
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:13.
- Huling binago 2025-01-23 15:13.




Ipinapakita sa iyo ng gabay na ito kung paano gumawa at mag-set up ng isang app upang makontrol ang Raspberry Pi sa pamamagitan ng Firebase (Isang online na database). At pagkatapos ay ang 3D na nagpi-print ng isang kaso para sa Pi Zero W, isang Powerboost 1000C, isang baterya, at isang Blinkt !.
Upang masundan ang pinakamadali, inirerekumenda kong pamilyar sa Xcode at Raspberry Pi.
At kung gusto mo ang nakikita mo, sundan ako sa Instagram at Twitter (@ Anders644PI) upang makasabay sa aking ginagawa.
Kakailanganin mong:
-
Isang Raspberry Pi Zero W na may mga adapter at GPIO-header
(o ang ordinaryong Pi Zero na may WiFi dongle)
- Isang PowerBoost 1000 C
- Isang Baterya ng Lithium Ion - 3.7v 2000mAh
- Isang Blinkt! (o anumang pHAT / HAT, iyon: ay hindi gumagamit ng pin 5 pisikal at ang HAT ay dapat na patag sa ilalim.)
- Isang 8GB o mas mataas na Micro SD Card, na may Raspbian Stretch (na may desktop) dito
- Isang Keyboard at isang mouse (ngunit maaari mo ring ikonekta ang higit sa ssh, kung paano mo ngayon)
- Isang koneksyon sa isang monitor o TV (o ssh!)
- Mga tornilyo
- Maliit na mga wire
- Isang maliit na switch at isang maliit na pindutan
- Isang 3D printer at isang spool ng anumang kulay na PLA filament, at isang spool ng transparent PLA (o maaari mong gamitin ang isang serbisyo sa 3D tulad ng 3D Hubs upang mai-print ito para sa iyo)
Hakbang 1: Firebase at Xcode



Una naming mai-set up ang Firebase sa app, upang makapag-usap kami mula sa app hanggang sa Pi.
Kung malito ka, maaari mong panoorin ang video na ito.
1. Buksan ang Xcode, at gumawa ng isang bagong proyekto ng Xcode. Piliin ang Single View App at tawagan itong RPiAppControl, at tiyaking Swift ang wika. Pindutin ang Susunod, at i-save ito.
2. Kopyahin ang iyong Bundle Identifier, dahil kakailanganin namin iyon sa paglaon.
3. Sa Firebase, mag-login gamit ang iyong Google account, at i-click ang Pumunta sa console.
4. Lumikha ng isang bagong proyekto, at tawagan itong RPiAppControl.
5. I-click ang Magdagdag ng Firebase sa iyong IOS App. I-paste sa iyong Bundle Identifier, at pindutin ang Rehistro ng App.
6. I-download ang GoogleService-Info.plist, at i-drag ito sa iyong Xcode Project.
7. Bumalik sa Firebase, pindutin ang Magpatuloy. Pagkatapos buksan ang isang window ng terminal at mag-navigate sa lokasyon ng iyong proyekto sa Xcode.
8. Patakbuhin ang utos na ito:
pod init
9. Buksan ang Podfile, at sa ilalim ng use_frameworks!, idagdag ang linyang ito:
pod 'Firebase / Core'
10. Bumalik sa uri ng terminal: i-install ang pod, at isara ang Xcode.
11. Sa Finder, mag-navigate sa iyong proyekto sa Xcode, at buksan ang bagong nilikha.xcworkspacefile.
12. Dito pumunta sa AppDelegate.swift, at sa ilalim ng pag-import ng UIKit idagdag ang linyang ito:
i-import ang Firebase
At sa pagpapaandar ng application, idagdag ang linyang ito:
FIRApp.configure ().
13. Bumalik sa Firebase, i-click ang Magpatuloy at pagkatapos Tapusin.
14. Pumunta sa Database, pagkatapos ay Panuntunan, at itakda ang ".read" at ".write" sa totoo. Pindutin ang I-PUBLISH.
15. Bumalik sa Xcode, buksan ang Podfile, at sa ilalim ng unang linya na itinakda namin, idagdag ito:
pod 'Firebase / Database'
16. Bumalik sa terminal, patakbuhin muli ang pag-install ng pod.
Hakbang 2: Tinatapos ang Xcode



