
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.


Kumuha ng imahe gamit ang ESP32-Cam (OV2640) gamit ang ESP8266 WeMos D1 R1 WiFI Processor kasama ang Uno at ipadala ito sa email, i-save sa Google Drive at ipadala ito sa Whatsapp gamit ang Twilio.
Mga Kinakailangan:
- ESP8266 WeMos D1 R1 WiFI Processor na may Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- Ang ESP32-Cam Ai-Thinker na may OV2640 camera (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifiblusung-with-ov2640-camera-module/)
- Breadboard
- 10kom risistor
- Push button
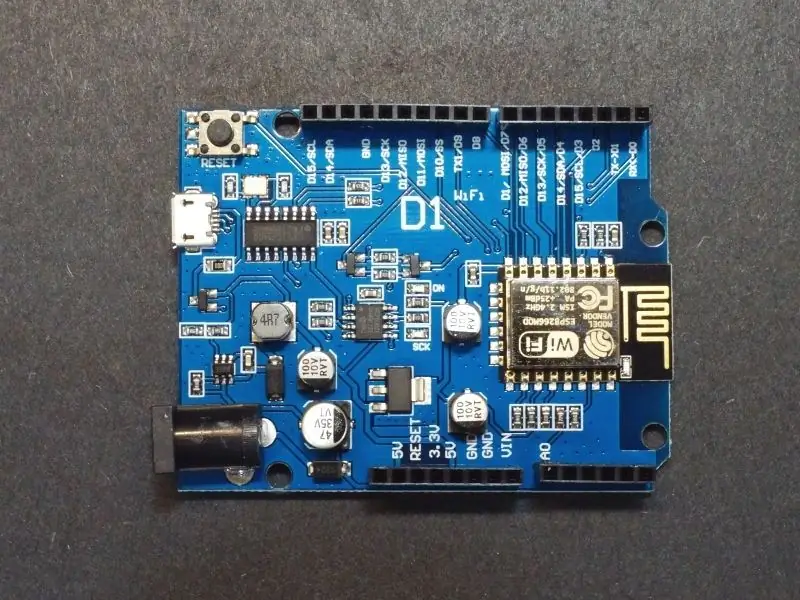
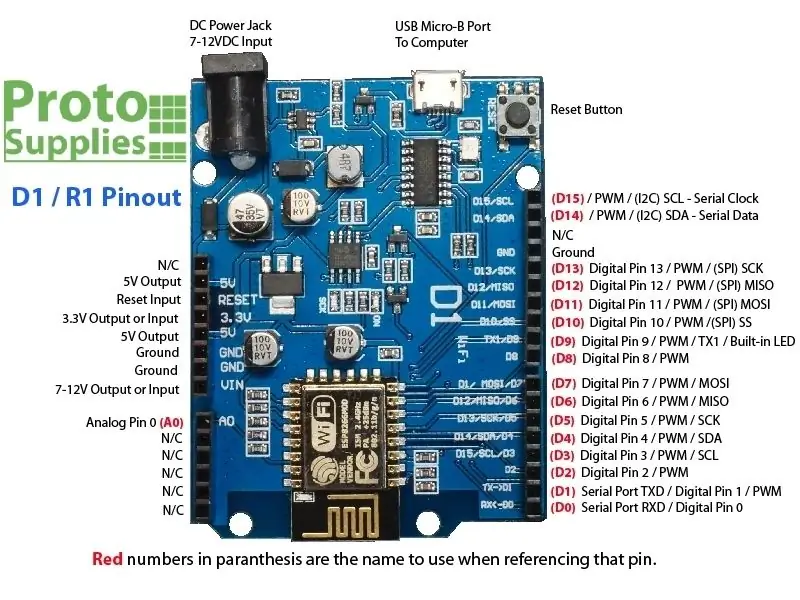
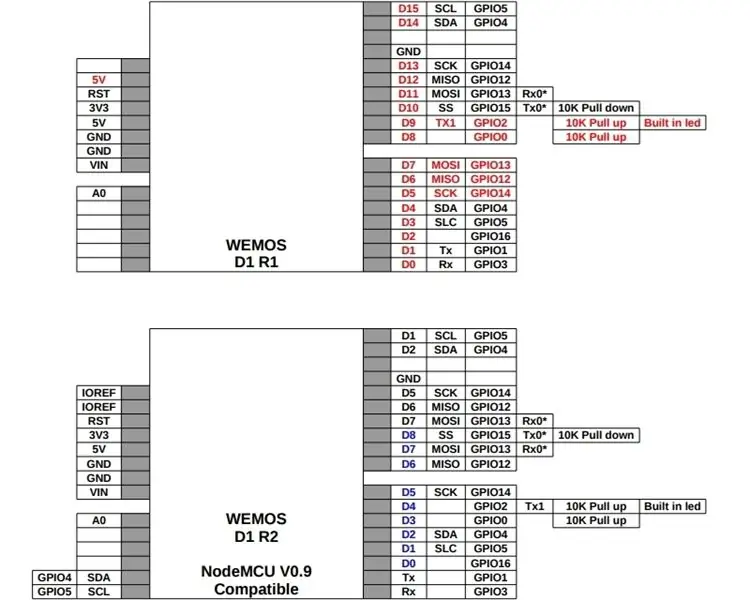
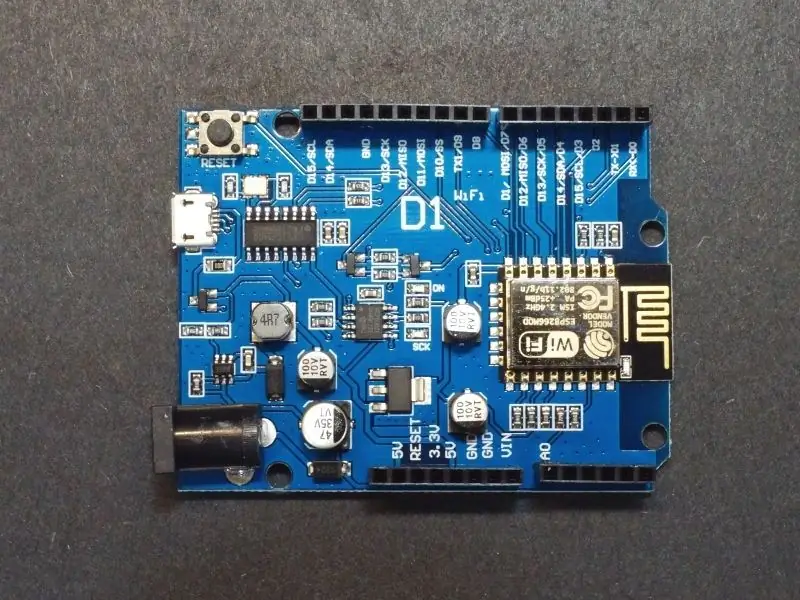
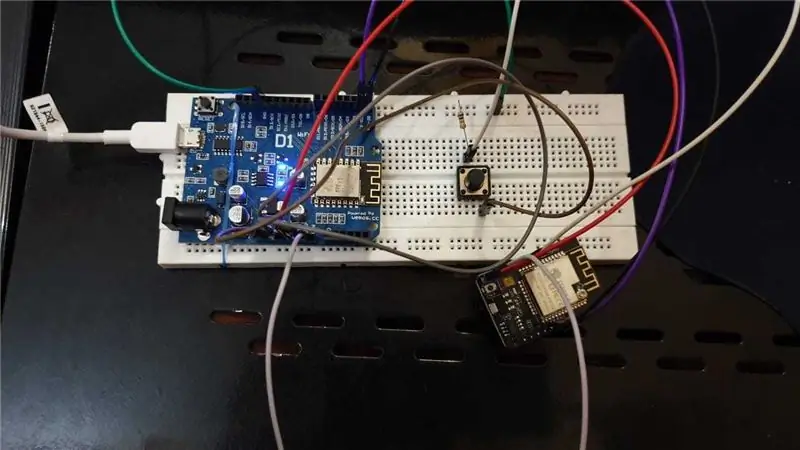
Hakbang 1: ESP8266 WeMos D1 R1 WiFI Processor Sa Uno



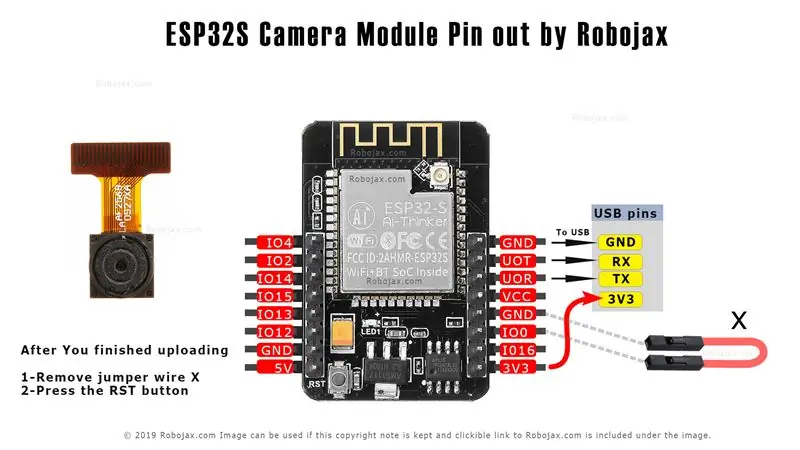
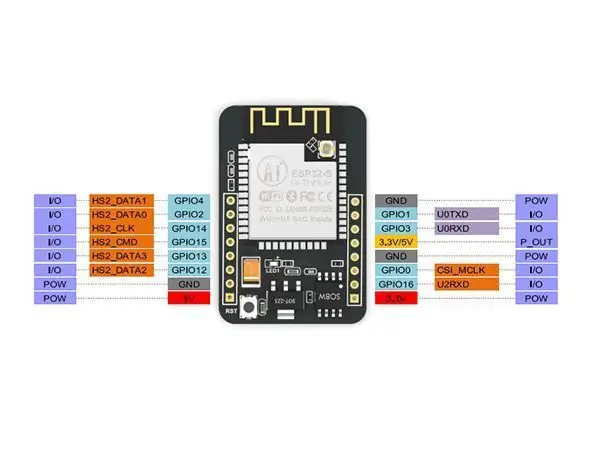
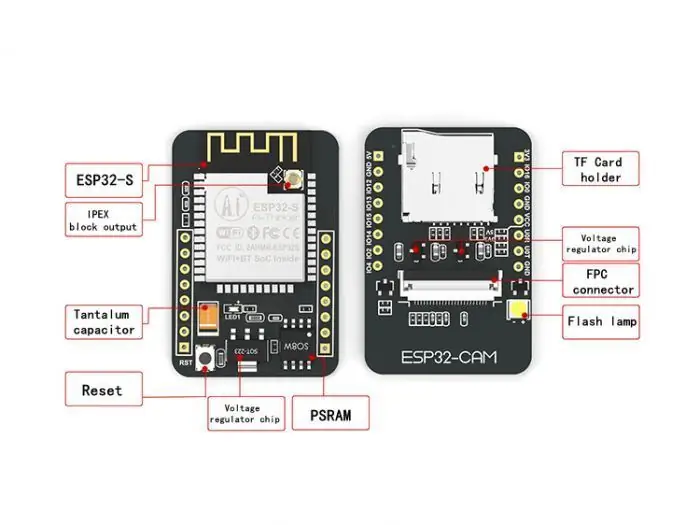
Hakbang 2: ESP32-Cam Ai-Thinker Sa OV2640



Hakbang 3: Pangkalahatang Paglalarawan
Sa proyektong ito gagamitin namin ang ESP32-cam upang makuha ang imahe gamit ang OV2640 at ipadala ito sa email, i-save sa Google Drive at ipadala sa Whatsapp gamit ang Twilio. Maaari naming gamitin ang ESP32-cam kasama ang programmer ng FTDI dahil hindi ito kasama ng isang konektor sa USB ngunit sa proyektong ito, ginagamit namin ang ESP8266 WeMos D1 R1 WiFI Processor kasama ang Uno upang mai-upload ang code. Dagdag dito, gumagamit kami ng Google Apps Script (https://developers.google.com/apps-script) upang maipadala ang data ng imahe sa email, i-save sa Google Drive at ipadala ito sa Whatsapp gamit ang Twilio API.
