
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.



Nais mo bang maabisuhan ka kapag may isang aksyon na ginawa sa iyong website ngunit ang email ay hindi tamang akma? Nais mo bang makarinig ng tunog o kampanilya sa tuwing nagbebenta? O mayroong pangangailangan para sa iyong agarang pansin dahil sa isang kagipitan sa bahay?
Maaaring alertuhan ka ng aparatong ito sa real time tungkol sa anumang nais mo.
Hakbang 1: Wire Up the Circuit


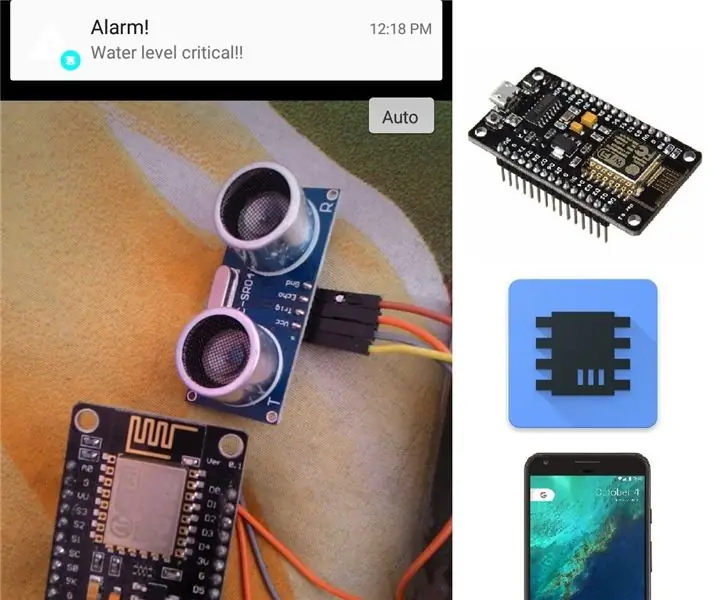
Ang aparato na aking itinayo ay binubuo ng isang board ng NodeMCU na may buzzer upang alertuhan ako sa mga benta na ginawa sa isang website. Ang microcontroller ay nai-program gamit ang Arduino software at ang nagti-trigger na bahagi ay maaaring maging anumang web, iOS o Android application. Lumikha ako ng dalawang simpleng mga application ng web, isa sa Laravel at isa pa sa simpleng HTML at JavaScript para sa halimbawa.
Dahil ang board ng NodeMCU ay maaaring ligtas na mapatakbo hanggang sa paligid ng 12mA ng kasalukuyang sa mga pin, ang buzzer ay konektado sa pamamagitan ng isang transistor ng NPN. Gumamit ako ng 2N2222 sapagkat marami ako sa kanila na naglalagay ngunit sigurado ako na ang prinsipyo ay magiging pareho sa anumang iba pang transistor ng NPN.
Upang ma-wire ang circuit, ikonekta ang kolektor ng transistor sa Vin pin sa board. Ang buzzer ay nagpapatakbo sa 5V at dahil ipapatakbo namin ang aparato mula sa USB, bibigyan kami ng pin na ito ng boltahe bago ang 3.3V regulator sa board.
Susunod na ikonekta ang positibong bahagi ng buzzer sa emitter ng transistor, at ang negatibong pin ng buzzer sa alinman sa mga ground pin sa board. Gumamit ako ng pin 2, ngunit maaari mo ring ikonekta ito sa mga pin 9, 25 o 29.
Ang base ng transistor ay konektado sa pin D2 na naiugnay sa GPIO 4 sa Arduino software. Sa pag-setup na ito, ang transistor ay mabisang gumana bilang isang switch na binubuksan ang buzzer sa bawat kaganapan. Sa halip na ang buzzer maaari mong ikonekta ang isang relay sa parehong paraan upang makapagmamaneho ng anumang kagamitan sa mains tulad ng mga bombilya, makina o isang sirena kung gumagawa ka ng ilang aparato ng alarm.
Hakbang 2: Ihanda ang mga Web Apps



