
Talaan ng mga Nilalaman:
- Hakbang 1: Basahin ang Larawan
- Hakbang 2: Mga Pag-andar na Kaugnay ng Larawan
- Hakbang 3: Naglo-load ng Musika, Magpatugtog at Huminto
- Hakbang 4: Pagkontrol sa Bilis ng Musika
- Hakbang 5: Pag-play ng Video at Ihinto
- Hakbang 6: Pagkontrol sa Bilis ng Video
- Hakbang 7: Pagpoproseso ng Mga Karaniwang Kaganapan
- Hakbang 8: Comprehensive Halimbawa - Music Keyboard
- Hakbang 9: Comprehensive Halimbawa - Music Palette 1
- Hakbang 10: Comprehensive Halimbawa - Music Palette 2 (Nai-update na Bersyon)
- Hakbang 11: Mga Kamag-anak na Pag-andar Tungkol sa Pagkontrol sa Audio at Video
- Hakbang 12: Mga Kamag-anak na Pagbasa:
- Hakbang 13: Pinagmulan
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-06-01 06:10.

Ang pagproseso ay maaaring mai-load ng maraming panlabas na data, bukod sa mayroong tatlong uri na karaniwang ginagamit. Ang mga ito ay magkahiwalay na imahe, audio at video.
Sa kabanatang ito, pag-uusapan natin kung paano mag-load ng detalyado ang audio at video, pagsasama sa mga kaganapan. Sa huli, maaari kang lumikha ng iyong sariling keyboard ng musika o paleta ng musika.
Hakbang 1: Basahin ang Larawan
Bago tayo magsimula, tingnan muna natin ang pamamaraan ng paglo-load ng imahe.
Hakbang 2: Mga Pag-andar na Kaugnay ng Larawan
Bago namin gamitin ang mga pagpapaandar na ito, kailangan naming lumikha ng isang object ng imahe sa pamamagitan ng PImage. Pagkatapos ay maaari naming gamitin ang mga pagpapaandar na ito upang tukuyin ang lahat ng mga uri ng mga katangian ng imahe.
Huwag kalimutang iimbak ang iyong mga mapagkukunan ng imahe sa file ng data bago patakbuhin ang iyong programa.
Hakbang 3: Naglo-load ng Musika, Magpatugtog at Huminto
Sa mga sumusunod, nagsisimula kaming pormal na ipakilala sa iyo ang pag-uusap ng musika. Katulad ng pag-load ng imahe, kailangan mong ideklara ang isang audio object sa simula. Maaari kang mag-refer sa halimbawa sa ibaba mula sa aktwal na gramatika.
Halimbawa ng Code (10-1):
[cceN_cpp tema = "bukang-liwayway"] pagproseso ng pag-import. tunog. *;
Tunog ng SoundFile;
walang bisa ang pag-setup () {
laki (640, 360);
background (255);
tunog = bagong SoundFile (ito, "1.mp3");
}
walang bisa draw () {
}
void keyPressed () {
// Patugtugin ang tunog
kung (key == 'p') {
tunog.play ();
}
// Itigil ang tunog
kung (key == 's') {
tunog.stop ();
}
} [/cceN_cpp]
Paghahanda:
Ang pagpoproseso mismo ay hindi nagdadala ng anumang tunog library. Kailangan mong i-download ito nang mag-isa. Kaya, bago isulat ang iyong code, mas mahusay mong gawin ang mga sumusunod na paghahanda.
Magdagdag ng library sa Pagproseso. Narito ang karaniwang pagsasanay. Pumili mula sa menu bar para sa "Tool" - "Magdagdag ng Tool", at pagkatapos ay ilipat sa "Library." Ipasok ang mga pangunahing salita ng library sa haligi ng paghahanap upang maaari mong i-download at mai-install ito nang direkta.
Gayunpaman, kung gagamitin namin ang pagpapaandar na ito sa ating sariling bansa (sa Tsina), hindi namin ito mai-download sa pamamagitan ng direktang pagkonekta sa web. Kailangan nating magsimula sa VPN. Kahit na sinisimulan namin ito, magkakaroon ng mga kundisyon na instable. Kaya't kailangan mong maging mapagpasensya upang subukan ito ng maraming beses. Ito ang pinaka-maginhawang paraan ng paglo-load. Kung hindi mo mai-install, kailangan mong mag-download mula sa opisyal na website sa pamamagitan ng manu-manong. (https://processing.org/referensi/libraries/) Dahil ang manu-manong pamamaraan ng pag-install ay masyadong kumplikado, tatalakayin pa namin ito sa iba pang kabanata.
