
Talaan ng mga Nilalaman:
- Mga gamit
- Hakbang 1: Ang Unit ng Hardware
- Hakbang 2: Circuit
- Hakbang 3: Tungkol sa Firebase
- Hakbang 4: Realtime Database
- Hakbang 5: Pag-set up ng Mga Pag-andar ng Firebase
- Hakbang 6: Code
- Hakbang 7: Opsyonal na Hakbang (Pagbubuo ng isang Enclosure)
- Hakbang 8: Sa Pagkilos …
- Hakbang 9: Lumilipat Dagdag …
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:12.

Ang pagmamaneho sa gabi ay lubos na nakakatuwa. Ngunit madalas, ito ay naging isang bangungot, sa anyo ng mga hayop na tumatawid sa kalsada (lalo na ang mga ligaw na pusa at aso, na naghihintay sa iyo na magmaneho malapit sa kanila upang makatawid sila !!). Kaya naisipan kong gumawa ng isang bagay na nagbababala sa iyo kapag malapit ka sa mga mahihinang lokasyon na ito, upang mas maingat kang makapagmaneho.
Ang system ay may dalawang bahagi: Koleksyon ng Data at Pagkuha ng Data. Kinukuha ng unang bahagi ang data ng lokasyon, iyon ang mga lokasyon kung saan mayroong higit na posibilidad na tumawid ang hayop. Ang data na ito ay dapat na manu-manong idinagdag at na-update sa isang mapa. Dadalhin ng huling bahagi ang aming kasalukuyang lokasyon at pagkatapos ihambing ito sa nakolektang data at ang naaangkop na mga abiso o babala ay ibinigay.
Mga gamit
Ginamit na Hardware
ESP8266 WiFi development board
Ublox NEO-6M GPS Module
Mga LED
Sandali na Push Button
Ginamit na Software
Arduino IDE
Anumang JavaScript Editor
Firebase (para sa pag-iimbak ng data at pagkuha)
Hakbang 1: Ang Unit ng Hardware
Ang hardware ay kinakailangan upang gumana sa dalawang paraan (mode): 1) Iimbak ang lokasyon sa Database: Ito ay isang pangunahing bahagi sa proseso ng koleksyon ng data; ang lokasyon na nakuha ng module ng GPS ay ipinadala sa firebase database sa pamamagitan ng isang ESP8266 WiFi development board.
2) Magbigay ng mga abiso sa panahon ng pag-navigate: Sa panahon ng pag-navigate, ang kasalukuyang lokasyon ay nakuha at ipinadala sa database. Sa bawat pag-update ng lokasyon, ang distansya sa pagitan ng kasalukuyang lokasyon at ang mga lokasyon na iyon (na kung saan ay nakaimbak sa panahon ng proseso ng pagkolekta ng data) ay kinakalkula at mababawi ng module ng ESP8266 na pagkatapos ay binalaan ang gumagamit ayon sa kung gaano kalapit ang gumagamit mula sa mga nakaimbak na lokasyon.
Nagdagdag ako ng tatlong LEDs upang abisuhan ang pagbabago sa mga mode, pati na rin ang matagumpay na pag-update sa database at isang lampara ng babala upang abisuhan ang pagiging malapit ng gumagamit sa nakaimbak na lokasyon.
Ginagamit ang push button upang maiimbak ang lokasyon sa isang click lamang (sa store / mode ng koleksyon ng data) at upang baguhin din sa pagitan ng mga mode na ito.
Nagpapatakbo
Sa una, isang 3.7V 300mAh Lipo na baterya ang ginamit, ngunit nagbigay ito ng ilang mga problema. Ang pangunahing problema ay ang pag-reset ng ESP8266 (maaaring sanhi ng kasalukuyang mga spike). Gayundin ang baterya ay hindi nagtagal. Sa wakas isang powerbank ang dumating upang iligtas ako.
Hakbang 2: Circuit

