
Talaan ng mga Nilalaman:
- May -akda John Day [email protected].
- Public 2024-01-30 13:15.
- Huling binago 2025-01-23 15:13.

Noong 1977, inilunsad ng NASA ang spacecraft Voyager 1 sa walang bisa. Ang ilang pagkakakataon na pagkakahanay ng planetary ay nangangahulugang ang pagsisiyasat ay tirador na lampas sa ating solar system, na itinakda sa isang kurso ng paggalugad ng interstellar. Apatnapung taon na ang lumipas, ang misyon ng Voyager 1 ngayon ay nagmamarka ng pinakamalayong punto ng pag-abot ng sangkatauhan sa ating sansinukob. Naghahatid pa rin ng data pabalik sa lupa, itinutulak ng Voyager 1 ang mga hangganan ng paggalugad ng tao sa bawat lumipas na segundo.
Mayroon akong isang personal na pagka-akit para sa mga misyon ng Voyager, at nais na magpakita ng isang display na nakakuha ng kanilang diwa.
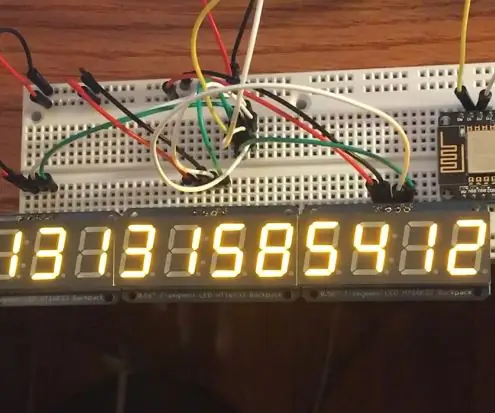
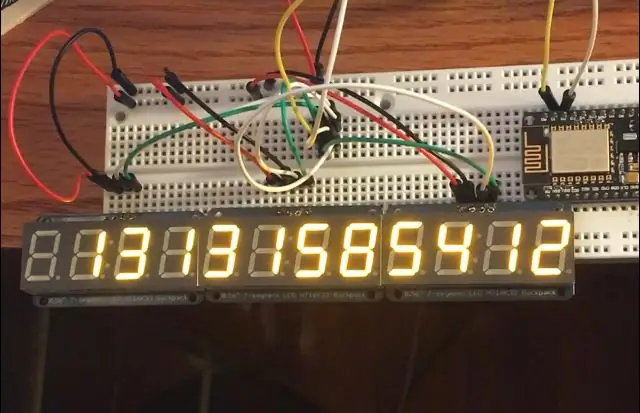
Kapag ang display ay nag-flash ng isang numero, kinakatawan nito ang distansya sa mga milya sa pagitan ng Voyager 1 at lupa, isang layunin na pagsukat para sa mga posibilidad ng imahinasyon ng tao.
Ang display ay huminto nang saglit, at pagkatapos ay mag-a-update.
Hakbang 1: Mga Kagamitan

Ang katawan:
(3) x 4 Digit 7 Segment Display ($ 30)
Dahil ang voyager ay kasalukuyang lumilipad sa higit sa 13 bilyong milya, kailangan ng 11 na numero upang kumatawan sa figure na iyon sa decimal / mileage form. Nakasalalay sa kung paano mo nais na kumatawan sa distansya, maaaring mabago ang bilang ng mga digit na kinakailangan. Dahil ang Voyager ay naglalakbay pa rin, at ang mga ipinapakitang Adafruit na ito ay nasa 4 na seksyon ng digit, isang 12 digit na pagpapakita ang may katuturan. Ang isang idinagdag na pakinabang ng mga naka-link na ipinapakita ay ang mga ito ay hindi nangangahulugang purong 7 mga segment at talagang maraming built sa modyul upang payagan ang komunikasyon ng data sa pamamagitan ng I2C protocol. Nangangahulugan ito na upang talagang makontrol ang pagpapakita sa iyo ng dalawang mga pin lamang, SDA at SCL sa iyong microcontroller. Sa isang hindi gaanong sopistikadong module, ang mga numero na pin na kinakailangan ay maaaring mabilis na tumaas.
(1) Breadboard
Tiyaking mayroon kang isang breadboard o ilang uri ng paraan ng maayos na pagkonekta ng mga wire. Ako ngunit kapwa ang utak at ang board sa iisang breadboard kaya't ang sa akin ay disente malaki.
(Ilang) Wire
Siguraduhing magkaroon ng ilang kawad upang magamit ang mga kinakailangang koneksyon! Walang maraming mga kasangkot na mga kable, ngunit ang pag-coding ng kulay ay tiyak na maaaring maging kapaki-pakinabang.
Ang Mga talino: ($ 9.00)
Mayroon akong NodeMcu V 1.0 na nakahiga sa paligid na gumagamit ng espressif esp8266 chip na nagbibigay-daan para sa madaling pagkakakonekta sa wifi. Ang mga chips ay mahusay dahil ang mga ito ay maliit at mura!
Ang iba't ibang mga Arduino board, o isang raspberry pi ay gagana rin nang maayos. Tandaan lamang na para sa proyektong ito, alinman sa board na iyong pipiliin ang dapat na makapagsalita ng I2C protocol at may mga magagamit na mga pin para sa SDA (serial data) at SCL (serial clock).
Gayundin ang source code na isinulat ko ay ang paggamit ng Arduino IDE, ngunit ang paglilipat ng code na iyon sa iba't ibang mga aparato ay hindi dapat maging napakahirap. Ang dahilan kung bakit ako nagsulat sa Arduino IDE ay upang magamit ko ang maginhawang library ng Adafruit para sa 7 module na segment.
Hakbang 2: Pagkuha ng NodeMcu na Makipag-usap sa Computer