Code Exaplain:
Ang sound library ay maaaring gumana nang maayos pagkatapos makumpleto ang paghahanda. Makaya ang code sa itaas, i-click ang TAKBAK, pagkatapos ito ay gagana. Pindutin ang key na "P" upang magpatugtog ng musika, "S" upang ihinto ang musika.
Kung nasanay ito sa programa, kailangan muna nating i-load ito. Sa simula, kailangan naming magdagdag ng isang pangungusap na "import processing.sound. *". Ang "import" ay ang pangunahing salita, nangangahulugang literal na naglo-load. Idagdag ang pangalan ng library sa likod ng "import", pagkatapos ay i-load nito ang library. Kadalasang sumusunod ang buntot sa isang marka ng "*", kaya't mai-load nito ang lahat ng mga klase na nauugnay sa library sa programa nang hindi kinakailangang idagdag ang mga ito nang isa-isa nang manu-mano.
Sa pangalawang pangungusap, "SoundFile sound;" ay idineklarang isang audio object. Ang SoundFile ay katulad ng PImage.
Sa loob ng pag-setup ng pagpapaandar, ang "tunog = bagong SoundFile (ito," 1.mp3 ");" ay ginagamit upang lumikha ng isang bagay at tukuyin ang binasang landas nito. Dito talaga nagsimula kaming gumamit ng isang bagong Klase ng konsepto. Sa ngayon hindi namin ito talakayin nang malalim. Kailangan lang naming malaman na ito ay isang nakapirming pamamaraan ng pagsulat at ang huling parameter ay para sa pagpuno sa address ng mapagkukunan ng musika.
Kabilang sa mga keyPressed () na kaganapan, "sound.play ()" at "sound.stop ()" medyo gumagana bilang epekto ng pag-play at paghinto. "." sa gitna ay nagpapahiwatig ng isang pag-andar ng miyembro na ang pag-play at paghinto ay kabilang sa mga audio object. Maaari naming isaalang-alang ang pagpapaandar ng miyembro bilang pagpapaandar na kasama sa object. Ito ay nabibilang sa bagay na ito, na kung saan ay tinukoy muna. Sa paglaon, kapag kailangan naming maglaro ng maraming mga audio object, magdagdag lamang kami ng ".play ()" sa likod ng kamag-anak na variable na pangalan.
Ang mga mapagkukunan ng audio ay dapat maiimbak sa file ng data sa ilalim ng parehong katalogo ng sketchfile (na may pde panlapi). Kung wala, maaari kang manu-manong lumikha ng isa.
Huwag kalimutang magsulat ng pagguhit ng pagpapaandar. Bagaman hindi ka gumuhit ng anumang mga graphic, kinakailangan upang matagumpay na tumugtog ng musika.
Ang pamamaraan sa itaas ay tila kumplikado, ngunit kailangan mong magdagdag ng maraming pangungusap ng code lamang, pagkatapos ay maaari mong mapagtanto ang pag-andar ng pag-play. Napakadali.
Sinusuportahan ng pagproseso ang mga karaniwang format ng audio tulad ng mp3, wav, ogg, atbp.
Hakbang 4: Pagkontrol sa Bilis ng Musika
Ang mga sumusunod na halimbawa ay magsisimulang maging lubhang kawili-wili. Nagbigay ang pagproseso ng ilang mga pagpapaandar na maaaring makontrol ang bilis ng pag-play ng musika. Kasabay nito, magbabago ang mga tono sa bilis ng pagtugtog ng musika. Kapag gumagamit kami ng mouse upang makontrol, makakabuo ito ng napaka psychedelic na epekto.
