
Talaan ng mga Nilalaman:
- Mga gamit
- Hakbang 1: Tumalon Paikot
- Hakbang 2: Pagkonekta sa mga Pad
- Hakbang 3: Paglalakad sa Banayad na Kamangha-manghang
- Hakbang 4: Simula sa Code
- Hakbang 5: Pag-angkop sa Laro
- Hakbang 6: Pagbabago ng Player Jump Code
- Hakbang 7: Pagbabago ng Output
- Hakbang 8: Gumagana Ito
- Hakbang 9: Paghahanda ng Silid
- Hakbang 10: Kumpleto na Ito
- May -akda John Day [email protected].
- Public 2024-01-30 13:12.
- Huling binago 2025-01-23 15:13.


Nang ilunsad ang Nintendo Wii ay hinihikayat ang mga manlalaro, hiniling ni nay, na iwanan ang sofa at tumalon, sumayaw, at mag-jiggle upang makapag-iskor ng mga puntos sa kanilang napiling laro. Habang may isang matarik na curve ng pag-aaral sa pagbuo para sa Wii, madali upang bumuo ng isang pasadyang aparato na hinahayaan kang makontrol ang isang laro sa pamamagitan ng pisikal na paglukso sa mga pad ng presyon sa naaangkop na oras.
Ipinapakita ng itinuturo na ito kung paano ko iniangkop ang larong 'Space Bounce' (puwedeng laruin nang live sa https://marquisdegeek.com/spacebounce/ kasama ang mapagkukunan sa https://github.com/MarquisdeGeek/SpaceBounce) upang magamit ang isang pisikal na controller.
Mga gamit
- Arduino
- Dalawang pressure mat (ang akin ay mula sa Maplin
- Dalawang resistors, para sa pressure mat (100 K, ngunit ang karamihan ay pagmultahin)
- Dalawang LEDs (opsyonal)
- Dalawang resistors, para sa mga LED (100 K, ngunit ang karamihan ay pagmultahin. Opsyonal din)
- Laptop
Hakbang 1: Tumalon Paikot

Nagsimula ako sa pamamagitan ng pagdidisenyo ng interface ng paglukso at, sa pagsusuri ng laro, napagtanto na ang pagkakaroon ng dalawang banig ay pinakamahusay na ipahayag ang pangunahing ideya nito. Iyon ay, tumayo ka sa kaliwang banig upang gayahin ang pakiramdam ng paghawak sa kaliwang pader at, sa naaangkop na sandali, tumalon sa kanang banig, at ang iyong on-screen na tauhan ay gagawin ang pareho.
Hakbang 2: Pagkonekta sa mga Pad


Kaya't bumili ako ng dalawang banig, at nagtatrabaho. Ang mga pressure mat na ipinakita dito ay ang pinakasimpleng (at pinakamurang!) Natagpuan ko, sa £ 10 bawat isa. Mayroon silang apat na mga wire, dalawa sa mga ito ay kumikilos tulad ng isang simpleng switch: kapag tumayo ka sa banig, isang koneksyon ang ginawa, at kapag tumalon ka ay nasira ito. Pinakain ko ito sa isang Arduino gamit ang pangunahing circuit.
Hakbang 3: Paglalakad sa Banayad na Kamangha-manghang

