
Talaan ng mga Nilalaman:
- Hakbang 1: Ano ang Kakailanganin Mo
- Hakbang 2: Pagbuo: ang Console Hub, Pagse-set up ng Shield
- Hakbang 3: Pagbuo: ang Console Hub, Pag-kable ng Shield
- Hakbang 4: Pagbuo: ang Mga Controllers, Pag-set up ng Iyong Mga Bahagi
- Hakbang 5: Opsyonal: Enclosure
- Hakbang 6: Programming: Arduino
- Hakbang 7: Programming: HTML
- Hakbang 8: Programming: P5.js at Javascript
- Hakbang 9: Pagpapatakbo ng Iyong Program
- Hakbang 10: Pupunta Pa
- May -akda John Day [email protected].
- Public 2024-01-30 13:14.
- Huling binago 2025-01-23 15:13.


Isang system ng game controller ng Arduino gamit ang Arduino at ang p5.js library. Ang ideya nito ay upang lumikha ng isang proyekto ng Arduino na madaling makopya at napapalawak. Ang mga koneksyon ng controller ay idinisenyo upang magamit ang isang bungkos ng iba't ibang mga sensor at input na maaaring palitan depende sa bawat controller.
Ang proyektong ito ay dinisenyo din upang magamit ang p5.js JavaScript library kasama ang p5.play library na idinisenyo para sa p5.js. Pinapayagan kami ng mga silid aklatan na i-program nang madali ang aming mga laro. Ang p5.play website ay mayroong maraming mga tutorial at halimbawa para sa mga gumagamit upang lumikha ng mga laro para dito. Pinapayagan ng proyektong ito ang mga gumagamit na magsanay ng kanilang mga kasanayan sa pag-unlad ng hardware at software.
Hakbang 1: Ano ang Kakailanganin Mo

Mga tool:
- Panghinang
- Panghinang
- Mga Striper ng Wire
- Mga pamutol ng gilid
- Mga Plier
Hardware:
- Katugmang board ng Arduino (Gumamit ako ng Sparkfun Redboard pati na rin isang Arduino Uno at Leonardo)
-
Perf Board:
- 8cm x 6cm berdeng mga perf board
- Aduino Uno shield board na perf
-
Iba't ibang Sensor
- Mga Joystick
- Mga Pindutan (na may resistors, 10k ohm, upang sumama sa kanila)
- Mga Potenometro
- Mga Flex Sensor
- Mga Sensor ng Presyon
- Atbp…
-
Wire:
- Single Wire (Gumamit ako ng 26 AWG Solid)
- Ribbon wire at crimps
- Break Away Headers (Hindi bababa sa 20 sa mga ito)
-
Opsyonal na Hardware (maaari mong gamitin ang mga karton at hotglue / zip na kurbatang sa halip):
- Mga cable sa Breadboard at jumper para sa prototyping
- Mga naka-print na enclosure na 3D
- Mga fastener ng hardware (Gumamit ako ng M2.5 na mga tornilyo)
Software:
- Arduino IDE
-
p5.js library
P5.play library din
- p5.serialcontrol
- Node.js
Hakbang 2: Pagbuo: ang Console Hub, Pagse-set up ng Shield

