
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.

Ngayon ay malalaman mo kung paano ka makakagawa ng isang simpleng istasyon ng panahon na pinagana ng WiFi na magpapadala sa iyo ng data ng temperatura at halumigmig gamit ang IFTTT nang direkta sa iyong e-mail. Ang mga bahagi na ginamit ko ay matatagpuan sa kumantech.com
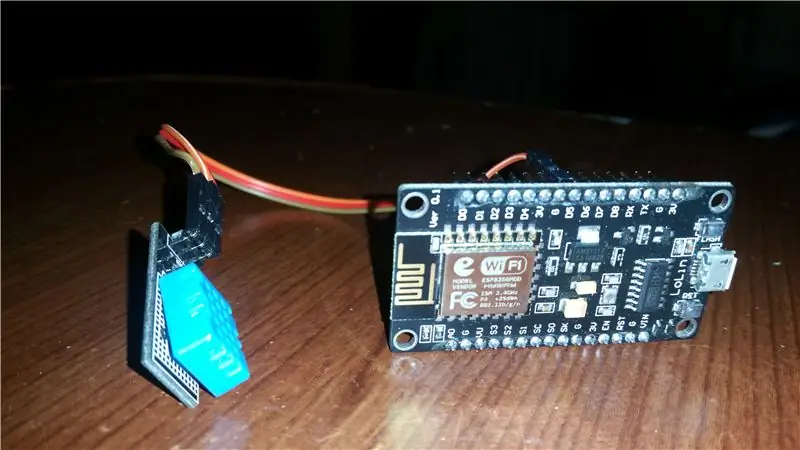
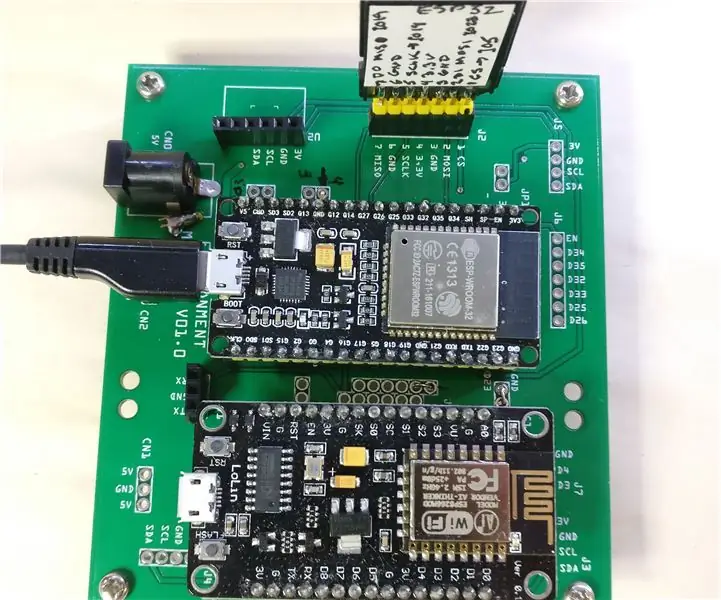
Hakbang 1: Mga Bahaging Kailangan at ang Mga Kinakailangan na Koneksyon

Upang makumpleto ang proyektong ito, kakailanganin mo ang:
- Node MCU Board
- DHT11 Sensor
- Micro USB Cable
- 3 x Jumper Wires (F to F)
Ang Allchips ay isang sangkap ng electronics online service platform, maaari kang bumili ng lahat ng mga bahagi mula sa kanila
Paano ko makokonekta ang sensor sa board?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3.3V
OUT (Signal) -> D5
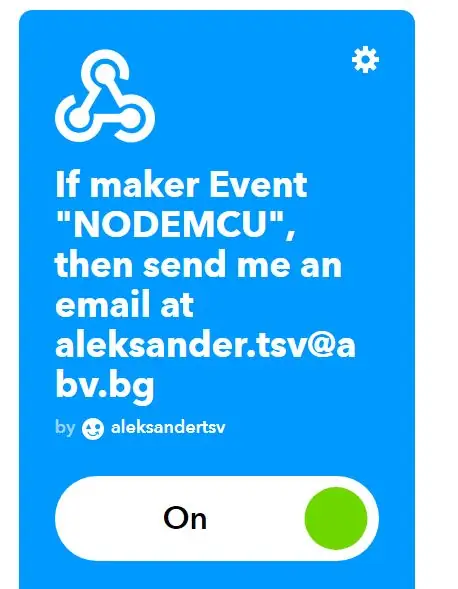
Hakbang 2: Pagse-set up ng IFTTT