Anumang microcontroller na napupunta ka sa pagpunta ay magkakaroon ng iba't ibang pamamaraan ng isang pagkonekta sa iyo ng tukoy na computer, ngunit para sa NodeMcu na ginamit ko, narito kung paano mo ikonekta ito upang gumana ang pag-set up sa mga programa sa Arduino.
Una kailangan mong makuha ang nauugnay na driver sa iyong computer …
Narito ang isang link:
Kapag na-install na ang driver, dapat ay makilala ng iyong computer ang development board.
Ngayon na nakakonekta ang board, handa ka na upang simulang i-program ang board at i-hook ang mga ipinapakita !!
Narito ang isang talagang mahusay na itinuturo para sa pag-download ng mga kinakailangang libaries na kailangan ng Arduino IDE upang i-program ang esp8266 chip! Kapag nasunod mo na ang mga tagubiling ito, subukang patakbuhin ang halimbawa ng kumikislap na ilaw na kasama ng library!
Hakbang 3: Wire Lahat

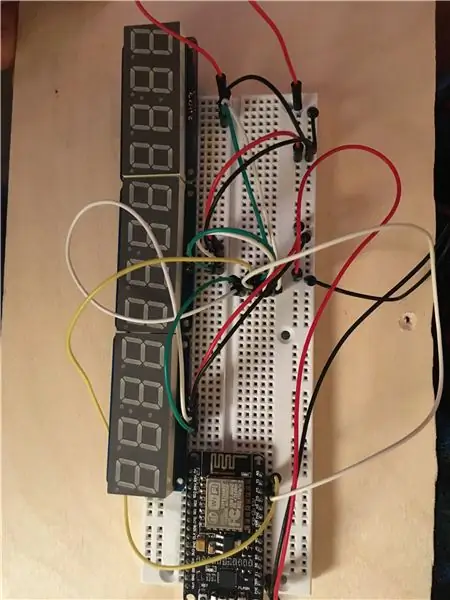
Sa sandaling matagumpay kang nakakausap sa board, handa ka na upang ikonekta ang mga bahagi ng pagpapakita sa isang paraan na iyong pinili (Gumamit ako ng isang pisara).
Dahil ang mga adafruit buildpacks ay gumagawa ng mabibigat na nakakataas, salamat na ang mga kable ay hindi masyadong masama!
Ang mayroon ka lamang ay isang positibo at negatibong kawad para sa bawat display na dapat na konektado sa lupa at 3.3V sa pisara ayon sa pagkakabanggit.
Magkakaroon din ng SCL at SDATA wire para sa bawat display at lahat ng iyon ay kailangang konektado sa SCL at SDATA wire sa board. Dahil ang mga ipinapakita ay talagang nakikipag-usap sa protokol ng mensahe ng I2C, ang board ay nakapag-save sa mga wire at nakikipag-usap sa pamamagitan ng mga address sa halip. Kung gagamitin mo ang parehong mga buildpacks na ginawa ko, ang pagtatakda ng iba't ibang mga address sa isang display ay ginagawa sa pamamagitan ng isang solder jumper sa likuran sa display at maayos na naitala dito.
Ayan yun! Handa ka na ngayong i-load ang programa sa board!
Hakbang 4: Patakbuhin ang Software
Nakalakip ang Arduino Sketch na ginamit upang punan ang display !!
Mga bagay na mababago:
- Ipasok ang naaangkop na wifi ssid at password sa nauugnay na seksyon. Sa kumpletong matapat, hindi ako sigurado sa mga implikasyon sa seguridad nito, ngunit nagpapatakbo sa ilalim ng palagay na ang mga kredensyal ng wifi ay nasa plaintext.
- Depende sa kung paano mo pipiliin ang iyong mga address ng module ng pagpapakita, ang mga kasalukuyang halaga na mahirap na naka-code ay maaaring magbago. Kung hindi ka nakakakuha ng anumang bagay mula sa isang partikular na display o ang iyong mga numero ay nagpapakita ng out of order, i-double check na ang bawat address ay mahirap na naka-code sa mga jumper at wastong isinangguni sa code.
