
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.

Sa post na ito, natututunan namin kung paano gamitin ang InfluxDB para sa pangmatagalang pag-iimbak ng data ng sensor at ginagamit namin ang Grafana para sa pagtatasa ng data. Ito ay bahagi ng serye ng automation ng bahay kung saan natututunan namin kung paano mag-set up at gumamit ng Home Assistant kaya't magagawa ang lahat ng ito gamit ang Hassio.
Hakbang 1: Panoorin ang Video
Mangyaring panoorin ang video sa itaas habang papunta ito sa mga detalye ng pagse-set up ng lahat. Mas madali din itong sundin ang lahat at makita kung paano ito isinasama nang sama-sama gamit ang video. Maglalaman lamang ang nakasulat na post na ito ng mga mahahalagang piraso.
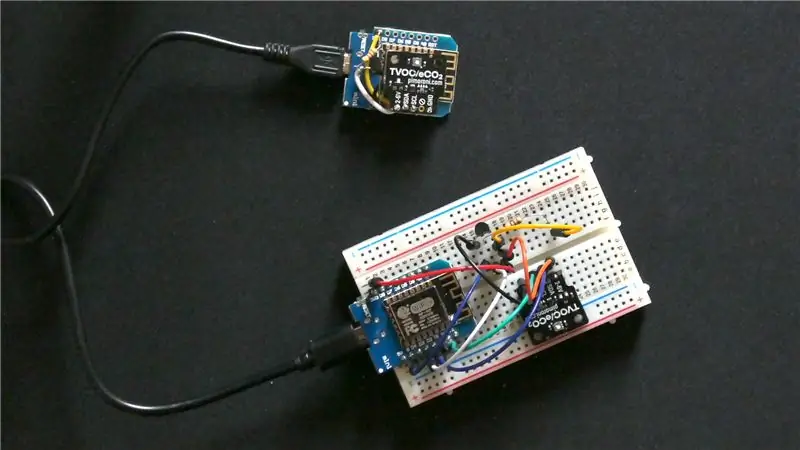
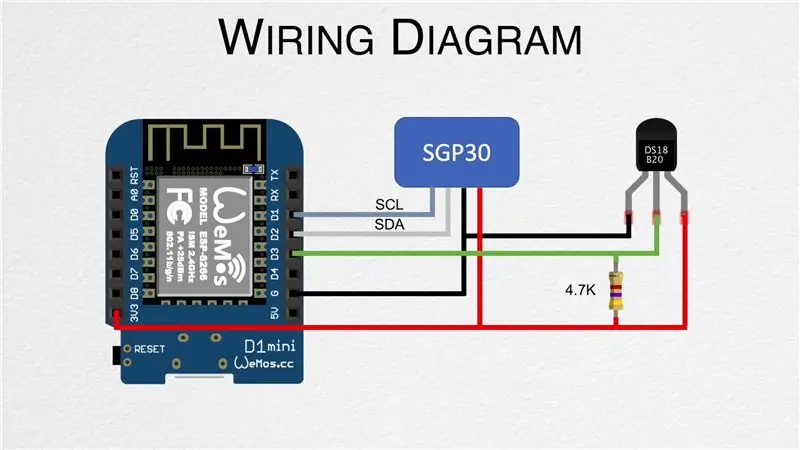
Hakbang 2: Magdagdag ng Mga Node ng Sensor


Upang mag-log at pag-aralan ang data, kailangan muna namin ng ilang mga sensor node upang matiyak na nagdagdag ka ng ilang katulong sa bahay. Ipinapakita sa iyo ng nakaraang post kung paano lumikha ng isang node gamit ang sensor ng DHT22 kasama ang ESPHome. Lumilikha rin kami ng mga bagong node na gumagamit ng mga sensor ng DS18B20 at SGP30 sa video na naka-embed sa unang hakbang.
Hakbang 3: I-install ang InfluxDB