Maghinang ng mga header sa Arduino Uno shield board na perf.
- Nagsimula ako sa mga header ng kalasag (lakas, analog sa, at digital)
- Susunod ay ang 2x5 header pin. Maaari mong gamitin ang 2x5 header, o 2 hilera lamang ng 5 break away header. Pinila ko ang mga ito sa A3 at A4 patayo, at iniwan ang 2 mga puwang sa pagitan nila.
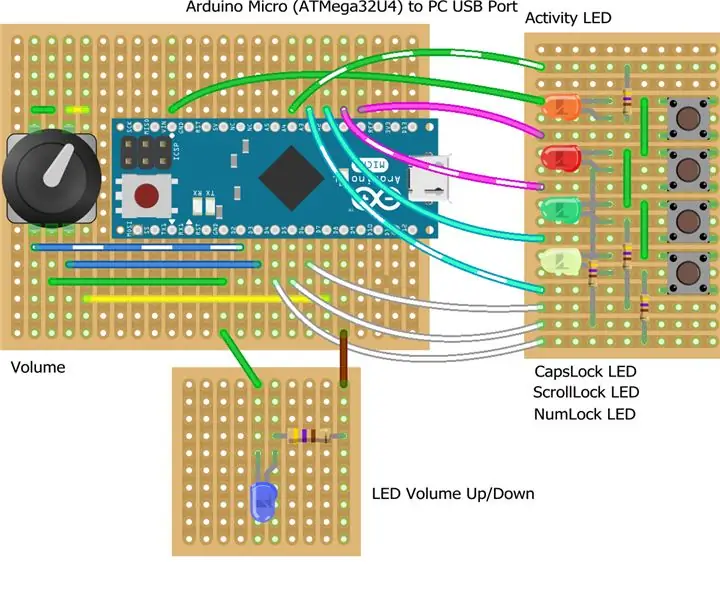
Hakbang 3: Pagbuo: ang Console Hub, Pag-kable ng Shield



Susunod, nais naming i-ruta ang aming mga wire sa kalasag. Mas madaling patakbuhin ang mga wire sa itaas, ngunit kung nais mo ng mas malinis na hitsura maaari mong patakbuhin ang mga ito sa ilalim.
Nais mong bigyang-pansin ang eskematiko (ang Eagle eskematiko ay magagamit para sa pag-download) kapag ang pagruruta ng mga wires na ito. Maaari mo ring tingnan ang gabay sa kulay upang matulungan ka dito.
Ang ideya ng disenyo ng kalasag na ito ay upang payagan ang 3 mga analog input at 5 digital input mula sa bawat controller. Ganap na sinasamantala nito ang lahat ng mga analog input sa isang Arduino Uno pati na rin ang natitirang mga wire sa aming ribbon cable.
Hakbang 4: Pagbuo: ang Mga Controllers, Pag-set up ng Iyong Mga Bahagi



Ang unang hakbang sa pagbuo ng iyong controller ay upang planuhin kung aling mga sensor ang gagamitin. Sa aking mga halimbawa, mayroon akong isang medyo pamantayan na controller na may isang joystick at ilang mga pindutan. Mayroon din akong isang controller na may dalawang slider potentiometers.
Kung nais mong gayahin ito, maaari mong tingnan ang aking mga imahe para sa pagkakalagay.
Ang susunod na hakbang ay ang paghihinang ng iyong ribbon cable sa perf board.
- Hukasan at i-lata ang ribbon cable
- Paghinang ang ribbon cable sa tuktok na gitna ng iyong perf board.
Ang susunod na hakbang ay upang ruta ang iyong mga wire. Nagsimula ako sa pamamagitan ng pag-wire ng kuryente (5V / red wire) at ng lupa (brown wire) sa mga sensor muna. Pagkatapos ay nag-wire ako ng mga analog input. Nahanap ko itong madaling gamitin ang orange cable (Analog A0 o A3) para sa pahalang na paggalaw at ang dilaw na cable (Analog A1 o A4) para sa patayong paggalaw.
Upang mapanatili ang mga bagay na pare-pareho, nag-wire din ako ng isang maliit na pindutan ng push upang lilang sa lahat ng aking mga Controller. Kapaki-pakinabang ito para sa mga bagay tulad ng pagsasara ng serial port (I'll go over this later) pati na rin mga menu o pagpipilian.
Nag-upload ako ng isang mabilis na iskematiko ng aking joystick controller kung nais mong tingnan ito. Mula sa aming pin-out diagram, maaari mong makita ang posibilidad ng bawat koneksyon ng controller (3 analog input, at 5 digital).
Hakbang 5: Opsyonal: Enclosure



