
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.



Ang Ring the Web ay para sa nakakaapekto sa mga website mula sa mga lokal / tunay na lugar.
Higit pang impormasyon tungkol dito:
makker.hu/RingTheWeb/
Kakailanganin mo:
- 1 pushbutton
- 10k risistor
- Arduino (anumang uri)
- mga kable
- maliit, mababang-kapangyarihan na computer - sa kasong ito isang RPi
- pag-access sa isang server o computer na may pampublikong IP na may node.js
- website
Mga Hakbang:
- Pushbutton sa arduino
- Arduino sa Raspberry
- Raspberry sa server
- Website sa server
Hakbang 1: Pushbutton sa Arduino
Una Kailangan mo ng isang Arduino at isang pushbutton!
Ang anumang uri ng mga ito ay posible, nasa sa Iyo ang pumili.
Para sa pagkonekta sa kanila, mangyaring sundin ang opisyal na tutorial na pindutan ng Arduino.
Narito ang Arduino code:
// Arduino code para sa pagbabasa ng isang digital pin at magpadala ng halaga sa serial port
// Balázs Kovács, 2018. void setup () {Serial.begin (9600); // buksan ang serial port pinMode (8, INPUT); // ikonekta ang pushbutton sa Pin 8} int counter = 0; // something used later void loop () {if (digitalRead (8) == 1) {// check pin 8 status Serial.write ("8"); } pagkaantala (100); counter ++; kung (counter = 20) {// tuwing 20x100 = 2000ms -> counter = 0; Serial.write ("0"); // nagpapadala ng isang "mayroon na" akong mensahe sa server}} // iyon lang!
Hakbang 2: Arduino sa Raspberry

Ngayon ay maaari naming ikonekta ang Arduino sa isang computer. Sa kasong ito gumagamit kami ng isang Raspberry, dahil sa mababang paggamit ng kuryente.
Ikonekta ito sa pamamagitan ng USB o direkta sa mga pin ng RX-TX, na inilarawan dito.
Pagkatapos i-install ang node.js at npm tulad ng inilarawan dito. Ang mga keyword ay:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
at pagkatapos
sudo apt-get install -y nodejs
Ang Npm (manager ng package ng Node.js) ay nangangailangan ng socket.io-client at serialport modules, kaya i-install ang mga ito:
npm i-install ang socket.io-client
Nag-install ng serialport
Buksan at i-save ang isang file na something.js na may sumusunod na code:
// ipasimuno ang koneksyon ng socket.io:
var socket; var io = nangangailangan ('socket.io-client'); socket = io ("https://yourserver.com:port"); // kung matagumpay ang koneksyon sa server: socket.on ('connect', function () {socket.send ("nandito ako!"); console.log ("konektado sa server");}); // initialize the serial port komunikasyon, NB / dev = ttyACM0 maaaring mabago: var SerialPort = nangangailangan ('serialport'); var serialPort = bagong SerialPort ('/ dev / ttyACM0', {baudRate: 9600}); // Kung may nagmula sa Arduino, nagpapadala ng iba't ibang mga mensahe // sa server ayon dito serialPort.on ('data', function (data) {console.log ('Data:', data.toString ('ascii')); if (data.indexOf ('8')! == - 1) {socket.send ('/ RingTheBell 1');} kung (data.indexOf ('0')! == - 1) {socket. ipadala ('/ client1 1');}}); // Basahin ang data na magagamit - sa palagay ko hindi kinakailangan serialPort.on ('nababasa', pagpapaandar () {console.log ('Data:', port.read ());});
Ngayon Dapat mong i-set up ang server side node.js code din, hanggang sa Maaari mong simulan at subukan ang script sa pamamagitan ng
node./something.js
Kung may mali, mangyaring ipaalam sa akin!
Hakbang 3: Code sa panig ng Server

Sa panig ng server, kailangan namin ng node.js na may socket.io server.
Kaya idagdag ito sa:
Nag-install ng socket-io
Pagkatapos Kakailanganin mo ang isang katulad na script sa code sa ika-2 hakbang, na may pagkakaiba, na naghihintay ito para sa mga koneksyon, at kung mayroon sila, mai-broadcast nito ang anumang mensahe na ipinadala mula sa kliyente sa lahat ng mga kliyente, dito kaso, sa mga gumagamit ng website…
Kaya, buksan ang isang servercript.js kasama ang mga sumusunod:
var http = nangangailangan ('http'), io = nangangailangan ('socket.io'); // buksan ang isang minimal http server. kailangan ito ng socket.io. var server = http.createServer (function (req, res) {res.writeHead (200, {'Content-Type': 'text / html'}); res.end ('hello');}); // turn on tcp socket on - itakda ang iyong port! server.listen (7004, function () {console.log ("TCP server na tumatakbo sa port 7004");}); // pag-aralan ang mga tcp message var socket = io.listen (server); socket.on ('koneksyon', pagpapaandar (client, rinfo) {client.broadcast.emit ('system', 'somebody connected…'); client.on ('message', function (event) {console.log (event); // broadcast anumang mensahe sa bawat konektadong mga gumagamit! socket.emit ('mensahe', kaganapan);}); client.on ('lahat', pag-andar (kaganapan) {}); client.on ('idiskonekta', function () {socket.emit ('message', 'somebody disconneted…');});});
Subukan upang subukan ito sa
node./serverscript.js
Kung tumatakbo din ang kliyente, Dapat mong makita ang kanilang komunikasyon sa parehong mga console. Hindi bababa sa mga ito:
Data: 0
- pana-panahon na sinasabi sa system na gumagana ang komunikasyon ng Arduino-> Raspberry-> server.
at
Data: 8
- Sinasabi na ang pindutan ay nakabukas.
Hakbang 4: I-configure ang Website