Iba Pang Mga Punto:
- Ang pangunahing code ng display ay ang pagmamanipula at naaangkop na pagpapalaganap sa 0. Tapos na ang lahat sa Arduino library na isinulat ng adafruit para sa kanilang mga ipinapakita! Tiyaking na-install mo ang nauugnay na silid-aklatan sa https://github.com/adafruit/Adafruit_LED_Backpack pati na rin ang malaking GFX library ng Adafruit.
- Ang iba pang piraso ng code ay isang kahilingan sa HTTP GET sa isang Heroku web server. Ang web server na iyon ay isang web scraper na isinulat ko na nakakakuha ng nauugnay na impormasyon mula sa JPL website ng NASA. Isang makatarungang babala lamang na ang scraper ay medyo mabagal at isang maliit na pagbabago sa dulo ng JPL ay may potensyal na maging sanhi ng mga problema dito. Narito ang isang link sa pinagmulan.
Hakbang 5: Tapos na
Sa sandaling nabago mo ang nauugnay na code at i-double check kung tama ang mga kable, i-upload ang programa sa board. Sa anumang swerte, dapat mong makita ang distansya ng Voyager na magsimulang mag-flashing / mag-update sa display! Nalaman ko na kung minsan ang board ay nagkakaproblema sa pagkonekta sa wifi, kung nagkakaroon ka ng kalokohan sa display, maaaring maging kapaki-pakinabang upang buksan ang serial monitor at tiyakin na ang wifi ay kumokonekta nang maayos. Ang mga kahilingan sa server ay maaaring mag-time out din. Kung talagang nahihirapan ang mga bagay, ang pag-itulak sa unang pindutan sa pisara ay maaaring malutas ang isyu.
Nakalakip ay isang video ng natapos na produkto !!
Inirerekumendang:
May-ari ng Larawan Na May Built-in Speaker: 7 Hakbang (na may Mga Larawan)

May-ari ng Larawan Sa Built-in Speaker: Narito ang isang magandang proyekto na isasagawa sa katapusan ng linggo, kung nais mong gumawa ka ng sariling tagapagsalita na maaaring magkaroon ng mga larawan / post card o kahit na listahan ng dapat mong gawin. Bilang bahagi ng pagbuo gagamitin namin ang isang Raspberry Pi Zero W bilang sentro ng proyekto, at isang
Ilunsad ang Iyong Larawan sa Holiday Larawan Sa Isang Touch ng Magic!: 9 Mga Hakbang (na may Mga Larawan)

Ilunsad ang Iyong Mga Larawan sa Holiday Larawan Sa Isang Touch ng Magic!: Sa paglipas ng mga taon, nabuo ko ang isang ugali ng pagkuha ng isang maliit na pigurin sa akin kapag naglalakbay: Madalas akong bumili ng isang maliit, blangko na artoy (tulad ng nasa larawan) at pintura upang itugma ang watawat at tema ng bansang aking binibisita (sa kasong ito, Sisilia). T
Paano Mag-disassemble ng isang Computer Na May Madaling Hakbang at Mga Larawan: 13 Hakbang (na may Mga Larawan)

