
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.


Sa Instructable na ito ay pag-uusapan natin kung paano namin na-setup ang isang module ng GPS sa isang RC car at nai-post ang nakolektang data sa isang webpage para sa madaling pag-monitering. Pauna kaming gumawa ng isang nagtuturo sa kung paano namin ginawa ang aming RC car, na matatagpuan dito. Gumagamit ito ng parehong pagbuo, bagaman nagpasya kaming i-scrap ang mga ultrasound sensor at inilapat sa halip ang module ng GPS. Sa proyekto ay nag-set up kami ng isang database na naglalaman ng data ng GPS, at bumuo ng isang webpage na matatagpuan ang data, pati na rin inilapat ito sa isang mapa, upang makita mo kung nasaan ang kotse. Bisitahin ang Joerha.dk upang matingnan ang webpage.
Sa flowchart sa tuktok, maaari mong makita ang isang pangkalahatang ideya ng mga teknolohiya na ginamit sa proyektong ito. Upang masulit ang Tagubilin na ito, kailangan mong magkaroon ng pagkilala sa ilan, kung hindi lahat ng mga teknolohiyang ginamit. Naka-link ito ayon sa paggamit. Makakatulong din ang pagkakaroon ng understading ng Github, dahil naka-link kami sa aming mga repository ng github.
Listahan ng mga kagamitan:
- Github
-
Raspberry PI / Raspbian
Sawa
-
Node.js
- Express.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Bootstrap
Hakbang 1: Pag-setup ng Database

Sa segment na ito ay pag-uusapan natin kung paano namin binuo ang database system na kung saan nakuha ang aming data sa GPS. Ang database ay binuo sa MySQL ayon sa larawan sa itaas, kung saan mayroon kaming dalawang mga talahanayan - "Mga Gumagamit" at "GPSEntries". Sa mga gumagamit mayroon kaming "Id" bilang aming pangunahing susi. Ginagamit ito bilang isang natatanging identifier. Ang "Pangalan" ay ang pangalan ng gumagamit na kasalukuyang naka-log in. Ang "Apikey" ay ang natatanging susi na ibinigay sa gumagamit upang ma-access ang API. Ang "Aktibo" ay upang suriin kung ang gumagamit ay aktibo, maaari naming mai-deactivate ang gumagamit, kaya hindi niya ma-access ang database. Ang "CreatedAt" at "Nai-updateAt" ay ginawa ng proseso na ginamit namin upang mabuo ang database.
Sa talahanayan na "GPSEntries" mayroon kaming lahat ng mga katangian na naglalaman ng data mula sa module ng GPS. Ang "Oras" ay kasalukuyang oras ng module ng GPS, ginagamit namin ito upang ipakita ang oras ng pag-post. Pagkatapos mayroon kaming posisyon sa mga coordinate, pati na rin ang "bilis" at "heading". Mayroon din kaming maraming mga katangian ng error, na nagpapakita kung mayroong isang error sa data mula sa GPS, fx sa mga coordinate. Idinagdag namin ang mga ito sa database, ngunit hindi namin ito ipinapakita sa webpage. Ang "UserId" ay isang banyagang susi na naglalaman ng "id" mula sa talahanayan ng Mga Gumagamit. Ginagamit iyon upang maipakita kung aling gumagamit ang nag-post ng data.
Hakbang 2: API

Sa segment na ito ay pag-uusapan natin ang tungkol sa API na kumokontrol sa database at i-paste ang data dito. Ang web API ay binuo kasama ang Node.js, na gumagamit ng Express.js at Sequalize.js.
Ginagamit ang Node.js upang patakbuhin ang server ng JavaScript, kung saan tulad ng karaniwang ginagamit ito pangunahin para sa pag-script ng panig ng kliyente sa isang webpage.
Ang Express.js ay ang balangkas na ginamit namin upang mabuo ang API.
Ginagamit ang Sequalize.js upang gawin ang mga link sa pagitan ng data ng Gps, at mga katangian ng database. Gumagamit ito ng pamamaraang tinatawag na ORM (Object-Relational Mapping) upang gawin ito. Dito rin nilikha ang "CreatedAt" at "Nai-updateAt" (Ipinakita sa hakbang 1).
Maaaring magamit ang API sa pamamagitan ng pagbisita sa api.joerha.dk. Pagkatapos ay magdagdag / gps sa url, ipapakita ang lahat ng data sa database sa format na JSON. Upang makontrol kung gaano karaming mga entry ang gusto mo, maaari kang magdagdag / 2 (Ang gumagamit) at / x (bilang ng mga entry) sa url. Ipapakita ng Fx api.joerha.dk/gps/2/10 ang 10 pinakabagong mga entry. Ang isang paglabas ng naka-format na data ay ipinapakita sa larawan sa itaas.
Ang code ay matatagpuan dito: Github
Hakbang 3: Application ng GPS / Python