Website ng video:
Halimbawa ng Code (10-2):
[cceN_cpp tema = "bukang-liwayway"] pagproseso ng pag-import. tunog. *;
Tunog ng SoundFile;
walang bisa ang pag-setup () {
laki (640, 360);
background (255);
tunog = bagong SoundFile (ito, "1.mp3");
}
walang bisa draw () {
bilis ng float = mouseX / (float) lapad * 3;
tunog.rate (bilis);
float vol = mouseY / (float) taas * 4;
tunog.amp (vol);
}
void keyPressed () {
// Patugtugin ang tunog
kung (key == 'p') {
tunog.play ();
}
// Itigil ang tunog
kung (key == 's') {
tunog.stop ();
}
} [/cceN_cpp]
Ipaliwanag ang Code:
Kinokontrol ng pagpapaandar.rate () ang bilis ng pag-play ng audio. Tinutukoy ng halaga sa panaklong ang mabilis at mabagal ng bilis ng paglalaro. Kapag ang halaga ay 1, ang bilis ng paglalaro ay normal. Kapag lampas ito sa 1, pagkatapos ay bilisan; habang ito ay nasa ilalim ng 1, pagkatapos ay mabawasan.
Kinokontrol ng function na.amp () ang dami ng audio. Ang halaga sa panaklong ay tumutukoy sa halaga ng dami. Kapag ito ay 1, ang dami ng dami ay normal. Kapag lampas sa 1, pagkatapos ay taasan ang dami; habang ito ay nasa ilalim ng 1, pagkatapos ay bawasan ang dami.
Dito nakabuo kami ng dalawang lokal na variable na bilis at vol bilang mga parameter na mai-load. Samakatuwid ang pahalang na coordinate ng mouse ay magbabago ng tono ng musika, at ang patayong coordinate ay magbabago ng dami ng musika.
Hakbang 5: Pag-play ng Video at Ihinto
Sa Pagproseso, ang paglo-load ng video ay katulad ng paglo-load ng audio. Kailangan mo munang mag-download ng video library. (https://processing.org/referensi/libraries/video/index.html)
Halimbawa ng Code (10-3):
[cceN_cpp tema = "bukang-liwayway"] i-import ang pagproseso.video. *;
Movie Mov;
walang bisa ang pag-setup () {
laki (640, 360);
background (0);
Mov = bagong Pelikula (ito, "1.mov");
}
void movieEvent (Pelikulang pelikula) {
Mov.read ();
}
walang bisa draw () {
imahe (Mov, 0, 0, 640, 360);
}
void keyPressed () {
kung (key == 'p') {
Mov.play ();
}
kung (key == 's') {
Mov.stop ();
}
kung (key == 'd') {
Mov.pause ();
}
} [/cceN_cpp]
Screenshot ng Video:
Ipaliwanag ang Code:
Ang unang pangungusap na "import processing.video. *;" Ay ginagamit upang mai-load ang video library.
Ang pangalawang pangungusap na "Movie Mov;" ay ginagamit upang ideklara ang object ng video. Kabilang dito, ang pagpapaandar ng "Pelikula" ay katulad ng PImage.
Sa pag-setup ng pagpapaandar, ang epekto ng "Mov = bagong Pelikula (ito," 1.mov ");" ay upang lumikha ng object at tukuyin ang binasang landas nito. Ang huling parameter ay dapat punan ng address ng mapagkukunan ng video.
Pag-setup sa likod, kinakatawan ng pelikulaEvent ang kaganapan sa video. Ginagamit ito upang mai-update at mabasa ang impormasyon ng video. "Mov.read ()" sa kaganapan ay nangangahulugang basahin.
Maliban sa pagpapakita ng mga imahe, ang imahe ng pag-andar ay maaari ding magpakita ng video. Maaari naming ituring ang object ng video bilang isang pabago-bagong larawan. Ang unang parameter, pinupunan namin ang variable na pangalan ng object ng video. Ang pangalawa at pangatlong mga parameter ay ang pahalang at patayong coordinate na iginuhit ng video. Ang pang-apat at labinlim na mga parameter ang magpapasya sa haba at lapad ng pagpapakita ng video.
Ang pagpapaandar.play () ay nangangahulugang paglalaro. Ang pagpapaandar ng.stop () ay nangangahulugang huminto, at ire-reset nito ang video. Pag-andar.pause () ay nangangahulugang pag-pause. Gagambala nito ang kasalukuyang pag-play, na magpapatuloy hanggang sa maipatawag ang function na.play ().