Para sa nagpapalitaw at bahagi ng real time ng aparato, gagamitin namin ang Firebase Realtime Database ng Google. Ito ay isang kahanga-hangang NoSQL cloud database na ginawa ng Google na nagbibigay ng pagsasabay sa real time na data sa pagitan ng bawat platform na ginagamit ito.
Una lumikha ng proyekto sa isang pangalan na iyong pinili. Kapag nalikha, lumikha ng isang solong node na tinatawag na "bilangin" at simulan ito sa halaga kung 0. Ito ang magiging bilang ng pagsisimula na nais naming sundin sa hinaharap.
Ang application ng Laravel ay gumagamit ng "firebase-php" na pakete mula sa Kreait, at naiugnay ito sa ibaba. I-install ang pakete sa pamamagitan ng pagpapatakbo ng "nangangailangan ng kompositor ng kreait / firebase-php". Kapag tapos na ang pag-install, kailangan naming lumikha ng controller kung saan magaganap ang pagkilos. Pinangalanan ko ang pamamaraang "pag-update" at ikinonekta ko ito sa mga ruta sa isang aksyon na POST.
Upang makuha ang halimbawa ng Firebase kailangan mo ng isang json file na kailangan mong i-download mula sa iyong Firebase console. Ilagay ang file na ito sa ugat ng iyong proyekto sa Laravel at pangalanan ito firebase.json. Kapag kinukuha ang halimbawa ng firebase, kailangan naming ibigay ang landas sa file na ito gamit ang paraan ng withCredentials.
Matapos naming makuha ang halimbawa ng firebase, kailangan naming makuha ang sanggunian sa database at sa node na nilikha namin nang mas maaga. Sa bawat pagkilos, makukuha namin ang kasalukuyang halaga ng node, taasan ito ng isa at i-save kung bumalik sa database. Susubaybayan nito ang aming mga kaganapan na kailangan naming abisuhan.
Ang pareho ay maaaring makamit sa simpleng HTML at JavaScript, gamit ang ibinigay na firebase library. Sa pamamagitan nito kailangan muna naming ibigay ang config array na may naaangkop na mga setting mula sa Firebase console at simulan ang app. Kapag napasimulan, nakakakuha kami ng isang sanggunian sa node kung saan namin iniimbak ang mga bilang ng kaganapan at naglalakip ng isang tagapakinig upang makuha ang anumang pagbabago sa halaga.
Bukod pa rito, sa halip na isumite ang form tulad ng halimbawa ng Laravel, mayroon kaming isang function na JavaScript na tinatawag sa pag-click sa pindutan, ina-update ang bilang at isinulat ang na-update na halaga pabalik sa database.
Hakbang 3: I-program ang NodeMCU Board



Upang ma-program ang NodeMCU, ginamit ko ang Arduino software at pagkatapos kong mai-install ang board dito ay tinitiyak kong pumili ng tamang bersyon at port upang mai-upload ko ang software. Ang akin ay bersyon 1.0 kaya't i-double check sa iyong board bago magpatuloy.
Ang unang bahagi ng Arduino code, nagse-set up ng lahat ng kinakailangang mga kahulugan na kakailanganin mong ayusin sa iyong aparato. Ang unang naturang setting ay ang ssid ng WiFi at ang password nito, pagkatapos ay kailangan naming i-set ang firebase url, at ang firebase db sikreto. Sa kasamaang palad, hindi ito ang inirekumendang paraan ng pagkonekta sa database ngunit sa ngayon ito lamang ang paraan ng pagsuporta dito ng library. Mahahanap mo ang lihim na ito sa ilalim ng Mga Setting ng Proyekto, menu ng mga account ng serbisyo sa firebase console.
Ang susunod na kahulugan ay ang landas na susuriin namin ang mga update at ang id ng aparato. Kailangan ang aparato ID kaya kung sakaling mayroon kaming maraming mga aparato upang maabisuhan ang tungkol sa parehong mga kaganapan, kailangan naming malaman kung aling aparato ang nag-abiso sa amin para sa kaganapan at panatilihin ang isang tala ng na. Huling isa kailangan naming i-set up ang pin kung saan nakakonekta namin ang buzzer at ito ang D2 sa aming kaso.
Tinutukoy ng pag-andar ng pag-setup ang built in led pin at ang D2 pin bilang mga output, simulan ang serial na komunikasyon para sa pag-alam kung ano ang nangyayari at kumokonekta sa tinukoy na WiFi network. Sa sandaling maitaguyod ang koneksyon, sinisimulan nito ang komunikasyon sa Firebase at nakukuha ang huling halagang inulat namin para sa. Nagsisimula itong makinig para sa mga pagbabago sa tinukoy na landas.
Sa pangunahing loop, mayroong isang tawag sa blink function na kumurap sa built in na humantong sa 500 milliseconds upang masabi namin na ang aparato ay aktibo. Kapag may napansin na pagbabago at may magagamit na data na mababasa natin na may magagamit na pagpapaandar, binabasa ang bagong halaga ng node, kinakalkula ang pagkakaiba dahil maaaring maraming mga kaganapan pansamantala at isang beep ang ginawa para sa bawat oras ng pagkakaiba.
Halimbawa kung ang pagkakaiba sa pagitan ng huling iniulat na halaga at ang bagong halaga ay 4, 4 na beep ang gagawin upang ipaalam sa iyo na 4 na bagong pagbili ang nagawa. Ginagamit ng pagpapaandar ng beep ang built in na tone function upang i-play ang isang tinukoy na dalas sa pamamagitan ng buzzer para sa isang itinakdang tagal ng oras.
Matapos maisagawa ang mga beep, na-update ang bagong halaga para sa tinukoy na aparato at ang streaming ay muling na-restart. Sa kasalukuyan mayroong isang bukas na isyu sa arduino firebase library na ang streaming ay hindi magpapatuloy nang awtomatiko pagkatapos naming manu-manong mag-save ng isang halaga kaya kailangan naming i-restart ito.
Hakbang 4: Masiyahan sa Iyong Device