Gumana ito, ngunit hindi masyadong nakasisigla. Kaya, nagdagdag ako ng ilang mga LED upang ipahiwatig ang estado ng bawat matres ng presyon.
Ang mga LED ay hindi kinakailangan upang i-play ang laro, ngunit sa pamamagitan ng pagdaragdag ng mga ito sa circuit madali kong makita kung ano ang inisip ng circuit na kasalukuyang estado. Samakatuwid, kung ang laro ay hindi reaksyon nang tama, maaari akong mag-ehersisyo kung ang problema ay nasa circuit, Arduino software, o lohika ng laro.
Hakbang 4: Simula sa Code
Dahil sa orihinal na laro ay nasa JavaScript, nagpasyang sumulat ako ng isang program na NodeJS na nakikinig sa mga pagbabago sa estado ng pressure mat, at ipinapadala ang data sa pamamagitan ng websockets sa client ng laro.
Una, i-install ang karaniwang firmata papunta sa iyong Arduino upang makapagpatakbo kami ng isang Node server sa PC at magamit ang Johnny Five library upang pakinggan ang mga pagbabago sa estado mula sa Arduino. Pagkatapos ay idagdag ang Express upang maihatid ang nilalaman ng laro.
Ganito ang buong server code:
const express = nangangailangan ('express');
const app = express (); const http = nangangailangan ('http'); const server = http.createServer (app); const io = nangangailangan ('socket.io'). makinig (server); const arduino = nangangailangan ('arduino-controller'); server.listen (3000, function () {console.log ('Ipakita ang pakikinig ng server …');}); app.use ('/', express.static ('app')); const five = nangangailangan ("johnny-five"); const board = bagong lima. Board ({repl: false}); board.on ("handa", pagpapaandar () {let green = new five. Led (5); let red = new five. LED (6); let left = new five. Pin (2); let right = new five. Pin (3); io.on ('connect', function (socket) {console.log ('Kami ay konektado!'); Hayaan ang hulingLeft = false; hayaan ang hulingRight = false; five. Pin.read (pakaliwa, (err, val) => {kung (val) {green.on ();} iba pa {green.off ();} kung (val! == lastLeft) {lastLeft = val; let state = {side: 'left', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'everyone'});}}) five. Pin.read (kanan, (err, val) => {kung (val) {red.on ();} iba pa {red.off ();} // if (val! == lastRight) {lastRight = val; let state = {side: 'right', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'everyone'});}})}); });
At pinatakbo kasama ng:
node server.js
Hakbang 5: Pag-angkop sa Laro
Ang unang problema ay ang interface; paano ka 'nag-click' sa play button kung ang magagawa mo lang ay tumalon? Nalutas ko ito sa pamamagitan ng pag-aalis ng lahat ng iba pang mga pindutan! Maaari ko bang mai-trigger ang natitirang pindutan tuwing tumalon ang manlalaro, sa pamamagitan ng pakikinig para sa alinmang kaganapan na 'pataas'.
socket = io (); socket.on ('arduino:: state', function (msg) {let data = JSON.parse (msg); if (data.state === 'up') {// tumatalon kami!}});
Mula dito nakakuha ako sa laro, at ginamit ang mga pad para sa isang bagay na mas masaya - ang laro mismo.
Hakbang 6: Pagbabago ng Player Jump Code
Sa oras na ito kakailanganin kong harapin ang bawat pad nang isa-isa, at gawin ang character na magsimulang tumalon tuwing umalis ang paa ng manlalaro sa pad. Ang oras para sa on-screen na character upang daanan ang baras ng minahan ay mas mahaba kaysa sa oras para sa manlalaro na tumalon mula sa isang gilid patungo sa gilid. Ito ay isang magandang bagay, dahil binibigyan nito ng pagkakataon ang manlalaro na mabawi ang kanilang balanse, suriin ang kanilang paanan, at panoorin ang manlalaro na kumpletuhin ang pagtalon sa screen. Kung hindi ito ang kaso, pinabagal ko ang manlalaro.
socket = io ();
socket.on ('arduino:: estado', pagpapaandar (msg) {
hayaan ang data = JSON.parse (msg); kung (data.side === 'left' && data.state === 'up') {// tumatalon kami mula sa kaliwang bahagi}});
Hakbang 7: Pagbabago ng Output
Sa paggana ng mekanismo ng pag-input, kailangan kong gumana sa output. Ang laro ay mahusay na nagpe-play sa isang tablet o telepono, sapagkat pinupuno nito ang screen. Ngunit, kapag tumatalon ka sa paligid, napakaliit nito upang makita, kaya't kailangang palakihin ang lugar ng pag-play sa screen. Marami!
Sa kasamaang palad, ang pagpapalaki ng lahat ng mga graphic na assets ay napakahalagang gawain. So, niloko ko! Dahil ang laro ay hindi kailangang maunawaan ang posisyon ng X, Y ng isang pag-click sa mouse, o pindutin ang kaganapan, maaari kong simpleng masukat muli ang buong canvas!
Kasama dito ang isang pag-hack sa parehong CSS at JavaScript upang ang umiiral na object ng HTML5 na canvas ay nagpapatakbo ng full-screen.
Bukod dito, ang laro ay nilalaro sa portrait mode na nangangahulugang gawin ang maximum na paggamit ng screen real estate na kailangan namin upang paikutin ang canvas ng 90 degree.
#SGXCanvas {
posisyon: ganap; z-index: 0; ibahin ang anyo: paikutin (-90deg); pinagmulan ng pagbabago: kanang itaas; lapad: auto; }
Hakbang 8: Gumagana Ito

Para sa aking unang laro ay ikiling ko ang aking laptop sa gilid nito, at naglaro ng ganito.
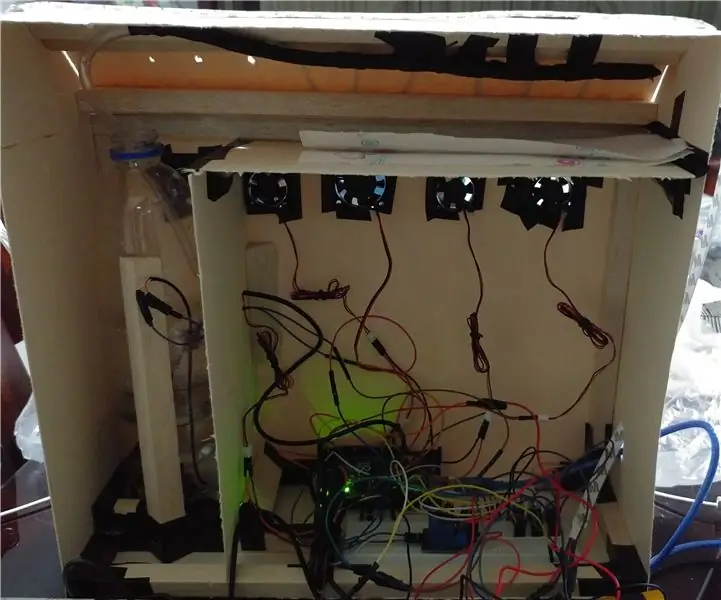
Hakbang 9: Paghahanda ng Silid