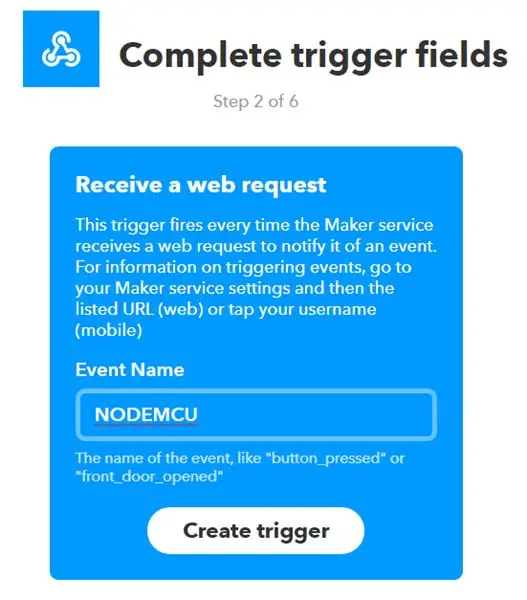
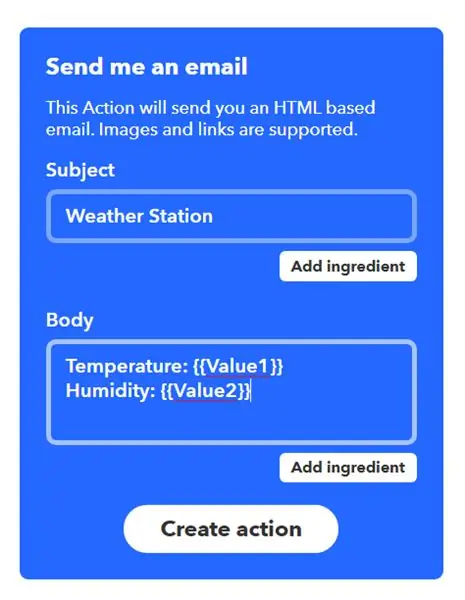
Tumungo sa IFTTT.com at magrehistro ng isang account (kung hindi mo pa nagagawa). Pagkatapos nito, pumunta sa My Applets at pagkatapos ay mag-click sa New Applet. Pagkatapos, mag-click sa + ito at kapag hiniling na pumili ng isang serbisyo, piliin ang, Webhooks. Ang isang listahan ng mga nagpapalitaw ay mai-popup, at sa oras ng pagsulat nito, mayroon lamang isang magagamit na pagpipilian - Tumanggap ng isang kahilingan sa web. Susunod, pumili ng isang pangalan para sa kaganapan at alalahanin ito (gagamitin ito sa code). Matapos likhain ang gatilyo, kailangan mong i-click ang n + iyon at piliin ang serbisyong gagamitin namin. Sa kasong ito, ito ay email. Sa susunod na pahina, kailangan mong pumili kung paano magiging hitsura ang email. Nasa iyo ang lahat, ngunit tandaan, kailangan mong isama ang mga patlang na Value1 at Value2 para sa papasok na data. Para sa sanggunian, tingnan ang pangatlong screenshot sa itaas. Isang huling bagay, pumunta sa mga setting ng serbisyo ng Webhooks at sa ibaba makikita mo ang isang url. Kopyahin ang string pagkatapos magamit / at i-save ito sa kung saan. Ito ang iyong natatanging key ng API, kakailanganin mo ito sa ibang pagkakataon sa code. Matapos makumpleto ang hakbang na ito, tapos ka na sa IFTTT sa ngayon. Oras na para sa code para sa NodeMCU
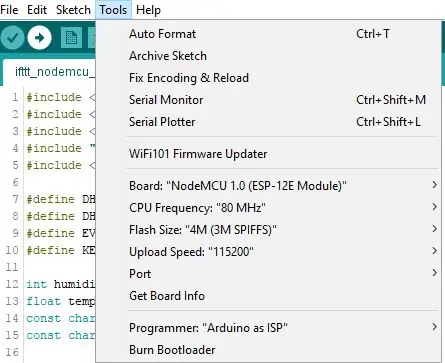
Hakbang 3: Pag-upload ng Code at Pagpapasadya

