
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-01-23 15:13.

Ito ay isang simpleng tutorial upang maipakita sa iyo kung paano mo mababago ang simpleng arrow cursor sa halos anumang nais mo sa Adobe Flash.
Hakbang 1: Pagsisimula

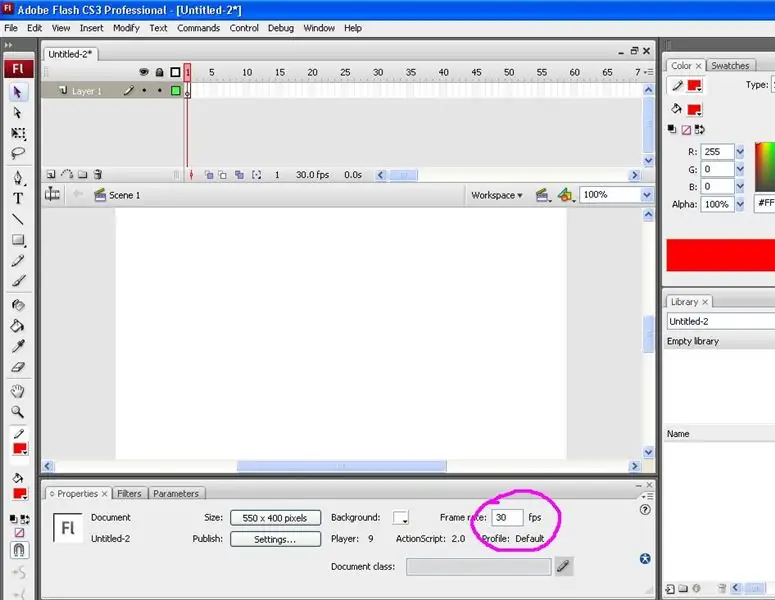
Lumikha ng isang bagong dokumento ng Flash. Kung gumagamit ka ng CS3 Suit, piliin ang opsyon na actioncript 2.0. Hindi mahalaga ang laki ng iyong puwang sa pagtatrabaho. Dahil ang cursor na ito ay marahil ay para sa iyong proyekto (web page, atbp), gawin ang mga sukat kahit anong gusto mo. Kapag nakalikha ka ng isang bagong dokumento. Baguhin ang rate ng frame sa 30fps sa ibaba sa panel ng Properties para sa mas malinaw na paggalaw.
Hakbang 2: Paggawa ng Cursor

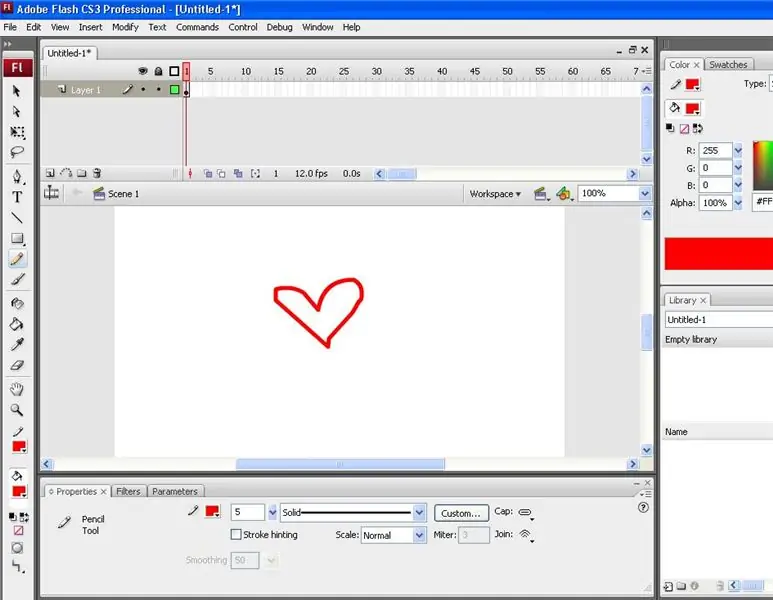
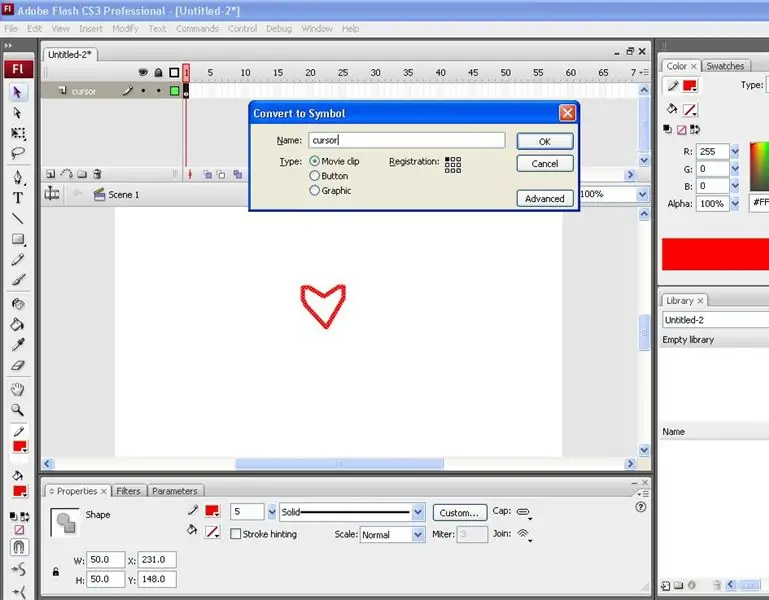
Palitan ang pangalan ng iyong unang layer sa timeline na 'cursor'. Ang iyong pasadyang cursor ay maaaring maging anumang nais mo. Kung nais mong gumamit ng isang larawan, pagkatapos ay i-upload ito sa iyong yugto at gawin itong isang clip ng pelikula. Baguhin ang laki nito sa kung gaano kalaki ang nais mong maging iyong cursor. Maaari mo ring iguhit ang iyong pasadyang cursor, na ginawa ko para sa tutorial na ito. Upang magawa ito, piliin ang lapis na tool, pumili ng isang kulay, at iguhit ang iyong hugis. Sa sandaling mayroon ka ng iyong hugis, piliin ang tool ng pagpili (arrow) at i-double click sa iyong hugis upang piliin ang buong bagay. Pindutin ang F8 upang ilabas ang kahon ng simbolo at piliin ang clip ng pelikula at pangalanan itong 'cursor'. Siguraduhin din na ang Pagpaparehistro ay nasa kaliwang sulok sa tuktok, o saanman nais mong maging ang point click. Kung magpasya kang gumamit ng litrato at nais na i-publish ito sa internet, mag-ingat sa mga isyu sa copyright.
Hakbang 3: Pangalan ng Instance

