
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-01-23 15:13.

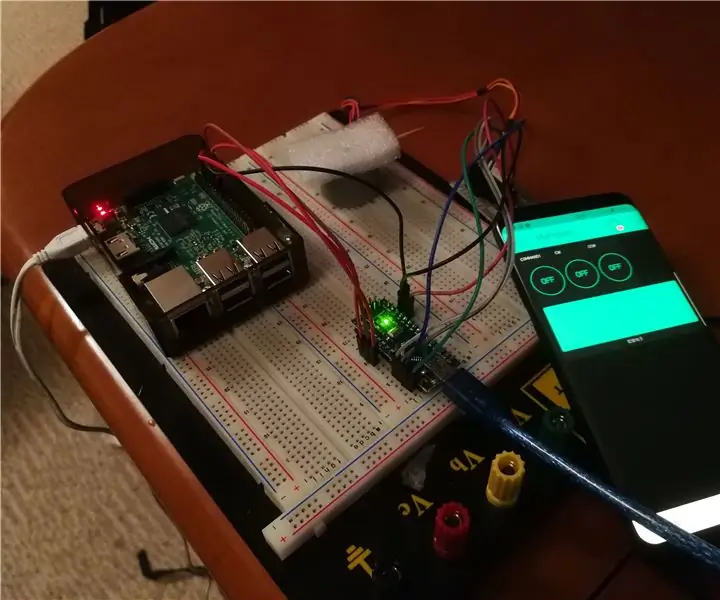
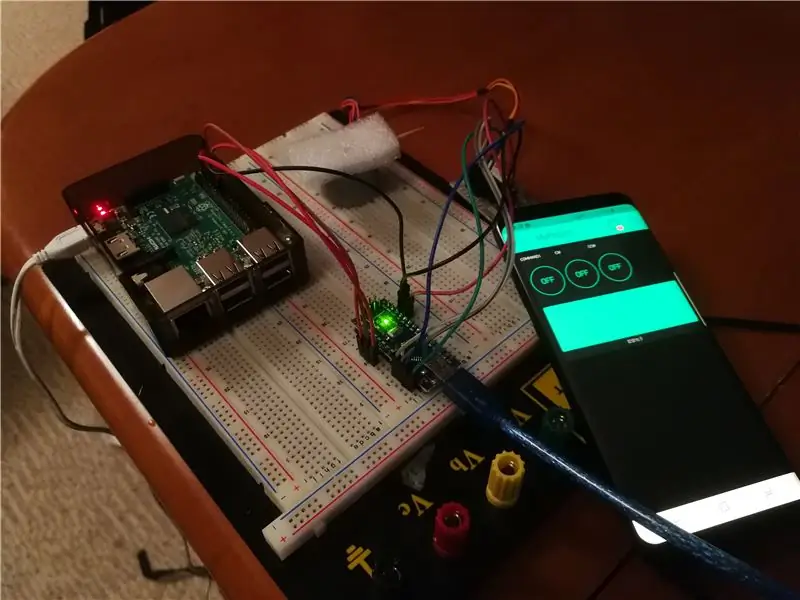
Ipapakita sa iyo ng tutorial na ito kung paano makontrol ang isang stepper motor gamit ang isang Arduino, isang Raspberry Pi at ang Blynk Application.
Sa isang nut shell, nagpapadala ang app ng mga kahilingan sa Raspberry Pi sa pamamagitan ng Virtual Pins, pagkatapos ay nagpapadala ang Pi ng mataas / mababang signal sa Arduino at sa Arduino pagkatapos ay makitungo sa stepper motor.
Sa palagay ko mas madaling gamitin ang pag-apruba na iyon dahil ang karamihan sa mga tao ay ginagamit upang gumana sa Arduino at hindi marami sa mga node.js sa Raspberry Pi.
Mga sangkap na kinakailangan para dito:
- Raspberry PI (Gumagamit ako ng modelo ng Raspberry Pi 3 b)
- Arduino (Gumagamit ako ng isang Arduino Nano)
- Servo Motor (Gumagamit ako ng isang 28BYJ-48 5VDC kasama ang controller nito)
- Ang ilang mga jumper wires
- Pinagmulan ng kuryente (5VDC 2A.)
Ang Arduino sketch at ang Node.js code ay magagamit upang i-download. Hanapin lamang ang mga file.
Hakbang 1: Paglikha ng App sa Iyong Telepono


