
Talaan ng mga Nilalaman:
- Hakbang 1: Paglikha ng Iyong Folder
- Hakbang 2: Paglikha ng Iyong Unang File
- Ito ang aking unang web page, dinala sa iyo ng isang nagtuturo
- Hakbang 3: Buksan ang File
- Hakbang 4: Pag-istilo ng Iyong Pahina
- Hakbang 5: I-link ang Style.css sa Iyong Index.html
- Hakbang 6: Tingnan ang Iyong Bagong Naka-istilong Pahina
- Hakbang 7: Lumilikha ng isang Button
- Hakbang 8: Lumikha ng Iyong Javascript File
- Hakbang 9: I-link ang Iyong Javascript at Mga File ng Index
- Hakbang 10: Subukan ang Bagong Nilikha na Button
- May -akda John Day [email protected].
- Public 2024-01-30 13:11.
- Huling binago 2025-01-23 15:13.

Sa tutorial na ito matututunan mong bumuo ng isang pangunahing web page na may naka-link na sheet ng estilo at interactive na javascript file.
Hakbang 1: Paglikha ng Iyong Folder

Lumikha ng isang folder para maiimbak ang mga file na gagawin namin. Huwag mag-atubiling pangalanan ito subalit mangyaring, alalahanin lamang kung saan ito matatagpuan sapagkat magse-save kami ng mga file dito sa ibang pagkakataon.
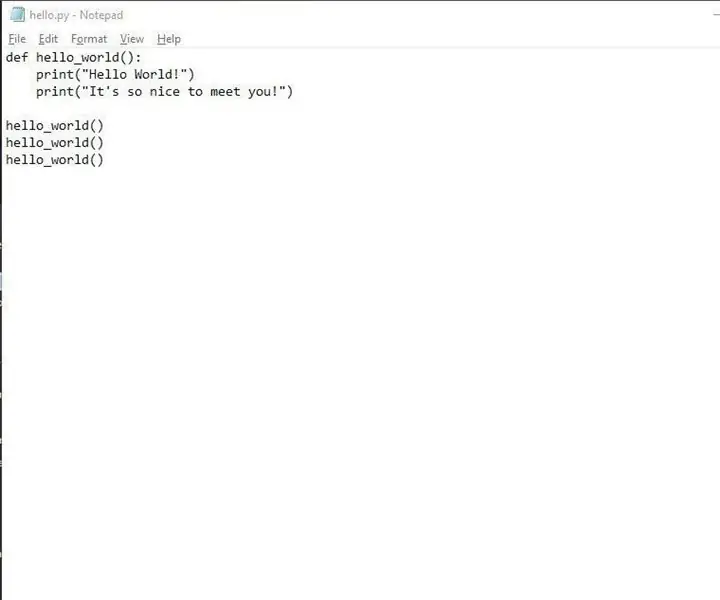
Hakbang 2: Paglikha ng Iyong Unang File

Buksan ang iyong paboritong text editor. Sa aking kaso gagamitin ko lang ang built in na notepad ng Windows 10. Kapag mayroon kang isang bagong pag-type ng file up ang sumusunod:
Ito ang aking unang web page, dinala sa iyo ng isang nagtuturo
Ito ang kilala bilang isang HTML tag. Ito ay nangangahulugang Pamagat 1. Ang teksto na inilagay namin sa loob ng tag na ito ay lalabas bilang isang heading sa pahina. Ito ay binubuksan at sarado tulad nito. Ang teksto sa pagitan ng dalawang mga tag ay kung ano ang ipapakita sa iyong web browser. Ang bahaging nagsasabing binibigyan ang tag na iyon ng isang katangian na aming isangguni sa hakbang x. Kapag tapos na iyon sige at i-save ang file sa folder na ginawa namin sa hakbang 1 bilang index.html.
Hakbang 3: Buksan ang File

Ngayon na nakumpleto namin ang pag-navigate sa file sa loob ng folder na nilikha namin, i-right click ang file at piliin ang opsyong "buksan gamit" at piliin ang web browser na iyong ginagamit. Sa aking kaso ito ay ang google chrome. Ngayon tingnan ang mga pinaghirapan ng iyong pagsusumikap hanggang ngayon!
Hakbang 4: Pag-istilo ng Iyong Pahina

Tulad ng, ang aming website ay medyo payak. Kami ay magdaragdag kung ano ang kilala bilang isang cascading style sheet upang pagandahin ang mga bagay nang kaunti. Lumikha ng isang bagong file ng teksto at i-type ang sumusunod:
h1 {kulay: asul; text-align: center;}
Ang sinasabi namin sa browser dito ay upang makahanap ng anumang elemento sa isang h1 tag (na natutunan namin tungkol sa hakbang 2) at bigyan ito ng isang kulay ng asul at ihanay ito sa gitna ng pahina. I-save ang file na ito sa folder na nilikha namin sa hakbang 1 bilang style.css.
Hakbang 5: I-link ang Style.css sa Iyong Index.html

Sa puntong ito mayroon kaming dalawang magkakahiwalay na mga file na hindi alam ang tungkol sa bawat isa. Kailangan naming sabihin sa aming index.html file na mayroon kaming isang style.css file na nais naming ito ay mag-refer at kumuha ng ilang estilo mula sa. Upang magawa ito ay bubuksan namin ang aming index.html file sa aming text editor, at sa itaas ng aming h1 tag ay idaragdag namin ang kilala bilang isang link tag. Ginagawa ang link tag tulad ng ipinahihiwatig ng namesake nito, naka-link ito sa isang bagay. Sa aming kaso isang styleheet. Sige at magtype. Ang link tag ay isang pansarang pagsasara ng tag kaya hindi kinakailangan ang isang nagtatapos na tag. Ang rel ay kumakatawan sa pagkakaugnay at sinasabi ng href ang index file kung saan matatagpuan ang aming panlabas na file na tinutukoy namin. I-save ngayon ang file na index.html.
Hakbang 6: Tingnan ang Iyong Bagong Naka-istilong Pahina