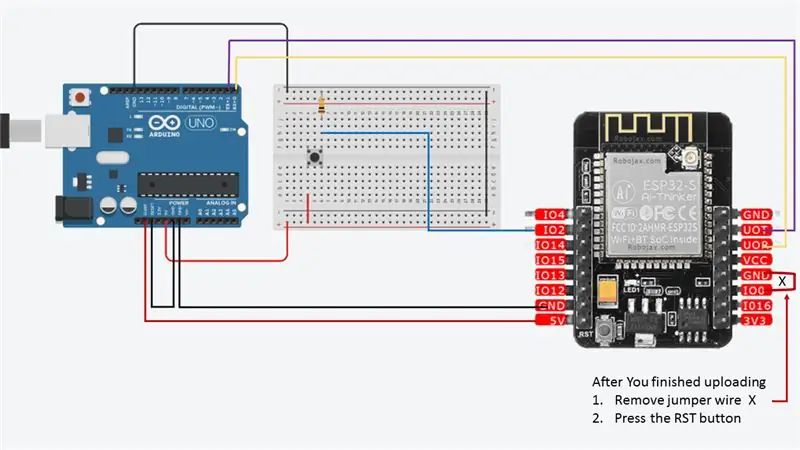
Hakbang 4: Skematika


Mayroong tatlong mga pin ng GND at dalawang mga pin para sa lakas: alinman sa 3.3V o 5V.
Ang UOT at UOR ang mga serial pin. Kailangan mo ang mga pin na ito upang mag-upload ng code sa iyong board. Bilang karagdagan, ang GPIO 0 (Io0) ay gumaganap din ng isang mahalagang papel, dahil tinutukoy nito kung ang ESP32 ay nasa flashing mode o hindi. Kapag ang GPIO 0 (Io0) ay konektado sa GND, ang ESP32 ay nasa flashing mode. Nung natapos ka na mag upload
- Alisin ang jumper wire X
- Pindutin ang pindutan ng RST
Ginamit namin ang GPIO2 para sa input ng push button
Hakbang 5: I-install ang Linya ng ESP32
Sa halimbawang ito, ginagamit namin ang Arduino IDE upang iprograma ang lupon ng ESP32-CAM. Kaya, kailangan mong magkaroon ng naka-install na Arduino IDE pati na rin ang board ng ESP32 gamit ang core ng Arduino para sa ESP32. Sundin ang isa sa mga susunod na tutorial upang mai-install ang board ng ESP32, kung hindi mo pa nagagawa:
Mga tagubilin sa pag-install gamit ang Arduino IDE Boards Manager
- Matatag na link ng paglabas:
raw.githubusercontent.com/espressif/arduin…
Simula sa 1.6.4, pinapayagan ng Arduino ang pag-install ng mga third-party na package ng platform gamit ang Boards Manager. Mayroon kaming mga magagamit na pakete para sa Windows, Mac OS, at Linux (32, 64 bit at ARM).
- I-install ang kasalukuyang upstream Arduino IDE sa 1.8 antas o mas bago. Ang kasalukuyang bersyon ay nasa website ng Arduino.
- Simulan ang Arduino at buksan ang window ng Mga Kagustuhan.
- Ipasok ang isa sa mga link ng paglabas sa itaas sa patlang na * Mga Karagdagang Mga URL ng Board Manager *. Maaari kang magdagdag ng maraming mga URL, paghiwalayin ang mga ito sa mga kuwit.