Kapag mayroon na kaming mga sensor node sa lugar, kailangan naming simulang iimbak ang kanilang mga halaga sa InfluxDB. Una, kailangan naming i-install ito. Maaari itong magawa sa pamamagitan ng pagpunta sa add-on store, paghahanap para sa "InfluxDB" at pagkatapos ay pag-click sa pindutan ng pag-install. Ang hakbang na ito ay tatagal ng isang minuto o dalawa kaya tiyaking bigyan ito ng kaunting oras.
Bago namin masimulan ang add-on, kailangan naming mag-scroll pababa sa seksyon ng config at huwag paganahin ang SSL sa pamamagitan ng pagpapalit ng "totoo" ng "maling". I-save ang config at maaari mong simulan ang add-on. Bilang pagpipilian, maaari mo ring paganahin ang pagpipiliang "Ipakita sa sidebar" para sa mas madaling pag-access. Ang add-on ay kukuha ng kaunting oras upang magsimula kaya bigyan ito ng kaunting oras. Bilang kahalili, maaari kang mag-scroll pababa upang suriin ang mga tala at hintaying lumitaw ang mensahe na "Simula Nginx" na magpapahiwatig na nagsimula na ang add-on.
Kailangan naming buksan ang InfluxDB WEB UI at mag-navigate sa tab na admin kung saan maaari naming likhain ang database at username. Magsimula sa pamamagitan ng paglikha ng isang database na may pangalang "homeassistant". Pagkatapos ay lumikha ng isang bagong gumagamit na may pangalan at password bilang "homeassistant". Siguraduhing bigyan ito ng lahat ng mga pahintulot bago lumipat pa.
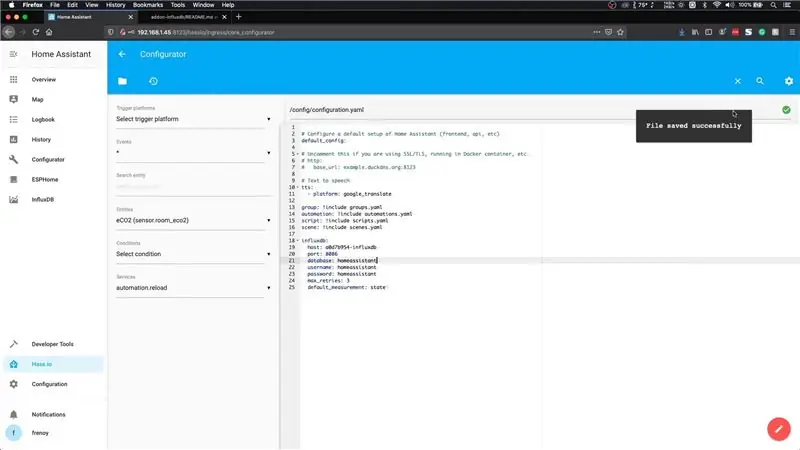
Ngayon na mayroon kaming setup ng InfluxDB, kailangan naming i-update ang pagsasaayos ng Home Assistant upang ang dalawa ay maaaring makipag-usap sa bawat isa. Magagawa ito sa pamamagitan ng pag-update ng config.yaml file at ang pinakamadaling paraan upang i-update iyon ay sa pamamagitan ng paggamit ng configurator add-on. Tumungo sa add-on store at i-install ang configurator. Simulan ito at pagkatapos buksan ang WEB UI. Gamitin ang icon ng folder sa kaliwang sulok sa itaas upang buksan ang config.yaml file at pagkatapos ay idagdag ang mga linya na may mga detalye ng pag-install ng InfluxDB tulad ng ipinakita sa imahe.
Maaari ding makuha ang mga ito mula sa link sa ibaba:
github.com/hassio-addons/addon-influxdb/blob/v3.5.1/README.md
Kapag tapos na iyon, i-restart ang Home Assistant. Kapag na-back up ulit ito, buksan ang InfluxDB at dapat mo na ngayong makita ang data ng sensor.
Hakbang 4: I-install ang Grafana
Ngayon na nai-configure ang InfluxDB, kailangan naming i-install ang Grafana. Maaari din itong mai-install gamit ang add-on store. Kapag na-install na, tiyaking huwag paganahin ang SSL tulad ng dati at pagkatapos ay simulan ang add-on. Bigyan ito ng ilang minuto upang magsimula.
Kailangang i-access ni Grafana ang data mula sa InfluxDB kaya magandang ideya na buksan ang InfluxDB at lumikha ng isang bagong gumagamit tulad ng ginawa namin sa nakaraang hakbang. Ipinapalagay kong ang username at password ay "grafana". Kapag tapos na ito, buksan ang Grafana WEB UI at piliin ang opsyong "Magdagdag ng mapagkukunan ng data". Ipasok ang sumusunod na URL bilang host:
https:// a0d7b954-influxdb: 8086
Pagkatapos, ipasok ang pangalan ng database na "homeassistant" kasama ang username at password na nilikha lamang namin. Kapag tapos na, pindutin lamang ang pindutang "I-save at Pagsubok" na susuriin kung OK ang komunikasyon. Nakumpleto nito ang proseso ng pag-set up.
Hakbang 5: Lumikha ng isang Dashboard
Gumagamit si Grafana ng tinatawag na dashboard na binubuo ng mga panel. Ang mga panel na ito ay maaaring mga chart, graph at iba pa. Inirerekumenda kong panoorin ang video upang malaman kung paano lumikha ng ilang pangunahing mga tsart. Malinaw na makakalikha ka ng mas detalyadong mga dashboard upang kumatawan sa iyong data at napakalawak nito isang paksa upang masakop sa post na ito.
Mangyaring isaalang-alang ang pag-subscribe sa aming YouTube channel upang makatulong na suportahan ang mga video at post na tulad nito:
YouTube:
Salamat sa pagbabasa!
Inirerekumendang:
Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: 4 na Hakbang