I-download ang Blynk mula sa AppStore o GooglePlay
Buksan ang App at lumikha ng isang gumagamit o Mag-log In gamit ang facebook.
- Lumikha ng isang bagong proyekto
Pangalanan ang iyong proyekto: MyProject
Piliin ang Device: Rasapberry Pi 3 B
Uri ng Koneksyon: Wifi (o Ethernet kung ang iyong Pi ay wired sa iyong network)
- I-click ang Lumikha
Suriin ang iyong email para sa iyong Token
(ganito ang hitsura ng 3aa19bb8a9e64c90af11e3f6b0595b3c)
Ang Token na ito ay nakipag-ugnay sa iyong kasalukuyang app. Kung gumawa ka ng isa pang app, makakabuo ka ng isa pang token.
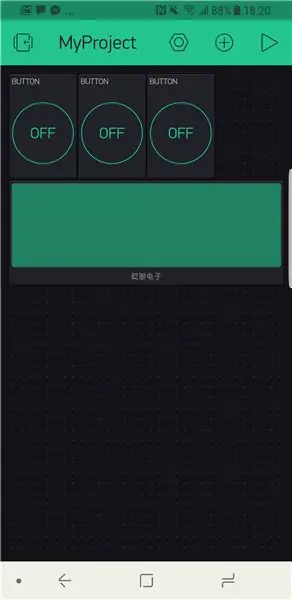
Sa App idagdag ang mga sumusunod na widget (tingnan ang larawan)
- Magdagdag ng 3 mga pindutan
- Magdagdag ng 1 LCD
- I-edit ang pindutan
pangalanan ang una sa Command1, itakda ang Pin bilang Virtual Pin 1 at itakda ang Mode bilang SWITCH
pangalanan ang pangalawang CW, itakda ang Pin bilang Virtual Pin 2 at itakda ang Mode bilang PUSH
pangalanan ang pangatlong CCW, itakda ang Pin bilang Virtual Pin 3 at itakda ang Mode bilang PUSH
- I-edit ang LCD
itakda ang Pins bilang Virtual Pin 4 at Virtual Pin 5 at itakda ang Mode sa PUSH
Hakbang 2: Pagkuha ng PI Ready
Una, kailangan mong i-install ang Node.js. Bago i-update ang Node.js, mangyaring tiyaking alisin ang mga lumang bersyon:
Buksan ang Terminal at uri
sudo apt-get purge node nodejs
node.js -ysudo apt-get autoremove
Pag-install ng awtomatikong Node.js Magdagdag ng mga repository:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
I-install ang Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential nodejs -y
Kapag na-install na ang Node.js, I-install ang Blynk
sudo npm i-install ang blynk-library -g
sudo npm i-install onoff -g
Hakbang 3: Paglikha ng Iyong Project
Magsimula sa pamamagitan ng pagbabago ng direktoryo (utos ng cd) sa direktoryo ng pi
Buksan ang Terminal at uri:
cd / home / pi /
Pagkatapos, lumikha ng isang direktoryo kung saan maninirahan ang iyong proyekto
mkdir MyProject
Baguhin ang direktoryo sa MyProject, i-type ang sumusunod sa Terminal
cd MyProject
Suriin ang nilalaman ng direktoryo (dapat itong walang laman). I-type lamang ang sumusunod sa Terminal
ls
Susunod, i-type ang sumusunod upang lumikha ng iyong paglalarawan ng proyekto (package.json)
npm init
I-type lamang ang pangalan ng proyekto, may-akda, bersyon, atbp.
Kapag tapos na ito, i-install ang Blynk library, ang onoff library at ang system-sleep library sa IYONG direktoryo ng proyekto. I-type ang sumusunod sa iyong Terminal
Nag-install ako ng blynk-library - makatipid
npm install onoff --save
Nag-install ng system-sleep --save
Panghuli, likhain ang iyong.js file (Dito makikita ang iyong code). I-type ang sumusunod sa Terminal
nano MyProject.js
Kapag naipatupad mo ang utos na iyon, magbubukas ang nano (terminal text editor).
Hakbang 4: MyProject.js
Sa nano, isulat ang mga sumusunod na linya ng code
var Blynk = nangangailangan ('blynk-library');
var AUTH = '*****************'; ITO ANG TOKEN MO
var blynk = bagong Blynk. Blynk (AUTH);
var Gpio = nangangailangan ('onoff'). Gpio,
ang command1 = bagong Gpio (18, 'out'), // Makakonekta sa Arduino D2
commandCW = bagong Gpio (23, 'out'), // Makakonekta sa Arduino D3
commandCCW = bagong Gpio (24, 'out'); // Makakonekta sa Arduino D4
var sleep = nangangailangan ('system-sleep');
var v1 = bagong blynk. VirtualPin (1); // ito ang iyong Command1 button sa app
var v2 = bagong blynk. VirtualPin (2); // ito ang iyong CW button sa app
var v3 = bagong blynk. VirtualPin (3); // ito ang iyong CCW button sa app
var v4 = bagong blynk. VirtualPin (4); // ito ang iyong LCD line 1 sa app
var v5 = bagong blynk. VirtualPin (5); // ito ang iyong LCD line 2 sa app
v1.on ('sumulat', pagpapaandar (param) // Suriin ang pindutan ng Command1 sa app
{
kung (param == 1) // Kung ang pindutan ay pinindot (na kung saan ay 1) pagkatapos gawin ang sumusunod
{
v4.write ("Pagpapatupad"); // Isulat ang "Pagpapatupad" sa unang linya ng LCD