Ngayon handa na kami sa 75%!
Tapusin ang pagsusumikap kasama ang isama ang code para sa website.
Madali lang.
una, isama ang socket.io client:
pagkatapos ay likhain ang system ng pagsusuri sa mensahe:
var socket;
socket = io ("yourserver.com:port"); socket.on ('kumonekta', pagpapaandar () {socket.send ('anonym client - isang gumagamit ng website - ay konektado!'); socket.on ('mensahe', pagpapaandar (msg) {// kung nais mong makita bawat mensahe, i-compress lang ito: // console.log (msg); kung (msg == "/ RingTheBell 1") // narito ang code na gagamitin para sa pagpapahayag ng pushbutton event: {document.body.style.background = "#ccc"; setTimeout (function () {document.body.style.background = "# 000";}, 1000);}; kung (msg == "/ client1 1") {// dito maaari kang maglagay ng isang bagay na tumutugon sa konektadong katayuan ng client};});
Voilá!
handa na
Inirerekumendang:
Paano Lumikha ng isang Simpleng Pahina ng Web Gamit ang Mga Bracket para sa Mga Nagsisimula: 14 Mga Hakbang

Paano Lumikha ng isang Simpleng Web Page Gamit ang Mga Bracket para sa Mga Nagsisimula: PanimulaAng mga sumusunod na tagubilin ay nagbibigay ng sunud-sunod na patnubay upang makagawa ng isang web page gamit ang Mga Bracket. Ang mga bracket ay isang editor ng pinagmulan ng code na may pangunahing pokus sa pagbuo ng web. Nilikha ng Adobe Systems, ito ay libre at open-source software na lisensyado
NFC Lock - Kapag ang isang PCB Ay Gayundin ang Mga Pindutan, ang Antenna at Higit Pa : 7 Hakbang (na may Mga Larawan)

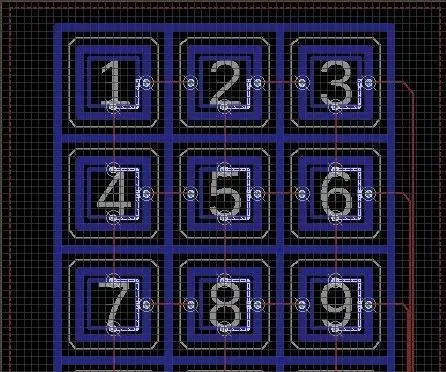
NFC Lock - Kapag ang isang PCB Ay Gayundin ang Mga Pindutan, ang Antenna at Higit Pa …: Maaari kang kumuha ng isa sa dalawang mga bagay mula sa Instructable na ito. Maaari mong sundin kasama at lumikha ng iyong sariling kumbinasyon ng isang numerong keypad at isang NFC reader. Ang eskematiko ay narito. Narito ang layout ng PCB. Makakakita ka ng isang bayarin ng mga materyales para sa iyo upang mag-order ng p
Paano Gumawa ng isang Device ng IoT upang Makontrol ang Mga Kagamitan at Subaybayan ang Panahon Gamit ang Esp8266: 5 Mga Hakbang

Paano Gumawa ng isang IoT Device upang Makontrol ang Mga Kagamitan at Subaybayan ang Panahon Gamit ang Esp8266: Ang Internet ng mga bagay (IoT) ay ang inter-networking ng mga pisikal na aparato (tinukoy din bilang " mga konektadong aparato " at " mga smart device "), mga gusali, at iba pang mga item - naka-embed sa electronics, software, sensor, actuators, at
Kontrolin ang Arduino Gamit ang Smartphone Sa pamamagitan ng USB Gamit ang Blynk App: 7 Mga Hakbang (na may Mga Larawan)

Kontrolin ang Arduino Gamit ang Smartphone Sa Pamamagitan ng USB Sa Blynk App: Sa tutorial na ito, matututunan namin kung paano gamitin ang Blynk app at Arduino upang makontrol ang lampara, ang kumbinasyon ay sa pamamagitan ng USB serial port. Ang layunin ng pagtuturo na ito ay upang ipakita ang pinakasimpleng solusyon sa malayo-pagkontrol ng iyong Arduino o c
I-set up ang Pag-filter ng Nilalaman ng Web sa 4 na Mga Hakbang Sa Ubuntu: 5 Mga Hakbang

I-set up ang Pag-filter ng Nilalaman ng Web sa 4 na Mga Hakbang Sa Ubuntu: Bilang isang IT guy, ang isa sa mga pinaka-karaniwang bagay na tinanong sa akin ng mga katrabaho ay kung paano nila makokontrol kung aling mga site ang maaaring ma-access ng kanilang mga anak sa online. Napakadali nitong gawin at libre gamit ang Ubuntu linux, dansguardian at tinyproxy