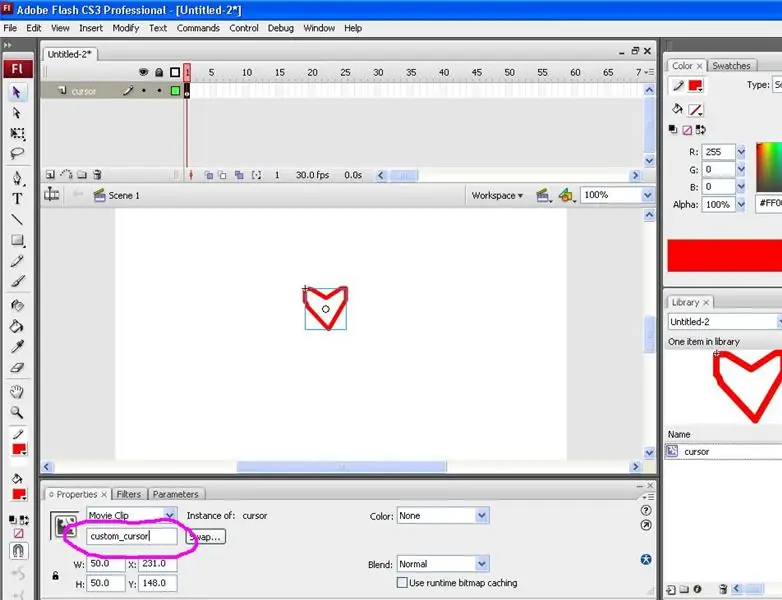
Sa iyong panel ng mga pag-aari sa pinakailalim, sa ilalim ng clip ng pelikula, makikita mo ang isang kahon na nagsasabing "pangalan ng halimbawa." Mag-click dito at palitan ang pangalan ng halimbawa ng "custom_cursor."
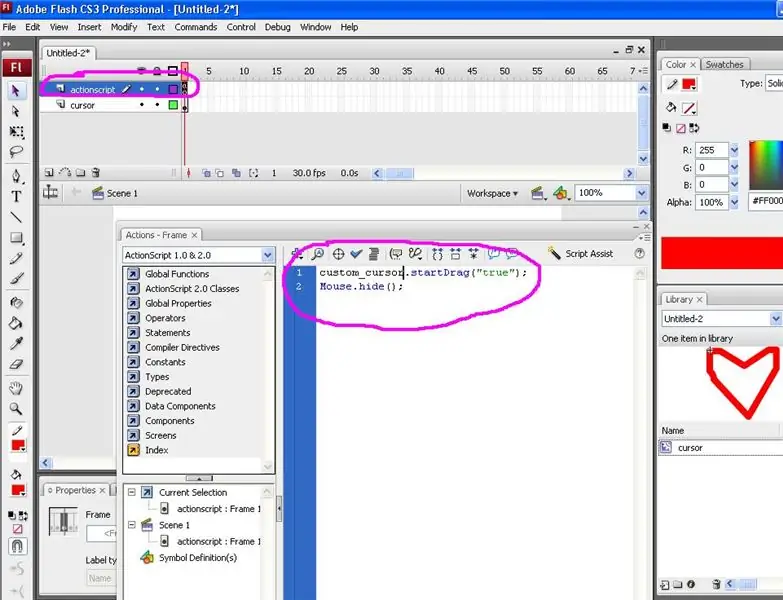
Hakbang 4: ActionScript