Subukan ang Bare Arduino, Gamit ang Software ng Laro Gamit ang Capacitive Input at LED: " Push-It " Interactive na laro gamit ang isang hubad na Arduino board, walang mga panlabas na bahagi o mga kable na kinakailangan (gumagamit ng isang capacitive 'touch' input). Ipinapakita sa itaas, ipinapakita ang pagtakbo nito sa dalawang magkakaibang board. Push-Mayroon itong dalawang layunin. Upang mabilis na maipakita / v
Orientasyong Pag-program sa Bagay: Paglikha ng Mga Bagay ng Pag-aaral / Pamamaraan sa Pagtuturo / Pamamaraan Gamit ang Shape Puncher: 5 Hakbang

Pag-ooriya sa Pag-program ng Bagay: Paglikha ng Mga Bagay ng Pag-aaral / Pamamaraan sa Pagtuturo / Pamamaraan Gamit ang Shape Puncher: Pamamaraan sa pag-aaral / pagtuturo para sa mga mag-aaral na bago sa object-oriented na programa. Ito ay isang paraan upang pahintulutan silang makita at makita ang proseso ng paglikha ng mga bagay mula sa mga klase. Bahagi 1. EkTools 2-pulgada malaking suntok; ang mga solidong hugis ay pinakamahusay.2. Piraso ng papel o c
Subaybayan ang Kalidad ng Hangin Gamit ang Grafana at Raspberry Pi: 7 Hakbang

Subaybayan ang Kalidad ng Hangin Gamit ang Grafana at Raspberry Pi: Naghahanap ako para sa isang maliit na maliit na proyekto ng IOT at inirerekomenda ng isang kaibigan na suriin ko ang tutorial na ito: https: //dzone.com/articles/raspberry-pi-iot-sensor..Lubos akong inirerekumenda ang pagsunod sa tutorial na susundan sa pagse-set up ng isang Raspberry Pi para sa pagsubaybay.
Internet Clock: Ipakita ang Petsa at Oras Gamit ang isang OLED Gamit ang ESP8266 NodeMCU Sa NTP Protocol: 6 na Hakbang

Internet Clock: Display Date and Time With an OLED Gamit ang ESP8266 NodeMCU With NTP Protocol: Kumusta mga tao sa mga itinuturo na ito na magtatayo kami ng isang orasan sa internet na magkakaroon ng oras mula sa internet kaya't ang proyektong ito ay hindi mangangailangan ng anumang RTC upang tumakbo, kakailanganin lamang nito ang isang nagtatrabaho koneksyon sa internet At para sa proyektong ito kailangan mo ng isang esp8266 na magkakaroon ng
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