Ang hakbang na ito ay opsyonal, ngunit kung may access ka sa isang 3D printer ang kinalabasan ng iyong proyekto ay magmukhang medyo mas pino at natapos. Tulad ng nakikita mo sa aking mga prototype, gumamit ako ng simpleng piraso ng karton upang maiwasan ang mga solder joint sa ilalim ng mga perf board mula sa pagsundot sa iyong mga daliri.
Mahahanap mo ang aking mga 3D na modelo na naka-attach sa hakbang na ito. Lumikha ako ng mga enclosure para sa hub para sa parehong Arduino Uno / Leonardo at Sparkfun RedBoard (ang board na ito ay medyo mas malawak at gumagamit ng mini USB).
Para sa mga tagakontrol, maaari mong ikabit ang mga ito sa M2.5 na mga tornilyo. Iningatan ko ang kulay ng nuwes sa gilid ng PCB at gumagamit ng isang washer at ang turnilyo sa ilalim.
Isinama ko rin ang 3D na modelo para sa mga slider ng knob para sa mga potentiometers na ginamit ko.
Mahahanap mo ang lahat ng mga 3D file sa GitHub.
Hakbang 6: Programming: Arduino

Magsimula tayo sa pamamagitan ng pagse-set up ng isang simpleng sketch upang subukan. Iminumungkahi kong gamitin ang tutorial na nilikha ng ITP sa NYU na matatagpuan dito. Upang gawin ang tutorial na ito, kakailanganin mong magkaroon ng naka-install na p5.serialcontroll at node.js. Sa tutorial na ito, magpapakilala sa iyo sa pagse-set up ng isang Arduino upang magpadala ng serial data na magagamit ng aming javascript library, p5.js. Maaari mong gamitin ang hub at controller na nilikha namin sa mga nakaraang hakbang upang magawa ito, o maaari mong kopyahin ang mga circuit na ipinakita sa tutorial. Ang tutorial na ito ay gumagamit ng A0 analog input pin sa Arduino Uno na na-map sa orange wire ng iyong unang controller.
Ang susunod na tutorial na nais mong sundin ay matatagpuan dito. Gagabayan ka ng tutorial na ito sa pamamagitan ng pagse-set up ng maraming mga input at paggamit sa kanila sa p5.js. Sa tutorial, ginagamit ang mga analog na input na A0 at A1. Ito ay tumutugma sa mga kulay kahel at dilaw na mga wire sa controller 1 ng aming system.
Kapag natapos mo na ang mga tutorial sa itaas, maaari naming mai-program ang Arduino. Ang code na nais naming gamitin ay nasa ibaba:
// controller 1const int dig2 = 2; // blue Const int dig3 = 3; // purple const int dig4 = 4; // grey const int dig5 = 5; // white Const int dig6 = 6; // black // controller 2 const int dig7 = 7; // blue const int dig8 = 8; // purple const int dig9 = 9; // grey const int dig10 = 10; // white Const int dig11 = 11; // itim
walang bisa ang pag-setup () {
Serial.begin (9600); habang (Serial.available () <= 0) {Serial.println ("hello"); // magpadala ng isang pagkaantala ng panimulang mensahe (300); // wait 1/3 segundo} pinMode (dig2, INPUT); pinMode (dig3, INPUT); pinMode (dig4, INPUT); pinMode (dig5, INPUT); pinMode (dig6, INPUT); pinMode (dig7, INPUT); pinMode (dig8, INPUT); pinMode (dig9, INPUT); pinMode (dig10, INPUT); pinMode (dig11, INPUT); }
void loop () {
kung (Serial.available ()> 0) {// basahin ang papasok na byte: int inByte = Serial.read (); // basahin ang sensor:
// ANALOG Controller 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // ANALOG Controller 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // DIGITAL Controller 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // DIGITAL Controller 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // print the results: Serial.print (analog0); // [0] Serial.print (","); Serial.print (analog1); // [1] Serial.print (","); Serial.print (analog2); // [2] Serial.print (","); // Start Controller 2 data Serial.print (analog3); // [3] Serial.print (","); Serial.print (analog4); // [4] Serial.print (","); Serial.print (analog5); // [5] Serial.print (","); Serial.print (digital2); // [6] Serial.print (","); Serial.print (digital3); // [7] Serial.print (","); Serial.print (digital4); // [8] Serial.print (","); Serial.print (digital5); // [9] Serial.print (","); Serial.print (digital6); // [10] Serial.print (","); // Start controller 2 data Serial.print (digital7); // [11] Serial.print (","); Serial.print (digital8); // [12] Serial.print (","); Serial.print (digital9); // [13] Serial.print (","); Serial.println (digital10); // [14] Serial.print (","); Serial.println (digital11); // [15]}}
Ang code na ito ay nagpapadala ng serial data mula sa pareho ng aming mga Controller bilang isang array ng 16 na numero. Ang unang 6 ng mga numerong ito ay ang aming mga analog input (mula sa 0-1023) at ang natitirang 10 halaga ay ang aming mga digital na halaga (0 o 1).