Hakbang 6: Pagkontrol sa Bilis ng Video
Halimbawa ng Code (10-4):
[cceN_cpp tema = "bukang-liwayway"] i-import ang pagproseso.video. *;
Movie Mov;
walang bisa ang pag-setup () {
laki (640, 360);
background (0);
Mov = bagong Pelikula (ito, "transit.mov");
}
void movieEvent (Pelikulang pelikula) {
Mov.read ();
}
walang bisa draw () {
imahe (Mov, 0, 0, lapad, taas);
float newSpeed = mouseX / (float) lapad * 4;
Mov.speed (newSpeed);
}
void keyPressed () {
kung (key == 'p') {
Mov.play ();
}
kung (key == 's') {
Mov.stop ();
}
kung (key == 'd') {
Mov.pause ();
}
}
[/cceN_cpp]
Ipaliwanag ang Code:
Maaaring magamit ang pagpapaandar na bilis () upang makontrol ang bilis ng pag-play ng video. Kapag ang halaga ng parameter ay 1, ang bilis ng paglalaro ay normal. Kapag ang halaga na lampas sa 1, pagkatapos ay mapabilis; habang ito ay nasa ilalim ng 1, pagkatapos ay i-deccelerate.
Dahil nagtayo kami ng lokal na variable na newSpeed at na-import ito sa function setSpeed (), ang coordinate ng mouse ay makakaimpluwensya sa bilis ng pag-play ng video nang direkta.
Tulad ng para sa higit pang mga halimbawa tungkol sa video, maaari kang mag-refer sa Mga Aklatan - Video sa library ng kaso.
Hakbang 7: Pagpoproseso ng Mga Karaniwang Kaganapan
Dati, ipinakilala namin ang keyPressed () na kaganapan lamang. Ito ay mapalitaw matapos ang keyboard ay pinindot. Sa sumusunod, ipakikilala namin ang iba pang mga karaniwang kaganapan sa Pagproseso para sa iyo.
Ang mga paggamit ng mga kaganapan sa itaas ay katulad ng keyPressed. Wala silang pagkakasunud-sunod sa pagsulat ng code. Sa madaling salita, hindi alintana kung aling kaganapan ang inilagay mo bago o sa likod ng pag-setup ng pagpapaandar, nakakakuha ka ng parehong resulta. Ang order ng pagpapatupad ay nauugnay lamang sa nag-uudyok na kondisyon ng mismong kaganapan. Kung natutugunan lamang ang kundisyon, pagkatapos ay isasagawa ito. Ang mga kaganapan sa itaas ay napakadaling maintindihan. Kailangan mo lamang gumawa ng isang maliit na eksperimento, pagkatapos ay maaari mong mabilis na maunawaan ang kanilang mga paggamit.
Daloy ng Kaganapan
Maaari kaming gumamit ng isang halimbawa upang malaman ang pagkakasunud-sunod ng pagpapatupad ng mga kaganapan.
Halimbawa ng Code (10-5):
[cceN_cpp tema = "bukang-liwayway"] walang bisa na pag-set up () {
frameRate (2);
println (1);
}
walang bisa draw () {
println (2);
}
void mousePressed () {
println (3);
}
void mouseMove () {
println (4);
}
void mouseReleased () {
println (5);
}
void keyPressed () {
println (6);
}
void keyReleased () {
println (7);
} [/cceN_cpp]
Ipaliwanag ang Code:
Sa pag-setup ng pagpapaandar, itinakda ng function frameRate () ang rate ng bilis ng pagpapatakbo ng programa na maging 2 mga frame bawat segundo. Ang pagbaba ng rate ng frame ay makakatulong sa amin na obserbahan ang output sa console kung sakaling ang mga na-trigger na kaganapan ay agad na brush ng bagong data sa likod.
Subukang ilipat ang iyong mouse, i-click ang mouse, bitawan ang mouse at obserbahan ang resulta ng output. Alamin ang order ng pagpapatupad ng kaganapan sa pamamagitan ng println.
Ano ang kapaki-pakinabang upang bigyang-pansin ang pagguhit ng mga pag-andar ay hindi maaaring nakasulat sa iba pang mga kaganapan maliban sa pagguhit ng paggana, o hindi ito maaaring ipakita. Kung nais naming makontrol ang pagtago at pagpapakita ng mga graphic na sangkap sa pamamagitan ng mga kaganapan tulad ng keyPressed, maaari naming isaalang-alang na bumuo ng variable ng bool bilang daluyan.
Ang mga kaganapan ay isasagawa nang maayos. Pagkatapos lamang maipatupad ang lahat ng code sa kasalukuyang kaganapan, isasagawa nito ang code sa susunod na kaganapan.