Lumikha ng isang pangalawang layer sa timeline sa tuktok at tawagan itong "actioncript". Mag-click sa pinakaunang key frame at pindutin ang F9 upang ilabas ang kahon ng mga aksyon (o i-right click sa keyframe at piliin ang mga aksyon). Kopyahin at idikit ang code na ito dito: custom_cursor.startDrag ("totoo"); Mouse.hide (); Sinasabi ng code na ito ang orihinal na cursor na itago at palitan ito ng bago sa pamamagitan ng paggamit ng pangalan ng halimbawa na ipinasok mo dati. Isara ang kahon ng mga aksyon.
Hakbang 5: Pag-preview

Kumpleto na ang iyong pasadyang cursor! Pindutin lamang ang Control at Enter upang i-preview ang iyong pasadyang cursor.
Inirerekumendang:
Paano Gumawa ng isang Drone Gamit ang Arduino UNO - Gumawa ng isang Quadcopter Gamit ang Microcontroller: 8 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang Drone Gamit ang Arduino UNO | Gumawa ng isang Quadcopter Gamit ang Microcontroller: PanimulaBisitahin ang Aking Youtube Channel Ang isang Drone ay isang napakamahal na gadget (produkto) na bibilhin. Sa post na ito tatalakayin ko, kung paano ko ito magagawa sa murang ?? At Paano mo magagawa ang iyong sarili tulad nito sa murang presyo … Sa India ang lahat ng mga materyales (motor, ESC
Paano Gumawa ng isang Pasadyang PCB Gamit ang isang Mababang Power Laser Engraver: 8 Hakbang (na may Mga Larawan)

Paano Gumawa ng Pasadyang PCB Gamit ang isang Mababang Power Laser Engraver: Pagdating sa paggawa ng isang lutong bahay na PCB, maaari kang makahanap ng maraming mga pamamaraan sa online: mula sa pinakaprudimentaryong, gamit lamang ang isang panulat, sa mas sopistikadong gamit ang mga 3D printer at iba pang kagamitan. At ang tutorial na ito ay nahuhulog sa huling kaso na iyon! Sa proyektong ito,
Paano Gumawa ng isang Pasadyang DIY Temperatura Meter Gamit ang Bar Graph & Atmega328p: 3 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang Pasadyang DIY Temperatura Meter Gamit ang Bar Graph & Atmega328p: Sa post na ito ipapakita ko sa iyo kung paano gumawa ng isang Temperatura Meter gamit ang Bar Graph & Atmega328p. Isasama sa post ang lahat ng mga detalye tulad ng circuit diagram, katha ng PCB, Coding, Assembly & Pagsubok. Nagsama rin ako ng isang video na naglalaman ng lahat
Paano Gumawa ng isang 2 Player DIY Bartop Arcade Sa Pasadyang Marquee Coin Slots, Gamit ang isang Pandora's Box: 17 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang 2 Player DIY Bartop Arcade Sa Pasadyang Marquee Coin Slots, Gumagamit ng isang Pandora's Box: Ito ay isang sunud-sunod na tutorial sa kung paano bumuo ng isang 2 player bar top arcade machine na may pasadyang mga puwang ng barya na nakapaloob sa marquee. Gagawa ang mga puwang ng barya na tatanggap lamang sila ng mga barya sa laki ng quarters at mas malaki. Ang arcade na ito ay pinalakas
Paano Gumawa ng isang Cursor Sa Photoshop: 7 Hakbang

Paano Gumawa ng isang Cursor Sa Photoshop: Ito ay kung paano gumawa ng isang cursor sa photoshop. Gagawin kong cursor ang aking cell phone