Kapag na-upload ang aming code, maaari naming subukan ito sa pamamagitan ng pagbubukas ng serial monitor at pagta-type ng isang halaga sa aming serial monitor tulad ng ginawa namin sa ika-2 tutorial mula sa ITP. Dapat tayong makakuha ng isang string ng aming mga halagang pinaghihiwalay ng mga kuwit.
Hakbang 7: Programming: HTML
Sa sandaling nakuha namin ang aming Arduino na naka-set up at gumagana, maaari kaming magsimulang mag-program ng aming mga bagay sa web. Ang HTML code ay napaka-simple.
katawan {padding: 0; margin: 0;}
Ang html code ay nag-uugnay lamang sa aming mga javascript file nang magkasama. Karamihan sa aming code ay talagang mangyayari sa aming sketch.js file.
Hakbang 8: Programming: P5.js at Javascript
Kapag na-set up na ang aming HTML, maaari kaming gumana sa aming JavaScript. Kung hindi mo pa nagagawa ay dapat mo na ngayong mag-download ng p5.js pati na rin ang p5.play at idagdag ang mga ito sa iyong mga folder ng library sa direktoryo para sa iyong website.
- p5.js
- p5.play
Sa aming nakaraang hakbang, na-set up namin ang aming HTML file upang tawagan ang aming mga p5.js at p5.play na mga aklatan. Sine-set up din namin ito upang magamit ang aming sketch.js file na kung saan gagawin namin ang karamihan sa aming pag-program. Nasa ibaba ang code para sa aming balangkas. Mahahanap mo rin ito rito.
// Serial Variablesvar serial; // variable upang humawak ng isang halimbawa ng serialport library var portName = 'COM4'; // punan ang iyong pangalan ng serial port dito // Mga variable ng Global Game -------------
// Setup Function -----------------
pag-setup ng function () {createCanvas (640, 480); serial = bagong p5. SerialPort (); // gumawa ng isang bagong halimbawa ng serialport library serial.on ('list', printList); // magtakda ng isang function ng callback para sa serialport na kaganapan sa listahan ng serialport.on ('konektado', serverConnected); // callback para sa pagkonekta sa server serial.on ('open', portOpen); // callback para sa port opening serial.on ('data', serialEvent); // callback para sa pagdating ng bagong data serial.on ('error', serialError); // callback para sa mga error serial.on ('close', portClose); // callback para sa port pagsasara serial.list (); // list the serial ports serial.open (portName); // buksan ang isang serial port} // Draw Function --------------------- function draw () {background (0); // black background} // Bigyang kahulugan ang serial data dito ---------- function serialEvent () {// basahin ang isang string mula sa serial port // hanggang sa makuha mo ang pagbalik ng karwahe at newline: var inString = serial. readStringUntil ('\ r / n'); // check to see that really has a ssetring there: if (inString.length> 0) {if (inString! == 'hello') {// if you get hello, huwag pansinin ito var sensors = split (inString, ', '); // split ang string sa mga kuwit kung (sensors.length> 16) {// kung may labing anim na elemento (6 analog, 10 digital) // Gumamit ng data ng sensor dito:
}
} serial.write ('x'); // send a byte requesting more serial data}} // get the list of ports: function printList (portList) {// portList ay isang hanay ng mga serial port na pangalan para sa (var i = 0; i <portList.length; i ++) {// Ipakita ang listahan ng console: i-print (i + "" + portList ); }} function serverConnected () {print ('konektado sa server.'); } function portOpen () {print ('binuksan ang serial port.')} function serialError (err) {print ('Something went wrong with the serial port.' + err); } function portClose () {print ('Sarado ang serial port.'); } function closedCode () {serial.close (portName); ibalik ang null; } window.onbeforeunload = closedCode;
Kapag na-save mo na ang balangkas. Maaari mong gamitin ang mga halagang ito nang katulad sa kung paano ito nagawa sa ITP tutorial. Ang string ng mga halagang ipinadala namin mula sa aming Arduino sa hakbang 6 ay ipinapadala bilang isang array ng 16 na numero. Sa ibaba ay kung saan namin parse ang array.
// Bigyang kahulugan ang serial data dito ----------
function serialEvent () {// basahin ang isang string mula sa serial port // hanggang sa makuha mo ang pagbalik ng karwahe at newline: var inString = serial.readStringUntil ('\ r / n'); // check to see that really has a ssetring there: if (inString.length> 0) {if (inString! == 'hello') {// if you get hello, huwag pansinin ito var sensors = split (inString, ', '); // split ang string sa mga kuwit kung (sensors.length> 16) {// kung may labing anim na elemento (6 analog, 10 digital) // Gumamit ng data ng sensor dito:}} serial.write ('x'); // magpadala ng isang byte na humihiling ng higit pang serial data}}
Maaari na nating patakbuhin ang aming programa upang makita kung ito ay gumagana!
Hakbang 9: Pagpapatakbo ng Iyong Program