Sa segment na ito ay pag-uusapan natin ang tungkol sa script na tumatakbo sa raspberryand nangongolekta ng data ng GPS, at ipinapadala ito sa API.
Upang makolekta ang data mula sa GPS gumagamit kami ng isang daemon na tinatawag na gpsd (Larawan 1). Dito namin kinokolekta ang data na nai-post namin sa database, at ang batayan para sa aming talahanayan ng GPSEntries. Ang script na kumukuha ng data mula sa gpsd at nai-post ito sa API, ay nakasulat sa sawa.
Pinasimulan ng application ang isang thread, kaya maaari nitong patakbuhin ang parehong gpsd at ang aming programa nang sabay. Ang data ng Gpsd ay patuloy na na-stream habang ang GPS ay aktibo (Larawan 2).
Pagkatapos gumawa kami ng isang habang loop na patuloy na nai-post ang kanyang kargamento sa API na naglalaman ng data ng GPS. Ang data ay nai-format bilang JSON. Ang payload ay binubuo ng mga katangiang nakikita sa GPSD. Gumaganap ang. Tag na tag tulad ng isang snapshot ng kasalukuyang data, at ipinapadala iyon sa API. Ginagawa ito sa pamamagitan ng request.post, at ginagamit ang url at API key. Ang print (r.status_code) ay output sa gumagamit, upang malaman kung ang data ay nakakakuha nang maayos. Ang oras. Pagtulog (0.5) ay kung gaano kadalas nai-post ang data (Larawan 3)
Ang code ay matatagpuan dito: Github
Hakbang 4: Webpage para sa Project

Sa segment na ito ay pag-uusapan natin kung paano namin ginawa ang aming webpage na nagpapakita ng data, at iba pang impormasyon tungkol sa proyekto. Ang site ay binuo gamit ang HTML, css at JS. Upang magsimula sa ginamit namin ang Bootstrap 4.0, na isang silid-aklatan para sa HTML, css at JS. Ito ay may maraming mga pag-andar na makakatulong sa iyong mabuo ang iyong website. Ginamit namin ito para sa navbar sa tuktok, pati na rin ang pag-set up ng row at haligi na pinagtutuunan ng site. Pagkatapos mayroon kaming isa pang maliit na script ng css na kumokontrol sa mga kulay ng background at mga header. Untop niyan ay nagamit namin ang isang library na tinatawag na lightbox, upang ma-click mo ang mga larawan at mag-pop-up sila. Ang mga nilalaman ng site ay naglalaman ng isang google map, isang talahanayan ng data, isang video ng kotse sa aksyon at isang link sa mismong pahinang ito.
Ang google map ay ang pinaka-kagiliw-giliw. Ang mapa ay na-load sa pamamagitan ng isang google API, kung saan ang isang natatanging key ng API ay naipasok upang gumana ito. Ang data ay na-stream sa mapa sa isang agwat ng 500ms. Gumawa kami ng isang pagpapaandar kung saan ang huling 100 mga puntos ng data sa database ay ipinapakita bilang mga marker, upang masundan mo kung nasaan ang kotse. Ginagawa ito sa pamamagitan ng tinatawag na tawag na AJAX.
Ang mga set ng data sa talahanayan ng data ng GPS ay hiniling sa parehong paraan. Sa talahanayan maaari mong makita ang huling 10 mga entry, na-update sa real time kapag ang GPS ay aktibo. Kinukuha namin ang data mula sa database sa isang agwat na 500 ms.
Ang code ay matatagpuan dito: Github
Inirerekumendang:
Biometric Car Entry - Tunay na Keyless Car: 4 Hakbang

Biometric Car Entry - True Keyless Car: Ilang buwan pabalik ay tinanong ako ng aking anak na babae, kung bakit ang mga kotse sa modernong araw ay hindi nilagyan ng bio-metric entry system, kahit na ang isang cell phone ay mayroon nito. Mula noon ay nagtatrabaho sa pagpapatupad ng pareho at sa wakas ay nagawang i-install at subukan ang isang bagay sa aking T
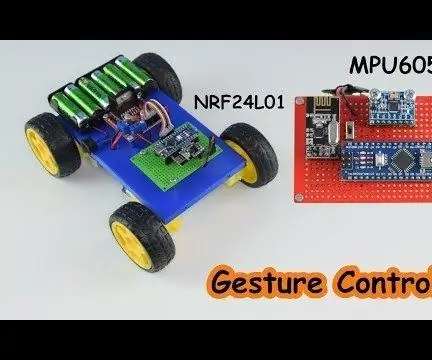
Control ng Gesture Car Car MPU6050 at NRF24L01: 4 na Hakbang