Tatapusin namin ngayon ang code at layout sa Xcode.
Gumagamit ito ng Xcode 9 at Swift 4
Code para sa ViewController1. Sa tuktok ng ViewController, at sa ilalim ng pag-import ng UIKit, idagdag ito:
i-import ang Firebase
i-import ang FirebaseDatabase
2. Sa ilalim ng ViewController, at sa ilalim ng didReceiveMemoryWarning -function, kopyahin ang i-paste ang mga pagpapaandar na ito para sa bawat pindutan:
func num1 (estado: String) {
let ref = FIRDatabase.database (). sanggunian () let post: [String: Any] = ["state": state] ref.child ("num1"). setValue (post)}Tandaan na palitan ang (numero
3. Sa viewDidLoad -function, sa ilalim ng super.viewDidLoad (), ipasok ang linyang ito para sa bawat pindutan (Para sa maraming mga pindutan, baguhin lamang ang (numero). Tingnan ang larawan…):
num1 (estado: "OFF")
Layout ng Pangunahing.storyboard at mga pindutan
1. Pumunta sa Main.storyboard, at ilagay sa ilang mga pindutan. Maaari mong i-layout ang mga ito tulad ng ginawa ko, o ipasadya ang mga ito ayon sa gusto mo.
2. Ikonekta ang mga pindutan sa ViewController. Ang bawat pindutan ay kailangang maiugnay nang dalawang beses: Isa bilang isang aksyon at UIButton na tinawag na num (numero) na Button, at ang isa pa bilang default na Outlet at tawagan itong num (numero) Kulay. Tingnan ang larawan…
3. Pagkatapos para sa lahat ng mga pindutan, i-paste ang linyang ito sa bawat isa sa mga pagpapaandar:
kung self.num1Color.backgroundColor == UIColor.lightGray {// Itinatakda ang kulay ng background sa lightGray
num1 (state: "ON") // Nagpapadala ng estado: "ON" upang firebase self.num1Color.backgroundColor = UIColor (pula: 0.96, berde: 0.41, asul: 0.26, alpha: 1.0) // Itinatakda ang kulay ng background sa mapula-pula} iba pa {num1 (estado: "OFF") // Ipinadala ang estado: "OFF" upang firebase self.num1Color.backgroundColor = UIColor.lightGray // Itinatakda ang kulay ng background sa lightGray}
Ngayon ay dapat mong masubukan ito, sa pamamagitan ng pagpapatakbo ng app, at kapag pinindot mo ang mga pindutan, dapat mong makita itong nagbabago ng estado, sa Realtime Database sa Firebase.
Pagtatapos ng mga ugnayan (Opsyonal)
1. I-download ang mga imahe sa ibaba, at ipasok ang LaunchScreen-image-j.webp
2. Pumunta sa Mga Asset.xcasset at pagkatapos AppIcon. Dito, ilagay sa kaukulang AppIcon-laki.
Hakbang 3: Pag-setup ng Raspberry Pi

Ngayon kailangan naming i-setup ang Pi gamit ang Firebase, upang ang app ay maaaring makipag-usap, itapon ang Firebase, sa Pi.
Hindi ko isinulat ang code, ngunit mahahanap mo rito ang orihinal na code.
1. Sa terminal, patakbuhin ang karaniwang mga pag-update:
sudo apt-get update && sudo apt-get dist-upgrade
2. Pagkatapos ay mai-import namin ang pyrebase (Firebase):
sudo pip install pyrebase
sudo pip3 i-install ang pyrebase sudo pip3 i-install - i-upgrade ang google-auth-oauthlib
3. Ngayon i-download ang Blinkt library:
kulutin https://get.pimoroni.com/blinkt | bash
4. I-clone ang aking GitHub repository:
git clone https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. I-edit ang AppRPiControl_Template.py:
nano RPiAppControl_Template.py
6. Punan ang iyong Firebase ApiKey at projectId. Mahahanap mo ito sa pamamagitan ng pagpunta sa iyong Firebase Project, at pag-click sa Magdagdag ng Isa pang App at pagkatapos ay Idagdag ang Firebase sa iyong web app.
7. Ipasadya ang mga pagpapaandar, at i-save ang iyong mga pagbabago sa pamamagitan ng pagpindot sa ctrl-o (ipasok) at isara sa ctrl-x.
8. Ngayon patakbuhin ito sa:
sudo python3 RPiAppControl_Template.py
9. Pagkatapos kung gumagamit ka ng isang Blinkt, maaari mong subukan ang halimbawa, kapag napunan mo ang iyong Firebase ApiKey at projectId:
mga halimbawa ng cd
nano RPiAppControl_blinkt_demo.py
Patakbuhin ito ngayon:
sudo python3 RPiAppControl_blinkt_demo.pyTandaan na pagkatapos mong patakbuhin ang script, aabutin ng halos isang minuto upang maghanda (Hindi bababa sa Pi Zero). At ang script ay kailangang patakbuhin sa sawa 3
10. BONUS: Kung nais mong magpatakbo ng script sa boot, malalaman mo kung paano, dito.
Shutdown / Power button
Opsyonal na mag-install ng isang power button, ngunit inirerekumenda ko ito. Sundin kasama ang video na ito, upang mai-set up ito.
Tandaan na gumagamit ito ng pisikal na pin 5 sa Pi, kaya't ang ilang mga HAT ay hindi gagana.
Hakbang 4: Enclosure
Inirerekumendang:
Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Senyas na Pagliko: 5 Hakbang (na may Mga Larawan)

Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Sinyales na Pag-turn: Gustong-gusto kong sumakay ng bisikleta, karaniwang ginagamit ko ito upang makarating sa paaralan. Sa oras ng taglamig, madalas na madilim pa rin sa labas at mahirap para sa ibang mga sasakyan na makita ang mga signal ng aking kamay na lumiliko. Samakatuwid ito ay isang malaking panganib dahil maaaring hindi makita ng mga trak na nais kong
Paano Gumawa ng isang Drone Gamit ang Arduino UNO - Gumawa ng isang Quadcopter Gamit ang Microcontroller: 8 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang Drone Gamit ang Arduino UNO | Gumawa ng isang Quadcopter Gamit ang Microcontroller: PanimulaBisitahin ang Aking Youtube Channel Ang isang Drone ay isang napakamahal na gadget (produkto) na bibilhin. Sa post na ito tatalakayin ko, kung paano ko ito magagawa sa murang ?? At Paano mo magagawa ang iyong sarili tulad nito sa murang presyo … Sa India ang lahat ng mga materyales (motor, ESC
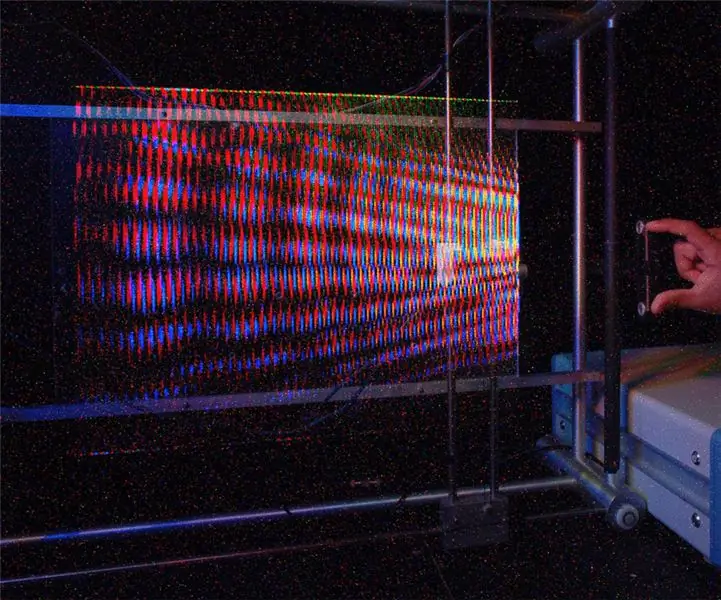
Tingnan ang Mga Sound Waves Gamit ang Colored Light (RGB LED): 10 Hakbang (na may Mga Larawan)

Tingnan ang Mga Waves ng Sound Gamit ang Colored Light (RGB LED): Dito makikita mo ang mga sound wave at obserbahan ang mga pattern ng panghihimasok na ginawa ng dalawa o higit pang mga transduser habang magkakaiba ang spacing sa pagitan nila. (Kaliwa, pattern ng pagkagambala na may dalawang mikropono sa 40,000 cycle bawat segundo; kanang tuktok, solong mikropono
Mga Notification ng Realtime na Kaganapan Gamit ang NodeMCU (Arduino), Google Firebase at Laravel: 4 Hakbang (na may Mga Larawan)

Mga Abiso sa Realtime na Kaganapan Gamit ang NodeMCU (Arduino), Google Firebase at Laravel: Nais mo bang maabisuhan ka kapag may isang aksyon na ginawa sa iyong website ngunit ang email ay hindi tamang akma? Nais mo bang makarinig ng tunog o kampanilya sa tuwing nagbebenta? O mayroong pangangailangan para sa iyong agarang pansin dahil sa isang usbong
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