Hakbang 8: Comprehensive Halimbawa - Music Keyboard
Pagsasama sa mga bagong nahuli na kaganapan, maaari kaming magdagdag ng mga bagong pakikipag-ugnayan sa aming programa. Susunod, sa kaunting minuto lamang, madali tayong makakapag-analog ng isang keyboard ng musika.
Website ng video:
Halimbawa ng Code (10-6):
[cceN_cpp tema = "bukang-liwayway"] pagproseso ng pag-import. tunog. *;
TunogFile sound1, tunog2, tunog3, tunog4, tunog5;
boolean key1, key2, key3, key4, key5;
walang bisa ang pag-setup () {
laki (640, 360);
background (255);
noStroke ();
sound1 = bagong SoundFile (ito, "do.wav");
sound2 = bagong SoundFile (ito, "re.wav");
sound3 = bagong SoundFile (ito, "mi.wav");
sound4 = bagong SoundFile (ito, "fa.wav");
sound5 = bagong SoundFile (ito, "so.wav");
}
walang bisa draw () {
background (255, 214, 79);
rectMode (CENTER);
float w = lapad * 0.1;
float h = taas * 0.8;
kung (key1) {
punan (255);
} iba pa {
punan (238, 145, 117);
}
tuwid (lapad / 6, taas / 2, w, h);
kung (key2) {
punan (255);
} iba pa {
punan (246, 96, 100);
}
tuwid (lapad / 6 * 2, taas / 2, w, h);
kung (key3) {
punan (255);
} iba pa {
punan (214, 86, 113);
}
tuwid (lapad / 6 * 3, taas / 2, w, h);
kung (key4) {
punan (255);
} iba pa {
punan (124, 60, 131);
}
tuwid (lapad / 6 * 4, taas / 2, w, h);
kung (key5) {
punan (255);
} iba pa {
punan (107, 27, 157);
}
tuwid (lapad / 6 * 5, taas / 2, w, h);
}
void keyPressed () {
kung (key == 'a') {
tunog1.play ();
key1 = totoo;
}
kung (key == 's') {
tunog2.play ();
key2 = totoo;
}
kung (key == 'd') {
tunog3.play ();
key3 = totoo;
}
kung (key == 'f') {
tunog4.play ();
key4 = totoo;
}
kung (key == 'g') {
tunog5.play ();
key5 = totoo;
}
}
void keyReleased () {
kung (key == 'a') {
key1 = false;
}
kung (key == 's') {
key2 = false;
}
kung (key == 'd') {
key3 = false;
}
kung (key == 'f') {
key4 = false;
}
kung (key == 'g') {
key5 = false;
}
} [/cceN_cpp]
Ipaliwanag ang Code:
Kailangan naming lumikha ng maramihang mga audio object upang mabasa ang kamag-anak na impormasyon ng tunog upang makapagpatugtog ng iba't ibang mga tunog kapag nag-trigger ang iba't ibang mga key.
Gumagamit kami dito ng isang bagong key keyReleased (). Ang pagpapaandar ng kaganapang ito ay upang ibalik ang kulay ng keyboard sa orihinal na kulay nito. Kapag bitawan ang susi, magti-trigger ito.
Ang 5 halagang boolean na idineklara sa ulo ay ginagamit upang makita ang katayuan ng susi.
Hakbang 9: Comprehensive Halimbawa - Music Palette 1
Bukod sa kaganapan sa keyboard, ang kaganapan sa mouse ay isang magandang bagay na kailangan namin itong gamitin nang may kakayahang umangkop. Ang sumusunod na halimbawa ay para sa amin upang lumikha ng isang palette ng musika, bukod sa kung saan ginamit namin ang dalawang mga kaganapan na nauugnay sa mouse.