Hakbang 3: Tungkol sa Firebase




Ang Firebase ay isang mobile at web application development platform, pagmamay-ari ng Google. Marami itong mga tampok, ngunit narito gumagamit ako ng dalawa lamang sa kanila, Realtime Database at Cloud Function.
Upang makapagsimula sa Firebase, 1. Una pumunta sa firebase webpage.
2. Ngayon mag-navigate sa console at i-click ang lumikha ng isang bagong proyekto.
3. Kailangan mong magbigay ng isang pangalan ng proyekto kasama ang iba pang mga detalye upang lumikha ng isang proyekto.
4. Matapos ang proyekto ay nilikha mag-click sa pagpipilian sa database mula sa pane sa gilid upang lumikha ng isang bagong database.
5. Gawin ang pareho para sa mga pagpapaandar.
Ito ang mga pangkalahatang hakbang para sa paglikha ng isang proyekto, ang firebase ay mahusay na dokumentado at maraming mga serye ng video sa youtube para sa mga nagsisimula, mabait na dumaan para maunawaan ang higit pa.
Hakbang 4: Realtime Database


Matapos mong likhain ang database, ang susunod na hakbang ay upang makita kung paano nakaimbak ang data sa database at maaaring ma-access. Para sa pagsusulat o pagbabasa sa / mula sa database, kailangan mong i-configure ang mga patakaran sa database. Para sa hangarin sa pag-unlad, maaari kaming gumamit ng isang bukas na panuntunan upang ang sinumang may sanggunian sa database ay mabasa / sumulat ngunit mag-ingat habang ini-configure ang mga panuntunan. Ang database ay nag-iimbak ng data sa format na JSON at naka-sync sa lahat ng mga aparato na konektado sa database. Maaari kang magdagdag ng mga node ng bata gamit ang sign na '+' ngunit ang mga node ay maaari ding mabuo ng program. Ang lahat ng data na na-upload namin sa database sa mode na 'store' (pag-iimbak ng lokasyon na nakolekta) ay naiimbak dito bilang magkakahiwalay na mga node habang ang data sa 'notification' mode (pagkuha ng data sa pag-navigate) ay nai-update tuwing (suriin ang imahe).
Hakbang 5: Pag-set up ng Mga Pag-andar ng Firebase



Kailangan namin ng isang bagay upang makalkula ang pagiging malapit ng kasalukuyang lokasyon sa mga nakaimbak na lokasyon, at gagawin ng aming trabaho ang background na nag-trigger ng mga pagpapaandar. Ang mga pagpapaandar ay nakasulat sa javascript at kailangang i-deploy papunta sa firebase.
Kailangan mong magkaroon ng naka-install na node.js sa iyong computer.
1) Ngayon i-download ang interface ng linya ng utos ng firebase gamit ang utos na "npm install -g firebase-tool" sa iyong prompt ng utos
2) Ngayon kailangan mong mag-login sa firebase gamit ang utos na "firebase login" (Kailangan mong bigyan ang iyong password sa pag-login ng gmail kung hindi ka pa naka-log in)
3) Pagkatapos nito mag-navigate sa iyong direktoryo ng proyekto at simulan ang pag-andar gamit ang utos na "firebase init". Kakailanganin mong piliin ang opsyong 'pagpapaandar' para sa pagpapasimula ng mga pagpapaandar ng firebase para sa iyong proyekto.
4) Ngayon kailangan mong pumunta sa folder na 'mga pag-andar' sa iyong direktoryo ng proyekto at hanapin ang file na 'index.js'.
5) I-edit ang file sa isang text editor at i-edit ang file / palitan ang file ng mappifier_unction.txt. (Epektibong ito ang magiging function natin)
6) Panghuli i-deploy ang iyong pag-andar gamit ang "firebase deploy" sa command prompt.
Maaari mong suriin kung ang pagpapaandar ay na-deploy sa ilalim ng menu ng pag-andar sa iyong firebase console
Hakbang 6: Code