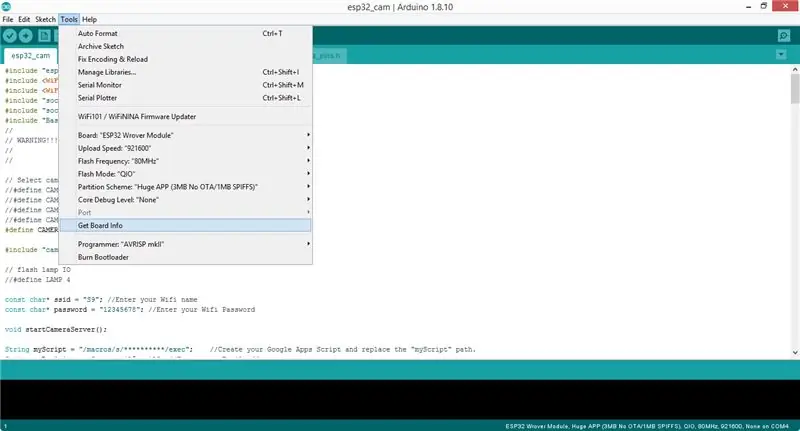
- Buksan ang Boards Manager mula sa Mga Tool> Menu ng board at i-install ang * esp32 * platform (at huwag kalimutang piliin ang iyong board na `ESP32` mula sa Mga Tool> Board menu pagkatapos ng pag-install). Sa aming case board ay ang `ESP32 Wrover Module`.
Hakbang 6: Pag-unlad


Matapos matapos ang pag-install, i-clone ang repository o mag-download nang direkta mula sa Github at buksan ang [esp32_cam.ino] (esp32_cam.ino). Bago i-upload ang code, kailangan mong ipasok ang iyong mga kredensyal sa network sa mga sumusunod na variable:
const char * ssid = "REPLACE_WITH_YOUR_SSID"; const char * password = "REPLACE_WITH_YOUR_PASSWORD";
Gayundin, puna ang kani-kanilang linya ng modelo ng camera, sa aming kaso ito
#define CAMERA_MODEL_AI_THINKER // Mayroon kaming modelong ito ng Esp32-cam
Dagdag dito, kailangan mong palitan ang "myScript" na Google Apps Script URL ng iyong script URL, "myRecipient" sa iyong email at "mySubject" sa iyong paksa.
String myScript = "/ macros / s / ********* / exec"; // Lumikha ng iyong Google Apps Script at palitan ang path na "myScript". String myRecipient = "youremail @ gmail"; // Enter your email address String mySubject = "Kunan ng Larawan mula sa Arduino Esp32-Cam"; // Magpasok ng ilang paksa
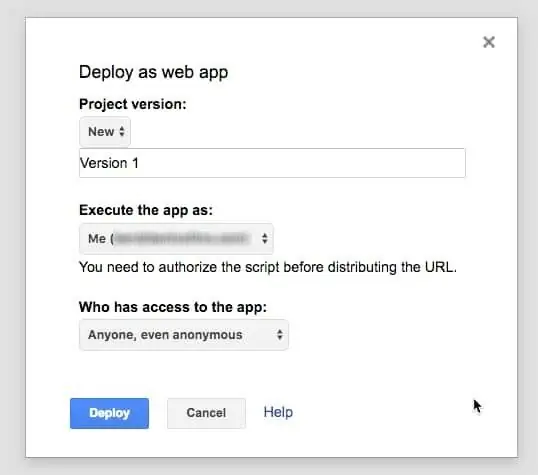
Maaari kang lumikha ng isang bagong proyekto sa script ng Google apps at kopyahin ang code mula sa (Code.gs) at palitan ang URL ng kahilingan ng POST ng iyong server URL. Gumamit kami ng nakabahaging hosting ng Siteground para sa hangaring ito at ang anumang pangunahing pagho-host ay maaaring magamit para sa hangaring ito.
var url = 'https://server-url/esp32/esp32.php';
I-publish ang iyong script gamit ang hindi nagpapakilalang pag-access.
Mag-upload (esp32.php) sa iyong server kasama ang Twilio PHP SDK na isinama namin sa file na PHP. Palitan ang Twilio Account Sid at Auth Token. Hanapin ang iyong Account na Sid at Auth Token sa twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
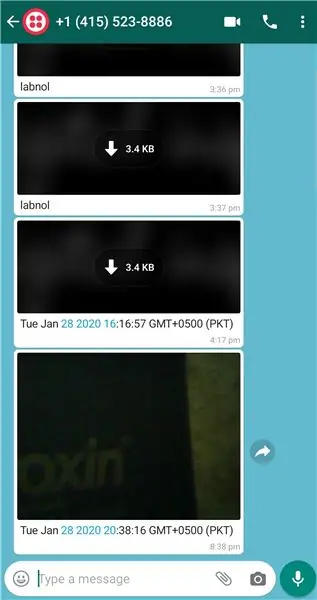
Kailangan mo ring palitan ang To WhatsApp number kasama ang bilang na nai-link mo sa Twilio.
