyadong tutorial na naghahanap sa web, karaniwang ang mga hakbang ay:
1. I-download ang iso RASPBIAN STRETCH WITH DESKTOP mula sa
2. Mag-format ng 16 GB SD Card, ginamit ko ang SD Formatter
3. Sunugin ang. IMG file, ginamit ko ang Win32DiskImager
Ngayon ang iyong raspberry ay handa nang mag-boot, ikonekta ito sa isang mapagkukunan ng USB power (5V, 2A) at maghanda para sa unang pag-setup ng boot. Maaari mo itong gawin sa dalawang paraan, gamit ang mga panlabas na aparato tulad ng mouse, keyboard at monitor o gamit ang iyong PC at isang remote na koneksyon sa Raspberry. Maraming tutorial tungkol dito, ang isa ay:
Hakbang 5: PAANO MAGKONTROLO ANG AMING WIFI TANK SA NODE. JS AT WEBSOCKET. IO

Ngayon ay mayroon kaming sariwang pag-install ng aming Raspberry micro PC na handa nang patakbuhin ang aming trabaho, kaya… ano ang ginagamit namin upang mag-isyu ng mga utos sa tank?
Ang Python ay isang napakadaling gamitin na wika na karaniwang ginagamit upang patakbuhin ang buhangin ng proyekto ng Rapsberry ay madaling magamit din upang makipag-ugnay sa Rapsberry input at output pin (GPIO)
Ngunit, ang aking hangarin ay upang ikonekta ang aking tank wi-fi mula sa anumang aparato (PC, mobile phone, tablet…) gamit ang isang karaniwang web browser at mag-stream din ng video mula rito. Kaya, kalimutan ang Python sa ngayon, at hayaang magpatuloy sa NODE. JS at SOCKET. IO.
NODE.js
Ang Node.js (https://github.com/nodejs/node/wiki) ay isang bukas na pinagmulan ng frame ng server na gumagana batay sa wika ng js. Dahil gumagamit ako ng Raspberry Pi Zero (ARMv6 CPU) hindi namin magagamit ang awtomatikong proseso ng pag-install (inilaan para sa ARMv7 CPU) at kailangan naming gawin ito nang manu-mano:
Lokal na mag-download ng Nodejs, (Gumamit ako ng bersyon na 7.7.2 para sa ARMv6, suriin ang iba pang mga bersyon dito
pi @ raspberry: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Kapag tapos na, kunin ang naka-compress na file:
pi @ raspberry: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Kopyahin at I-install ang mga file sa / gumagamit / lokal
pi @ raspberry: ~ $ sudo cp -R node-v7.7.2-linux-armv6l / * / usr / local /
Idagdag ang lokasyon kung saan nag-i-install kami ng mga nodejs sa path, i-edit ang file na ".profile":
pi @ raspberry: ~ $ nano ~ /.profile
Idagdag ang sumusunod na linya sa dulo ng file, i-save at lumabas
PATH = $ PATH: / usr / local / bin
Alisin ang na-download na file:
pi @ raspberry: ~ $ rm ~ / node-v7.7.2-linux-armv6l.tar.gz
pi @ raspberry: ~ $ rm -r ~ / node-v7.7.2-linux-armv6l
I-type ang mga sumusunod na utos upang suriin ang pag-install ng nodejs:
pi @ raspberry: ~ $ node -v
pi @ raspberry: ~ $ npm -v
Dapat mong basahin ang v7.7.2 at v4.1.2 bilang tugon.
Kung naging maayos ang lahat, lumikha ng isang bagong folder upang ma-host ang iyong mga nodejs file:
pi @ raspberry: ~ $ mkdir nodehome
Lumipat sa loob ng bagong folder:
pi @ raspberry: ~ $ cd nodehome
Mag-install ng karagdagang module na kinakailangan upang pamahalaan ang GPIO sa pinaka pangunahing paraan, ON at OFF:
pi @ raspberry: ~ $ npm install onoff
Ngayon ay oras na upang subukan ang aming unang proyekto na "Blink.js", ang resulta ay … isang kumikislap na LED
pi @ raspberry: ~ $ nano blink.js
I-paste ang sumusunod na code, i-save at lumabas:
var Gpio = nangangailangan ('onoff'). Gpio; // isama ang onoff
var LED = bagong Gpio (3, 'out'); // gamitin ang GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// blink LED tuwing 250ms
function blinkLED () {// function upang simulang kumurap
kung
(LED.readSync () === 0) {// suriin ang pin na estado, kung ang estado ay 0 (o naka-off)
LED.writeSync (1);
// set pin state to 1 (i-on ang LED)
} iba pa {
LED.writeSync (0);
// set pin state to 0 (patayin ang LED)
}
}
pagpapaandar ng endBlink () {// function upang ihinto ang pagpikit
clearInterval (blinkInterval); // Itigil ang mga agwat ng kisap
LED.writeSync (0); // Patayin ang LED
LED.unexport (); // I-export ang GPIO sa mga libreng mapagkukunan
}
setTimeout (endBlink, 5000); // stop blinking after 5 segundo
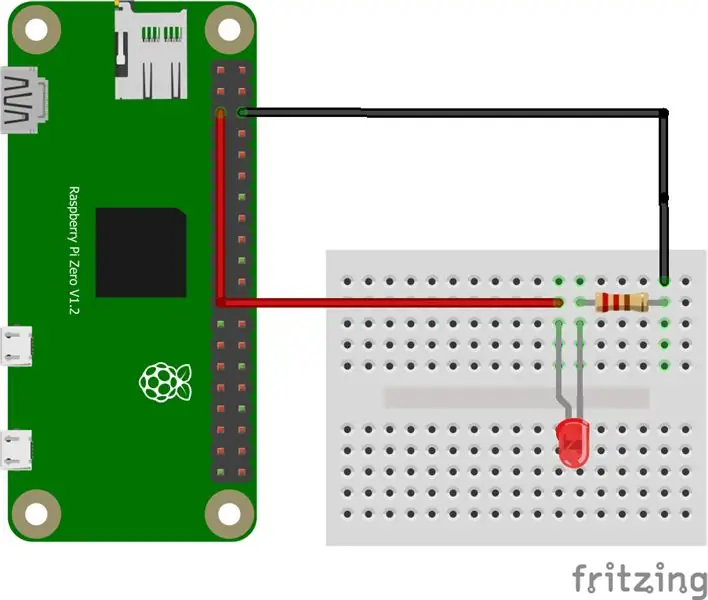
Wire isang LED, isang Resistor (200ohms) tulad ng ipinakita sa iskema at patakbuhin ang proyekto:
pi @ raspberry: ~ $ node blink.js
Node ay handa na.
SOCKET. IO
Ang WebSocket ay isang protocol ng komunikasyon sa computer, batay sa koneksyon sa TCP, nagbibigay ito ng isang programmer upang lumikha ng isang server at client. Ang client ay kumokonekta sa server at naglalabas at tumatanggap ng mga mensahe papunta at mula sa server. Ang pagpapatupad ng WebSocket para sa Node.js ay tinatawag na Socket.io (https://socket.io/).
I-install ang socket.io:
pi @ raspberry: ~ $ npm install socket.io --save
Lumipat sa loob ng nodejs home, nilikha previusly:
pi @ raspberry: ~ $ cd nodehome
At lumikha ng isang bagong folder na "pampubliko":
pi @ raspberry: ~ $ mkdir publiko
Lumikha ng bagong sample na web server, tawagan itong "webserver.js"
pi @ raspberry: ~ $ nano webserver.js
I-paste ang sumusunod na code, i-save at lumabas:
var http = nangangailangan ('http'). createServer (handler); // nangangailangan ng http server, at lumikha ng server na may function handler ()
var fs = nangangailangan ('fs'); // nangangailangan ng module ng filesystem
http.listen (8080); // makinig sa port 8080
function handler (req, res) {// lumikha ng server
fs.readFile (_ dirname + '/public/index.html', pagpapaandar (err, data) {// basahin
file index.html sa pampublikong folder
kung (err) {
res.writeHead (404, {'Uri ng Nilalaman': 'teksto / html'}); // display 404 on error
ibalik ang res.end ( 404 Hindi
Natagpuan );
}
res.writeHead (200, {'Uri ng Nilalaman': 'teksto / html'}); // sumulat ng HTML