Website ng video:
Halimbawa ng Code (10-7):
[cceN_cpp tema = "bukang-liwayway"] pagproseso ng pag-import. tunog. *;
TunogFile sound1, tunog2, tunog3, tunog4, tunog5;
boolean ayDragging;
walang bisa ang pag-setup () {
laki (640, 360);
background (255, 214, 79);
noStroke ();
sound1 = bagong SoundFile (ito, "do.wav");
sound2 = bagong SoundFile (ito, "re.wav");
sound3 = bagong SoundFile (ito, "mi.wav");
sound4 = bagong SoundFile (ito, "fa.wav");
sound5 = bagong SoundFile (ito, "so.wav");
}
walang bisa draw () {
kung (isDragging) {
punan (107, 27, 157, 100);
ellipse (mouseX, mouseY, 16, 16);
}
}
void mouseDragged () {
isDragging = totoo;
kung (mouseX> 100 && mouseX <105) {
tunog1.play ();
}
kung (mouseX> 200 && mouseX <205) {
tunog2.play ();
}
kung (mouseX> 300 && mouseX <305) {
tunog3.play ();
}
kung (mouseX> 400 && mouseX <405) {
tunog4.play ();
}
kung (mouseX> 500 && mouseX <505) {
tunog5.play ();
}
}
void mouseReleased () {
isDragging = false;
} [/cceN_cpp]
Ipaliwanag ang Code:
Inaasahan namin na kapag napindot namin ang mouse at na-drag ito, maaari kaming gumuhit ng mga larawan. Kaya kailangan nating bumuo ng isang variable ng boolean na isDragging upang makakuha ng kasalukuyang katayuan.
Kapag hinihila ang mouse, ang isDragging ay nagiging tunay na halaga upang ang paggana ng pagguhit sa loob ng Draw ay naisakatuparan. Iiwan nito ang mga bakas sa screen. Kapag pinakawalan namin ang mouse, ang isDragging ay nagiging maling halaga. Kaya't ang paggana ng pagguhit sa pagguhit ng pag-andar ay titigil sa pagpapatupad.
Dinisenyo namin ang maraming mga kundisyon ng pag-trigger sa kaganapan ng pag-drag ng mouse. Halimbawa, kapag ang pahalang na coordinate ng mouse ay kabilang sa 100 at 105 pixel, awtomatikong i-play ang musika. Ginagawa nitong ang screen ay lumikha ng maraming mga hindi nakikitang mga string. Lamang kung ang mouse ay dumaan sa ilang mga lugar, ito ay magpapalitaw ng kamag-anak na musika.
Hakbang 10: Comprehensive Halimbawa - Music Palette 2 (Nai-update na Bersyon)
Ang epekto ng halimbawa sa itaas ay sapat na mabuti. Ngunit kung maingat nating pinapanood ito, mahahanap natin ang maraming mga problema. Halimbawa, kapag ang mouse ay napakabilis kumilos, mag-iiwan ito ng isang bilog na punto sa screen sa tuwing gumagalaw ito. Ito ay hindi isang magkakaugnay na tuwid na linya. Samantala, nagsasanhi rin ito ng ilang pagtulo ng musika. Habang kapag ang mouse ay masyadong mabagal, gumagalaw sa posisyon kung ang pahalang na coordinate ay kabilang sa 100 at 105, mag-broadcast ito ng musika nang maraming beses sa loob ng isang napakaikling panahon, na magbibigay sa iyo ng pakiramdam ng pagiging suplado. Lahat ng mga problemang ito, malulutas natin ito sa pamamagitan ng halimbawa sa ibaba.
Maaari kang manuod ng mga video sa link sa ibaba:
v.qq.com/x/page/w03226o4y4l.html
Halimbawa ng Code (10-8):
[cceN_cpp tema = "bukang-liwayway"] pagproseso ng pag-import. tunog. *;
TunogFile sound1, tunog2, tunog3, tunog4, tunog5;
boolean ayDragging;
walang bisa ang pag-setup () {
laki (640, 360);
background (255, 214, 79);
noStroke ();
sound1 = bagong SoundFile (ito, "do.wav");
sound2 = bagong SoundFile (ito, "re.wav");
sound3 = bagong SoundFile (ito, "mi.wav");
sound4 = bagong SoundFile (ito, "fa.wav");
sound5 = bagong SoundFile (ito, "so.wav");
}
walang bisa draw () {
kung (isDragging) {
stroke (107, 27, 157, 100);
strokeWeight (10);
linya (mouseX, mouseY, pmouseX, pmouseY);
}
}
void mouseDragged () {
isDragging = totoo;
kung ((mouseX - 100) * (pmouseX - 100) <0) {
tunog1.play ();
}
kung ((mouseX - 200) * (pmouseX - 200) <0) {
tunog2.play ();
}
kung ((mouseX - 300) * (pmouseX - 300) <0) {
tunog3.play ();
}
kung ((mouseX - 400) * (pmouseX - 400) <0) {
tunog4.play ();
}
kung ((mouseX - 500) * (pmouseX - 500) <0) {
tunog5.play ();
}
}
void mouseReleased () {
isDragging = false;
} [/cceN_cpp]
Ipaliwanag ang Code:
Dito namin ginamit ang dalawang variable na pmouseX at pmouseY na dinala sa mismong sistema ng Pagproseso. Ang mga ito ay katulad ng mouseX at mouseY ngunit ang nakuha ay ang koordinasyon ng mouse sa huling frame.