-> lumikha ("whatsapp: + xxxxxx", // to
Bago i-upload ang code sa ESP32-Cam tiyaking nakakonekta mo ang GPIO 0 (Io0) sa GND kaya't ang ESP32-cam ay nasa flash mode. Gayundin, panatilihin ang napiling board ng ESP32 Wrover Module sa proyektong ito at bago mag-upload. Pindutin ang pindutang I-reset sa ESP32-Cam at pindutin ang upload button sa Arduino IDE. Pagkatapos matapos buksan ang serial monitor sa IDE at pindutin muli ang pindutang I-reset sa ESP32-cam muli. Makakonekta ito sa wifi sa lalong madaling panahon. Pagkatapos nito pindutin ang push button upang makuha at ipadala ang imahe sa email at numero ng WhatsApp.
Ang bahagi ng code na ginamit namin ay kinuha mula sa
Hakbang 7: Pagbabalot


At iyon lang. Maaari mong suriin ang email at whatsapp para sa kamakailang mensahe.
Nagbibigay ang ESP32-CAM ng isang murang paraan upang makabuo ng mas advanced na mga proyekto sa pag-aautomat sa bahay na nagtatampok ng video, pagkuha ng mga larawan, at pagkilala sa mukha.
Inirerekumendang:
Magpadala ng isang SMS Gamit ang isang ESP8266: 5 Mga Hakbang

Magpadala ng isang SMS Gamit ang isang ESP8266: Ang itinuturo na ito ay magdadala sa iyo sa mga hakbang upang magpadala ng mga mensahe sa SMS sa internet mula sa isang board ng module na ESP8266 NodeMCU, sa isang mobile phone. Upang maipadala ang mensahe kakailanganin mong dumaan sa mga hakbang upang makakuha ng isang virtual na numero ng telepono mula sa
Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Senyas na Pagliko: 5 Hakbang (na may Mga Larawan)

Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Sinyales na Pag-turn: Gustong-gusto kong sumakay ng bisikleta, karaniwang ginagamit ko ito upang makarating sa paaralan. Sa oras ng taglamig, madalas na madilim pa rin sa labas at mahirap para sa ibang mga sasakyan na makita ang mga signal ng aking kamay na lumiliko. Samakatuwid ito ay isang malaking panganib dahil maaaring hindi makita ng mga trak na nais kong
Paano Gumawa ng isang Drone Gamit ang Arduino UNO - Gumawa ng isang Quadcopter Gamit ang Microcontroller: 8 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang Drone Gamit ang Arduino UNO | Gumawa ng isang Quadcopter Gamit ang Microcontroller: PanimulaBisitahin ang Aking Youtube Channel Ang isang Drone ay isang napakamahal na gadget (produkto) na bibilhin. Sa post na ito tatalakayin ko, kung paano ko ito magagawa sa murang ?? At Paano mo magagawa ang iyong sarili tulad nito sa murang presyo … Sa India ang lahat ng mga materyales (motor, ESC
Awtomatikong Magpadala ng Email Na May Larawan Mula sa Batch File Gamit ang Old Desktop at XP: 4 Hakbang

Awtomatikong Magpadala ng Email Na May Larawan Mula sa Batch File Gamit ang Old Desktop at XP: Napakaswerte kong magkaroon ng isang mahusay na pagtingin mula sa window ng aking tanggapan sa bahay. Kapag wala ako, nais kong makita kung ano ang nawawala ko at madalas akong wala. Dati mayroon akong sariling website at isang istasyon ng panahon sa bahay na mag-a-upload sa pamamagitan ng ftp lahat ng panahon
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