Maaari na nating patakbuhin ang aming programa upang makita kung ito ay gumagana. Maaari kang lumikha ng iyong sariling laro gamit ang skeleton.js file sa aming nakaraang file o gumamit ka ng simpleng laro ng Pipe na matatagpuan dito.
Katulad ng ITP Lab, upang patakbuhin ang aming programa, susundin namin ang mga hakbang sa ibaba.
- I-plug ang Arduino gamit ang (mga) controller na balak mong gamitin.
- Buksan ang p5.serialcontrol
- Baguhin ang port ng iyong p5 sketch sa iyong ginagamit (kung gumagamit ka ng balangkas, nasa linya 3 ito)
- Buksan ang HTML file na nag-link sa iyong p5 sketch
Kung mayroon kang labas ng media tulad ng mga imahe o na-download na mga font, gugustuhin mong patakbuhin ito sa isang server. Maaari kang magpatakbo ng isang simpleng lokal na server ng sawa kung nais mo.
Hakbang 10: Pupunta Pa
Upang malayo pa at makabuo ng higit pang mga laro para dito, maaari mong sundin ang iba't ibang mga halimbawa form p5play na matatagpuan dito. Nasa ibaba ang isang halimbawa ng isang mas kumplikadong laro na aking nilikha. Ito ay isang laro ng tagabaril ng 1 vs 1 tank. Mahahanap mo ang lahat ng mga mapagkukunan para dito sa GitHub.
Inirerekumendang:
Controller para sa 3 Mga Magnetic Loop Antenna Na May Endstop Switch: 18 Hakbang (na may Mga Larawan)