Paano Mag-disassemble ng isang Computer Na May Madaling Mga Hakbang at Larawan: Ito ay isang tagubilin tungkol sa kung paano i-disassemble ang isang PC. Karamihan sa mga pangunahing sangkap ay modular at madaling matanggal. Gayunpaman mahalaga na maging maayos ka tungkol dito. Makakatulong ito upang maiwasan ka sa pagkawala ng mga bahagi, at sa paggawa din ng muling pagsasama
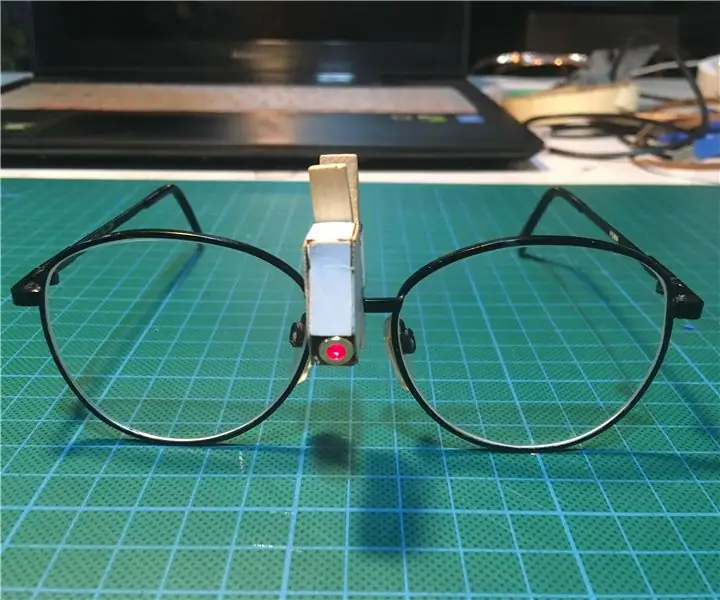
Ang Laser Pointer na naka-mount sa spectacle para sa Mga Taong May Mga Kapansanan sa Locomotor: 9 Mga Hakbang (na may Mga Larawan)

Ang Laser Pointer na naka-mount sa spectacle para sa Mga Taong May Kapansanan sa Locomotor: Ang mga taong may malubhang mga kapansanan sa lokomotor tulad ng mga sanhi ng cerebral palsy ay madalas na may mga kumplikadong pangangailangan sa komunikasyon. Maaaring kailanganin silang gumamit ng mga board na may alpabeto o karaniwang ginagamit na mga salitang nakalimbag sa kanila upang makatulong sa komunikasyon. Gayunpaman, marami
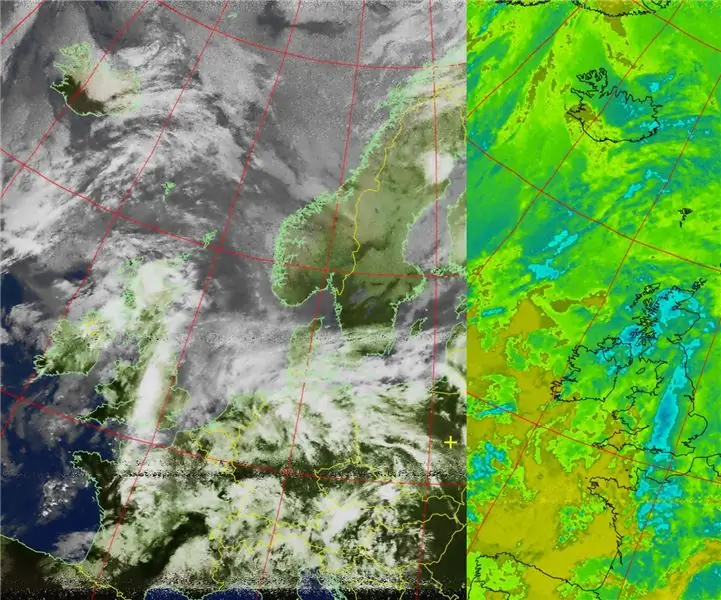
Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: 7 Mga Hakbang (na may Mga Larawan)

Pag-hack sa TV Tuner upang Basahin ang Mga Larawan sa Daigdig Mula sa Mga Satellite: Mayroong maraming mga satellite sa itaas ng aming mga ulo. Alam mo ba, na ang paggamit lamang ng Iyong computer, TV Tuner at simpleng DIY antena Maaari mong matanggap ang mga pagpapadala mula sa kanila? Halimbawa ng mga real time na larawan ng mundo. Ipapakita ko sa iyo kung paano. Kakailanganin mo ang: - 2 w