Para sa ESP8266:
Ang board ay kumokonekta sa WiFi at Firebase gamit ang mga kredensyal at naghihintay para sa isang pindutin ang pindutin ang. Ayon sa tagal ng pagpindot ng pindutan, ang iba't ibang mga mode ay sinimulan. Sa mode ng pagkolekta ng data (tawagan natin ang mode na "tindahan" na ito), ang bawat pindutin ang pindutan ay hahantong sa kasalukuyang posisyon na ipinapadala sa database habang nasa mode ng pagkuha ng data ("mode na abiso"), ipinapadala ang kasalukuyang lokasyon sa database at distansya ay awtomatikong nakuha mula sa database. Nagdagdag ako ng mga LED para sa mga babala (malapit sa minarkahang lokasyon) at abiso (tulad ng pag-aayos ng GPS, koneksyon sa WiFi, matagumpay na pagsulat ng database, pagbabago ng mode, atbp.).
Para sa Firebase Function:
Ang pagpapaandar na ito ay sumusuri para sa isang pagsusulat sa node na 'kasalukuyang lokasyon' sa database at kinakalkula ang distansya sa pagitan ng mga lokasyon sa database at kasalukuyang lokasyon at pagkatapos ay hahanapin ang pinakamaliit na distansya na pagkatapos ay nakasulat sa 'distansya' node sa database.
Tandaan na idagdag ang iyong mga kredensyal sa wifi at firebase auth mga kredensyal bago mo i-upload ang iyong programa. (Mangyaring tingnan ang mga imahe). Gayundin, kung bago ka sa ESP8266 at i-code ang mga ito sa Arduino IDE, tingnan ang mga ito.
Hakbang 7: Opsyonal na Hakbang (Pagbubuo ng isang Enclosure)




Upang gawing compact ang bahagi ng hardware upang maaari itong mai-mount, gumawa ako ng isang maliit na enclosure upang magkasya ang mga ito sa loob. Ang isang pares ng mga butas ay ginawa upang mai-mount ang mga LED at upang ikonekta ang USB cable. Ngunit ang pangwakas na enclosure ay lampas sa aking inaasahan !! Ito ay nilagyan ng perpekto sa loob ng aking palad, at napakadaling mai-mount ito sa hawakan ng siklo at sa manibela.
Hakbang 8: Sa Pagkilos …
Narito ang isang maliit na video na nagpapakita ng parehong mga mode (tindahan at abiso) na may mga LED na babala at notification.
Hakbang 9: Lumilipat Dagdag …

Ang sistemang ito ay maaaring magamit para sa iba't ibang mga layunin, halimbawa, isinasaalang-alang ang kasalukuyang senaryo, kung makukuha mo ang mga lokasyon ng pagkalat ng sakit at maiimbak ito sa isang database, ang mga babala ay ibibigay ng sistemang ito kapag malapit ka sa mga lokasyon na iyon. Ngunit seryoso akong nag-iisip ng pagkuha ng data ng tawiran ng hayop mula sa buong mundo upang mag-ingat ang mga driver at mai-save ang maraming mga hayop mula sa mga aksidente. Gumawa ako ng isang simpleng webpage (ngunit hindi pa naka-host) na mayroong lahat ng data na aking nakolekta. Ito ang data na nakolekta ko habang naglalakad o nagbibisikleta (tuwing makakahanap ako ng pusa o aso sa tabi ng kalsada dahil mas madaling tumawid) ngunit kailangan namin ng higit pang data upang maipatupad ito.
Medyo bago ako sa paggawa ng mga webpage (higit sa lahat javascript) at iba pang mga bagay-bagay at nais kong magkaroon ng iyong mga mungkahi at kadalubhasaan:)
Inirerekumendang:
Orientasyong Pag-program sa Bagay: Paglikha ng Mga Bagay ng Pag-aaral / Pamamaraan sa Pagtuturo / Pamamaraan Gamit ang Shape Puncher: 5 Hakbang