Bisitahin muli ang hakbang 3 at i-reload ang iyong web page at tingnan kung paano sumasalamin ang mga pagbabago.
Hakbang 7: Lumilikha ng isang Button


Muling buksan ang iyong index.html file sa iyong text editor at i-type ang sumusunod:
Pindutin mo ako!
at i-save ang file. Lumilikha ito ng isang elemento ng pindutan sa pahina. Kapag nai-save, muling buksan ang file tulad ng ipinakita sa hakbang 3 at tiyakin na ang pindutan ay nasa ibabang kaliwang bahagi ng iyong pahina.
Hakbang 8: Lumikha ng Iyong Javascript File

Panghuli lilikha kami ng aming javascript file. Ito ang gagawing interactive ang aming site. Magbukas ng isang text editor at i-type ang sumusunod:
document.querySelector ("# button"). addEventListener ("click", function () {
document.querySelector ("# heading"). panloob na Text = "Pagbabago ng heading sa mabilisang"
})
Ang ginagawa namin ay humihiling sa dokumento na hanapin kami ng isang elemento na may ID ng pindutan, at magkakaroon kami ng pindutan na tumugon sa isang kaganapan sa pag-click sa pamamagitan ng pagbabago ng isang teksto ng mga elemento na may ID ng heading sa "Pagbabago ng heading nang mabilis ". I-save ang file bilang button.js sa folder na nilikha namin sa Hakbang 1.
Hakbang 9: I-link ang Iyong Javascript at Mga File ng Index

Tulad ng ginawa namin sa style.css file, kailangan naming sabihin sa aming index.html file tungkol sa aming javascript file. Sa ilalim sa ilalim ng lahat ng aming nagawa sa ngayon i-type ang sumusunod:
Pinapayagan kami ng tag ng script na magdagdag ng isang wika ng scripting (sa aming kaso, javascript) upang magbigay ng pag-andar sa aming pahina. Sinasabi namin ito upang maghanap para sa isang file na tinatawag na button.js at idagdag ang lahat ng code na nilalaman sa loob nito sa aming index file. Kapag na-type mo na iyon, i-save ang file at buksan muli ang file tulad ng ipinakita sa hakbang 3.
Hakbang 10: Subukan ang Bagong Nilikha na Button

Ngayon sige at i-click ang pindutan at panoorin ang pagbabago ng heading!
Binabati kita !! Nilikha mo na ang iyong unang interactive web page! Nagtataka ako kung magkano pa ang maaari mong gawin na alam kung ano ang alam mo ngayon ??
Inirerekumendang:
Pagsulat ng Iyong Unang Programa sa Computer: 10 Hakbang

Pagsulat ng Iyong Unang Programa sa Computer: Bakit Programming Ang computer programming o "coding" ay tila nakakatakot. Maaaring hindi mo maisip na hindi mo alam ang sapat tungkol sa mga computer at kinatatakutan ang ideya ng mga problema sa pag-troubleshoot na pop up sa iyong sariling personal na laptop. Kung naniniwala kang
Pagse-set up ng isang Website Sa Paglikha ng Pahina ng Google: 6 Mga Hakbang

Pagse-set up ng isang Website Sa Paglikha ng Pahina ng Google: Paano mag-set up ng isang website gamit ang bagong Tagagawa ng Pahina ng Google Labs. (Paano gumawa ng isang simpleng website ng 100mb nang libre at mai-up ito sa isang hapon.) Kasama kung paano, i-link ang pahina ng form sa pahina, mag-link sa iba pang mga pahina, mag-link sa na-upload na mga file na html, isama ang mga imahe, isang
Paggawa ng Iyong Unang Website Mula sa Scratch: 4 Hakbang

Paggawa ng Iyong Unang Website Mula sa Scratch: Ipinapakita sa iyo ng pagtuturo na ito kung paano gawin ang iyong sariling website, ganap na mula sa simula nang hindi natututo ng anumang html, at ganap na malaya, bagaman kinakailangan ang ilang kasanayan sa isang programang pintura, ngunit kung wala ka ang kasanayang maaari mong hanapin ang
Paglikha ng Iyong Unang Programa sa Visual Basic: 7 Mga Hakbang

Paglikha ng Iyong Unang Programa sa Visual Basic: Ipinapakita sa iyo ng itinuturo na ito kung paano i-program ang Microsoft Visual Basic 2005 Express Edition. Ang halimbawang gagawin mo ngayon ay isang simpleng manonood ng imahe. Kung nais mo ng pagtuturo na ito mangyaring itulak ang pindutan ng + sa tuktok ng itinuro. Salamat
Ginagawa ang Iyong Camera Sa "military Nightvision", Pagdaragdag ng Nightvision Effect, o Paglikha ng NightVision "Mode sa Anumang Camera !!!: 3 Mga Hakbang

Ginagawa ang Iyong Camera Sa "military Nightvision", Pagdaragdag ng Nightvision Effect, o Paglikha ng NightVision "Mode sa Anumang Camera !!!: *** Ito ay napasok sa DIGITAL DAYS PHOTO CONTEST, Mangyaring bumoto para sa akin ** * Kung kailangan mo ng anumang tulong, mangyaring mag-email: [email protected] Nagsasalita ako ng Ingles, Pranses, Hapon, Espanyol, at alam ko ang ilan pang mga wika kung