Sa pagguhit ng Function, ginamit namin ang linya ng pag-andar () upang mapalitan ang orihinal na function ellipse (). Ginagawa nitong direktang ang coordinate ng huling frame na direktang nakipag-ugnay ng kasalukuyang frame. Kaya maaari kaming gumuhit ng magkakaugnay na mga tuwid na linya o curve.
Sa kaganapan na mouseDragged, nagdisenyo kami ng isang bagong kundisyong nagpapalitaw. Sa pamamagitan ng paghatol kung ang coordinate ng huling frame at kasalukuyang frame ay nasa parehong panig upang malaman kung ang isang tiyak na koordinasyon ay tumawid. Gawin ang kondisyong ito bilang isang halimbawa: "kung ((mouseX - 100) * (pmouseX - 100) <0)". Kabilang dito, mula sa positibo at negatibong halagang nagresulta mula sa "mouseX - 100", malalaman natin kung ang mouseX ay nasa kanan o kaliwa ng pahalang na coodinate 100. Katulad din ng "pmouseX - 100". Samakatuwid, kapag ang dalawang puntos sa harap at likod ay wala sa parehong panig, isang positibong nagpaparami ng isang negatibo, makakakuha ito ng isang bagong negatibong numero. Sa gayon ang kundisyon ng pagpapatupad ay nasiyahan.
Ang nasa itaas ay isang pinasimple na ekspresyon, na matalino na gumamit ng isang tiyak na algorithm sa matematika - Ang dalawang negatibong pagpaparami ay lilikha ng positibo. Maaari mo rin itong hatiin sa dalawang sitwasyon upang pag-usapan nang magkahiwalay. Gayunpaman, mas kumplikado upang isulat ang mga kundisyon ng paghuhusga. Ang mga kundisyon ng paghatol na "kung ((mouseX = 100) || (mouseX> 100 && pmouseX <= 100))" ay katumbas ng pagtukoy ng mga kundisyon ng source code.
Hakbang 11: Mga Kamag-anak na Pag-andar Tungkol sa Pagkontrol sa Audio at Video
Ang nabanggit na mga pagpapaandar ay sapat para sa pangkalahatang mga sitwasyon sa paggamit. Kung nais mong mahukay ito nang malalim, narito nakolekta ko ang ilang mga karaniwang pag-andar na nauugnay sa audio at video para sa iyo. Maaari mong tuklasin ang mga paggamit nito alinsunod sa iyong sariling mga kinakailangan.
Para sa karagdagang pagpapakilala, maaari kang mag-refer sa mga dokumento mula sa opisyal na website.
Audio (https://processing.org/referensi/libraries/sound/index.html)
Video (https://processing.org/referensi/libraries/video/index.html)
Ang artikulong ito ay nagmula sa taga-disenyo na Wenzy.
Hakbang 12: Mga Kamag-anak na Pagbasa:
Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Pagproseso ng Paunang Pag-ugnay
Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Lumikha ng Iyong Unang Programa sa Pagpoproseso
Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Kunin ang Iyong Pagpapatakbo ng Larawan (Unang Bahagi)
Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Kunin ang Iyong Pagpapatakbo ng Larawan (Ikalawang Bahagi)
Kagiliw-giliw na Patnubay sa Programing para sa Disenyo - Program Control ng Control- Pahayag ng Loop
Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Pagkontrol ng Proseso ng Programa - Pahayag ng Kalagayan (Bahagi Uno)
Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Pagkontrol ng Proseso ng Programa - Pahayag ng Kundisyon (Ikalawang Bahagi)
Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Pasadyang Mga Pag-andar at Fractal Recursion
Kagiliw-giliw na Patnubay sa Programming para sa taga-disenyo - Pasadyang Mga Pag-andar at Fractal Recursion
Kagiliw-giliw na Patnubay sa Programming Programing para sa Disenyo - Pagkontrol sa Kulay
Hakbang 13: Pinagmulan
Ang artikulong ito ay mula sa:
Kung mayroon kang anumang mga katanungan, maaari kang makipag-ugnay sa : [email protected].