res.write (data); // sumulat ng data
mula sa index.html
ibalik ang res.end ();
});
}
Makikinig ang webserver na ito ng iyong Raspberry port 8080 at magbibigay ng file sto anumang web client na kumokonekta dito. Ngayon kailangan naming lumikha ng isang bagay upang mai-host at ibigay sa aming mga kliyente: Lumipat sa loob ng folder na "publiko": pi @ raspberry: ~ $ cd publiko
Lumikha ng bagong html file na "index.html":
pi @ raspberry: ~ $ nano index.html
I-paste ang code mula sa nakakabit na "HelloWorld.txt", i-save at lumabas.
Lumipat sa loob ng nodejs folder na "nodehome":
pi @ raspberry: ~ $ cd nodehome
Simulan ang HTTP web server:
pi @ raspberry: ~ $ node webserver.js
Buksan ang website sa isang browser gamit ang https:// Raspberry_IP: 8080 / (palitan ang Raspberry_IP ng iyong IP)
Hakbang 6: NAGDADagdag NG KAPABILIDAD NG VIDEO STREAMING
Mayroong iba't ibang paraan upang ipatupad ang streaming ng video sa isang Raspberry, pinakamadali
sa paraan na nahanap ko hanggang ngayon, na bilang mahusay na pagganap at maaaring isama sa isang web interface ay batay sa proyekto mula sa Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
Salamat Miguel! Mula sa kanyang blog ito ang mga hakbang:
Mag-install ng mga sangkap ng libjpeg8 at cmake:
pi @ raspberry: ~ $ sudo apt-get install libjpeg8
pi @ raspberry: ~ $ sudo apt-get install libjpeg8-dev
pi @ raspberry: ~ $ sudo apt-get install cmake
Mag-download ng m.jpg-streamer na may raspicam plugin:
pi @ raspberry: ~ $ git clone
github.com/jacksonliam/m.jpg-streamer.git ~ / m.jpg-streamer
Baguhin ang direktoryo:
pi @ raspberry: ~ $ cd ~ / m.jpg-streamer / m.jpg-streamer-experimental
Magtipon:
pi @ raspberry: ~ $ linisin lahat
Palitan ang lumang m.jpg-streamer:
pi @ raspberry: ~ $ sudo rm -rf / opt / m.jpg-streamer
pi @ raspberry: ~ $ sudo mv ~ / m.jpg-streamer / m.jpg-streamer-experimental
/ opt / m.jpg-streamer
pi @ raspberry: ~ $ sudo rm -rf ~ / m.jpg-streamer
Lumikha ng isang bagong file na "start_stream.sh", kopyahin at i-paste mula sa nakalakip na "start_stream.txt" na file.
Gawin itong maipapatupad (lumikha ng mga script ng shell):
pi @ raspberry: ~ $ chmod + x start_stream.sh
Simulan ang Streaming server:
pi @ raspberry: ~ $./start_stream.sh
Buksan ang website sa isang browser gamit ang https:// Raspberry_IP: 9000 (palitan ang Raspberry_IP ng iyong IP)
Hakbang 7: TANK PROGRAM
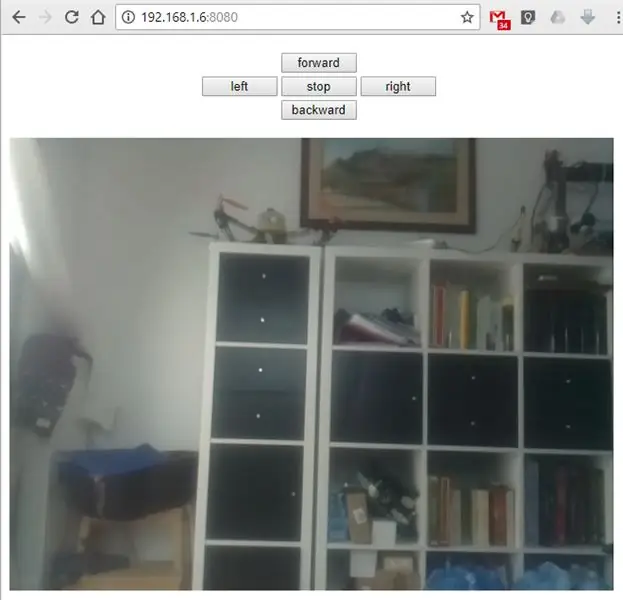
Ang lahat ay handa na, ngayon kailangan naming lumikha ng aming web page upang makontrol ang tank (index.html) at ang aming web server upang pakinggan ang aming mga utos (webserver.js). Kaya, palitan lamang ang mga file na nakikita hanggang ngayon (mga halimbawa lamang upang subukan ang system) gamit ang nakalakip na webserver.txt at index.txt.
Hakbang 8: SIMULA ANG KONTROL NG INTERFACE AT STREAMING SERVER