v5. sumulat ("Command"); // Isulat ang "Command" sa pangalawang linya ng LCD
command1.writeSync (1); // Itakda ang GPIO18 (na kung saan ay variable command1) sa 1 (TAAS)
pagtulog (4000); // Maghintay ng 4 na segundo
command1.writeSync (0); // Itakda ang GPIO18 (na kung saan ay variable command1) sa 0 (LOW)
v4.write ("Tapos Na"); // Isulat ang "Tapos na" sa unang linya ng LCD
v5. magsulat (""); // Isulat ang "" (wala) sa pangalawang linya ng LCD
v1.write (0); // Isulat ang 0 sa iyong pindutan na Command1, ire-reset ito sa posisyon na OFF
}
});
v2.on ('sumulat', pagpapaandar (param) // Suriin ang pindutan ng CW sa app
{
kung (param == 1) // Kung ang pindutan ay pinindot (na kung saan ay 1) pagkatapos gawin ang sumusunod
{
commandCW.writeSync (1); // Itakda ang GPIO23 (na kung saan ay variable commandCW) sa 1 (TAAS)
}
kung hindi man (param == 0) // Kung ang pindutan ay hindi pinindot (na kung saan ay 0) pagkatapos gawin ang sumusunod
{
commadCW.writeSync (0); // Itakda ang GPIO23 (na kung saan ay variable commandCW) sa 0 (LOW)
}
});
v3.on ('sumulat', pagpapaandar (param) // Suriin ang pindutan ng CCW sa app
{
kung (param == 1) // Kung ang pindutan ay pinindot (na kung saan ay 1) pagkatapos gawin ang sumusunod
{
commandCCW.writeSync (1); // Itakda ang GPIO24 (na kung saan ay variable commandCCW) sa 1 (TAAS)
}
kung hindi man kung (param == 0) // Kung ang pindutan ay hindi pinindot (na kung saan ay 0) pagkatapos gawin ang sumusunod
{
commandCCW.writeSync (0); // Itakda ang GPIO24 (na kung saan ay variable commandCCW) sa 1 (TAAS)
}
});
I-save ito at lumabas sa nano
- upang mai-save ang CTRL + O
- upang umalis sa CTRL + X
Tapos ka na sa Raspberry Pi.
Ngayon subukan ito upang makita kung mayroong anumang uri ng mga error (karamihan sa mga oras ay mga error sa typo)
Upang subukan ito, i-type lamang ang sumusunod sa iyong Terminal
node MyProject.js
Dapat kang makakuha ng isang output na ganito ang hitsura
OnOff mode
Kumokonekta sa: blynk-cloud.com 8441
Pahintulot sa SSL…
Pinahintulutan
Hakbang 5: MyProject sa Arduino
Ok kaya ngayon mayroon kaming 2/3 mga bagay na nakumpleto!
Ngayon ay kailangan lang naming magsulat ng ilang code para sa Arduino.
- Lumikha ng isang bagong Arduino sketch at i-type ang sumusunod na code.
# isama
# tukuyin ang STEPS_PER_MOTOR_REVOLUTION 32
# tukuyin ang STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// Ang mga koneksyon sa pin ay kailangang konektado sa mga pin 8, 9, 10, 11
// sa Motor Driver In1, In2, In3, In4
// Pagkatapos ang mga pin ay ipinasok dito sa pagkakasunud-sunod 1-3-2-4 para sa wastong pagkakasunud-sunod
Stepper maliit_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Hakbang2Gawin;
int Command1;
int CommandCW;
int CommandCCW;
walang bisa ang pag-setup ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (Ang Stepper Library ay nagtatakda ng mga pin bilang mga output)
}
walang bisa loop ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
kung (Command1 == 0)
{
// huwag kang gumawa
}
iba pa
{
PagpapatupadFunction ();
}
kung (CommandCW == 1)
{
maliit_stepper.setSpeed (700);
maliit_stepper.step (-1);
antala (1);
}
kung (CommandCCW == 1)
{
maliit_stepper.setSpeed (700);
maliit_stepper.step (1);
antala (1);
}
}
walang bisa ang Pagpapatupad ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Paikutin ang CCW 1/4 pagliko
maliit_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Maaari mong palitan ang Steps2Take sa anumang halaga sa pagitan ng 0 at 2048
pagkaantala (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Paikutin ang CW 1/4 pagliko
maliit_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Maaari mong palitan ang Steps2Take sa anumang halaga sa pagitan ng 0 at 2048
pagkaantala (2000);
}
Compile at i-upload sa iyong Arduino.
Siguraduhing ikinonekta mo nang tama ang lahat! Tingnan ang susunod na hakbang para sa mga kable.
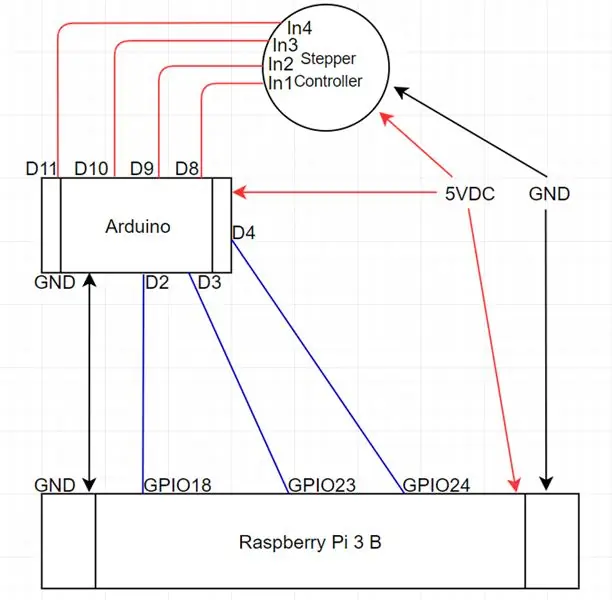
Hakbang 6: Mga kable