Inirerekumendang:
Kaganapan Horizon Watercooled PC Build: 11 Hakbang (na may Mga Larawan)

Kaganapan Horizon Watercooled PC Build: Ang Event Horizon ay isang pasadyang tubig na pinalamig na pagbuo ng PC na may isang tema ng puwang na Sci-Fi sa kaso ng Wraith PC. Sundin habang naglalakad ako sa mga hakbang upang likhain ang hayop na ito
Mga Kaganapan sa Google Calendar sa ESP8266: 10 Mga Hakbang

Mga Kaganapan sa Google Calendar sa ESP8266: Sa tutorial na ito, ipapaliwanag ko kung paano mag-import ng data ng kaganapan sa Google Calendar sa Arduino IDE para sa lupon ng ESP8266. Ini-import ko ang oras ng pagtatapos at pagsisimula ng aking pagsasanay mula sa Google Calendar at i-print ang mga ito sa serial monitor ng Arduino IDE. Sa isang
RPi-Zero IoT Tagapagpahiwatig ng Kaganapan / Kulay ng Lampara: 6 na Hakbang (na may Mga Larawan)

RPi-Zero IoT Kaganapan Tagapahiwatig / Kulay ng Lampara: Walang karagdagang micro-controller, & Walang kinakailangang module ng add-on ng HAT. Ginagawa lahat ng RPi-Zero. Mas mahusay na gumamit pa ng isang RPi-Zero W! Paggamit ng sampol: tagapagpahiwatig ng estado ng Serbisyo ng Web (hal. Pagsubaybay sa DowJonesIndex), tagapagpahiwatig ng katayuan ng kaganapan pampulitika o Palakasan, ilaw ng mood
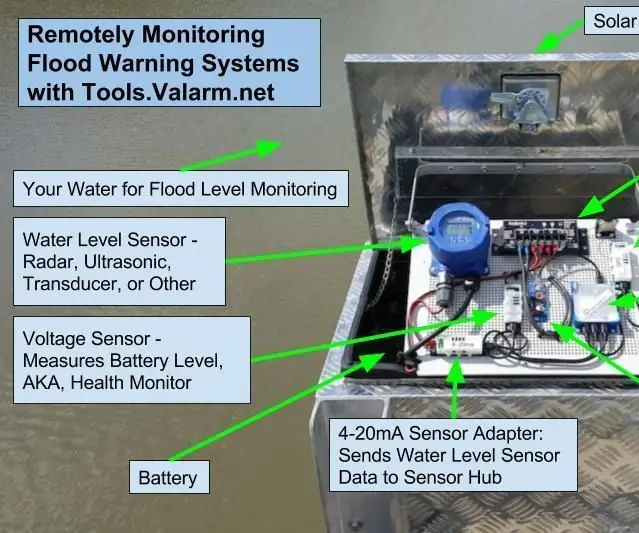
Mga Sistema ng Babala sa Baha - Mga Antas ng Tubig + Patnubay sa Monitoring ng IoT Sensor: 6 na Hakbang

Mga Sistema ng Babala sa Baha - Mga Antas ng Tubig + Gabay sa Pagsubaybay sa Sensor ng IoT: Kailangan mo bang subaybayan ang mga antas ng tubig? Malalaman mo kung paano gumawa ng mga sistema ng pagsubaybay sa antas ng tubig sa tutorial na ito. Ang mga aparato ng Industrial IoT na ito ay ipinakalat bilang mga sistema ng babala sa pagbaha sa USA. Upang mapanatiling ligtas ka at ang iyong komunidad, kailangan ng mga Smart Cities na
Mga Notification ng Realtime na Kaganapan Gamit ang NodeMCU (Arduino), Google Firebase at Laravel: 4 Hakbang (na may Mga Larawan)

Mga Abiso sa Realtime na Kaganapan Gamit ang NodeMCU (Arduino), Google Firebase at Laravel: Nais mo bang maabisuhan ka kapag may isang aksyon na ginawa sa iyong website ngunit ang email ay hindi tamang akma? Nais mo bang makarinig ng tunog o kampanilya sa tuwing nagbebenta? O mayroong pangangailangan para sa iyong agarang pansin dahil sa isang usbong