Upang simulan ang mga serbisyo buksan ang dalawang terminal windows at patakbuhin ang mga utos na ito:
node nodehome / webserver.js
./nodehome/start_stream.sh
Buksan ang website sa isang browser gamit ang https:// Raspberry_IP: 8080 (palitan ang Raspberry_IP ng iyong IP)
Inirerekumendang:
Buuin ang Iyong Kinokontrol na Video-Streaming Robot ng iyong Internet Sa Arduino at Raspberry Pi: 15 Hakbang (na may Mga Larawan)

Buuin ang Iyong Kinokontrol na Video-Streaming Robot ng Internet Sa Arduino at Raspberry Pi: Ako @RedPhantom (aka LiquidCrystalDisplay / Itay), isang 14 na taong mag-aaral mula sa Israel na natututo sa Max Shein Junior High School para sa Advanced Science at Matematika. Ginagawa ko ang proyektong ito para matuto ang lahat mula sa at magbahagi! Maaari kang magkaroon ng
Gumawa ng Mga Video na Lumipas sa Oras Gamit ang Raspberry Pi (11 Mga Linya ng Code): 12 Mga Hakbang (na may Mga Larawan)

Gumawa ng Mga Video ng Paglipas ng Oras Gamit ang Raspberry Pi (11 Mga Linya ng Code): Kamakailan lamang ay nagtanim ako ng ilang mga binhi sa aking talahanayan sa unang pagkakataon. Talagang nasasabik akong panoorin ang paglaki nila, ngunit sa alam nating lahat na ito ay isang mabagal na proseso. Hindi makita ang paglago ay talagang nabigo ako ngunit biglang electronics hobbyist sa loob ng aking gisingin
Nakakonektang Web na SMART LED Animation Clock Na May Control Panel na Batay sa Web, Naka-synchronize ng Time Server: 11 Mga Hakbang (na may Mga Larawan)

Nakakonektang Web na SMART LED Animation Clock Sa Control Panel na nakabatay sa Web, Naka-synchronize ng Time Server: Ang kuwento ng orasan na ito ay bumalik sa malayo - higit sa 30 taon. Pinangunahan ng aking ama ang ideyang ito noong ako ay 10 taong gulang lamang, bago pa ang LED rebolusyon - pabalik noong LED kung saan 1/1000 ang ningning ng kanilang kasalukuyang ningning na ningning. Isang totoo
Autonomous Tank Na May GPS: 5 Mga Hakbang (na may Mga Larawan)

Autonomous Tank With GPS: Kamakailan ay pinadalhan ako ng DFRobot ng kanilang Devastator Tank Platform kit upang subukan. Kaya, syempre, nagpasya akong gawin itong autonomous at magkaroon din ng mga kakayahan sa GPS. Ang robot na ito ay gagamit ng isang ultrasonic sensor upang mag-navigate, kung saan ito sumusulong habang sinusuri ang
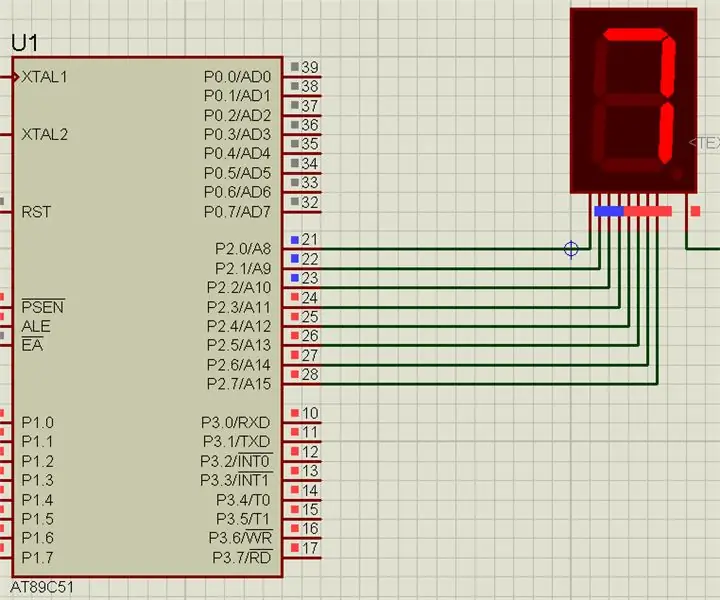
Pag-interface ng 8051 Microcontroller Na May 7 Segment Display: 5 Mga Hakbang (na may Mga Larawan)

Pag-interface ng 8051 Microcontroller Sa 7 Segment Display: Sa proyektong ito sasabihin namin sa iyo ang tungkol sa kung paano namin mai-interface ang pagpapakita ng 7 segment sa 8051 microcontroller