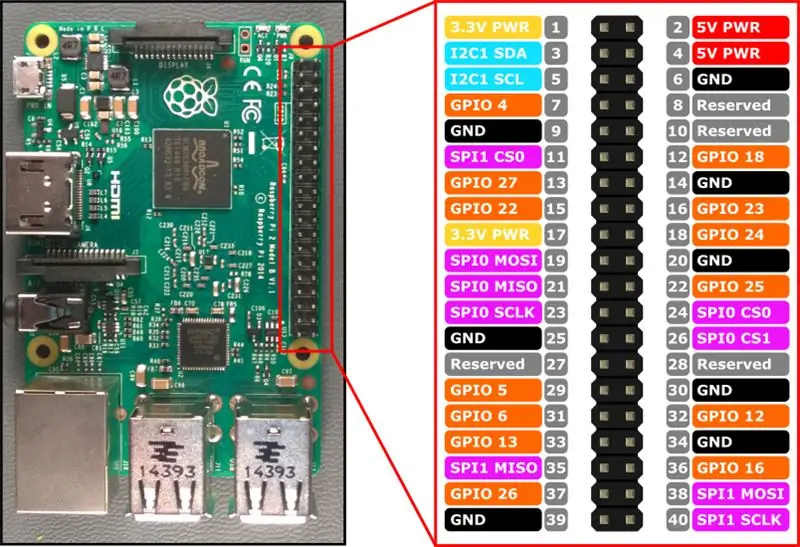
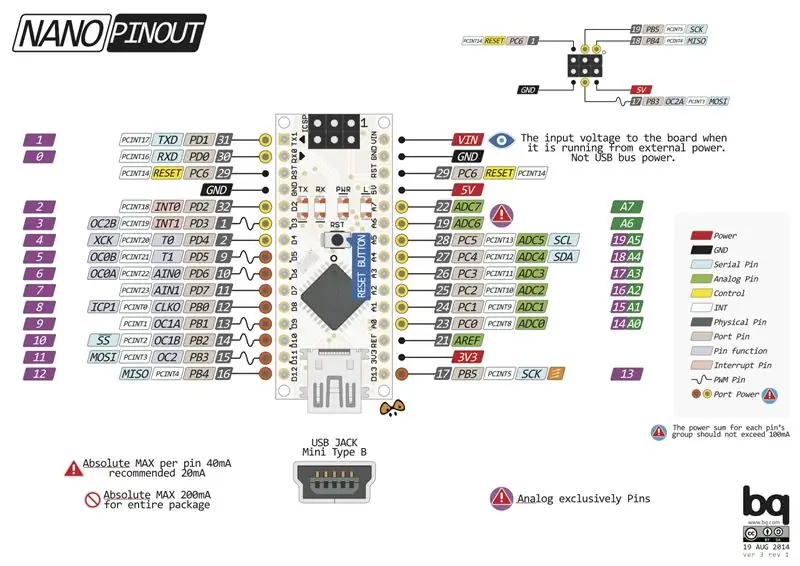
Ikonekta ang Arduino D3 sa RaspberryPi GPIO18 (na kung saan ay talagang pin 12)
Ikonekta ang Arduino D4 sa RaspberryPi GPIO23 (na talagang pin 16)
Ikonekta ang Arduino D4 sa RaspberryPi GPIO24 (na talagang pin 18)
Ikonekta ang Arduino GND sa RaspberryPi GND (pin 6)
Ikonekta ang Arduino D8 sa Stepper Controller In1
Ikonekta ang Arduino D9 sa Stepper Controller In2
Ikonekta ang Arduino D10 sa Stepper Controller In3
Ikonekta ang Arduino D11 sa Stepper Controller In4
Ikonekta ang 5VDC sa Arduino, Raspberry Pi at Stepper Controller
Hakbang 7: Iyon Ito