Controller para sa 3 Mga Magnetic Loop Antenna Sa Endstop Switch: Ang proyektong ito ay para sa mga ham amateurs na walang komersyal. Madaling magtayo gamit ang isang panghinang, isang plastic case at kaunting kaalaman sa arduino. Ang tagagawa ay ginawa gamit ang mga bahagi ng badyet na madali mong mahahanap sa Internet (~ 20 €).
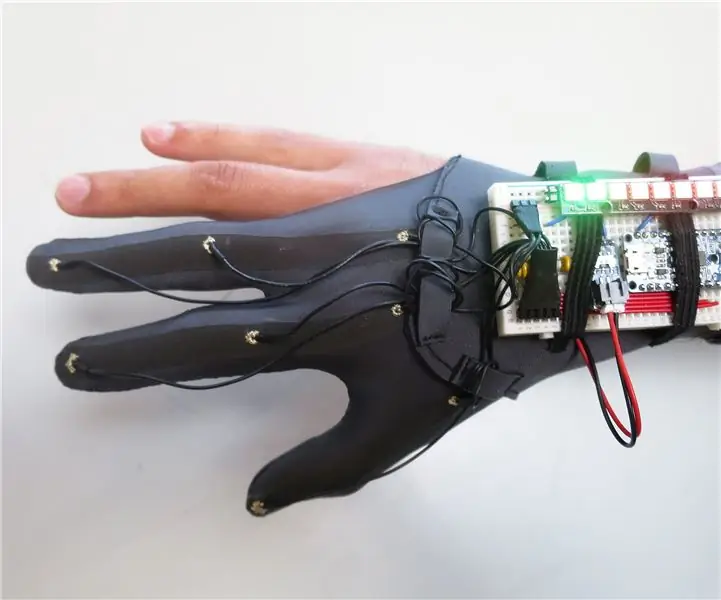
DIY Glove Controller Na May E-Textile Sensors: 14 Mga Hakbang (na may Mga Larawan)

DIY Glove Controller Sa Mga Sensor ng E-Textile: Ang Instructable na ito ay isang sunud-sunod na tutorial sa kung paano gumawa ng isang guwantes ng data sa mga sensor ng eTextile. Ang proyekto ay isang pakikipagtulungan sa pagitan ni Rachel Freire at Artyom Maxim. Si Rachel ay ang tela ng guwantes at taga-disenyo ng sensor ng eTextile at si Arty ang nagdidisenyo ng pabilog
Paano Mag-disassemble ng isang Computer Na May Madaling Hakbang at Mga Larawan: 13 Hakbang (na may Mga Larawan)

Paano Mag-disassemble ng isang Computer Na May Madaling Mga Hakbang at Larawan: Ito ay isang tagubilin tungkol sa kung paano i-disassemble ang isang PC. Karamihan sa mga pangunahing sangkap ay modular at madaling matanggal. Gayunpaman mahalaga na maging maayos ka tungkol dito. Makakatulong ito upang maiwasan ka sa pagkawala ng mga bahagi, at sa paggawa din ng muling pagsasama
Bass, Treble, at Volume USB Controller Na May Mga Keyboard ng Keyboard: 6 na Hakbang (na may Mga Larawan)

Ang Bass, Treble, at Volume USB Controller Na May Mga Keyboard ng Keyboard: Mayroon akong isang Creative SoundBlaster Audigy sa aking pangunahing computer sa computer at kailangan ko ng isang paraan upang mabilis na ayusin ang mga setting ng bass at treble (pati na rin ang dami) kapag nakikinig sa audio o video media . Inangkop ko ang code mula sa dalawang mapagkukunan na ibinigay sa
Nagmamakaawang Robot na May Pagsubaybay sa Mukha at Pagkontrol ng Xbox Controller - Arduino: 9 Mga Hakbang (na may Mga Larawan)

Nagmamakaawang Robot Sa Pagsubaybay sa Mukha at Pagkontrol ng Xbox Controller - Arduino: Gagawa kami ng isang robot na humihingi. Susubukan ng robot na ito na inisin o makuha ang pansin ng mga dumadaan na tao. Madidiskubre nito ang kanilang mga mukha at susubukan silang kunan ng lasers. Kung bibigyan mo ang robot ng isang barya, kakantahin niya ang isang kanta at sayaw. Mangangailangan ang robot ng isang