Ang buong code na ginamit ko ay magagamit sa aking GitHub account na naka-link sa ibaba kasama ang link sa eskematiko ng proyekto.
Source Code
Skematika
Ang code ay maaaring madaling gamitin upang gumana para sa maraming iba't ibang mga sitwasyon at kaganapan at sigurado akong magkakaroon ka ng maraming kasiyahan sa paglalaro nito.
Para sa akin ito ay isang talagang nakakatuwang pagbuo at nagawa kong matuto nang husto dito at para doon ay talagang masaya ako. Inaasahan kong makakatulong ito sa iyo sa iyong proyekto ngunit kung nahanap mo ang iyong sarili na natigil sa anumang bahagi nito o kailangan mo ng karagdagang paglilinaw, mangyaring ipaalam sa akin sa mga komento at gagawin ko ang aking makakaya upang matulungan ka.
Kung nagustuhan mo ang proyekto, mangyaring mag-subscribe sa aking channel sa YouTube:
Tikman ang Code
Inirerekumendang:
Internet Clock: Ipakita ang Petsa at Oras Gamit ang isang OLED Gamit ang ESP8266 NodeMCU Sa NTP Protocol: 6 na Hakbang

Internet Clock: Display Date and Time With an OLED Gamit ang ESP8266 NodeMCU With NTP Protocol: Kumusta mga tao sa mga itinuturo na ito na magtatayo kami ng isang orasan sa internet na magkakaroon ng oras mula sa internet kaya't ang proyektong ito ay hindi mangangailangan ng anumang RTC upang tumakbo, kakailanganin lamang nito ang isang nagtatrabaho koneksyon sa internet At para sa proyektong ito kailangan mo ng isang esp8266 na magkakaroon ng
Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Senyas na Pagliko: 5 Hakbang (na may Mga Larawan)

Manatiling Ligtas Gamit ang Bikelight na Ito Gamit ang Mga Sinyales na Pag-turn: Gustong-gusto kong sumakay ng bisikleta, karaniwang ginagamit ko ito upang makarating sa paaralan. Sa oras ng taglamig, madalas na madilim pa rin sa labas at mahirap para sa ibang mga sasakyan na makita ang mga signal ng aking kamay na lumiliko. Samakatuwid ito ay isang malaking panganib dahil maaaring hindi makita ng mga trak na nais kong
Paano Gumawa ng isang Drone Gamit ang Arduino UNO - Gumawa ng isang Quadcopter Gamit ang Microcontroller: 8 Hakbang (na may Mga Larawan)

Paano Gumawa ng isang Drone Gamit ang Arduino UNO | Gumawa ng isang Quadcopter Gamit ang Microcontroller: PanimulaBisitahin ang Aking Youtube Channel Ang isang Drone ay isang napakamahal na gadget (produkto) na bibilhin. Sa post na ito tatalakayin ko, kung paano ko ito magagawa sa murang ?? At Paano mo magagawa ang iyong sarili tulad nito sa murang presyo … Sa India ang lahat ng mga materyales (motor, ESC
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
IoT Push Notification Gamit ang Nodemcu sa Telepono (Para sa Kahit Ano): 5 Hakbang (na may Mga Larawan)

Pag-abiso sa IoT Push Gamit ang Nodemcu sa Telepono (Para sa Kahit ano): Ang pagpapadala ng abiso para sa mga mensahe, ang mga email ay luma na … Kaya't hinahayaan na gumawa ng isang bagong bagay na napakadali at simpleng WALANG KUMPLIKO NG SERVER SIDE PHP HOSTING O IBA PANG KOMPLIKASYON … Awtomatiko sa bahay, antas ng pump ng tubig, pagtutubig sa hardin, awtomatikong alagang hayop