Suriin ang video, at dapat tapos ka na!
Salamat at mag-enjoy!
Inirerekumendang:
Kinokontrol ng Stepper Motor na Stepper Motor Nang Walang Microcontroller (V2): 9 Mga Hakbang (na may Mga Larawan)

Kinokontrol ng Stepper Motor na Stepper Motor Nang Walang Microcontroller (V2): Sa isa sa aking mga nakaraang Instructable, ipinakita ko sa iyo kung paano makontrol ang isang stepper motor na gumagamit ng isang stepper motor na walang microcontroller. Ito ay isang mabilis at nakakatuwang proyekto ngunit dumating ito kasama ang dalawang mga problema na malulutas sa Instructable na ito. Kaya, wit
Kinokontrol na Modelong Stepper Motor ng Stepper - Stepper Motor Bilang isang Rotary Encoder: 11 Hakbang (na may Mga Larawan)

Kinokontrol na Modelong Stepper Motor ng Stepper | Stepper Motor Bilang isang Rotary Encoder: Sa isa sa mga nakaraang Instructable, natutunan namin kung paano gamitin ang isang stepper motor bilang isang rotary encoder. Sa proyektong ito, gagamitin namin ngayon ang stepper motor na naka-rotary encoder upang makontrol ang isang modelo ng lokomotip gamit ang isang Arduino microcontroller. Kaya, nang walang fu
Kinokontrol ng Stepper Motor na Stepper Motor - Stepper Motor Bilang isang Rotary Encoder: 11 Hakbang (na may Mga Larawan)

Kinokontrol ng Stepper Motor na Stepper Motor | Stepper Motor Bilang isang Rotary Encoder: Magkaroon ng isang pares ng mga stepper motor na nakahiga at nais na gumawa ng isang bagay? Sa Instructable na ito, gumamit tayo ng isang stepper motor bilang isang rotary encoder upang makontrol ang posisyon ng isa pang stepper motor gamit ang isang Arduino microcontroller. Kaya't nang walang pag-aalinlangan, ge
DIY Robot Arm 6 Axis (na may Stepper Motors): 9 Mga Hakbang (na may Mga Larawan)

DIY Robot Arm 6 Axis (na may Stepper Motors): Matapos ang higit sa isang taon ng mga pag-aaral, mga prototype at iba`t ibang pagkabigo ay nagawa kong bumuo ng isang iron / aluminyo robot na may 6 degree na kalayaan na kinokontrol ng mga stepper motor. Ang pinakamahirap na bahagi ay ang disenyo dahil Nais kong makamit ang 3 pangunahing ob
3 Mga Kamangha-manghang Mga Utak ng Control ng BRAIN / MIND Control LedStrip LED Sa Arduino at Neurosky: 6 na Hakbang (na may Mga Larawan)

3 Kamangha-manghang Mga Utak ng Control ng BRAIN / MIND Control LedStrip LED Sa Arduino at Neurosky: Nais mo bang buksan o i-OFF ang mga ilaw sa pamamagitan lamang ng pag-iisip tungkol dito? O nais mong malaman kung gaano ka-stress sa pamamagitan ng pagtingin sa kulay ng isang humantong sa RGB? Habang ngayon maaari mo sa pamamagitan ng pagsunod sa mga Instructionable na ito! Upang makakuha ng isang pakiramdam para sa kung ano ang pupuntahan namin