Bago i-upload ang code (na maaaring makita dito), maglaan ng iyong oras at tingnan ang mga linya ng nagkomento at variable sa pagmamakaawa. Kailangan mong baguhin ang ilang mga bagay, at pagkatapos ay i-upload ang code sa NodeMCU.
Matapos i-upload ang code at palakasin ang board, makakatanggap ka ng mga email bawat x dami ng oras (maaaring mabago sa code sa itaas). Kung mayroon kang IFTTT app sa iyong smartphone, maaari kang makatanggap ng mga abiso sa tuwing tumatakbo ang applet. Ngayon, suriin ang iyong email at makikita mo ang data ng panahon. Maaari kang magdagdag ng higit pang mga sensor at kumonekta sa iba pang mga applet.
Inirerekumendang:
Istasyon ng Panahon Sa Arduino, BME280 at Display para sa Nakikita ang Uso Sa Loob ng Huling 1-2 Araw: 3 Mga Hakbang (na may Mga Larawan)

Istasyon ng Panahon Sa Arduino, BME280 at Display para sa Nakikita ang Uso Sa loob ng Huling 1-2 Araw: Kumusta! Dito sa mga itinuro na mga istasyon ng panahon ay ipinakilala na. Ipinapakita nila ang kasalukuyang presyon ng hangin, temperatura at halumigmig. Ang kulang sa kanila ngayon ay isang pagtatanghal ng kurso sa loob ng huling 1-2 araw. Ang prosesong ito ay magkakaroon ng
Isang Istasyon ng Panahon ng Panahon ng Home ng ESP-Ngayon: 9 Mga Hakbang (na may Mga Larawan)

Isang Station ng Panahon ng Panahon ng Home ng ESP-Ngayon: Nais kong magkaroon ng isang istasyon ng panahon sa bahay nang medyo matagal at isa na madaling suriin ng lahat sa pamilya para sa temperatura at halumigmig. Bilang karagdagan upang subaybayan ang mga kondisyon sa labas nais kong subaybayan ang mga tukoy na silid sa bahay bilang wel
Istasyon ng Panahon Sa Pag-log ng Data: 7 Mga Hakbang (na may Mga Larawan)

Istasyon ng Panahon Sa Pag-log ng Data: Sa pagtuturo na ito ipapakita ko sa iyo kung paano gumawa ng system ng istasyon ng panahon sa iyong sarili. Ang kailangan mo lang ay pangunahing kaalaman sa electronics, programa at kaunting oras. Ang proyektong ito ay nasa paggawa pa rin. Ito ay unang bahagi lamang. Ang mga pag-upgrade ay magiging
Pinagana ng WiFi ang Pinagana ng Temperatura na Kinokontrol ng Temperatura ng WiFi: 4 na Hakbang

Pinagana ng WiFi ang Pinagana na Temperatura na Kinokontrol ng Temperatura: Sa hanay ng tagubilin na ito titingnan namin kung paano bumuo ng isang probe ng temperatura na pinagana ng WiFi sa pamamagitan ng paggamit ng isang simpleng ESP8266 para sa mabibigat na nakakataas at isang sensor ng temperatura / kahalumigmigan ng DHT11. Gagamitin din namin ang circuit board na aking nilikha at
Acurite 5 in 1 Weather Station Paggamit ng isang Raspberry Pi at Weewx (iba pang Mga Panahon ng Panahon ay Tugma): 5 Mga Hakbang (na may Mga Larawan)

Acurite 5 in 1 Weather Station Paggamit ng isang Raspberry Pi at Weewx (iba pang Mga Weather Stations ay Tugma): Nang binili ko ang Acurite 5 sa 1 istasyon ng panahon nais kong masuri ang lagay ng panahon sa aking bahay habang wala ako. Nang makauwi ako at naayos ko ito napagtanto ko na dapat kong magkaroon ng display na konektado sa isang computer o bumili ng kanilang smart hub,