Control ng Gesture Car MPU6050 at NRF24L01: Ang robot na kilos ng kilos ay popular na karaniwang uri ng mga proyekto na ginawa ng mga libangan. Ang konsepto sa likod nito ay simple: ang oryentasyon ng palad ay kumokontrol sa paggalaw ng robot car.MPU6050 upang maunawaan ang oryentasyon ng pulso at ilipat ito sa a
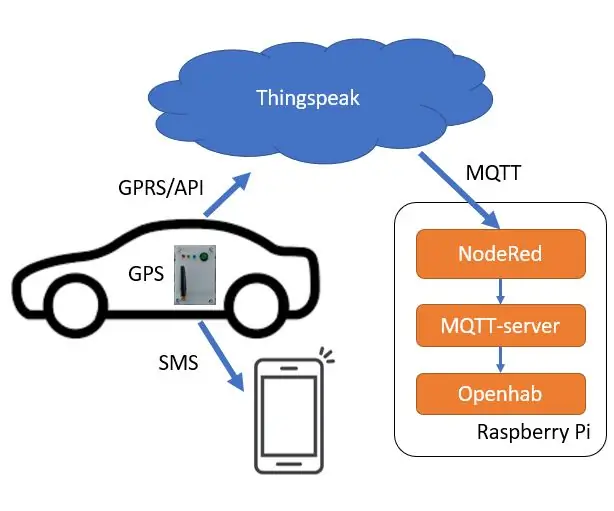
GPS Car Tracker With SMS Notification and Thingspeak Data Upload, Arduino Batay, Home Automation: 5 Hakbang (na may Mga Larawan)

GPS Car Tracker With SMS Notification and Thingspeak Data Upload, Arduino Batay, Home Automation: Ginawa ko ang tracker na ito ng GPS noong nakaraang taon at dahil gumagana ito ng maayos inilathala ko ito ngayon sa Instructable. Nakakonekta ito sa plug ng accessories sa aking trunk. Ina-upload ng tracker ng GPS ang posisyon ng kotse, bilis, direksyon at ang sinusukat na temperatura sa pamamagitan ng isang mobile data
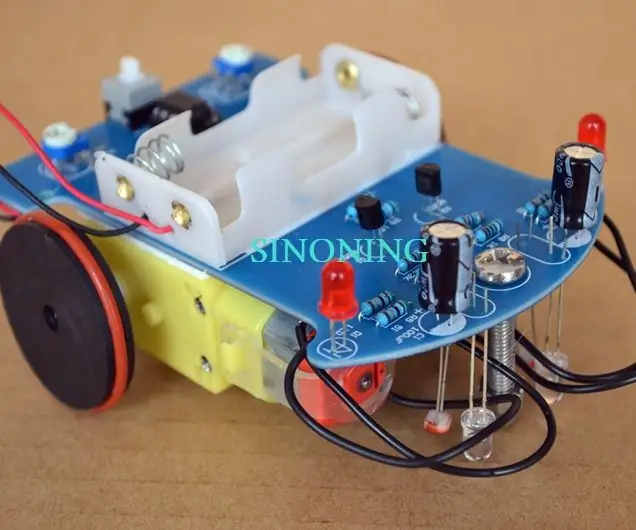
DIY Smart Robot Tracking Car Kits Tracking Car Photosensitive: 7 Hakbang

DIY Smart Robot Tracking Car Kits Tracking Car Photosensitive: Disenyo ng SINONING ROBOTMaaari kang bumili mula sa pagsubaybay ng robot carTheoryLM393 chip ihambing ang dalawang photoresistor, kapag may isang panig na LED na photoresistor sa PUTI ang gilid ng motor ay titigil kaagad, ang iba pang bahagi ng motor paikutin, upang
Paglalagay ng Anumang R / C Car Sa isang Bluetooth App Control R / C Car: 9 Mga Hakbang

Paglalagay ng Anumang R / C Car Sa Isang Bluetooth App Control R / C Car: Ipinapakita ng proyektong ito ang mga hakbang upang baguhin ang isang ordinaryong remote control car sa isang Bluetooth (BLE) control car na may Wombatics SAM01 robotics board, Blynk App at MIT App Inventor. maraming mga murang kotse na RC na may maraming mga tampok tulad ng mga LED headlight isang