Ang pagbuo ng isang pisikal na controller ay ang simula lamang ng paglalakbay, hindi ang pagtatapos. Ang natitirang pisikal na puwang ay kailangang isaalang-alang.
Una, ang mga pressure mat ay gumalaw sa sahig nang mapunta ka sa kanila. Madali itong naayos sa ilang dobleng panig na mga malagkit na pad. Gumagana ang mga ito nang maayos, ngunit marahil ay hindi makakahawak sa maraming pagkasira.
Susunod, ang laptop ay mukhang medyo hangal, na nakakaabala sa iyo mula sa laro mismo. Kaya, ang TV mula sa silid pahingahan ay "hiniram" at dinala sa lokal na MakerSpace, kung saan nakaposisyon sa pader at nakakonekta.
Sa hinaharap magiging maganda na magdagdag ng mga bakas sa paa sa presyon (marahil ng unang pag-print ng buwan ni Neil Armstrong!) Upang gabayan ang manlalaro. Gayundin ang isang mas mahusay na pambalot at paligid para sa TV ay maaaring idagdag sa pakiramdam. Marahil sa iyo na may maraming oras at puwang ay maaaring gumawa ng isang papel mache rock mukha, inilagay sa magkabilang panig ng banig, upang gayahin ang pakiramdam ng claustrophobic na pagkahulog ng isang baras ng minahan!
Hakbang 10: Kumpleto na Ito

At ayan mayroon ka nito. Isang madaling proyekto sa araw na nagpapahusay sa orihinal na laro, at pinapanatili kang magkasya habang nilalaro ito!
Maaari mo ring gamitin ang isang Makey Makey na direktang simulate ang mga key press na ginamit sa orihinal na laro, upang mabawasan ang ilan sa gawaing ito. Ngunit naiwan iyon bilang isang ehersisyo para sa mambabasa:)
Ang lahat ng code ay nasa isang espesyal na sangay sa repo ng Space Bounce:
Inirerekumendang:
Lumilikha ng isang Natatanging Tool sa Pag-aayos ng Buhok: 30 Hakbang (na may Mga Larawan)

Lumilikha ng isang Natatanging Tool sa Pag-aayos ng Buhok: Gustung-gusto ko na ang Mga Instructable ay nagpapatakbo ng isang Paligsahan tungkol sa paglikha ng Mga Tool. At ito ay deretsahang hinihimok ako sa labas ng pagpapaliban upang tapusin ang pagsusulat nito, dahil sa palagay ko ito ay may magandang pag-ikot sa kung kanino kami gumagawa ng mga tool para sa … Bagaman gumawa ako ng maraming mga tool (ilang tec
Lumilikha ng isang Clock Mula sa isang Clock: 11 Hakbang (na may Mga Larawan)

Lumilikha ng isang Clock Mula sa isang Clock: Sa Instructable na ito, kumukuha ako ng isang mayroon nang orasan at nilikha kung ano ang sa tingin ko ay isang mas mahusay na orasan. Pupunta kami mula sa larawan sa kaliwa hanggang sa larawan sa kanan. Bago magsimula sa iyong sariling orasan mangyaring malaman na ang muling pagtitipon ay maaaring maging hamon bilang piv
Sistema ng Mga Pakikipag-ugnay sa Physical - PlateaPlayer: 19 Hakbang (na may Mga Larawan)

Sistema ng Mga Pakikipag-ugnay sa Physical - PlateaPlayer: Inilalarawan ng proyektong ito ang proseso na sinundan para sa pagdidisenyo at pagbuo ng pagpapatupad ng hardware ng mga pakikipag-ugnayan sa pisikal na computing ng isang interactive na video player na naglalayong video & mga mag-aaral sa digital na telebisyon ng Universidad Aut & oacute
Paano Mag-convert ng isang Physical Book Sa isang Ebook ?: 7 Mga Hakbang (na may Mga Larawan)

Paano Mag-convert ng isang Physical Book Sa Isang Ebook?: Ang pagiging isang mag-aaral na nagmumula sa Chemical Engineering, kadalasan ay mayroon akong mga bulktextbook, teknikal na libro at tala upang mai-scan (minsan naka-print) Naghanap ako ng isang mahusay na scanner ng libro nang ilang oras, ngunit karamihan sa kanila ay mahal, sobrang laki. Mamaya,
Lumilikha ng Mga Naka-print na Lupon ng Circuit Na may INKJET Printer: 8 Hakbang (na may Mga Larawan)

Lumilikha ng Mga Naka-print na Lupon ng Circuit Na may isang INKJET Printer: Nang una kong sinimulang tingnan kung paano mag-etch ng aking sariling mga naka-print na circuit board, ang bawat Instructable at tutorial na nahanap kong gumamit ng isang laser printer at ironed sa pattern sa ilang uri ng fashion. Hindi ako nagmamay-ari ng isang laser printer ngunit mayroon akong isang murang tinta