Pag-ooriya sa Pag-program ng Bagay: Paglikha ng Mga Bagay ng Pag-aaral / Pamamaraan sa Pagtuturo / Pamamaraan Gamit ang Shape Puncher: Pamamaraan sa pag-aaral / pagtuturo para sa mga mag-aaral na bago sa object-oriented na programa. Ito ay isang paraan upang pahintulutan silang makita at makita ang proseso ng paglikha ng mga bagay mula sa mga klase. Bahagi 1. EkTools 2-pulgada malaking suntok; ang mga solidong hugis ay pinakamahusay.2. Piraso ng papel o c
Ang Samsung LCD TV na Naka-off ang Isyu sa DIY ayusin ang Pag-ayos: 5 Hakbang (na may Mga Larawan)

Ang Samsung LCD TV on Off Issue DIY fix Fix: Nagkaroon kami ng Samsung 32 " LCD TV pumunta sa fritz kamakailan. Ang telebisyon ay bubuksan, pagkatapos ay agad na i-off ang sarili, pagkatapos ay i-on muli … sa isang walang katapusang pag-ikot. Matapos ang isang maliit na pagsasaliksik, natuklasan namin na nagkaroon ng pagpapabalik sa
Pag-iniksyon sa Keyboard / Awtomatikong I-type ang Iyong Password Sa Isang Pag-click !: 4 Mga Hakbang (na may Mga Larawan)

Pag-iniksyon sa Keyboard / Awtomatikong I-type ang Iyong Password Sa Isang Pag-click !: Mahirap ang mga password … at ang pag-alala sa isang ligtas ay mas mahirap pa! Bukod dito kung mayroon kang kasama, nagbabagong password ay magtatagal ito upang mai-type. Ngunit huwag matakot sa aking mga kaibigan, mayroon akong solusyon dito! Lumikha ako ng isang maliit na awtomatikong pag-type ng makina na
Patayin ang Mga Headlight Kapag Napatay ang Pag-aapoy: 9 Mga Hakbang (na may Mga Larawan)

Patayin ang Mga Headlight Nang I-ignition: Binili ko ang aking pinakamatandang anak na lalaki ng isang ginamit na 2007 Mazda 3 noong nakaraang linggo. Nasa mabuting kalagayan ito at mahal niya ito. Ang problema ay dahil ito ay isang mas matandang modelo ng batayan wala itong anumang labis na mga kampanilya o sipol tulad ng awtomatikong mga ilaw ng ilaw. Nagmamaneho siya ng Toyota Coroll
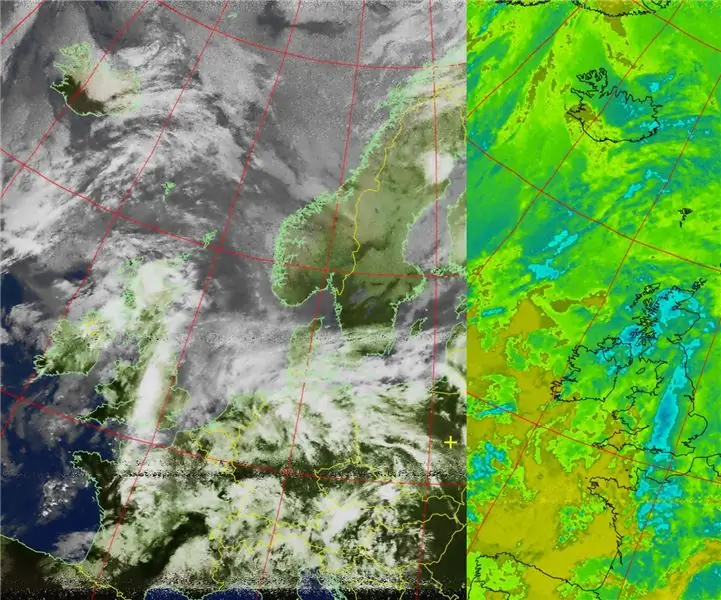
Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: 7 Mga Hakbang (na may Mga Larawan)

Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: Mayroong maraming mga satellite sa itaas ng aming mga ulo. Alam mo ba, na ang paggamit lamang ng Iyong computer, TV Tuner at simpleng DIY antena Maaari mong matanggap ang mga pagpapadala mula sa kanila? Halimbawa ng mga real time na larawan ng mundo. Ipapakita ko sa iyo kung paano. Kakailanganin mo ang: - 2 w
